はじめに
株式会社シンシアでは、実務未経験のエンジニアの方や学生エンジニアインターンを採用し一緒に働いています。
弊社では、未経験エンジニア・学生インターン生の方が多くRuby on Railsを勉強しているので、入社後はまずRuby on Railsのプロジェクトにアサインし、初日から自社サービスのセットアップ・業務コードを書かせるようにしています。
※ シンシアにおける働き方の様子はこちら
初日からコードを書いて、PRを出すようにしているのですが、初日はまずは簡単なviewの修正業務をしてもらうことが多いです。
Viewの修正業務は
- 修正するファイルを特定する
- classやstyleを修正する
というステップですが、今回は特に修正するファイルを特定するということに焦点を当てて記事を書いていきます。
この記事は
- Ruby on Railsを学び終わったばかりの人でRuby on Railsの業務(Viewの修正業務)を任された人
- Ruby on Railsのプロジェクトにエンジニアとして働きだして間もない人
- フロントエンド初心者の方
に人向けて、共通してやってほしいなと思って、いつも言っていることを一般向けに書いたものです。
ぜひ読んで見ていただけると嬉しいです。
※ Ruby on Railsとはなにか、具体的な使い方などは本や動画にまかせてここでは割愛します。
- 本:https://amzn.to/3Tda8qO
- 動画(dotinstall):https://dotinstall.com/search?q=Rails
※ GoogleChrome Developer Toolの使い方もここでは割愛します
viewの修正タスクとは
例えば、下記のようなマージンが狭い(デザインに沿っていない)場所を修正するようなタスクです。
この場合、まずは
