「グロー(発光)エフェクト」とは、カートグラフィー(地図製作)の手法のひとつで、マッピングしたデータを発光しているかのように表現するテクニックです。
データをより効果的に表現できるグローエフェクトですが、Mapbox Studioではこのテクニックを簡単に適用することができます。本記事では、マップ上に可視化するデータにグローエフェクトを適用するためのMapbox Studioを使った方法やコツを紹介します。


▲ アメリカ南海岸に生息するカッショクペリカンの飛行経路を可視化したマップにグローエフェクトを適用したもの

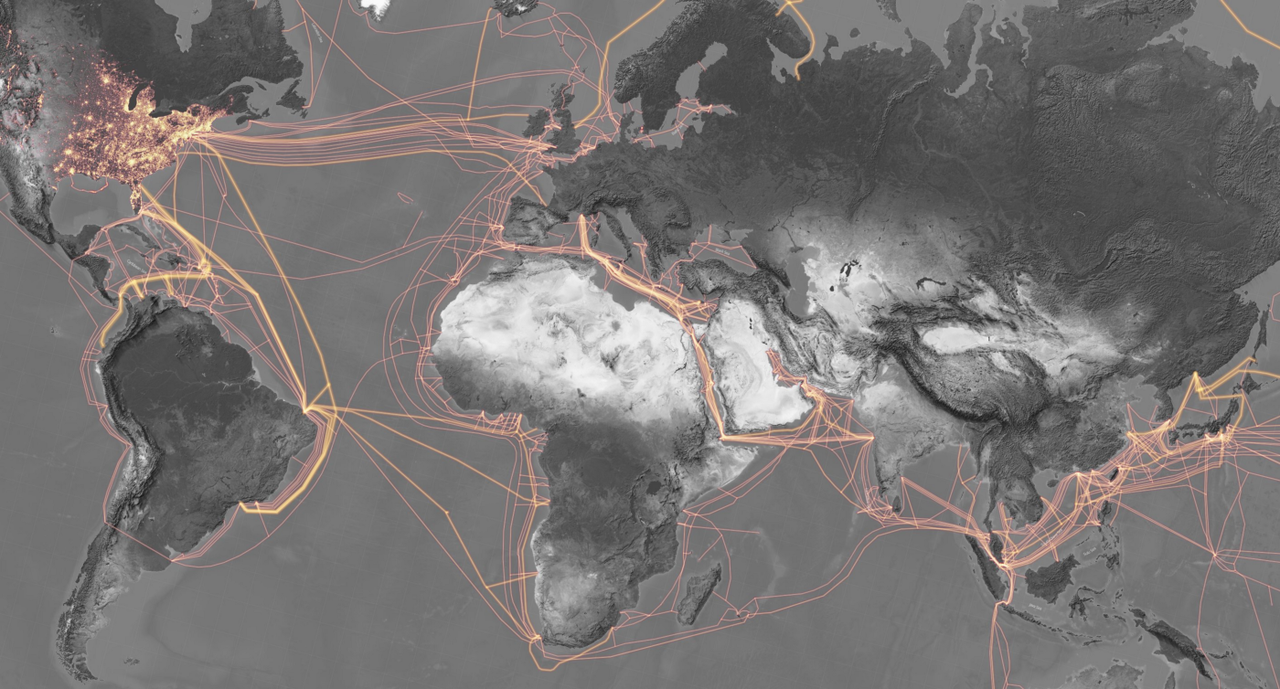
▲ 主要な海底通信ケーブルを可視化したマップにグローエフェクトを適用したもの。データの値に応じてスタイルを調整することでより効果的なグローエフェクトに。
Mapbox Studioを使ったグローエフェクトの適用方法
このテクニックの背後にある原理はとてもシンプルなものですが、適切な文脈で適用することで、とても効果的な表現方法となります。今回の例では、3つのCircle(円)レイヤーを使用し、スタイルのプロパティであるRadius(半径)、Blur(ぼかし)、Color(色)、Opacity(不透明度)をそれぞれ調整して重ねることでグローエフェクトを表現しています。以下、Mapbox Studioでの手順です。
ステップ1
Mapbox Studioの新規レイヤーに適当なデータをアップロードし、データタイプをCircle(円)に設定します。以下の画像は、オーストラリアの南東部に白い円をマッピングしたものです。

