Mapbox GL JSで膨大なポイントデータを視覚化できるヒートマップを作成する方法をご紹介します。公式のサンプルや詳しいチュートリアルもご覧ください。
まず、スタイルに「ヒートマップ」タイプのレイヤーを追加します。
map.addSource('earthquakes', {
type: 'geojson',
data: 'earthquakes.geojson'
});
map.addLayer({
id: 'earthquakes',
source: 'earthquakes',
type: 'heatmap'
});
ヒートマップは用途に応じて様々なカスタマイズが必要です。Mapbox GL JSでは、レイヤーの外観を制御するためのスタイルプロパティを提供しています。各項目を見ていきましょう。
heatmap-radius
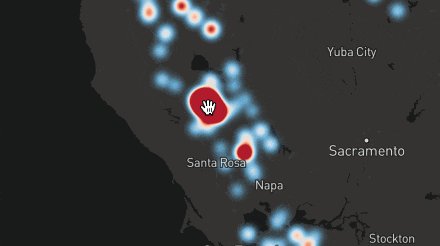
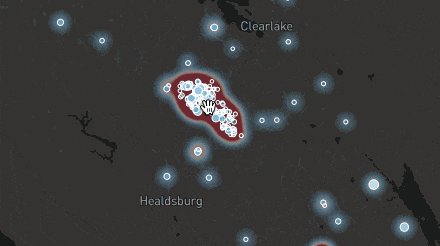
このプロパティは、各ポイントの「影響半径」をピクセル単位で設定することで、ヒートマップの詳細を設定できます。
値を高くすると、より滑らかで一般的な外観になります。このプロパティでは、ズームインしたときの見た目を調整することができます。

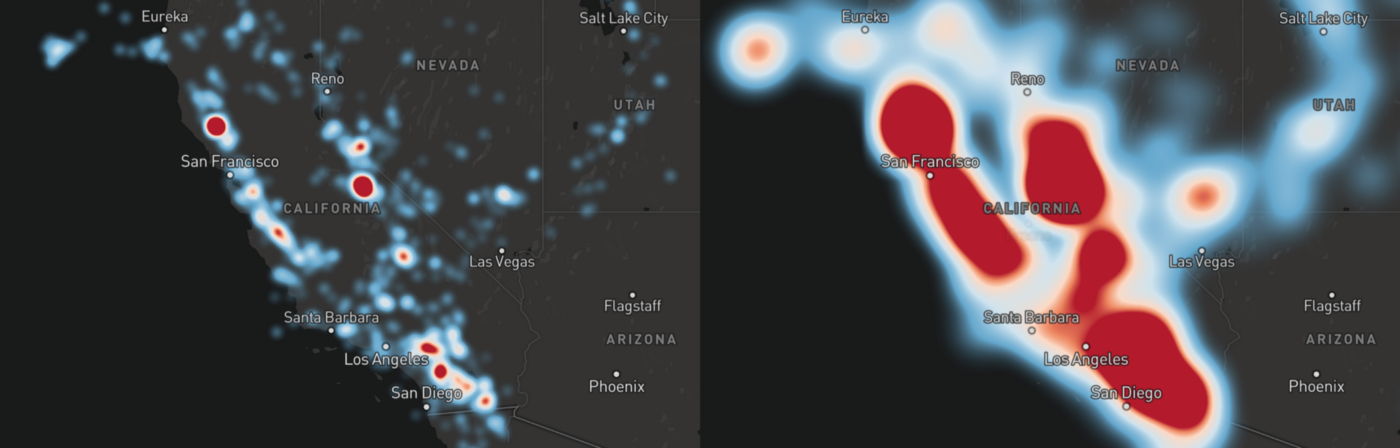
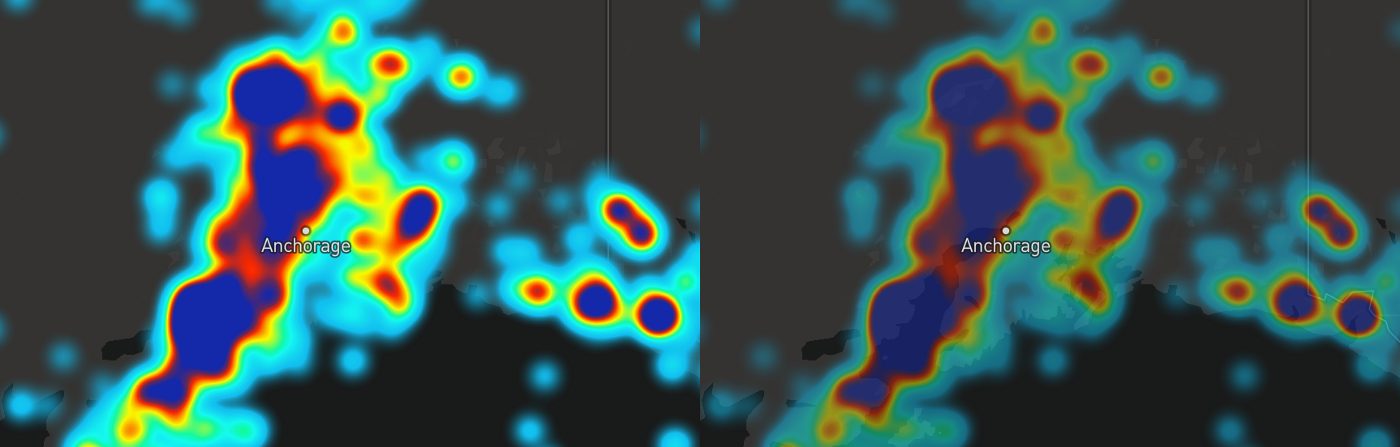
▲ヒートマップ半径の調整:5(左)、40(右)
map.addLayer({
...
paint: {
'heatmap-radius': 40
}
});
heatmap-color
このスタイルプロパティは、ヒートマップデザインの重要な側面である、マップ上の各ピクセルの「密度」値をどの色に変換するかを制御します。

