この記事は株式会社富士通システムズウェブテクノロジーが企画するいのべこ夏休みアドベントカレンダー 2020の27日目の記事です。本記事の掲載内容は私自身の見解であり、所属する組織を代表するものではありません。
はじめに
本記事ではFacebook社のJavaScriptのSPAライブラリのReactについて紹介したいと思っています。
プロジェクトでフロントエンド基盤を整備することを目的に2020年4月に0からReactを勉強してきました。
この経験を踏まえ、React興味あるけど勉強の仕方がわからない、SPAを作ってみたいという方にとって、React開発を始めるきっかけになれればいいと思っています。
SPA(Single Page Application)ってなに?
SPAとは単一のWebページでアプリケーションを構築するアーキテクチャです。
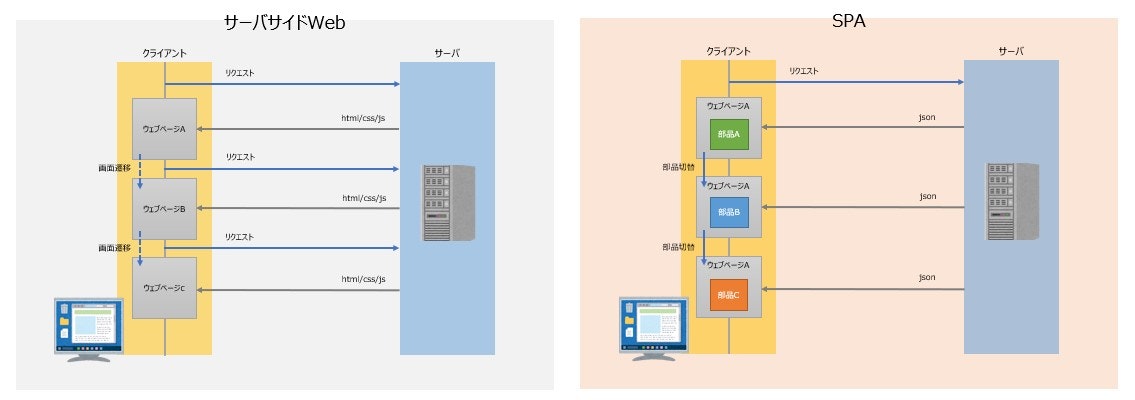
サーバーサイドWebとSPAと比較すると...

上の画像を見てわかる通り、SPAは極力サーバーへのリクエストを減らし、単一のWebページのみを使用して、効率よくWebページの表示ができます。
今が熱いReact
3大SPAフレームワーク/ライブラリは、
- React.js
- Vue.js
- Angular.js
がありますけど、ランキングはこんな感じ
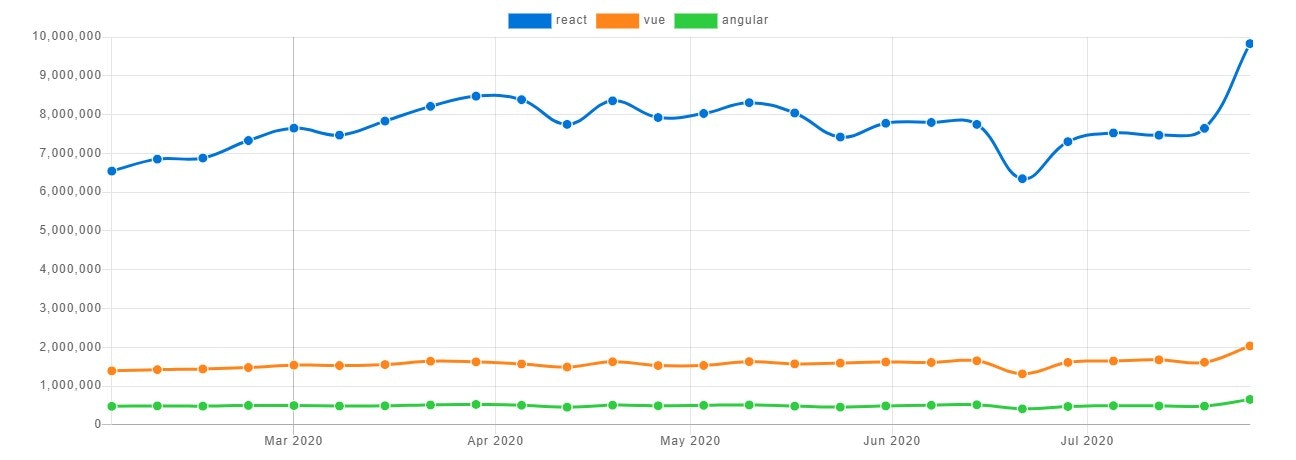
ダウンロード数(2020/08/06現在)
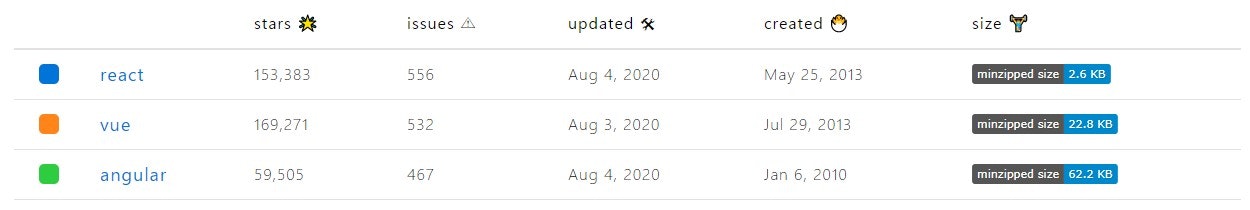
githubスター数(2020/08/06現在)
こんな感じでいろんな人がReactをダウンロードして開発している
npm trends react vs vue vs angular
https://www.npmtrends.com/react-vs-vue-vs-angular
はじめてのアプリ作成
さっそく、Reactアプリケーションを作ってみよう!
準備
下記のツールを自分の端末にインストール!
YARNを導入
npm install --global yarn
// もしくは
npm i -g yarn
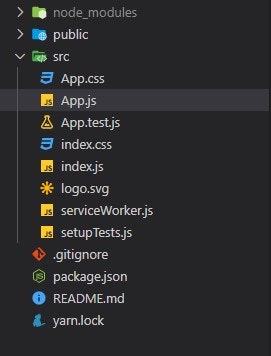
プロジェクト作成
npx create-react-app [プロジェクト名]
npx create-react-app [プロジェクト名] --typescript
プロジェクト起動
cd [プロジェクト名]
yarn start
http://localhost:3000/ で下の画面が表示される!

