
「インタラクティブ・ストーリーテリング」テンプレートを利用すれば、コードをほとんど使わずに、インタラクティブなマップを使ってガイド付きの物語を作ることができます。
サンフランシスコ・クロニクル紙のキンケード火災の原因究明や、ワシントン・ポスト紙の1968年のワシントンDCでの暴動の調査など、大手メディアがこのフォーマットを使ってパワフルなストーリーを伝えています。
このテンプレートは、スタイル設定やMapbox Studioへのデータのアップロードをすることなく、そのままお使いいただけます。必要なのはMapboxアカウントとアクセストークンだけです。さまざまな場所を紹介する、シンプルでありながら非常に効果的な「Scrolly telling」ストーリーや、アニメーションマップ上にチャプターやマーカーを付けて、イベントタイムラインを構築することができます。

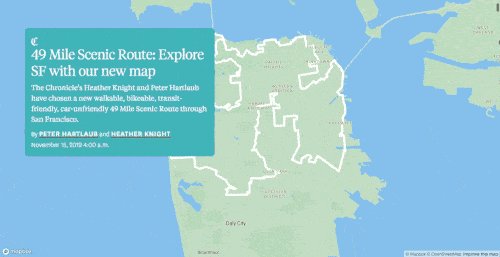
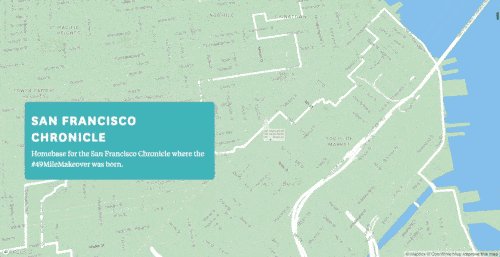
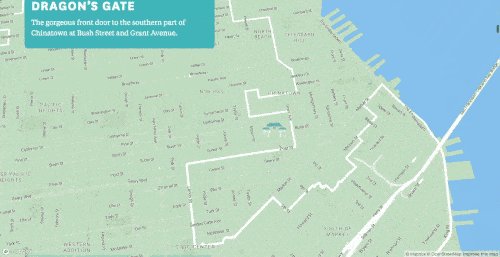
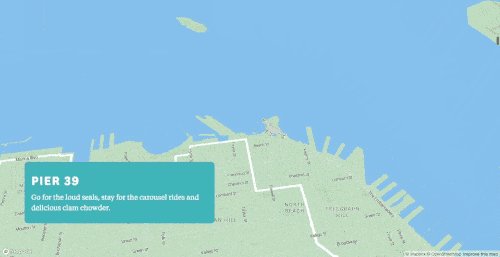
サンフランシスコ・クロニクル紙の「49 Mile Scenic Route of San Francisco」では、インタラクティブ・ストーリーテリングのテンプレートを使って、サンフランシスコを横断する、「車に頼らずに」自転車や徒歩で行ける楽しいツアーを紹介しています。
基本のマップ