ステップ2
ステップ1で作成したレイヤーを「Glowy things 1」と名付けました。このレイヤーのスタイルでは、Radiusを10px、Colorを鮮やかなネオングリーン、Blurを3、Opacityを0.4とします。

ステップ3
次に、このレイヤーを複製して「Glowy things 2」と名付けます。今度は、Radiusを5pxに、Colorをより明るいネオングリーンに、Blurを3に、Opacityを0.4に変更します。

ステップ4
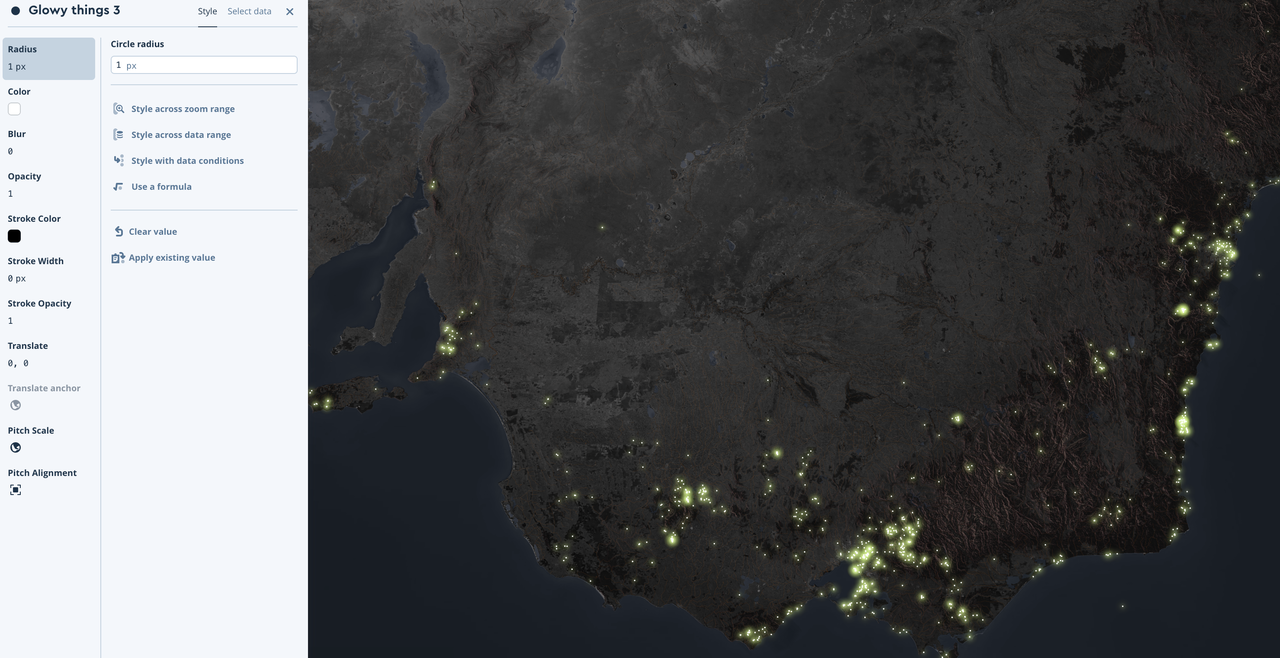
このステップがこのテクニックのポイントです。再度レイヤーを複製し、名前を「Glowy things 3」とします。このレイヤーではRadiusを1、Colorを白、Blurを0、Opacityを1にします。これにより、円の中心点がとても明るく、鮮やかな白になりました。

好みに応じて、さらにレイヤーを重ねてRadiusを変えたり、Blurを大きくしたり、Opacityを下げたりして、輝きを強調することも可能です。実際に試した上で、より光り輝いて見えるように調整してみてください。

Line(線)レイヤーのスタイルにも適用可能
このテクニックは、データタイプがLine(線)であっても適用可能です。同じく複数のレイヤーを、WidthやOpacityを調整した上で重ねます。このとき、レイヤー階層の一番上に細くて白い線を持ってくることを忘れずに!