Mapboxのジョニー・ウォーカー氏は、グロー(発光)エフェクトとシンボルを使って、地図上の場所を強調する新しい方法を模索し、光らせる方法 「ガラスディスク」 効果を作成しました。

POI(Points of interest)は、地図製作の鍵です。どうすれば、その場所を目立たせ、地図上で強調することができるのでしょうか。
本記事では、ニュージーランドのラキウラ島で見られる生物種を示し、強調させる例をご紹介します。
この「ガラスディスク」効果は、Mapbox Studioの円とアイコンを使った3つの簡単なステップで実現できます。
*Mapbox Studioを初めて使う方:
Mapbox Studioでは、ポイントの作成やカスタムアイコンのロードが簡単にできます。まずチュートリアルのパート1とパート2をご覧ください。
まず、3つのポイントをマップの黒い円としてスタイル設定します。

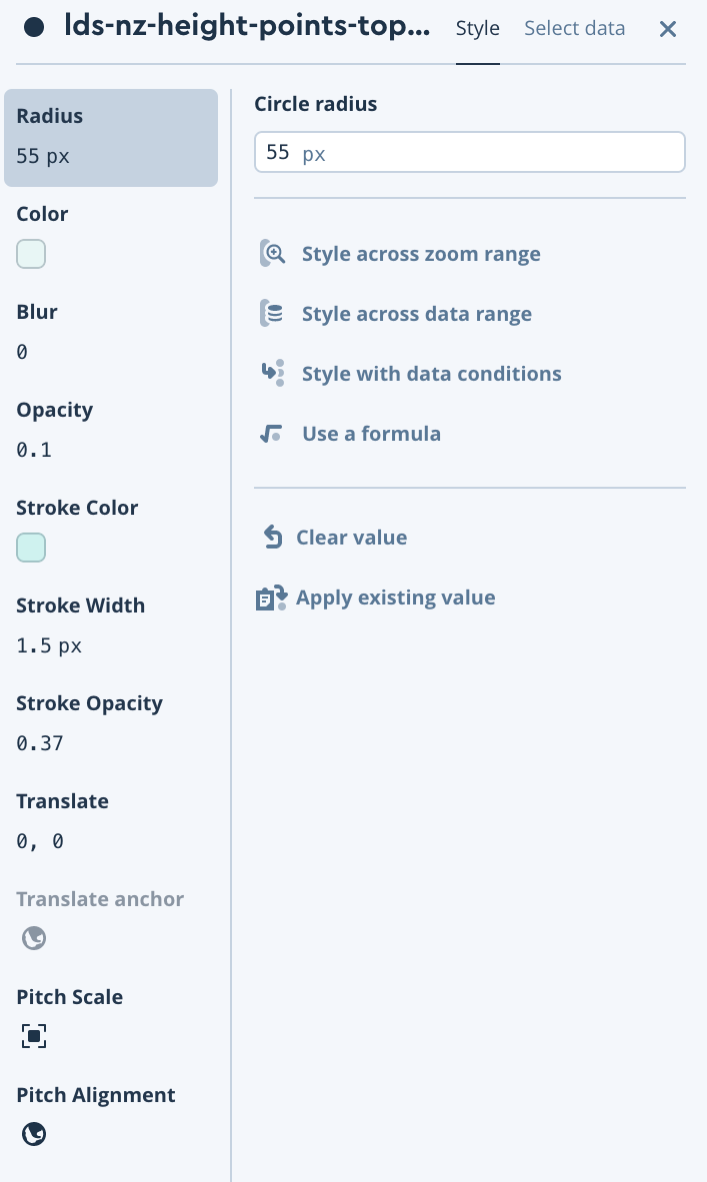
下図のように、円にスタイルを設定します。
- 半径(Circle radius): 55 px
- 色(Color):ライトブルー
- 不透明度(Opacity): 0.1
また、「ガラスディスク」効果を出すために、以下設定にします。
・ストロークの色(Storoke Color):少し濃いめの青
・ストロークの幅(Storoke Width):1.5px
・ストロークの不透明度(Storoke Opacity):0.37