まず、Githubのリポジトリからテンプレートをダウンロードします。ダウンロードしたファイルを解凍し、srcというフォルダに移動します。今回は「vanilla-js」フォルダを使用します。「react-js」は上級者向けです。
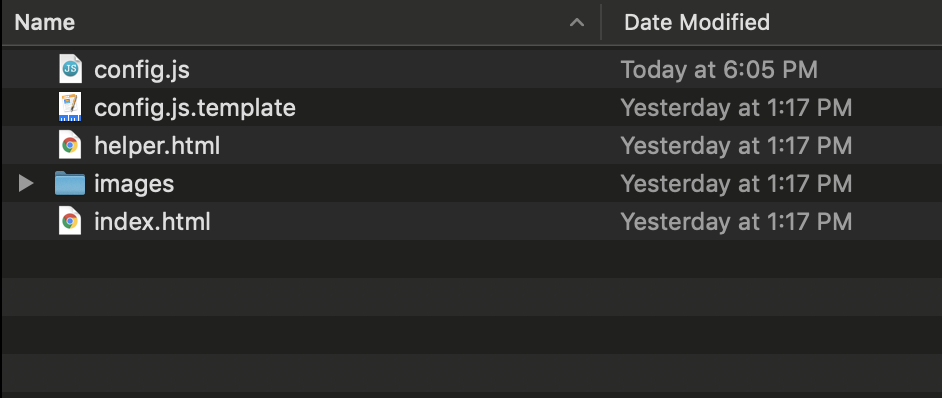
vanilla-jsフォルダには、4つのファイルがあります。
- config.js.template:これは、あなたが作業するファイルです。
- index.html:これはテンプレートのコードを含んでいます。このファイルをブラウザで開くことで、ストーリーを構築する際の進捗状況を確認することができます。
- imageフォルダ:すべての画像やその他のアセットを入れるフォルダです。
- helper.html:ストーリーの各ポイントの位置情報やマップビューを生成するためのユーティリティです。
まず、config.js.templateを複製して、config.jsという名前に変更します。

次に、お好みのテキストエディタでconfig.jsを開いてみましょう。Sublime Text 2かAtomをダウンロードしてください。以下は、設定ファイルをそのままにしたものです。
var config = {
style: 'mapbox://styles/mapbox/streets-v11',
accessToken: 'YOUR_ACCESS_TOKEN',
showMarkers: true,
theme: 'light',
alignment: 'left',