Rails・Reactでバリバリ開発して成長したいエンジニア募集中!
という文言を表示している場所を探さないといけません。
2通りのやり方を説明します。
RailsのRoutingから攻める(正攻法)
この方法は正攻法です。Railsの復習・勉強も兼ねて慣れるまではこれでやりましょう。
まずはコントローラーを見つける
例えば、この修正するページが http://localhost:3000/jobs/1/apply だったとき、まずやるべきはターミナルで下記のコマンドを打つことです。
$ bin/rails routes
こうすると、
.
.
apply_job GET /jobs/:id/apply(.:format) jobs#apply
.
.
と表示されるはずです。これで、jobs_controller.rbのapplyというアクションが該当します。
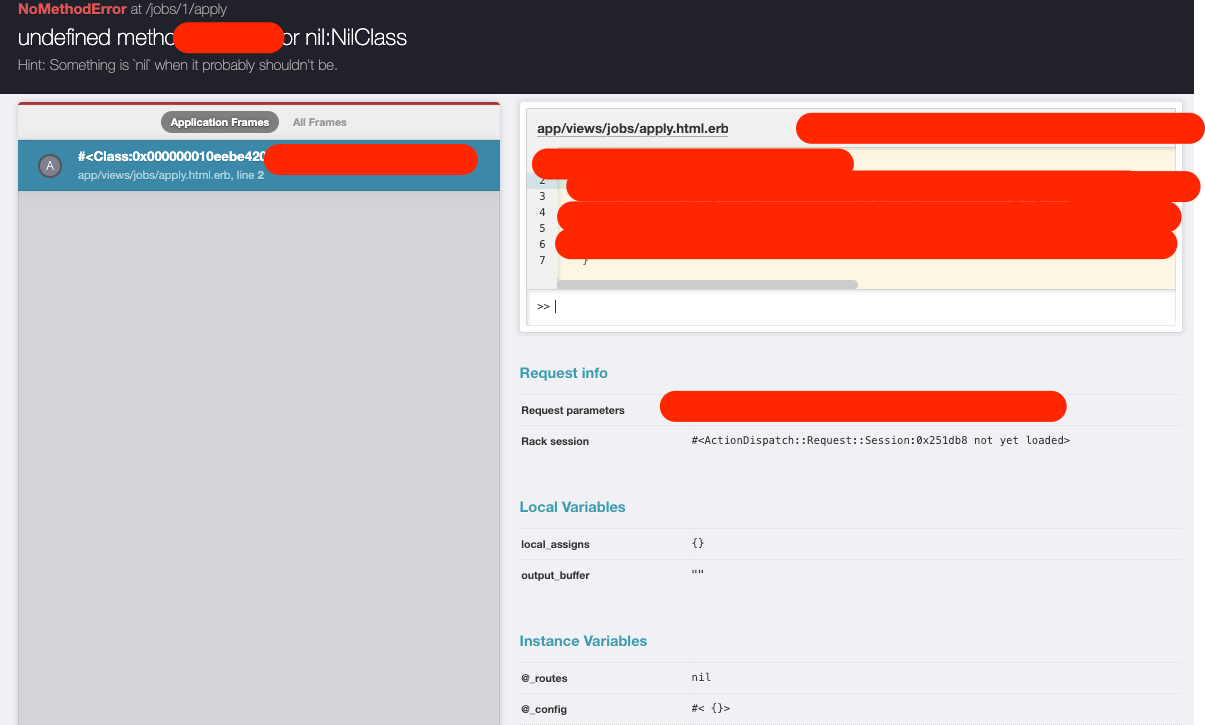
自信がなければ、目星をつけたファイルのapply関数へ行き
def apply; end
とapplyの中身を全部消しましょう。該当ページがエラーになるはずです。
※ 堪のいい皆さんなら、もうすでに該当するviewファイルを見つけられたかなと思いますが、一旦続けます。
該当するControllerから辿って、viewファイルを特定する
Webフレームワークというのは素直なフレームワークなので、controllerに対応するviewファイルを開きましょう。
上記の場合でいうと
controllers/jobs_controller.rb -> views/jobs/applys.html.erb
と、対応関係がはっきりしています。
該当箇所を見つける
実際のファイルの中身↓
.
<%= render partial:'job_description' %>
