Amazon primeやYouTube premiumなどのサブスクリプションに契約していると、よく更新日を忘れてしまうことがあります。それを防ぐために、更新日前日にGmailに更新日のお知らせを通知してくれるBOTを作ることにしました!
使用したもの
- Google App Script(GAS)
- Googleスプレットシート
- Googleアカウント
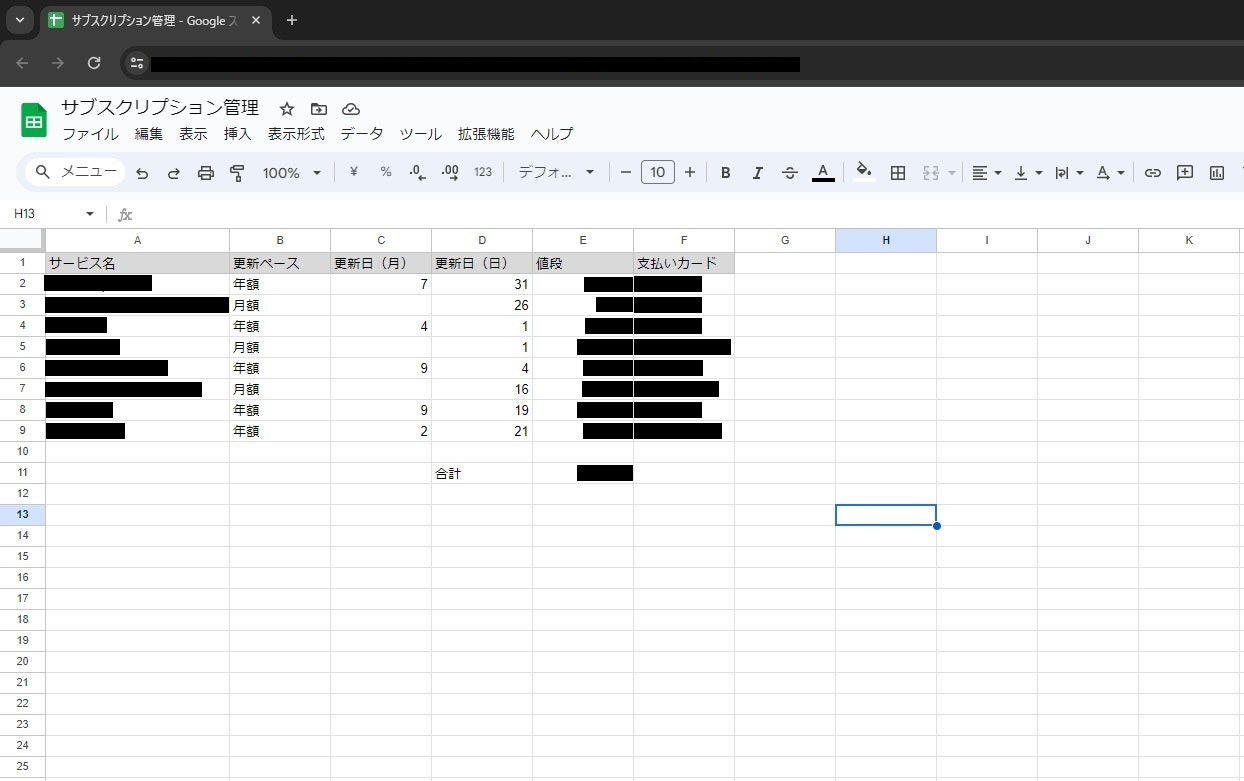
googleスプレットシート
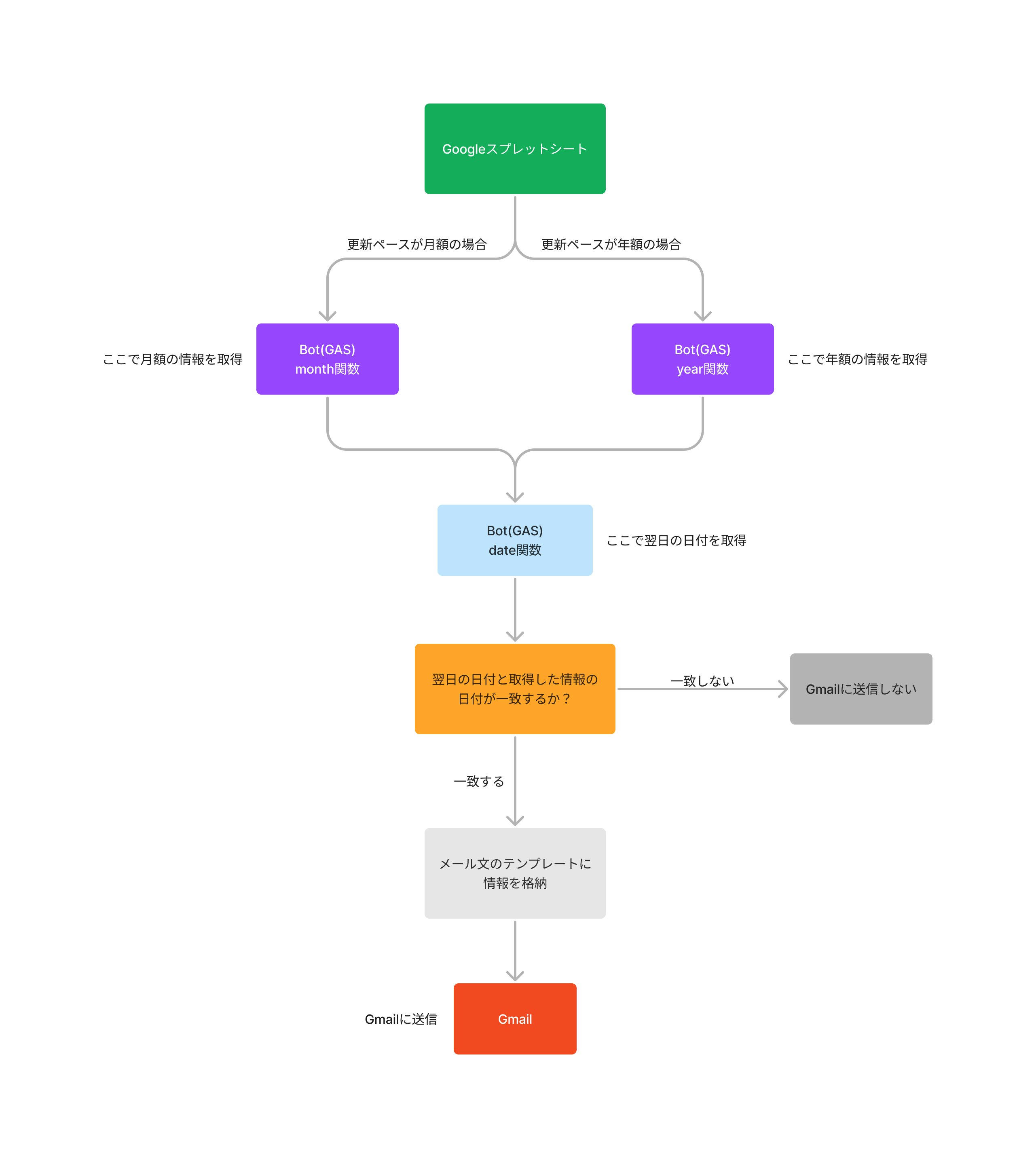
BOTの仕組み
- GAS内のmonth関数とyear関数が、それぞれgoogleスプレットシートから月額の情報、年額の情報をそれぞれ取得する。
- GAS内のdate関数で翌日の日付を取得して、情報内の日付と一致する場合、メール文のテンプレートに情報を格納する。
- 情報を格納したメール文をGmailに送信する。
GAS
以下が今回作ったBOTのコードです。
//実行用関数
function execution(){
// 月額
const month_data = month_fn();
if (!month_data || month_data === '該当なし'){
console.log('該当なし');
} else {
if (month_data){
sendMail(month_data[0]);
}
};
//年額
const year_data = year_fn();
if (!year_data || year_data == '該当なし'){
console.log('該当なし');
} else {
if (year_data){
sendMail(year_data[0]);
}
};
};
//月の取得
function date(){
const today = new Date();
const tomorrow = new Date(today.getTime()+24*60*60*1000);
