この記事を書いた目的
こんにちは、数年ぶりにQiitaを書いております。
株式会社シンシアという会社を立ち上げ、代表をやらせていただいております。
自分は決してフロントエンドエンジニアではなく、フロントエンドがそこそこ書ける程度のエンジニアなので、間違いがありましたら何なりとご指摘ください。
フロントエンドエンジニアではない自分がなぜこの記事を書いたかと言うと、弊社では、実務未経験のエンジニアを採用しています。入社後に仕事をしている上で気がついた、実務未経験のエンジニアが何を意識しながら、どういうステップで足りない知識を補っていくかなど、つまづきやすいポイントをまとめてみます。
この記事の対象は、
- html,cssの基本的な知識はある
- 一通りhtml,cssのコーディングはしたことある
- 実務未経験(もしくは仕事をはじめたばかり)
- おもうようにレイアウトが組めない
というような方です。
ぜひ、学習の参考にしていただければと思います。
大事なことは太字で書いてあります。
まずはじめに
知識の復習
ポートフォリオを眺めたり、仕事を通して多くの初心者に見受けられてるのは、"なんとなくきれいなものができたからよし"としているものです。きれいにはできているのですが、(SP版やPC版で)要素要素で崩れているものが目立ちます。
(個人の感想ですが)フロントエンドで一番大事なことは、デザイナーの方がきれいにデザインしたものをしっかりピクセルなども合わせてユーザ画面に届けることです。 そのため、弊社では入社後まずはじめに、CSSフレームワーク(中でも多くのプログラミングスクールで使われているBootstrap)の知識・使い方を復習するところからはじめることを勧めています。
Bootstrapでも特に抑えて欲しい使い方は下記のものです。
(個人的にはBootstrapのコードを読んでみるととても勉強になるので、それも併記しておきます。)
- Bootstrapは変数をカスタマイズしながら使えること
- breakpointに付いて