Hello World!を表示する
src/App.jsもしくはsrc/App.tsxを開いて、以下の内容を変更して保存!
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
- Edit <code>src/App.js</code> and save to reload.
+ Hello World!
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
ロゴ画像の下に「Hello World!」と表示される

とっても簡単。
りあくとのはじめかた
Reactの習得する方法は以下の流れ
- JavaScriptの習得
- (TypeScriptの習得) ※必要がある人だけ
- Reactの習得
おすすめ勉強サイト/書籍
・現代の JavaScript チュートリアル
・りあクト! TypeScriptで始めるつらくないReact開発 第2版
・React 公式サイト
・TypeScript 公式サイト
やってはいけないこと
- いきなり完成されたコードを読もうとする
- HTML、CSS、JavaScriptの知識がない状態でReactの開発に臨む
- Reactの設計思想を知らない状態で開発を始める
基礎からちょっとずつ進めることをお薦めします。
みんなの反応
2020年7月17日(金)にウェブテクデーを使用して、チーム内でReact勉強会を開催しました。
私が講師として進めていました。開催後のみんなの反応はこんな感じです。
H・Hさん
従来型のウェブ開発ばかりやっていると、モダンなJavaScript(ES6以降)の知識がコードが全く読めないことを痛感した。新しい技術に触れないとだめだなと感じたし、特にフロントエンドは流れが素早いと思った。
E・Hさん
C#やJavaScript(ES5以前)はやってみたことがあったが、
今日の勉強会を通して、JavaSciprt(ES6以降)は新しい言語で臨むつもりで勉強しないといけないと感じた。
ただ、JavaScriptの新しい機能は便利だと思ったし、SPAの仕組みについても知れてよかった。
家でももっとやりたいと感じた。
T・Sさん
業務チームのある程度の水準でスキルを均一化をどう図るかが今後の課題になってくる。
Y・Sさん(React学習経験あり)
私は山田と一緒に1週間ペアプログラミングを行い、Reactを学びました。短い期間ですが、体験してみて感じたことは技術を学ぶ際には、必ず基礎から始めるべきだとということです。いきなり完成されたコードを読み込んでも、読めなくて挫折するだけです。
私はReactの学習を下記の流れで行いました。私はこれである程度実装できるようになりましたよ!
① HTML、JavaScript(TypeScript)の知識を習得する
りあクト! TypeScriptで始めるつらくないReact開発 第2版 ← これ本当におすすめ!
② Reactの公式ドキュメントの最初のページを読んで、Reactで何ができるかを知る
③ React公式ドキュメントに記載されているチュートリアルを行い、小さいコンポーネントから開発
おわりに
4月から勉強を開始して、2か月間がっつりReactを独学で勉強しました。
フロントエンドの開発自体、あまり経験がなく学習にすごく苦労しましたが、
最終的にはウェブテクデーで人に教えられるレベルまで成長できたので良かったです。