はじめに
デザインファイル(figma,Adobe XD,sketch等)を渡されてそのレイアウトを組み上げるというようなタスクを任されたときに何を意識し、何に注意するかというのをまとめてみる。
この記事の対象は、
- 普段スタイルコーディングをあまりしない人
- HTML,CSSを書き始めたばかりの人
だと考えています。最近、同じことを言うことが増えてきたなと思い、いい機会なので記事にしてみました。
ファイルを渡されたらまずすること
Webのスタイルを組むときは、まずは全体を眺めるということだと考えています。その際、見るべきポイントは
- どこを共通化するか
- 全体幅はどうするか(対応すべき画面幅はなにか)
- レスポンシブ or NOT
- h1,h2をどのように使うか
です。というのも、一言にhtml,cssを組むと言っても、SEO的な観点でhtmlを構成することが大事だと考えています。
(認証つきのページではもはや何でもあり)
今回は、弊社のサービス(シンシアレジデンス)に賃貸についてのページを例にします。
| トップ | 2枚目 | 3枚目 |
|---|---|---|
 |
 |
 |
hタグとは?見出しタグ(h1/h2/h3…)の正しい使い方
Atomic Designを分かったつもりになる
デザインファイルに忠実に
html,cssでスタイルを組むときに大事なことは、とにかくデザインファイルに忠実にスタイルを組んでいくことです。
デザインファイルに忠実にするというのは
- 文字:フォント・サイズ気をつける
- レイアウト:マージン・パディング(隙間)に気をつける
- その他:その他:色・コンポーネント等共通化することに気をつける
ということです。
※ 基本はデザインファイルに従うことです。しかしながら、中にはデザインファイルがしっかりコンポーネント化してない・共通化していないことがあります。ここで大事になるのは "最終的にコーディングを担当するエンジニアが最終判断する" ということです。
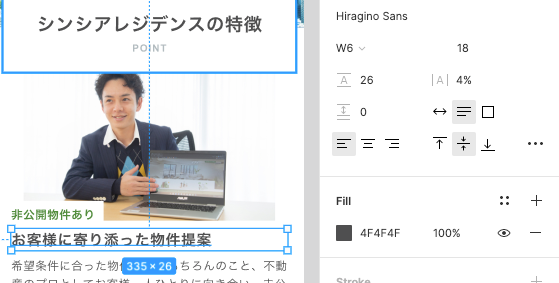
文字:フォント・サイズに気をつける
figmaなどで対象となる文字を見ると、図のようにフォントサイズや色がわかります。またInspectのような画面を見ると、cssをどのように組むかもわかるので、 必要となるものだけを判断して 使用しするとよいです。
| 概要 | Inspect |
|---|---|
 |
 |
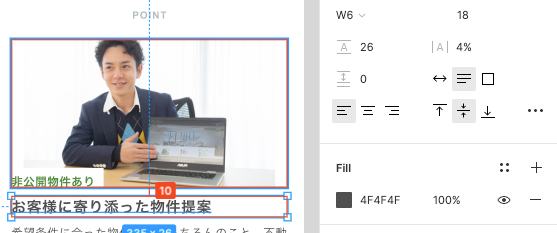
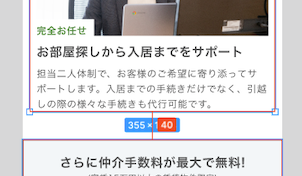
レイアウト:マージン・パディング(隙間)に気をつける
(Macの場合)対象要素を選択し、altを押しながら他の要素にフォーカスするとその間のマージンやパディングを測ることができます。
| 他要素との隙間 | 画面幅との隙間 | コンポーネント間の隙間 |
|---|---|---|
 |
 |
 |
その他:色・コンポーネント等共通化することに気をつける
ここからはコーディングのテクニック的なことになりますが、株式会社シンシアではNuxt.js・scssを使っています。
そのため、色・コンポーネントを意識してコーディングすることを意識するようにしています。
scssの場合
// ☓ だめな例
.h2--title {
color: #4f4f4f;
}
.foo-bar {
color: #4f4f4f;
}
// ○ 良い例
@import '~/assets/scss/color-config.scss';
.h2--title {
color: $black;
}
.foo-bar {
color: $black;
}
コンポーネントの場合
// ☓ だめな例
<div>
<h2>
お客様に寄り添った物件提案
</h2>
****
</div>
<div>
<h2>
入居までオンラインで完結
</h2>
****
</div>
// ○ 良い例
<FeatureItemCotainer h2-title="お客様に寄り添った物件提案" />
<FeatureItemCotainer h2-title="入居までオンラインで完結" />
テクニック的な話
Nuxt.jsでscopedとか使わない限り、cssは基本的にグローバルに汚染して行きます。
そのため、scssの書き方で下記のようなテクニック・手法を身に着けて概念として理解しておくと良いかなと感じています。
- OOCSS
- BEM
- ECSS
- SMACSS
- FLOCSS
また、セレクターの速度にも気を配れるといいなと思ってます。
最後に最も大事なこと
繰り返しになりますが、 "最終的にコーディングを担当するエンジニアが最終判断する" というのはとても大切なことです。
なぜなら、エンジニアコーディングしたものがそのままお客様に届きます。
本当にこれをリリースして、胸張って「それを作りました」、と言えるものを届けることがエンジニアとして仕事だと考えています。
そういう観点で、ローカル・ステージングでの確認を何度も何度もして(それでもミスはあるんですが。。。涙)リリースしていくことが大事なのかなと考えています。