title: 'The Title Text of this Story',
subtitle: 'A descriptive and interesting subtitle to draw in the reader',
byline: 'By a Digital Storyteller',
footer: 'Source: source citations, etc.',
chapters: [
{
id: 'slug-style-id',
title: 'Display Title',
image: './path/to/image/source.png',
description: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
location: {
center: [-122.418398, 37.759483],
zoom: 13.5,
pitch: 60,
bearing: 0
},
onChapterEnter: [
//{
// layer: 'layer-name',
// opacity: 1
//}
],
onChapterExit: [
// {
// layer: 'layer-name',
// opacity: 0
// }
]
},
{
id: 'other-identifier',
title: 'Second Title',
image: './path/to/image/source.png',
description: 'Copy these sections to add to your story.',
location: {
center: [-77.020636, 38.886900],
zoom: 13.5,
pitch: 60,
bearing: -43.2
},
onChapterEnter: [],
onChapterExit: []
}
]
};
はじめに、アクセストークンを追加します。(アカウント作成後にこちらで確認できます。)
Mapbox Streetsはデフォルトでテンプレートが決まっていますが、別のベースマップを使用したい場合は、お好みのスタイルURLを入れ替えてください。

showMarkersの値をtrueにすることで、デフォルトのマーカーを含めます。
それでは、各チャプターの位置情報を入力していきましょう。
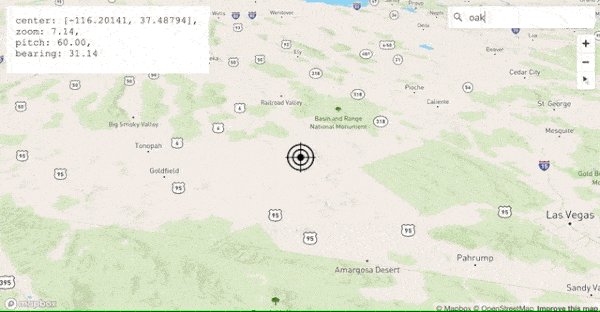
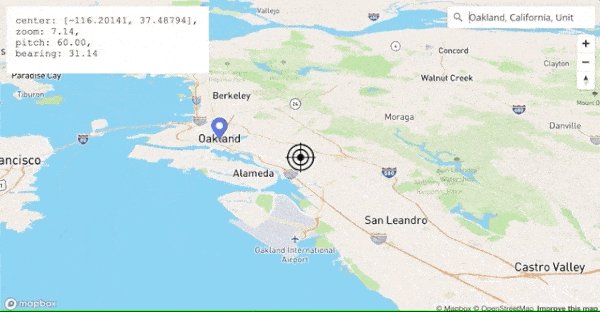
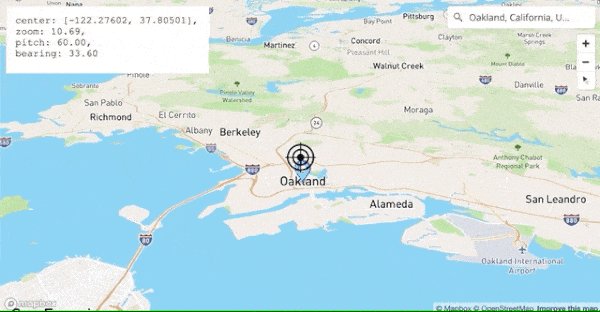
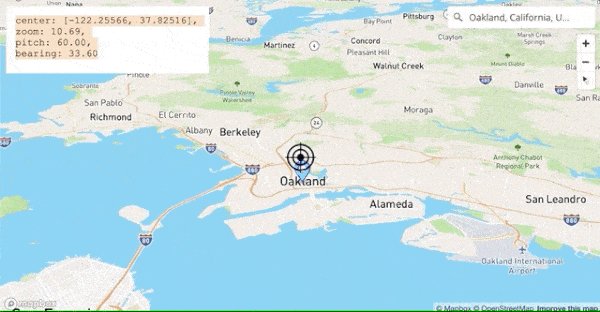
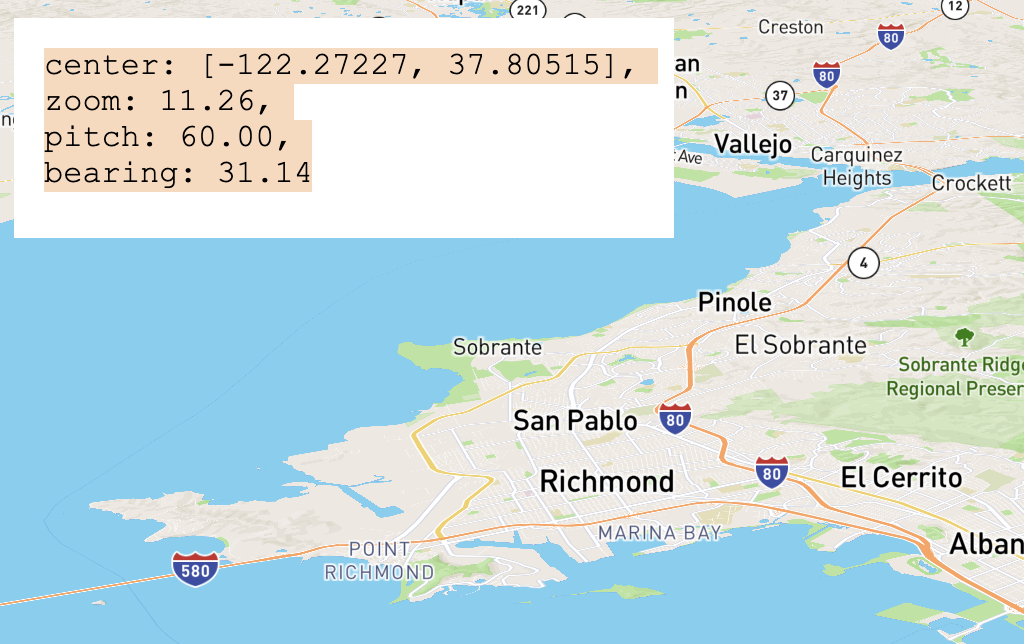
テンプレートに同梱されている helper.html ファイルを使って、座標(マップセンター)、ズームレベル、ピッチ、方位を特定し、各チャプターの正確なマップビューに設定することができます。そのためには、ブラウザでこのファイルを開き、右上のジオコーダに住所を入力して、地図を動かして表示を調整します。お好みでControlボタンを押しながらクリックをして、地図を傾けたり回転させたりしてみてください。