const month = tomorrow.getMonth()+1;
const date = tomorrow.getDate();
const date_list = [month, date]
console.log(date_list)
return date_list;
};
const month = date()
//アラート送信
function sendMail(data){
if (data){
console.log(data[0], data[1], data[3], data[4], data[5])
const recipient = '自分のGmailアドレス';
const subject = 'サブスクリプション更新告知アラート';
const body = `明日はサブスクリプションの更新日です。
【サービス】${data[0]}
【更新ペース】${data[1]}
【更新日】${data[3]}日
【値段】${data[4]}円
【支払いカード】${data[5]}`;
GmailApp.sendEmail(recipient, subject, body);
}
};
//シートの処理
function spreadsheet(){
const sheetId = '使用するgoogleスプレットシートのID';
const sheet = SpreadsheetApp.openById(sheetId);
const range = sheet.getDataRange();
const values = range.getValues();
const rows = values.slice(1);
return rows;
};
function month_fn(){
//翌日の日付を取得
const date_value = date()
console.log(date_value[0] + '/' + date_value[1]);
//月額
const datas = spreadsheet();
const month_pay_data = datas.filter(record => record[1] === '月額' && record[3] == date_value[1]);
console.log(month_pay_data);
if (month_pay_data.length > 0){
return month_pay_data;
} else {
return '該当なし';
}
};
//月と日両方一致している場合のみ取得
function year_fn(){
//翌年の日付を取得
const date_value = date()
console.log(date_value[0] + '/' + date_value[1]);
//年額
const datas = spreadsheet();
const year_pay_data = datas.filter(record => record[1] === '年額' && record[2] == date_value[0] && recode[3] == date_value[1]);
console.log(year_pay_data);
if (year_pay_data.length > 0){
return year_pay_data;
} else {
return '該当なし';
};
};
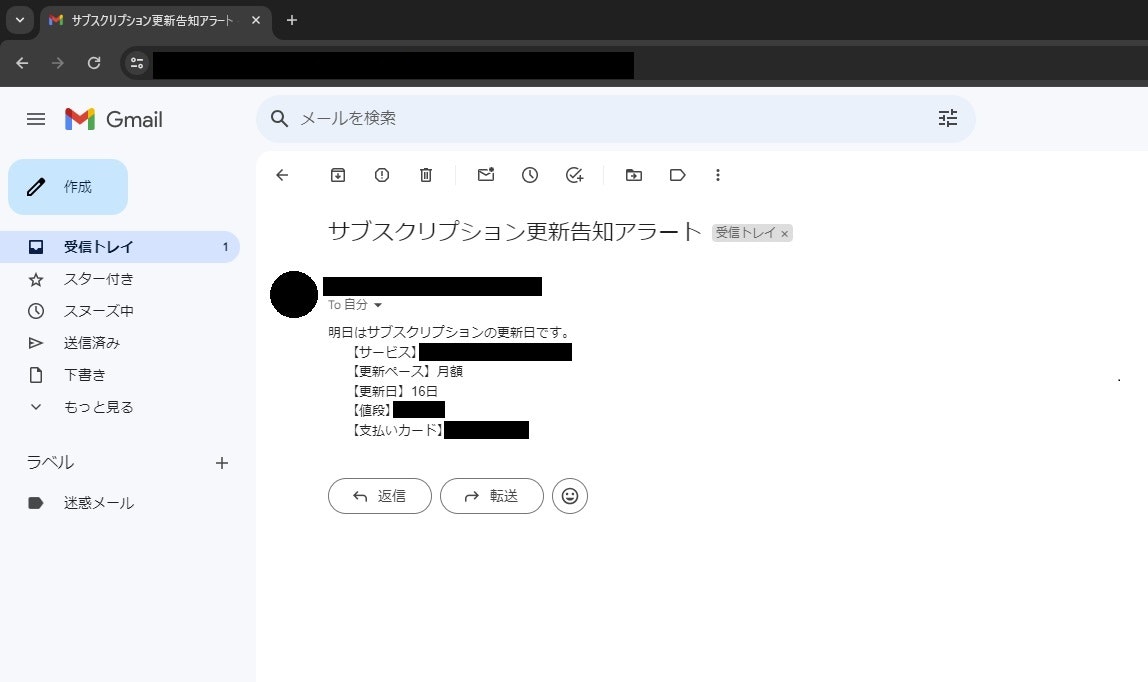
結果

このようにちゃんとGmailに通知が届きました!月額の場合は毎月届きますが、年額の場合は1年に1回届くようにしています。
まとめ
今回、初めてGASを使ってBOTを作ってみましたが、GASはPCを閉じてもずっと動いてくれるのでBOT作りには最適だなと感じました。BOTを作るときは今までPythonで作ってwindowsのタスクスケジューラを使って動かしていたので、GASの便利さに驚きました。今後もGASでいろいろBOTを作ってみようと思います!