はじめに
この記事は Conoha Calendar 2023 3日目の記事になります。
内容はiPhoneやMacのショートカット.appでAPIを触るという内容です。
今回はMacで作業しますが、iPhoneでもできると思います。
リクエストして帰ってきたレスポンスの一部は省略しています。
トークンの取得
ショートカット.appを新規で作成し、
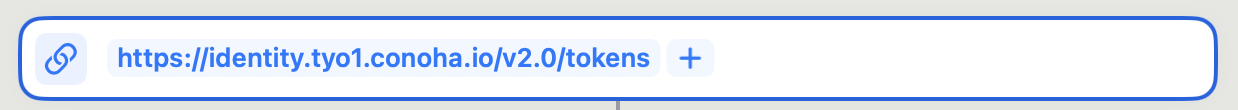
「URL」を選択し、https://identity.tyo1.conoha.io/v2.0/tokensにします。

APIユーザー名、パスワードはConoHaのコントロールパネルで確認できます。
ここで動作確認をします。
正しく入力できているなら、以下が取得できるはずです。(jsonを整形して見やすくしています。)
{
"access": {
"metadata": {
"roles": [
"",
""
],
"is_admin": 0
},
(** 省略 **)
"token": {
"audit_ids": [
""
],
"issued_at": "2023-11-27T06:08:37.257323",
"id": "[APIトークン]",
"tenant": {
"tyo1_image_size": "50GB",
"enabled": true,
"id": "",
"sin1_image_size": "50GB",
"sjc1_image_size": "50GB",
"description": "",
"name": "",
"domain_id": "gnc"
},
"expires": "2023-11-28T06:08:37Z"
}
}
}
この先では [APIトークン] を使用しますので、コピーしておいてください。
(うまくやればできると思いますが、jsonの特定の文字列を抜き出す方法が分からなかった...)
Q:テナントIDなくてもトークン発行されるみたいだけど
A:テナントIDないと使えないAPIがあるっぽい。
権限的な関係みたいなので、とりあえず入れてトークン発行したほうが良さそう。
入金サマリーを取得する
上の項で取得したトークンを使います。
まず、「URL」 をhttps://account.tyo1.conoha.io/v1/[テナントID]/payment-summaryにします。
コントロールパネルのAPIのところに、エンドポイントの一覧があるのでそれコピペでOKです。
次に「URLの内容を取得する」を下に配置します。
表示を増やすを押して、項目を増やします。
方法をGETにして
| キー | 値 |
|---|---|
| X-Auth-Token | [APIトークン] |
を入力します。
実行してみると
{
"payment_summary": {
"total_deposit_amount": 2768
}
}
の方な感じのが返ってくるはずです。
VM一覧を取得する
先の「入金サマリーを取得する」を改変しましょう。
URLをhttps://compute.tyo1.conoha.io/v2/[テナントID]/serversに書き換えます。
{
"servers": [
{
"id": "[ServerID]",
"links": [
{
"rel": "self",
"href": "https://compute.tyo1.conoha.io/v2/[テナントID]/servers/[ServerID]"
},
{
"rel": "bookmark",
"href": "https://compute.tyo1.conoha.io/[テナントID]/servers/[Server]"
}
],
"name": "[ServerName]"
}
]
}
サーバーが一台しかないのでこれだけですが、サーバが複数台ある場合はこれが増えていきます。
VM詳細を取得
先のものを使いまわします。
URLを先程のレスポンスにあったhttps://compute.tyo1.conoha.io/v2/[テナントID]/servers/[ServerID]にします。
実行すると
{
"server": {
"OS-EXT-STS:task_state": null,
"OS-EXT-SRV-ATTR:hypervisor_hostname": "[収容ホスト]",
"status": "ACTIVE",
"OS-DCF:diskConfig": "AUTO",
"metadata": {
},
"hostId": "",
"addresses": {
},
"image": {
"id": "",
},
"user_id": "",
"OS-EXT-STS:power_state": 1,
"security_groups": [
],
"updated": "2023-11-20T07:15:59Z",
"links": [
{
"rel": "self",
"href": "https://compute.tyo1.conoha.io/v2/[テナントID]/servers/[ServerID]"
},
{
"rel": "bookmark",
"href": "https://compute.tyo1.conoha.io/[テナントID]/servers/[ServerID]"
}
],
"OS-EXT-STS:vm_state": "active",
"name": "150-95-175-236",
"OS-EXT-SRV-ATTR:host": "[収容ホスト]",
"OS-EXT-AZ:availability_zone": "nova",
"id": "",
"progress": 0,
"OS-EXT-SRV-ATTR:instance_name": "tyo1-00107dfc",
"key_name": "",
"OS-SRV-USG:launched_at": "2021-06-07T08:37:46.000000",
"OS-SRV-USG:terminated_at": null,
"accessIPv4": "",
"accessIPv6": "",
"tenant_id": "",
"os-extended-volumes:volumes_attached": [],
"config_drive": "True",
"flavor": {
"id": "294639c7-72ba-43a5-8ff2-513c8995b869",
"links": [
{
"rel": "bookmark",
"href": "https://compute.tyo1.conoha.io/[テナントID]/flavors/[flavorID]"
}
]
},
"created": "2017-10-05T10:51:18Z"
}
}
こんな感じで取得できます。
オブジェクトストレージに画像を上げてみる
コントロールパネルのAPIページのObject Storage ServiceのエンドポイントのURLをコピーして、URLのところにペーストして書き換えます。
コンテナは「public」を作成してある前提で進めます。
ショートカット.appの書類の中にある「ファイルを選択」を追加します。
追加したファイルでアップロードするファイルを指定します。
ファイルは一番上に配置しておきましょう。
今回はPC内にあった画像をアップロードします。
(テキストファイルがうまくアップロードできなかった...)