- gridについて
- カラムの使い方について
- タイポグラフィ
- フォーム全般について
デバッグツールへの習熟
大事なことなので繰り返しますが、(個人の感想ですが)フロントエンドで一番大事なことは、デザイナーの方がきれいにデザインしたものをしっかりピクセルなども合わせてユーザ画面に届けることです。
そういう意味でも、GoogleChromeのデバッグツールを使いこなすことはとても重要です。
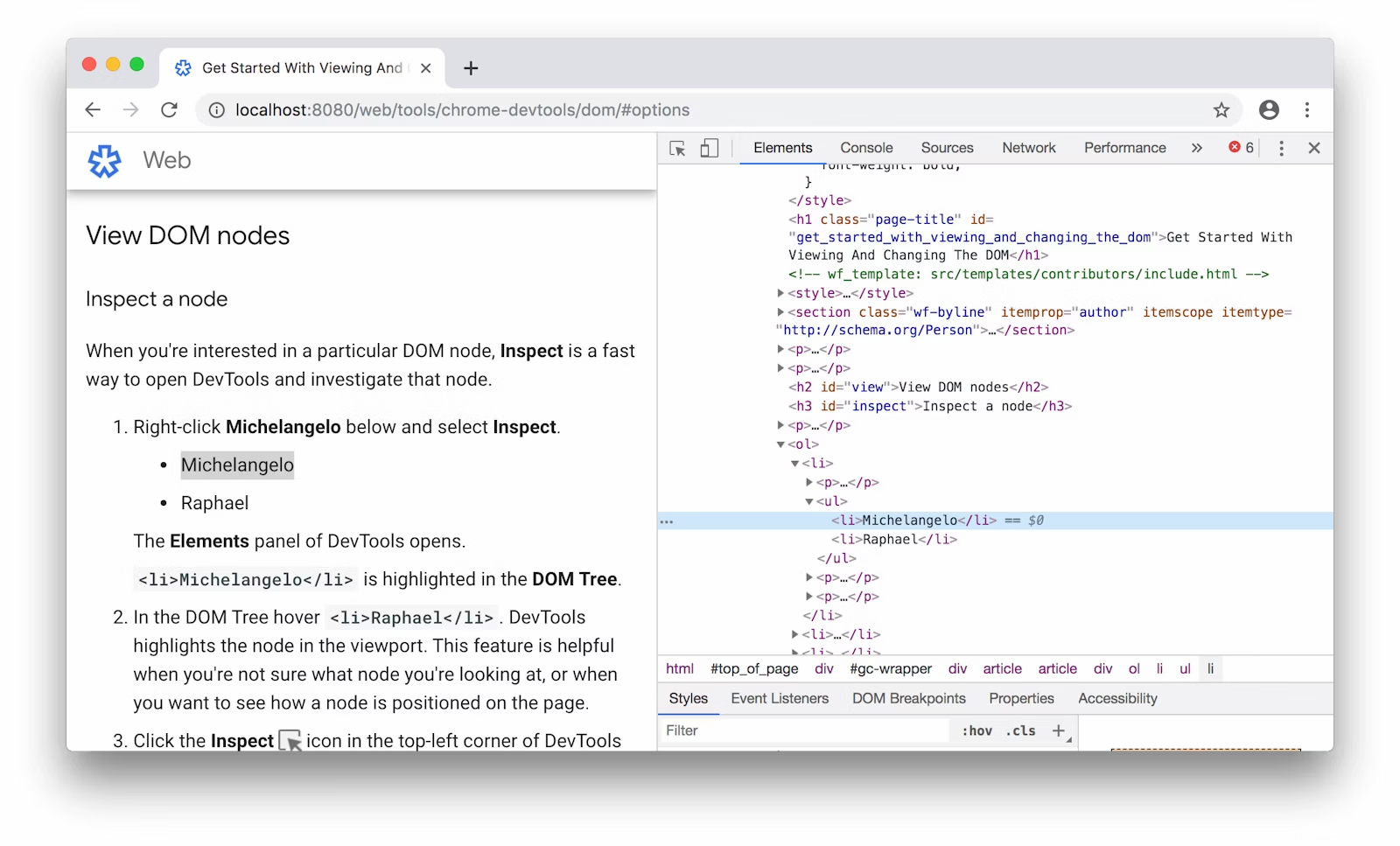
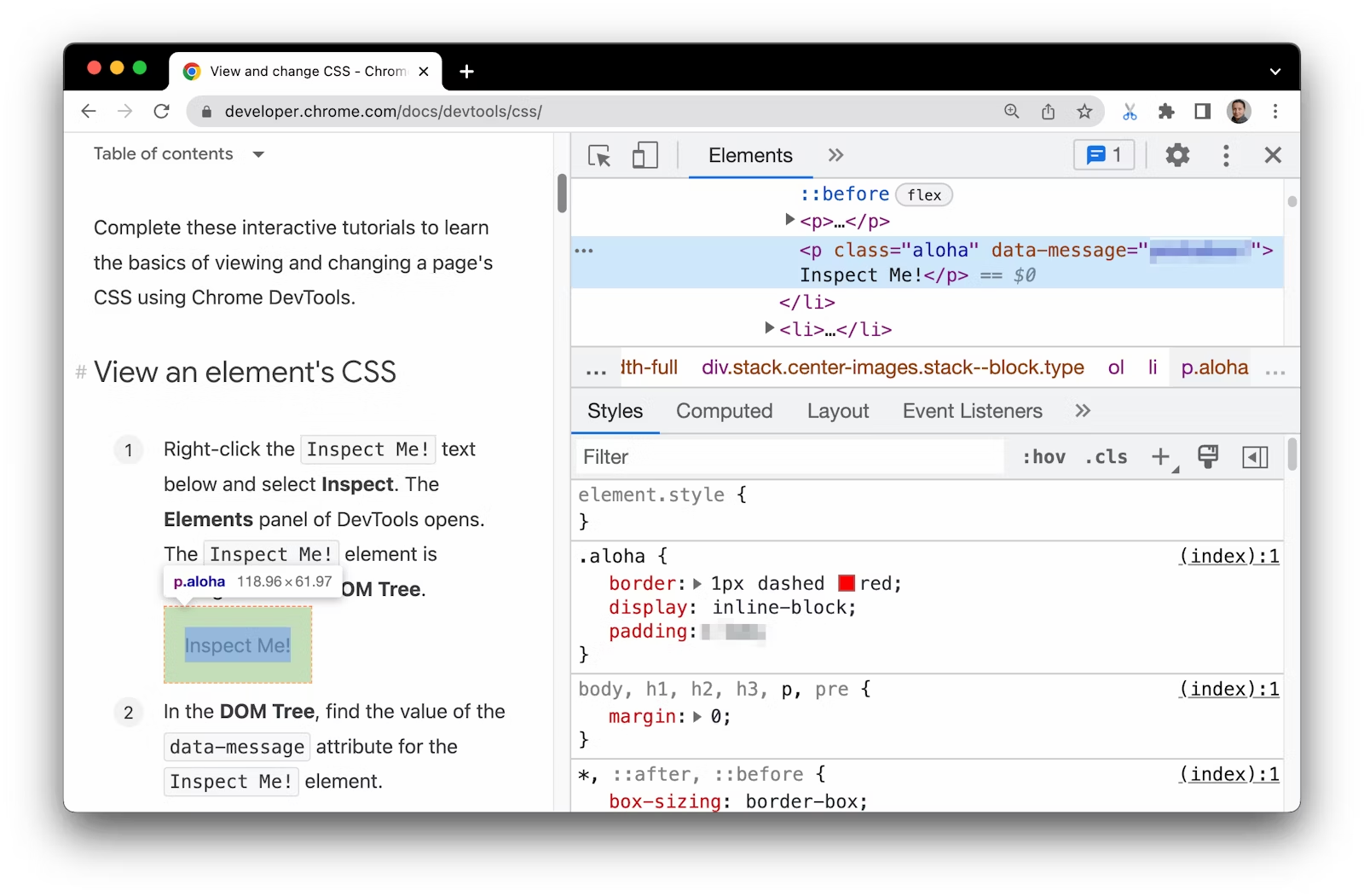
公式ドキュメントはこちら:https://developer.chrome.com/docs/devtools/dom/
dotinstallでサクッと学ぶ場合はこちら:https://dotinstall.com/lessons/basic_chrome_dev_v2
特に大事だと思ったところピックアップ