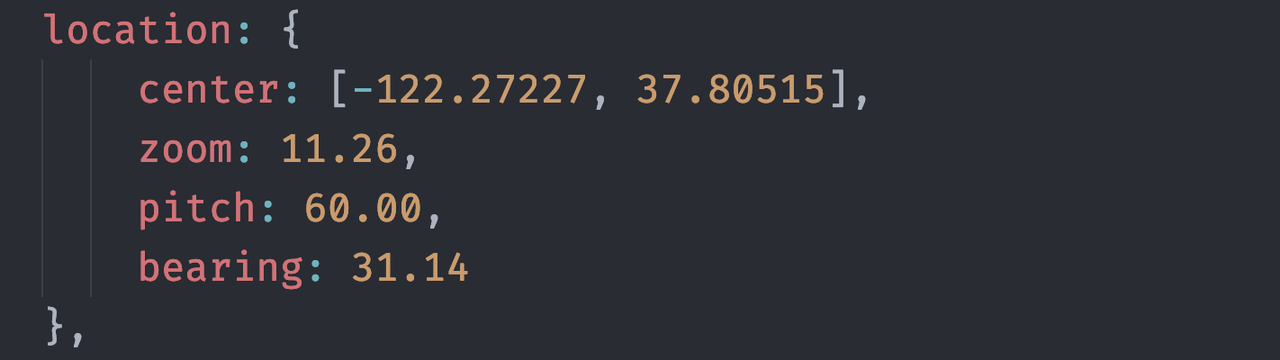
また、テンプレート内のテキストブロックの配置も考慮しましょう(初期値は左寄せ)。最後に、位置情報のコードをコピーして、設定ファイルに貼り付けます。



{
id: 'intro',
title: 'A local’s guide to Washington, D.C',
image: 'https://www.washingtonpost.com/resizer/LB5cSvyCfPBXonvYBbgQq6OF8XQ=/1024x0/arc-anglerfish-washpost-prod-washpost.s3.amazonaws.com/public/3AB7DBUBM4I6TNMF4NVRNJJRVI.jpg',
description: 'To know Washington is to peel back its suit: The briefcases and blazers the rest of the world sees are just covers for a vibrant, creative community. Whether it’s the food scene — one of the country’s best — or murals tucked away in historic alleys, the city D.C. residents know is quirky — and inspiring.',