これで完成です。

▲不透明度とカラーシフトを使用してスタイリングされた円
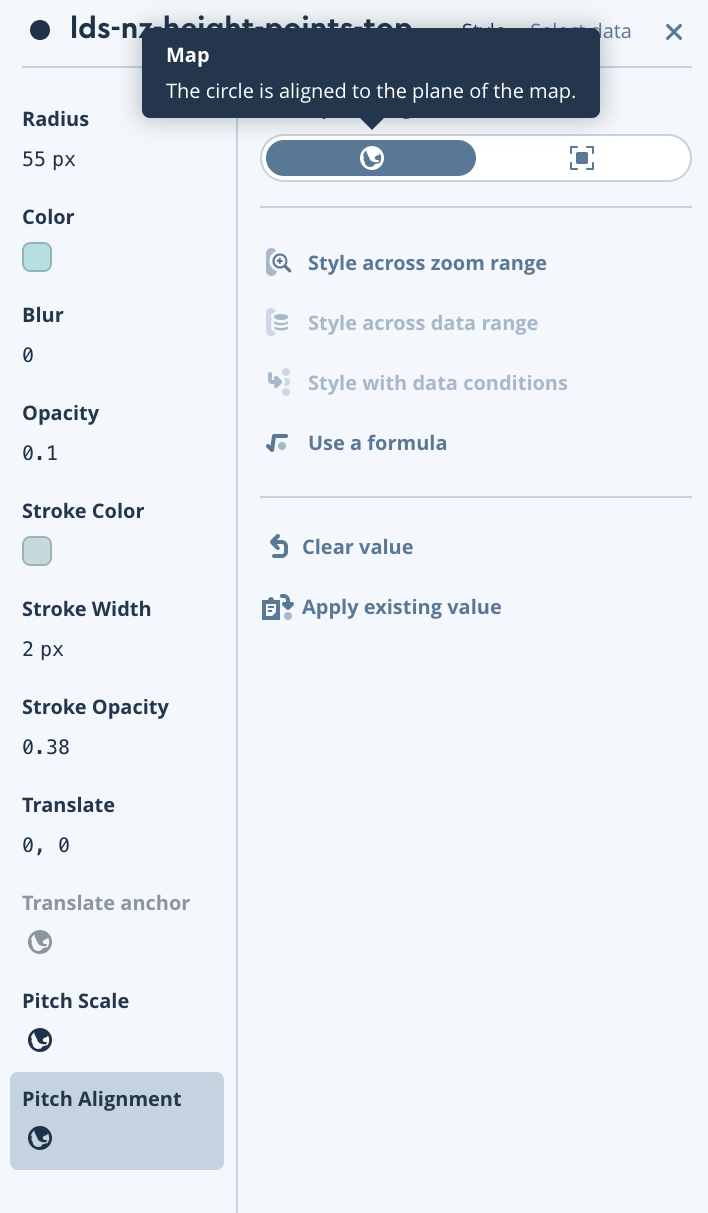
次のコツは、それらの円を地図の平面に合わせることです。これは、Pitch Alignmentでボタンをクリックするだけです。

これにより、「ガラスディスク」は地図のピッチに合わせて、より平らになり、地図の上に座っているような錯覚を起こします。
地図のピッチを変更すると、この効果はさらに大きくなります。

▲地図の平面に合わせた円
次に、グローエフェクト(発光)を追加します。
上で使用したレイヤーを複製し、レイヤー階層で元のレイヤーの下に配置します。
これは、グローエフェクトを「ガラスディスク」の下に配置するための重要な部分です。レイヤーパネルで、元のレイヤーの下にドラッグするだけで、この作業ができます。
この時のグローエフェクトの設定は、以下の通りです。
- 円の半径(Radius):100px
- 色(Color):非常に明るい、ほとんどネオンのような色。ここでは明るい緑を使用
- ぼかし(Blur):1
- 不透明度(Opacity):0.5

これにより、光るようになります。

▲円にグローエフェクトを追加
アイコンを追加する
Mapbox Studio ではビルトインアイコンの使用やカスタムアイコンのロードが簡単にできます。チュートリアルのパート1およびパート2に従って、方法をご確認ください。
ここでは、上記で使用したレイヤーを複製し、レイヤー階層で他の2つのレイヤーの上に配置します。ドラッグしてアイコンのレイヤーを「ガラスディスク」レイヤーの上に配置します。
そして、以下のようにデータポイントをシンボルタイプにします。

ここでは、お好みのアイコンを選択することができます。本記事では鳥のシンボルを使用します。なお、これらのスタイルは、ズーム範囲全体、データ条件付きスタイル、データ範囲全体スタイルから選択することができます。データ条件でスタイルを設定すると、さまざまな種類のポイントに異なるシンボルを使用するオプションが与えられます。
また、必要に応じてアイコンのサイズや不透明度を設定することができます。

これで完成です!

▲円にアイコンを追加
ぜひ、強調したい場所のシンボルを試してみてください。