※ もっとハイレベルなデバッグツールの使い方については、別の機会 or 問い合わせしてください。
実務の手順
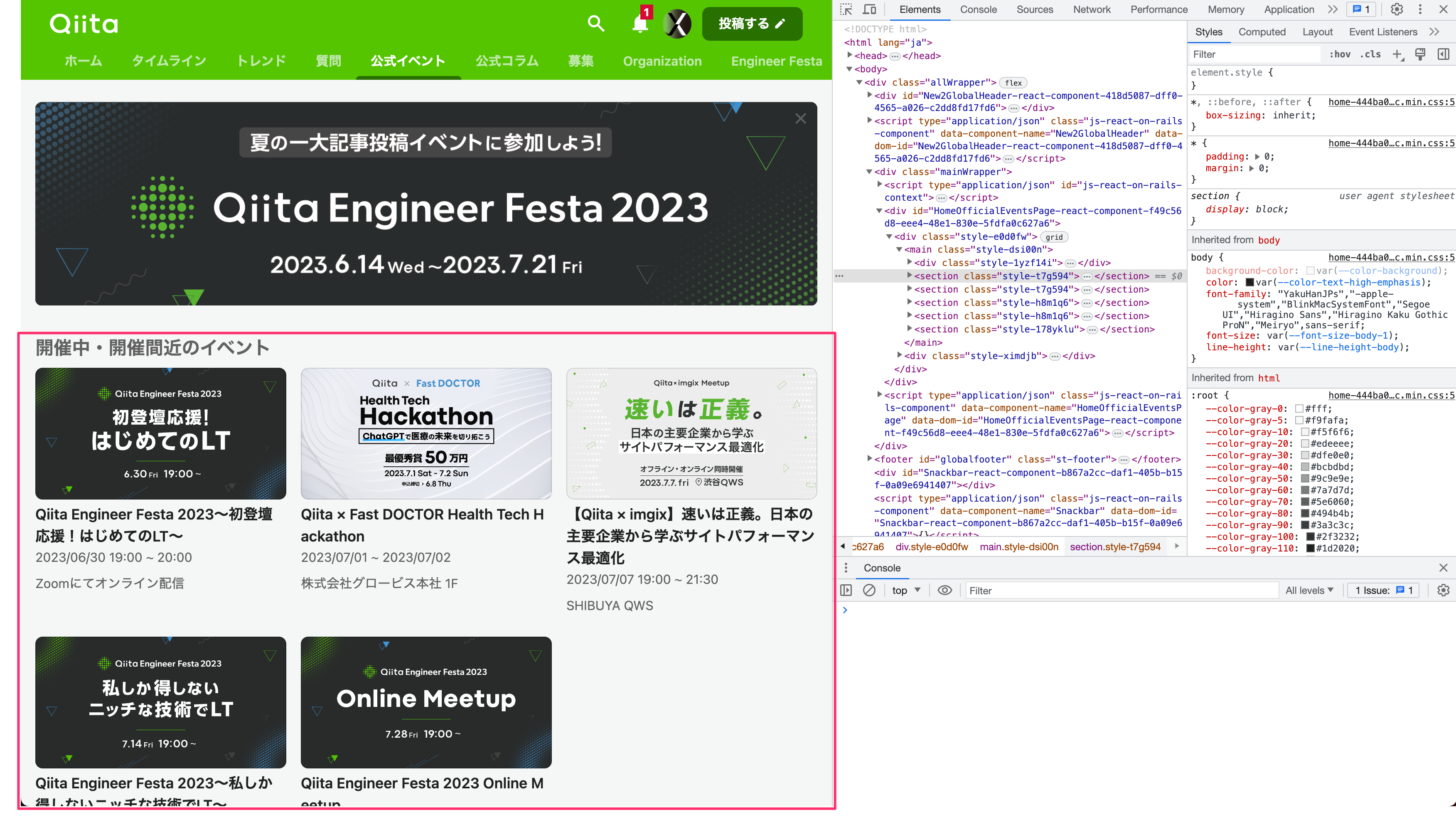
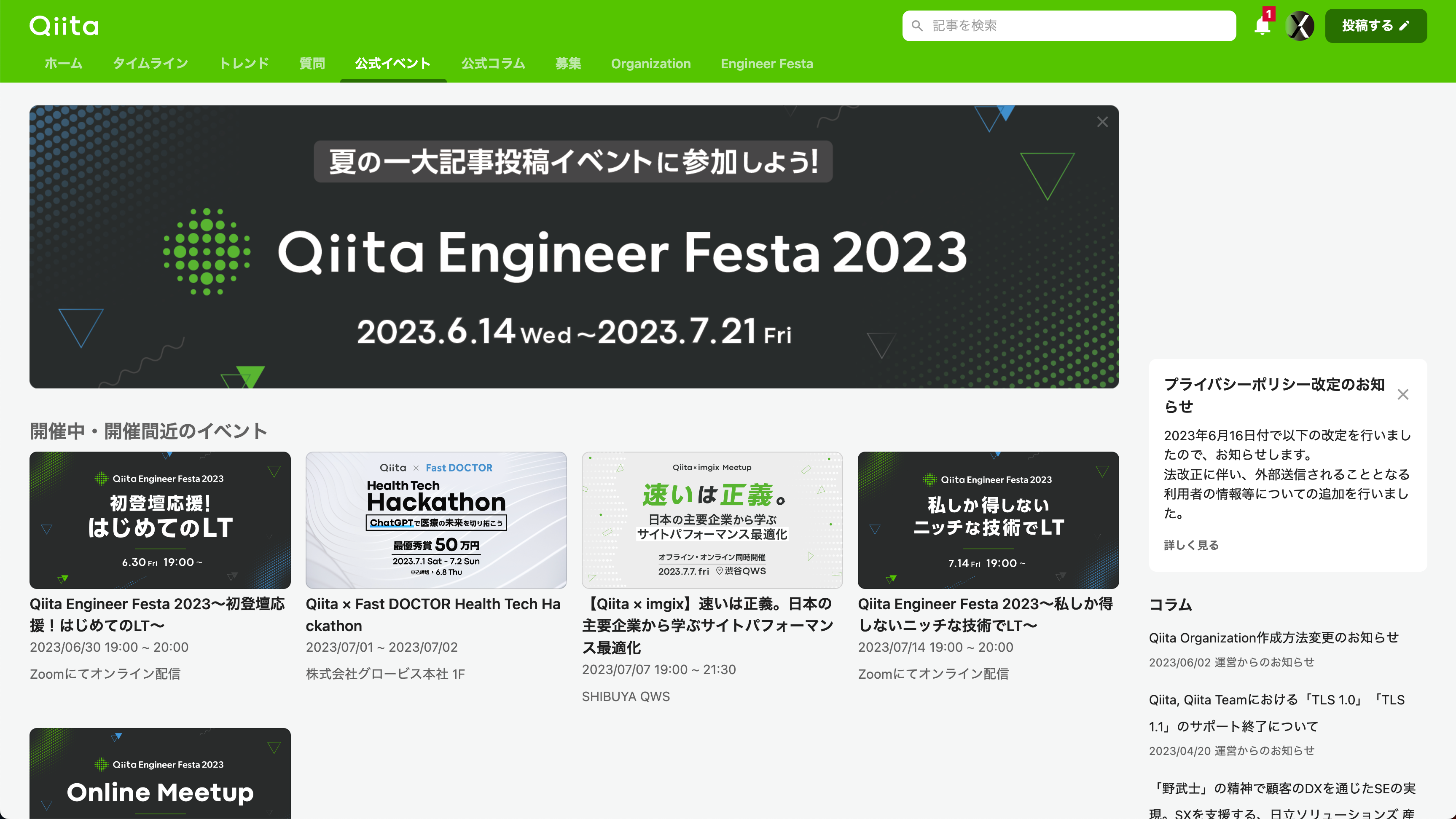
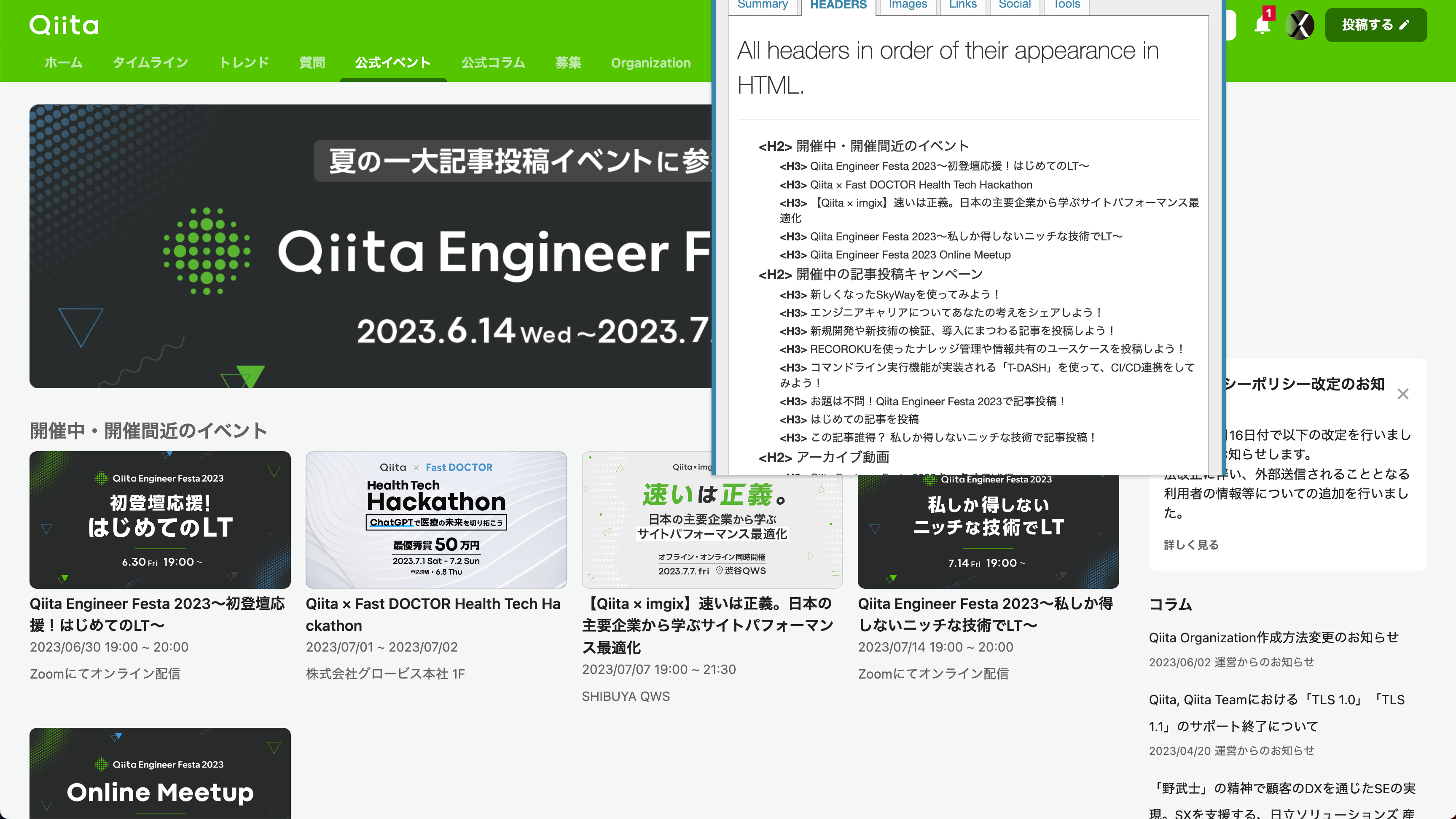
Qiitaのサイトを例に、どのようにステップを踏んでいくかについて解説します。
Step1. まずは部分的なレイアウトを組んでみる
例えばここの部分です。
このようなデータを流し込むための部分的なレイアウトは、規則的な物が多く、コンポーネント化されているためhtml・cssの記述量が多くはありません。
ただし、
- データによってカラム数・文字数などが変わる
- コンポーネント内・外のマージンやパディングの調整
- フォントサイズの調整
- 写真データのサイズが不均一の場合の処理
- レスポンシブ(SP/PC版)のレイアウト調整