location: {
center: [-77.07567, 38.89583]
},
zoom: 11.23,
pitch: 60.00,
bearing: 43.61
}
結果を確認するには、ブラウザでindex.htmlを開き、スクロールしてみてください。これで完成です。マーカー付きの完璧なマップが完成します。デモはこちらでご覧いただけます。
応用編:レイヤーのスタイリング
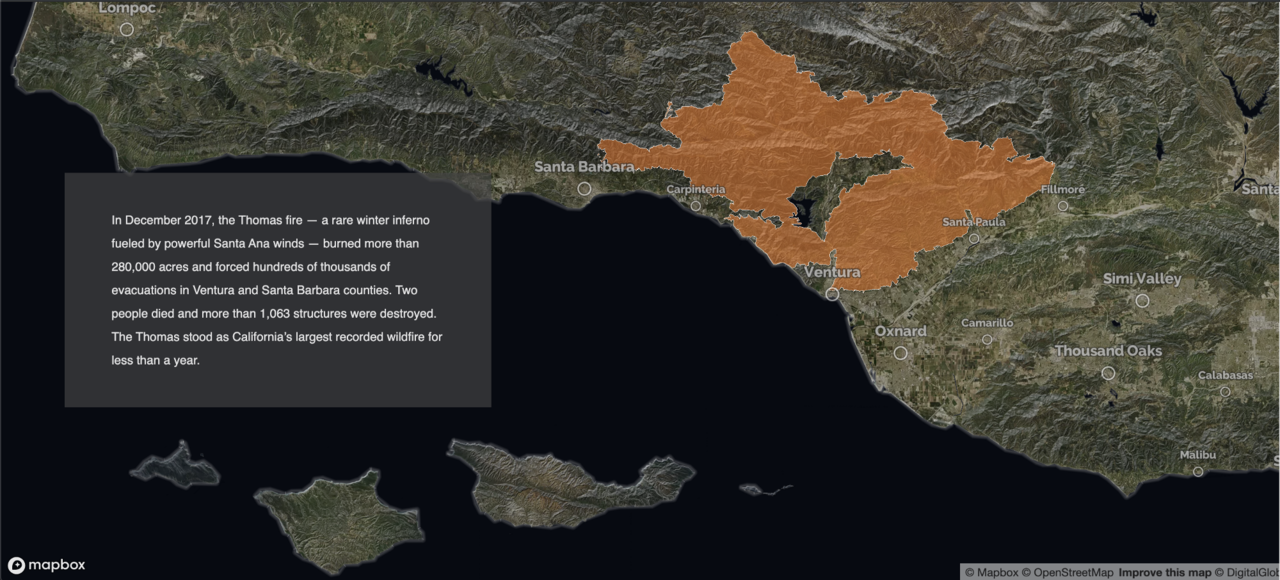
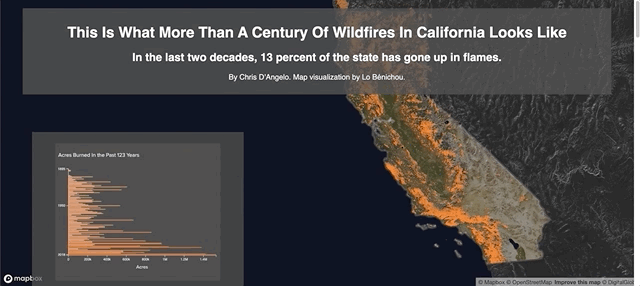
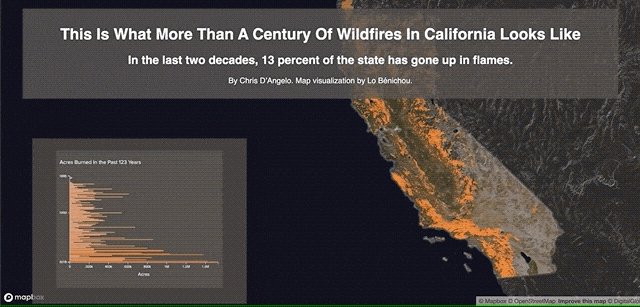
次に、Mapbox Studioでレイヤーをスタイリングし、テンプレートを使用してレイヤーの可視性を制御することで、このテンプレートをよりリッチにしましょう。以下の例は、元々Huffington Postで公開されていたマップをテンプレートで再構築したものです。

デモ:100年にわたるカリフォルニア州の山火事
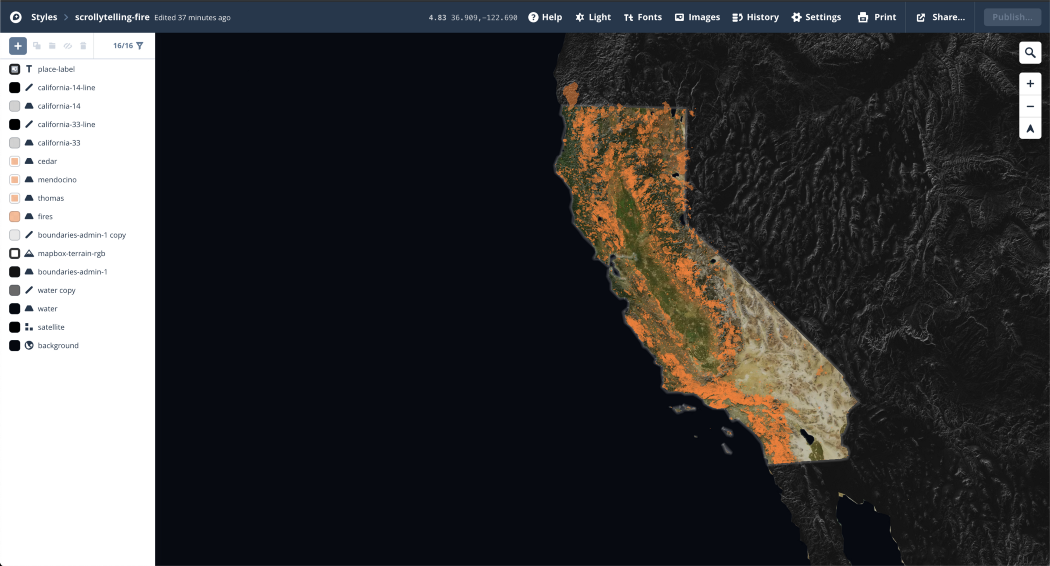
カスタムレイヤーをストーリーに組み込むには、まずMapbox Studioを使ってデータをアップロードし、スタイルを設定する必要があります。

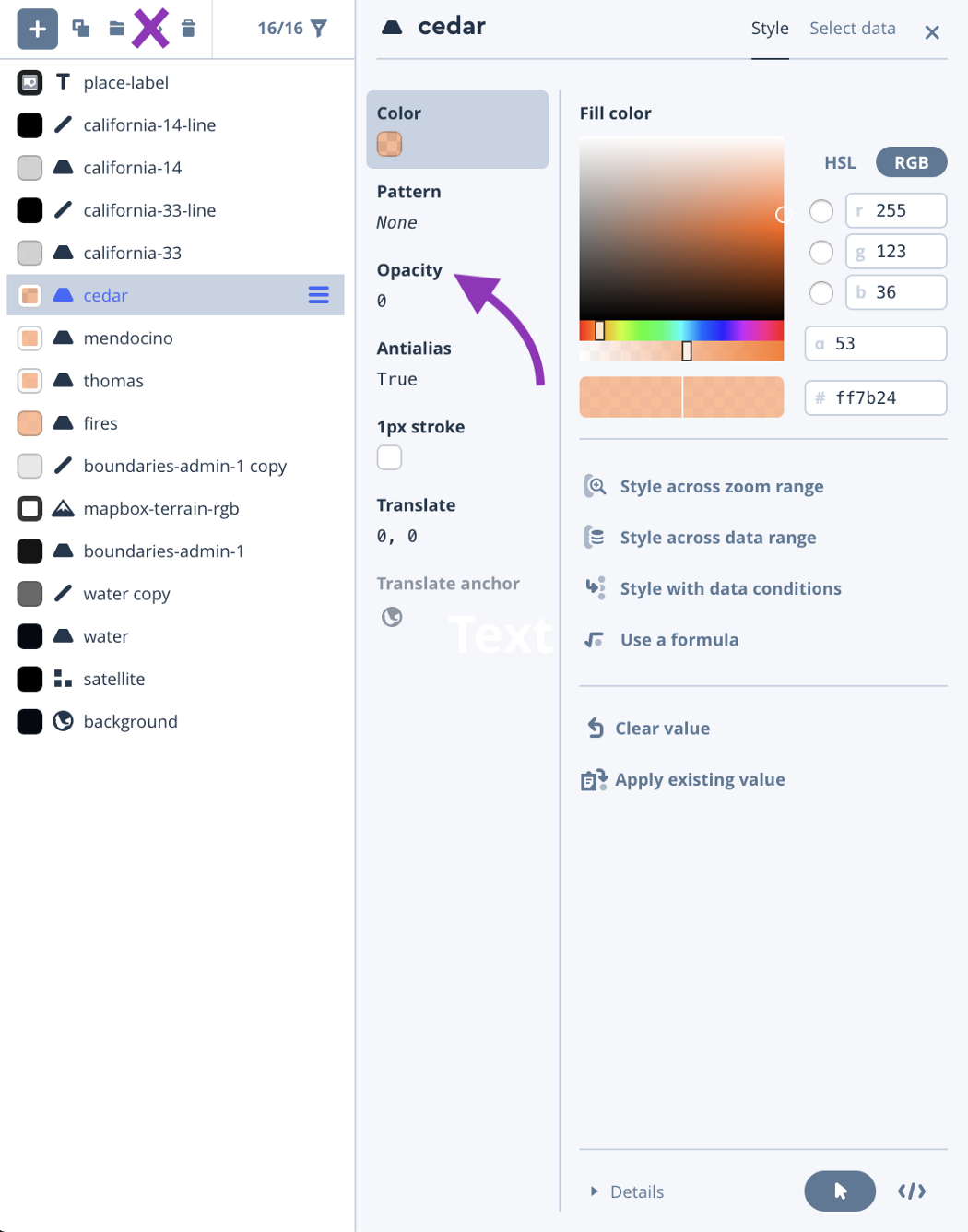