.
<%= render partial:'job_description' %>
.
<% jobs.each do |job| %>
<%= render partial:'job_cards', locals: { job: job } %>
<% end %>
.
.
初心者のみなさんにとっては、どこが該当箇所なのかわからないですよね。
そんな時は、
begin
${それっぽいところを消す}
${表示を確認する}
end while ${該当箇所が映らなくなる}
というのをやり、該当箇所を見つけましょう。
※ partialを見つけたら更に奥までたどりましょう。
※ 該当箇所を見つけたらあとは修正しましょう。
classから探す(飛び道具)
これは飛び道具で場合によっては該当箇所が(複数あるため)全然見つからない場合があります。
飛び道具として覚えましょう
その1: classやhtmlタグから攻める
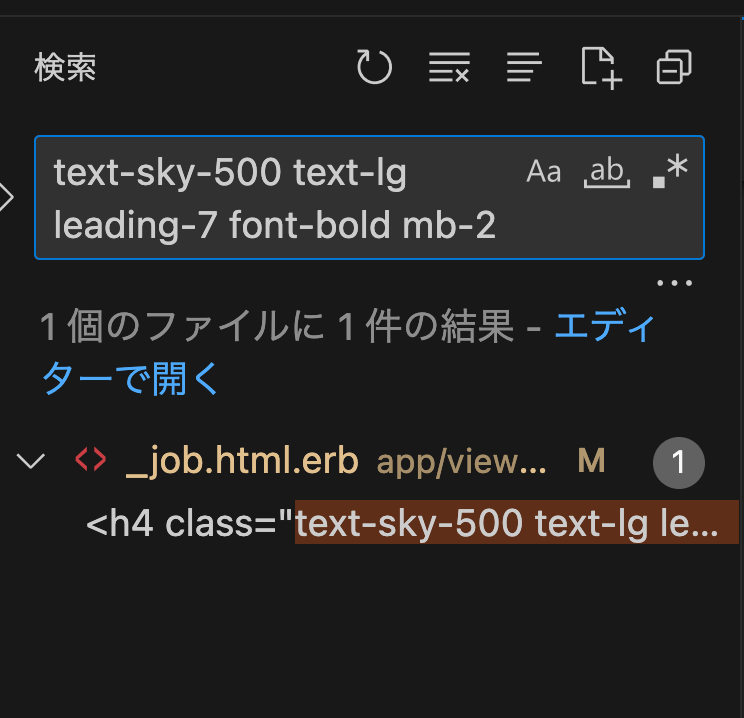
1. GoogleChromeのDeveloper Toolを開いてclassやstyleを確認しましょう
2. VS Codeで検索する
運がいいとこれで見つかります
これで検索に引っかかったところをポチればOKです。
その2: それっぽい固定文言から探す
上記の例でいうと全部データっぽい文言なので、この技は使えないですが。
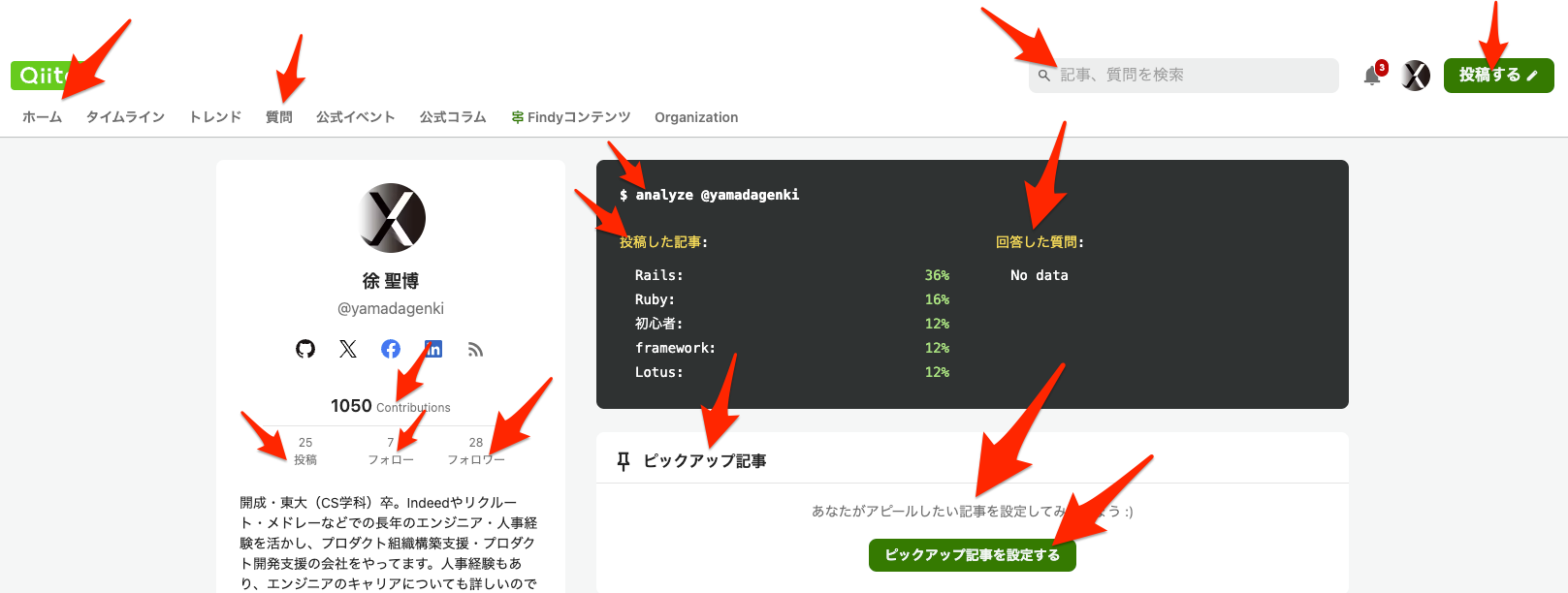
qiitaのこのページでいうと、いっぱい固定文言があります。
固定文言を頼りに該当ファイルを見つけるといいでしょう
まとめ
こんなtipsっぽいことを毎日メンバーやインターンに教えています。
他にもこんなテクニックある、という方はぜひコメントで教えて下さい。(※ tiktok風)