「URLの内容を取得」で方法をPUTにして、本文を要求をファイルにします。
ファイルをクリックして、変数を選択>ファイルを選択します。
あと、URLの後ろにファイル名を入れます。
https://object-storage.tyo1.conoha.io/v1/nc_a2489b5e4b524766864468250e18d5e6/public/aa11.pngみたいにします。
ファイル名はアップロードするファイルの名前にすることをおすすめしますが、何でもいいです。
ただ、元がpngなのにjpgにしたりするのはやめておきましょう。
URLをブラウザで開くと画像が見れますが、web publishingする必要があります。
URLを末尾のファイル名.拡張子(上の画像ならmirai.png)を消して、
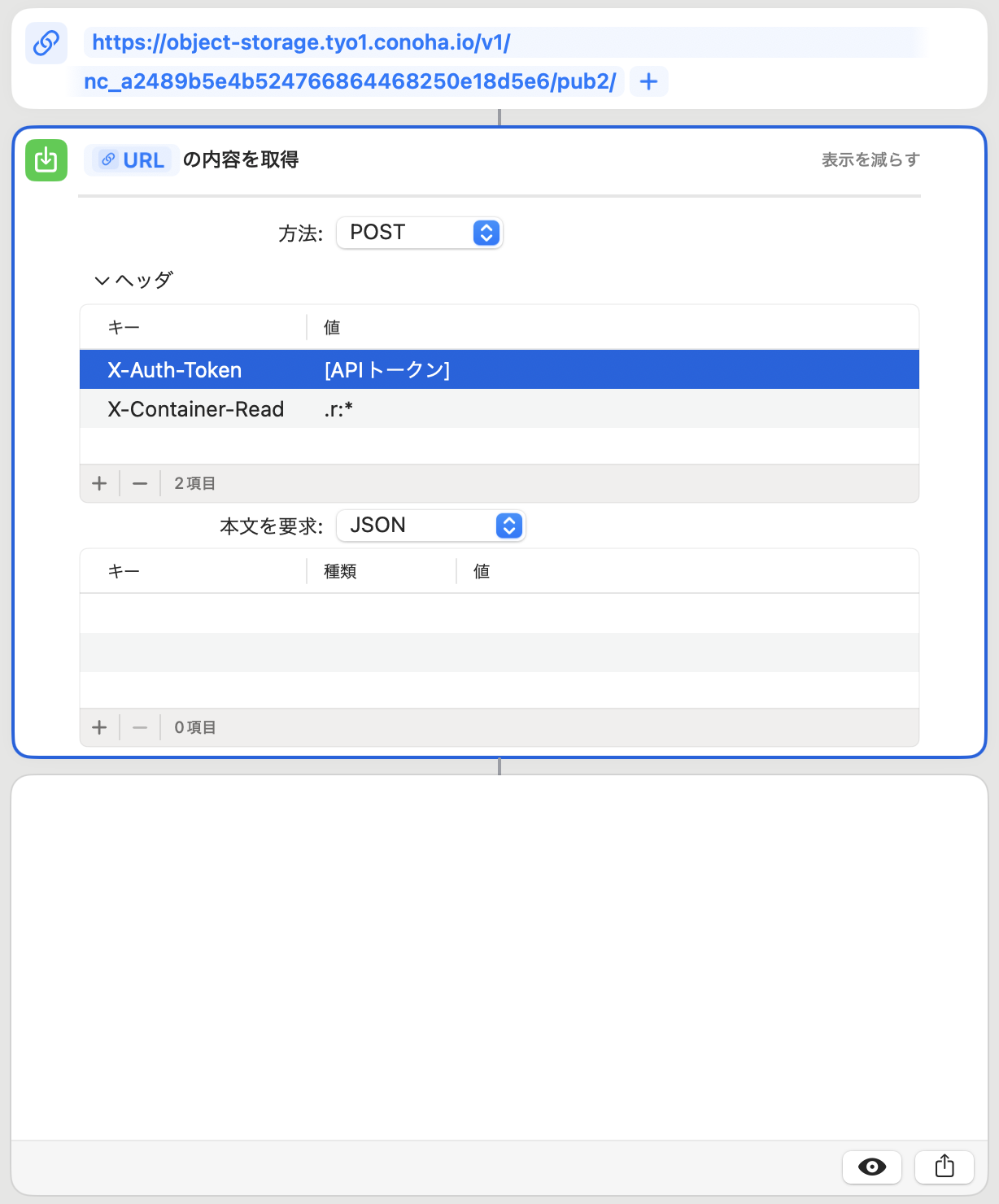
「ファイル」を削除して、「URLの内容を取得」の方法をPOSTにします
ヘッダを
| キー | 値 |
|---|---|
| X-Auth-Token | [APIトークン] |
| X-Container-Read | .r:* |
になるようにします。(X-Container-Readを追加)
忘れずに「本文を要求」を JSONにして実行します。
(自分の環境ではコンテナpublicはすでに公開状態のため、新しくpub2を作成して実行しました。)
これでアップロードした画像が見れるはずです。
なお、5Gを超えるファイルのアップロードはdynamic large objectsやstatic Large Objectを利用したほうが良さそうです。
ただし、ショートカット.appでできるか試していないので、curlが使える環境のほうが良さそうです。
最後に
curlを使わずともショートカット.appで色々出来そうですね。
鯖を起動させたり停止させたり再起動させたり。
今年はまともな記事ができました(たぶん
明日は skworks33さんの記事が出ます。
スペシャルサンクス & 参考
Jsonを整形するのに利用しました