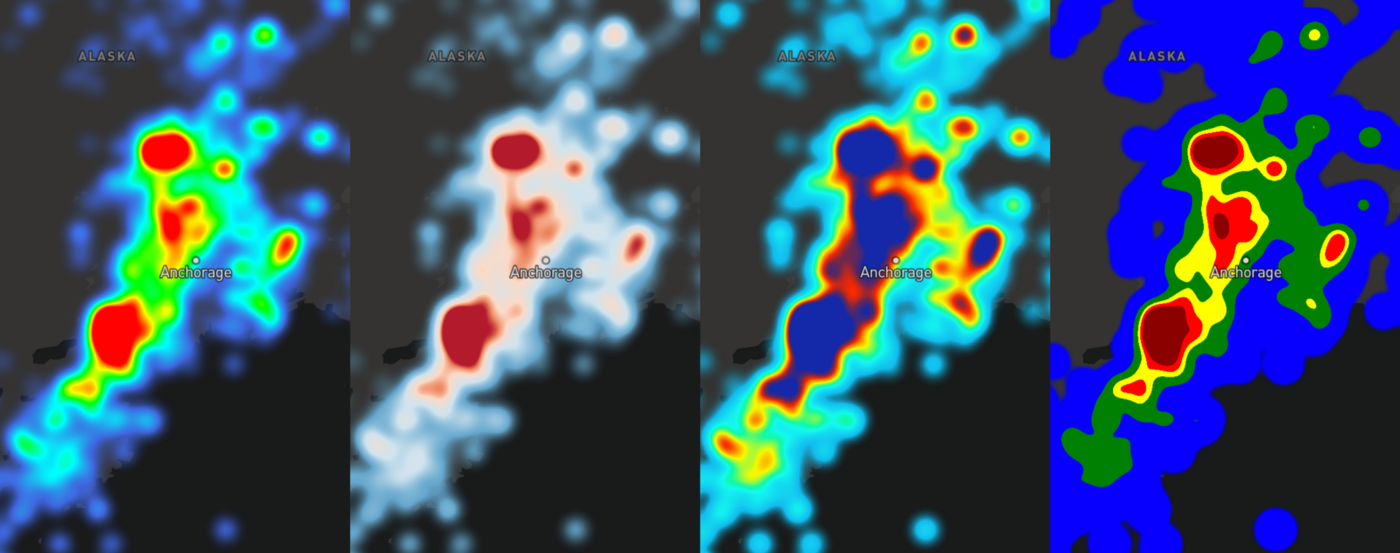
▲ヒートマップカラーの値の違いによる例
このプロパティの値は、0.0〜1.0の密度値を色にマッピングする関数です。この例では、最も疎らな場所を青にし、混雑している場所では黄色から赤へと徐々に移行するように設定しています。
"heatmap-color": {
"stops": [
[0.0, "blue"],
[0.5, "yellow"],
[1.0, "red"]
]
}
heatmap-intensity
このプロパティは、ヒートマップの外観を調整することができます。値が高いほど、各ポイントが見た目に与える "重み"が大きくなります。
例えば、heatmap-intensityを10.0に設定すると、データセットを10回複製し、デフォルトの1.0の値でレンダリングすることと同じになります。

