[記事の概要]
- 取ってきたらX転送でVisual Studio Codeが試せる環境。
- ubuntu:18.04をベース
- Visual Studio Codeインストール済み
- X転送設定済み
- 日本語入力(Mozc)設定済み
- chromeも入っているヨ
- これを下地にVsCode+デバッグ環境構築済みの環境とかも作れると思う。
- X転送over sshなので、通常に使うよりもかなり高スペックが必要です。
はじめに
2018年に同様の内容の記事を書きました。
少しするとVSCode側の問題から日本語入力が出来なくなっていました...。
今回はそのあたりにも対応しました。
準備(Windows 10)
Docker for windows
説明は不要かと思います。
入れてください。
VcXsrv
Windows上で動作するXサーバです。
インストールに関して特に難しい事は無いので、以下サイトが参考になります。
なお、お金を使って良い人はX410が本当にインストールするだけで動くのでお勧めです。
putty
sshクライアントです。
実際は何でもよいのですが、色々と試した結果、VcXsrvとの相性が一番良かったのがこれだったので推奨します。
(最初はCygwinのsshでX転送していたけど、上手く動く時とそうでない時があり原因が良くわからなかったため...。)
使い方
docker image取得
docker huubからイメージを取得します。
docker pull yamada28go/docker-x-japanese-vscode-nodejs:node_12.13.1
docker 起動
取ってきたイメージを起動します。
起動コマンドの実行例は以下です。
[コマンド例]
docker run --rm -p 23001:22 --shm-size=512m --name VsCodeTest yamada28go/docker-x-japanese-vscode-nodejs:node_12.13.1
[意味]
- sshポートをローカルポートの23001に転送
- 停止したらコンテナ消去
- コンテナ名は「VsCodeTest」
- プロセス間の共有メモリは512mbyte
chromeを使用する場合、「--shm-size=512m」は重要なオプションとなります。
何も設定しない状態のdockerの場合、この共有メモリ領域が極端に小さいため、メモリが不足してchromeが安定しません。
[参考]
Dockerコンテナ上のChromeの動きが悪い時の対応方法
VcXsrvの起動
Xサーバを先に起動します。
普通に起動すれば使えますが、設定に関して質問が出てきます。
設定方法は上の参考リンクを参照してください。
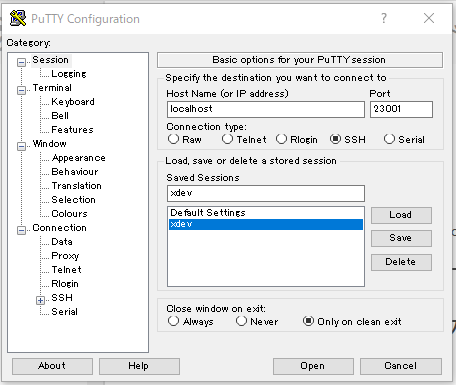
puttyの設定
puttyから接続します。