など気をつけるべきポイントがもりだくさんです。意外とハマるポイントが多いのが実態です。
Step2. (既存サイトの)全体的なレイアウトを組んでみる
ここで考慮すべきことは
- どのようにコンポーネントを分けるか
- 既存のコンポーネントをどう再利用すべきか(既存のコードを読む)
- コンポーネント間の調整
- (SEOを考慮すべきサイトならば)headerを階層化したか
などです。上記のページでいうとこんな感じです。
おすすめのプラグインを紹介しておきます。
SEO META in 1 CLICK
余談ですが、SEOを意識したHTMLの書き方って大事だったりするので、ぜひこちらを参考にしてください。
GoogleでSEO HTMLで検索した結果
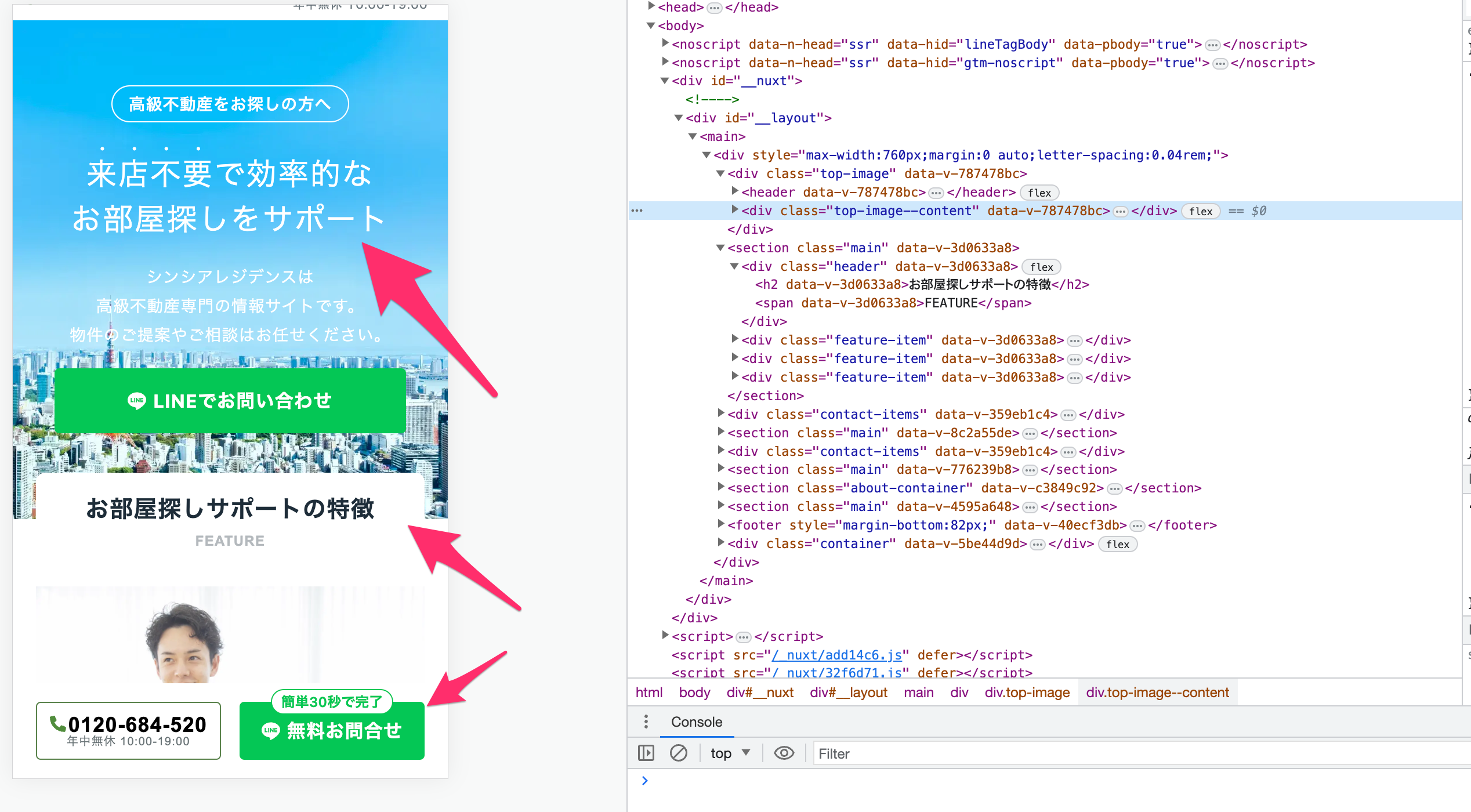
Step3. LP・トップページなど、デザイン性が強いページのレイアウトを組んで見る