データをアップロードしてスタイリングしたら、スクロールしたときのレイヤーの動作に応じて、レイヤーの不透明度「Opacity」(可視度ではありません)を切り替える必要があります。Studioで設定したレイヤーの不透明度は、テンプレート構成ファイルで変更されるまで同じであるというのが一般的です。
上記の例では、最初のチャプターで火災と衛星のレイヤーを表示したいので、これらはそのままにしておきます。また、背景や水など、調整の必要がないレイヤーはすべて残しておくことができます。

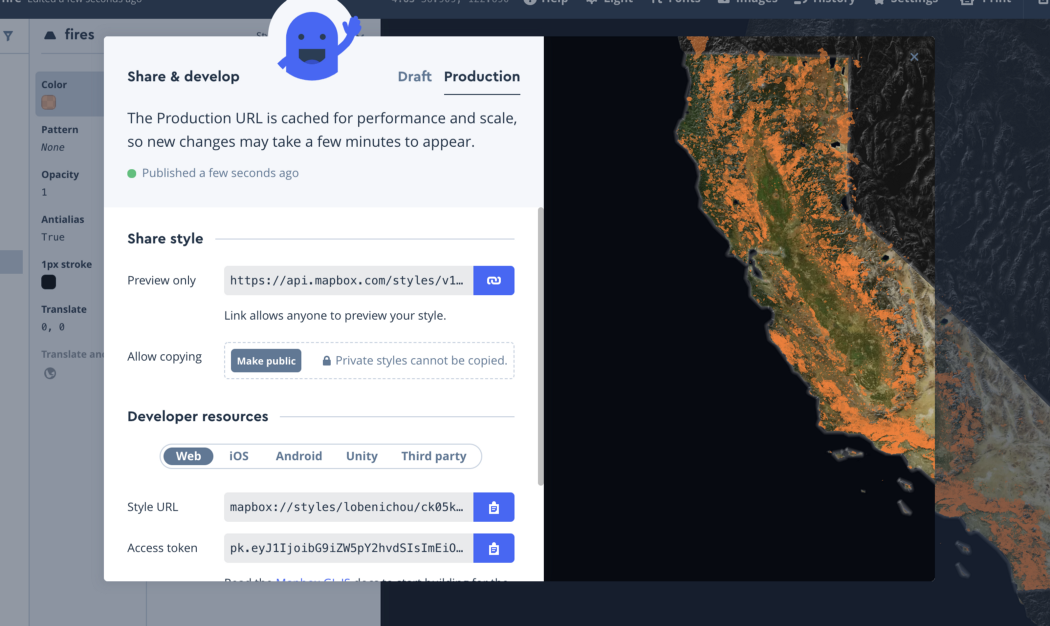
最初のチャプターで表示させたくないレイヤーは、すべて不透明度を下げておきます。これらは後で設定ファイルで調整します。終了したら、スタイルを公開して、「Share」ボタンをクリックすると、スタイルのURLとアクセストークンが取得できます。

URLとトークンは設定ファイルの先頭に表示されます。また、このストーリーではデフォルトのマーカーは必要ないため、showMarkersオプションをオフにしてください。テーマ(dark, light)と配置(left, right, center)を決めます。
{
style: 'mapbox://styles/lobenichou/ck05kn7hv1iuz1cmjiea38oc6?fresh=true',
accessToken: 'pk.eyJ1IjoibG9iZW5pY2hvdSIsImEiOiJjajdrb2czcDQwcHR5MnFycmhuZmo4eWwyIn0.nUf9dWGNVRnMApuhQ44VSw',
showMarkers: false,
theme: 'dark',
alignment: 'left',
...