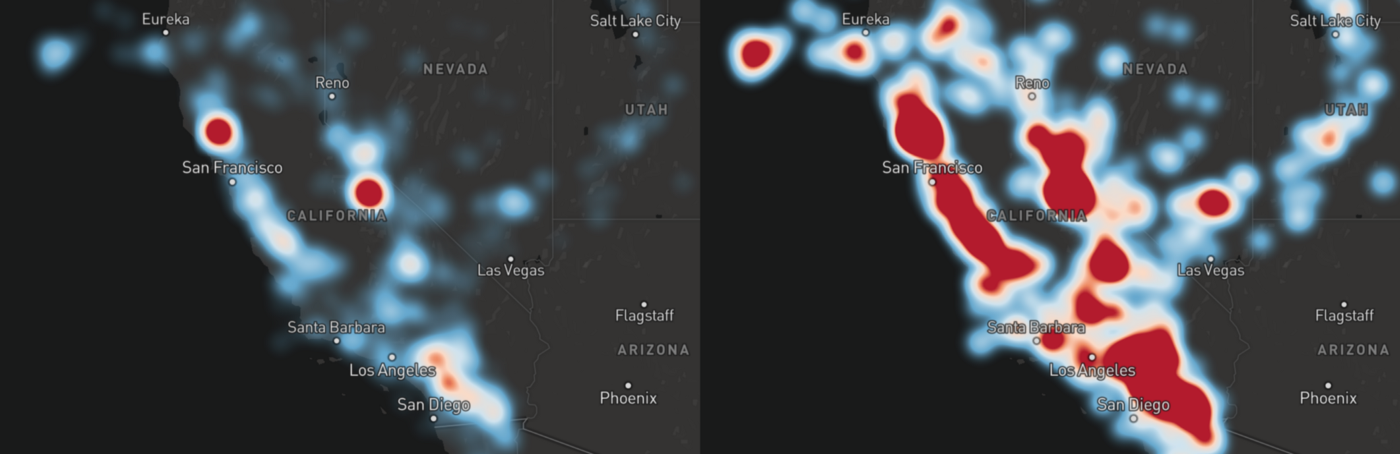
▲heatmap-intensityの調整:0.1(左)、1(右)
heatmap-intensityは、異なるズームレベルに対してヒートマップの見た目を調整するのに便利です。これを一定のままにすると、低いズームレベルのヒートマップは、ポイントが視覚的に近くなるため、より重く見えます。
heatmap-weight
このスタイルプロパティは、データ駆動型であること以外は、heatmap-intensityと同じ働きをし、個々のポイントの特徴的な特性に応じた強度を調整することができます。
"heatmap-weight": {
"type": "identity",
"property": "point_count"
}
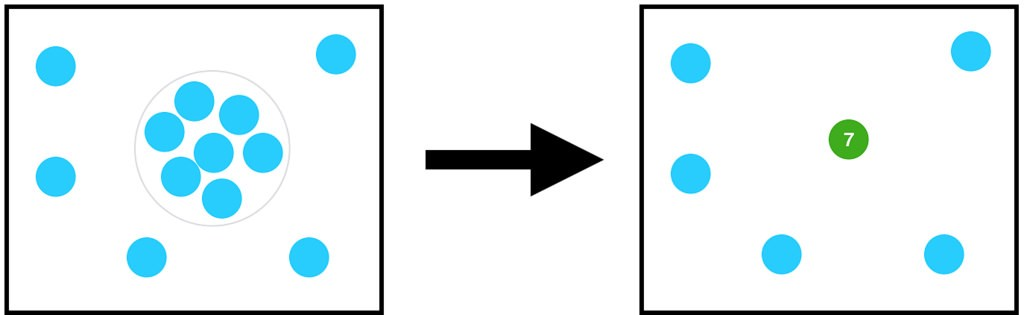
この例では、point_countの値が100のポイントは、point_countが1の100ポイントと同じに見えます。クラスタリングと組み合わせることで、描画するポイントの数を大幅に減らし、ヒートマップの性能を向上させることができます。

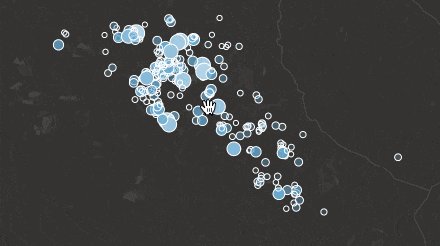
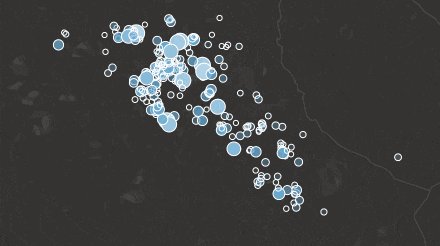
heatmap-opacity
このプロパティは、ヒートマップレイヤーの不透明度を制御します。

▲ヒートマップ-不透明度1.0(左)、0.5(右)のヒートマップ
heatmap-opacityの便利な応用として、ズームインしたときにヒートマップをフェードアウトしてより詳細に見えるようにすることができます。