手前味噌で恐縮ですが、こういったLP(ランディングページ)は比較的めんどくさいです。
なぜめんどくさいかと言うと
- 微妙に要素がはみ出ていたりする
- 全体とトンマナを変えているので、このページ専用にcssを組まないといけない
- 訴求する要素を強調するために、特殊なスタイルを用いることがある
- アニメーションなどある場合もある
- もちろんピクセル合わせも大事
など、UXを重視したページでは味わえない難易度があります。
もっと俯瞰的にhtml,cssを書きたい
最近のフロントエンドはVirtual Domの発達により、スコープ化されたcssが書けるようになり、他に干渉しないようになりました。
しかし、コンポーネント化のルールや、cssを書くルールを決めて置いたほうがより多くのメンバー間でクオリティを保ったコードを書くことができます。
そのためのTipsをいくつか紹介します。
コンポーネント化のルール
最近だと、OOUIという考え方があります。
これを元に、Atomic Designにならい、コンポーネント化をしていくのがいいと考えます。
(個人の感想です。)
css設計・命名規則
cssにもルールや設計思想があります。
長年の業務を経験し思っていることは、かっこいいプロのフロントエンドエンジニアは、ルールをきちんと設けそれに従い書く強いこだわり・意思を感じます。
(ルールがまだ作られていない少人数のチームでも独自のルールを設定して、それに従いコーディングしています。)
スタイルを当てるセレクタによって表示速度が違うこと
最後に
大事なことなので3回目に言いますが、(個人の感想ですが)フロントエンドで一番大事なことは、デザイナーの方がきれいにデザインしたものをしっかりピクセルなども合わせてユーザ画面に届けることです。
それはあくまでも、よりよいプロダクトをしっかり作りユーザに届ける、よりよいユーザ体験を届けるという"ものづくりに関わる"ものとしてやるべきことだと思っています。(個人の感想です)
シンシアで一緒にものづくりをしたい方はぜひこちらよりお願い致します!