※2022年から技術系の記事は個人ブログに投稿しております。ぜひこちらもご覧ください→yamaday0u Blog
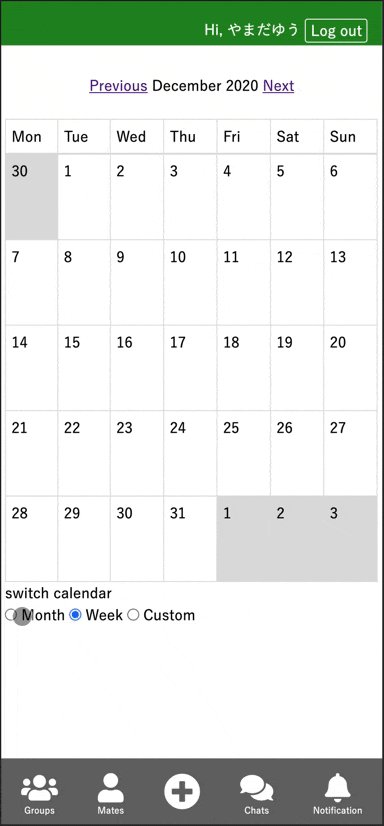
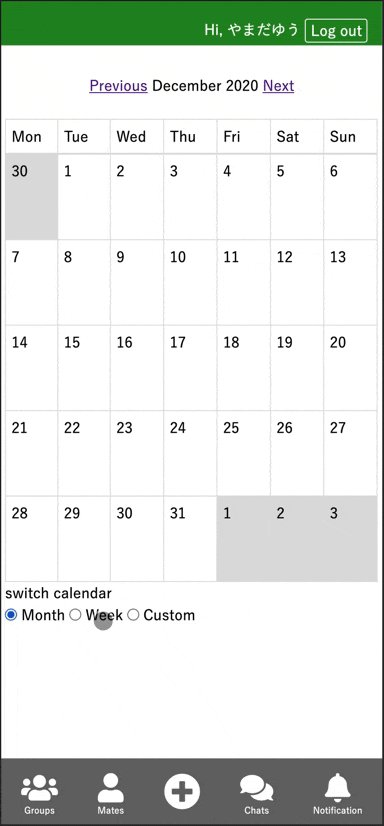
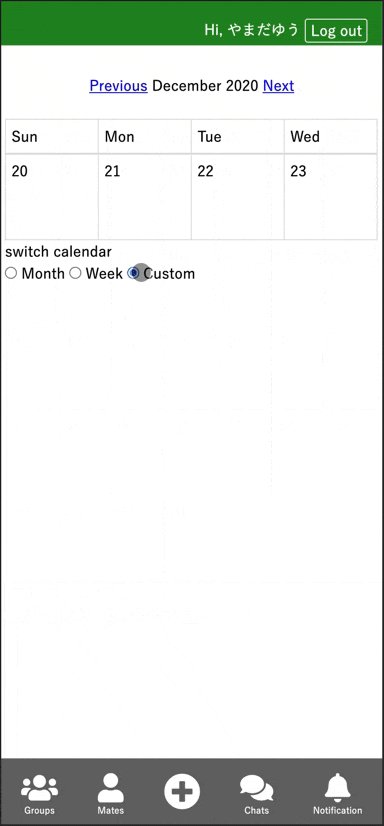
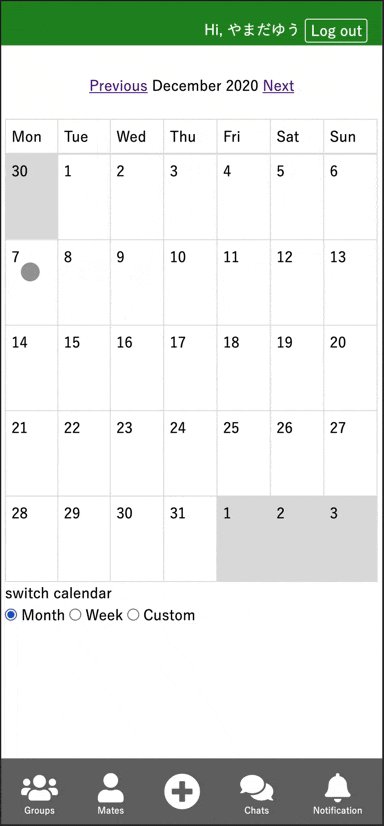
Railsのsimple calendar gemとJavaScriptを使って、ラジオボタンをクリックしてカレンダー の表示日数を切り替える機能を実装しました。
app/views/calendars/index.html.erb
<div class="content">
<div class="my-page">
<div class="calendar">
<div id="month_calendar"><%# Default calendar%>
<%= month_calendar events:@calendars do |date, calendars| %>
<%= date.day %>
<% calendars.each do |calendar| %>
<div class="schedule">
<%= link_to "#{calendar.title}[#{calendar.start_time.strftime('%H:%M')}-#{calendar.end_time.strftime('%H:%M')}]", calendar_path(calendar.id) %>
</div>
<% end %>
<% end %>
</div>
<div id="week_calendar">
<%= week_calendar events:@calendars do |date, calendars| %>
<%= date.day %>
<% calendars.each do |calendar| %>
<div class="schedule">
<%= link_to "#{calendar.title}[#{calendar.start_time.strftime('%H:%M')}-#{calendar.end_time.strftime('%H:%M')}]", calendar_path(calendar.id) %>
</div>
<% end %>
<% end %>
</div>
<div id="custom_calendar">
<%= calendar events:@calendars do |date, calendars| %>
<%= date.day %>
<% calendars.each do |calendar| %>
<div class="schedule">
<%= link_to "#{calendar.title}[#{calendar.start_time.strftime('%H:%M')}-#{calendar.end_time.strftime('%H:%M')}]", calendar_path(calendar.id) %>
</div>
<% end %>
<% end %>
</div>
</div>
<div class="switch-calendar-wrap">
<p>switch calendar</p>
<div class="calendars">
<%= radio_button_tag "calendar", "month", checked: "true" %>
<%= label "calendar", "month" %>
<%= radio_button_tag "calendar", "week" %>
<%= label "calendar", "week" %>
<%= radio_button_tag "calendar", "custom" %>
<%= label "calendar", "custom" %>
</div>
</div>
</div>
</div>
app/assets/stylesheets/calendar.scss
#week_calendar {
display: none;
}
#custom_calendar {
display: none;
}
app/javascript/switch_calendar.js
const displayCalendar = () => {
const monthCalendarElement = document.getElementById("month_calendar");
const weekCalendarElement = document.getElementById("week_calendar");
const customCalendarElement = document.getElementById("custom_calendar");
const monthCalendar = document.getElementById("calendar_month");
const weekCalendar = document.getElementById("calendar_week");
const customCalendar = document.getElementById("calendar_custom");
const switchCalendar = () => {
if (monthCalendar.checked) {
monthCalendarElement.style.display="block";
weekCalendarElement.style.display="none";
customCalendarElement.style.display="none";
}else if(weekCalendar.checked) {
monthCalendarElement.style.display="none";
weekCalendarElement.style.display="block";
customCalendarElement.style.display="none";
}else if (customCalendar.checked) {
monthCalendarElement.style.display="none";
weekCalendarElement.style.display="none";
customCalendarElement.style.display="block";
}
}
window.addEventListener("click", switchCalendar);
}
window.addEventListener("load", displayCalendar);