何か所か設定が必要なので、以下説明します。
- 接続ポート
コンテナ起動時に指定したポートを指定します。
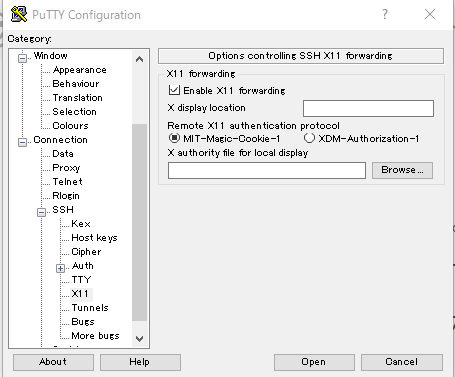
- X転送の有効化
X転送の有効化をします。
puttyからの接続
設定が出来たら接続します。
ログイン情報は以下です。
| ユーザー名 | パスワード | 備考 |
|---|---|---|
| dev | dev | ←こっちを使う |
| root | hoge | 管理者用 |
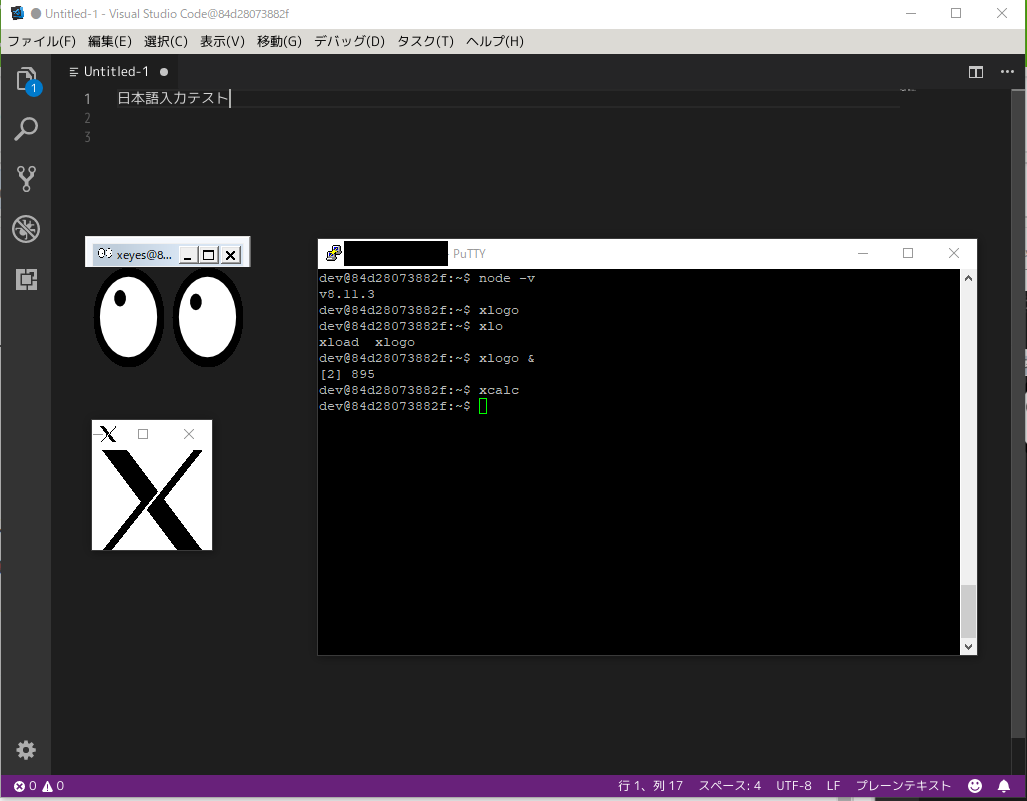
接続するとX転送が有効な状態となっています。
puttyから「xeyes」と入力するとお馴染みの目玉が出てきます。
「code」と入力するとVisual Studio Codeが立ち上がってきます。
クリップボードも有効になっているので、windowsアプリが開いているような状態で扱う事が出来ます。
日本語入力設定
日本語入力の切り替えキー設定は以下コマンドで実行します。
fcitx-config-gtk3
Mozc自体の設定ダイアログは、以下のコマンドで開けます。
$ /usr/lib/mozc/mozc_tool --mode=config_dialog
[参考]
WSL(Ubuntu 18.04)上でVS Codeを動かす
その他
chromeの起動
dockerの中でchromeを起動する場合、sandbox を切っておかないと起動する事が出来ません。
このため、以下のようなエイリアスを張っています。
ターミナルより「chrome&」と入力する事でchromeが起動可能となります。
alias chrome="google-chrome-stable --no-sandbox --disable-dev-shm-usage"
インストール済みコマンド一覧
| コマンド | プログラム |
|---|---|
| chrome | google chreom |
| code | Visual Studio Code |
| /usr/lib/mozc/mozc_tool --mode=config_dialog | Mozcの設定 |
参考
DockerでポータブルなLinux開発環境(GUI付き)を構築する
↑
基本的にはこの記事をベースにさせて頂きました。
install nvm in docker
↑
dockerの中でnvmしようとしたらはまりました...。
[【Linux小技】 scp(ssh)での暗号化方式の違いによる転送速度ベンチマーク]
(http://kenknown.blog42.fc2.com/blog-entry-171.html)
↑
X転送が遅いのでsshの暗号を切り替えました。
その参考です。
WSL(Ubuntu 18.04)上でVS Codeを動かす
18.04の環境に更新する時に参考にさせて頂きました。