}
ここからは、チャプターを更新し、伝えたいストーリーに応じてレイヤーを調整していきます。
基本例と同様に、タイトルや説明文を更新したり、画像を追加したりすることができます。さらに、ユーザーがストーリーの異なるチャプターをスクロールした際の各レイヤーの不透明度を指定します。つまり、テキストブロックが画面に表示されると、レイヤーの不透明度が設定値に基づいて調整されます。
注意 :ユーザーが下にスクロールしたときと、上にスクロールしたとき、1つのチャプターが画面に2回表示されることがあります。この際に、特定のレイヤーを初期状態に戻したい場合は、onChapterEnterで設定を指定する必要があります。上記の設定では、火炎 と 衛星 が最初のロード時に表示されるようにStudioで既に設定されています。
そのため、onChapterEnter を設定し直す必要がありません。しかし、ユーザーがチャプター1とチャプター2に戻ってスクロールしたときのために、onChapterEnter で各レイヤーの不透明度を指定し直します。その時の、チャプター1と2の設定は実際には以下のようになります。
{
id: 'chap-1',
title: '',
image: 'images/graph.png',
description: '',
location: {
center: [-124.99958, 37.21861],
zoom: 5,
pitch: 0.00,
bearing: 0.00
},
// we have to specify these settings for when the user comes back to this chapter
onChapterEnter: [
{
layer: 'fires',
opacity: 1
},
{
layer: 'satellite',
opacity: .5
}
],
onChapterExit: [
]
},
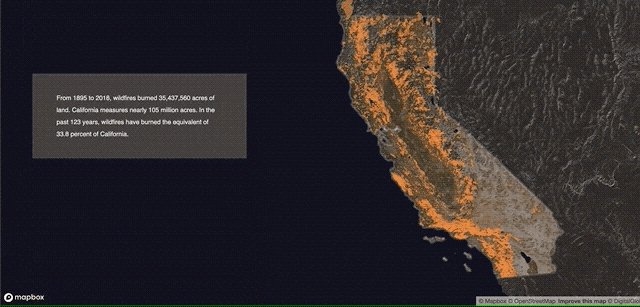
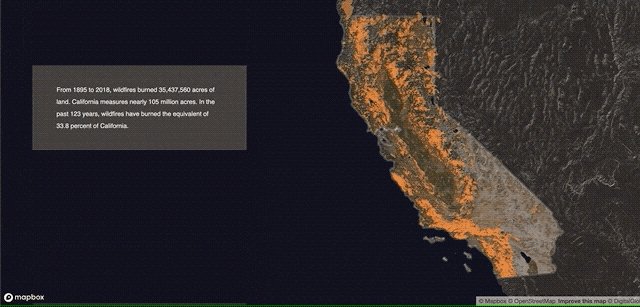
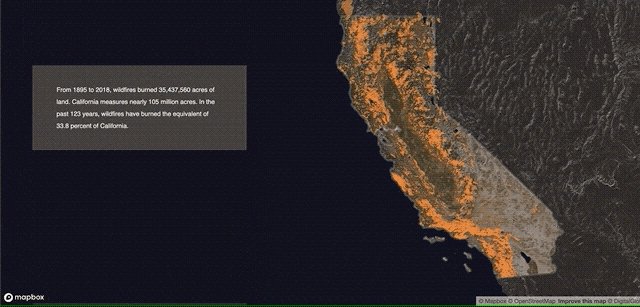
{
id: 'chap-2',
title: '',
image: '',
description: 'From 1895 to 2018, wildfires burned 35,437,560 acres of land. California measures nearly 105 million acres. In the past 123 years, wildfires have burned the equivalent of 33.8 percent of California.',
location: {
center: [-124.99958, 37.21861],
zoom: 5,
pitch: 0.00,
bearing: 0.00
},
// we have to specify these settings for when the user comes back to this chapter
onChapterEnter: [
{
layer: 'fires',
opacity: 1
},
{
layer: 'satellite',
opacity: .5
}
],
onChapterExit: [
{
layer: 'fires',
opacity: 0
},
{
layer: 'satellite',
opacity: 1
}
]
},
ユーザーがあるチャプターから次のチャプターへと上下に移動すると、これらのレイヤーの状態はリセットされます。

onChapterEnterとonChapterExitでは、各レイヤーの不透明度を0から1までの数値で制御できます。 以下では、california-33を入力時に0.8、終了時に0になるように調整しています。
onChapterEnter: [
{
layer: 'california-33',
opacity: .8
},
{
layer: 'california-33-line',
opacity: 1
},
{
layer: 'satellite',
opacity: .5
}
],
onChapterExit: [
{
layer: 'california-33',
opacity: 0
},
{
layer: 'california-33-line',
opacity: 0
}
]
各チャプターごとに、これらの手順を繰り返し、必要に応じてレイヤーを調整していきます。その結果、読者が場所と視覚化によって文脈に沿ってデータを理解できるようになります。デモはこちらでご覧いただけます。
オプション:Glitchに公開する
完成したストーリーをオンラインで公開する方法はたくさんあります。Glitchは、コーディングをほとんど必要とせずにウェブアプリを作成・公開できる、使いやすいプラットフォームです。是非アカウントを登録して、作成したコードをアップロードしましょう!