2019年3月20日のコミュニティBLOGによると、SharePoint Online(SPO)のドキュメントライブラリをデータソースにする機能がGA(一般公開)されたようですね。なので、早速試してみました。
■コミュニティBLOG
Sharepoint Online document libraries now supported
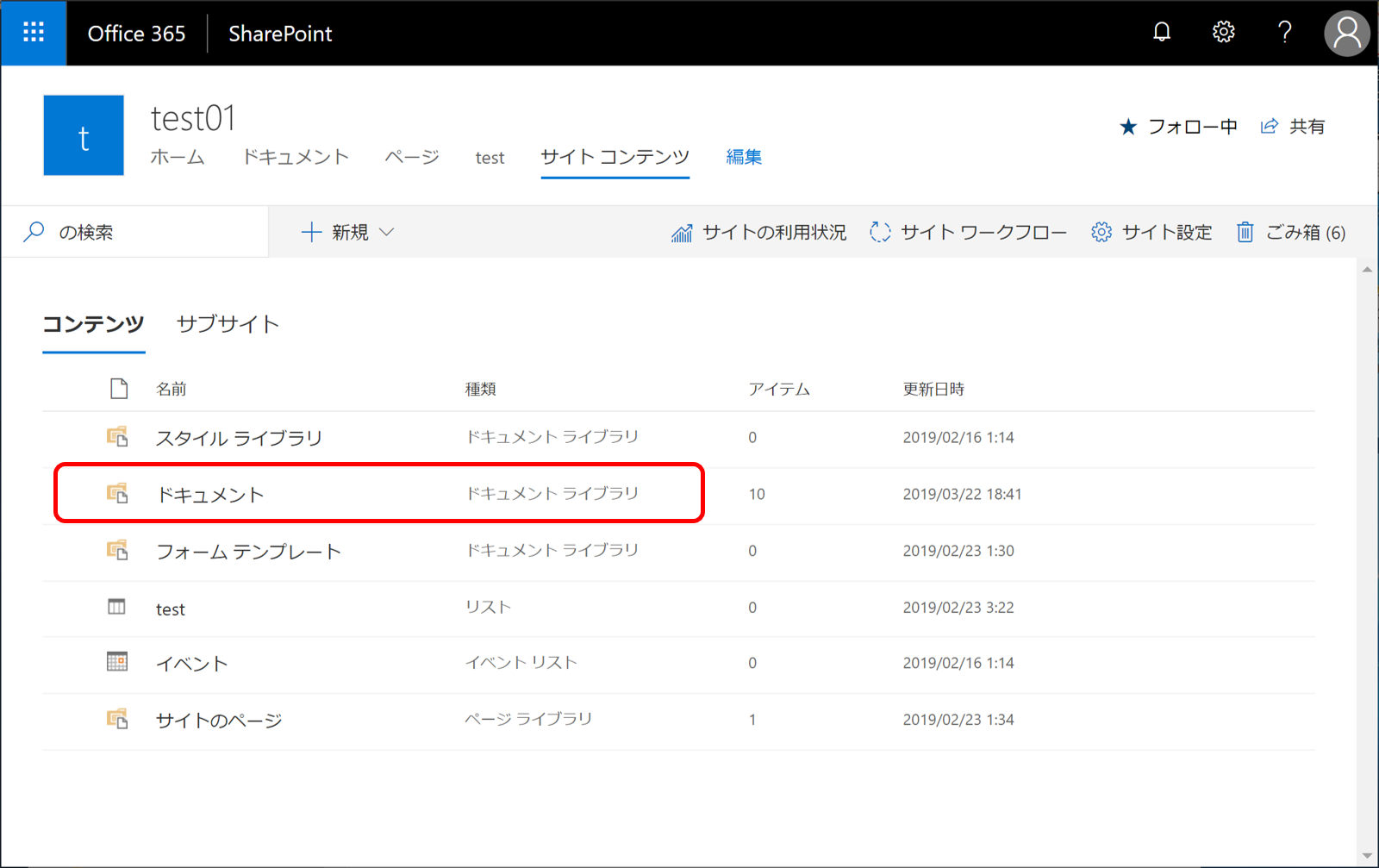
前準備
データーソースに指定するSPOのドキュメントライブラリを準備します。今回はサイトコレクションを作成した際に自動で作成される”ドキュメント”を利用します。

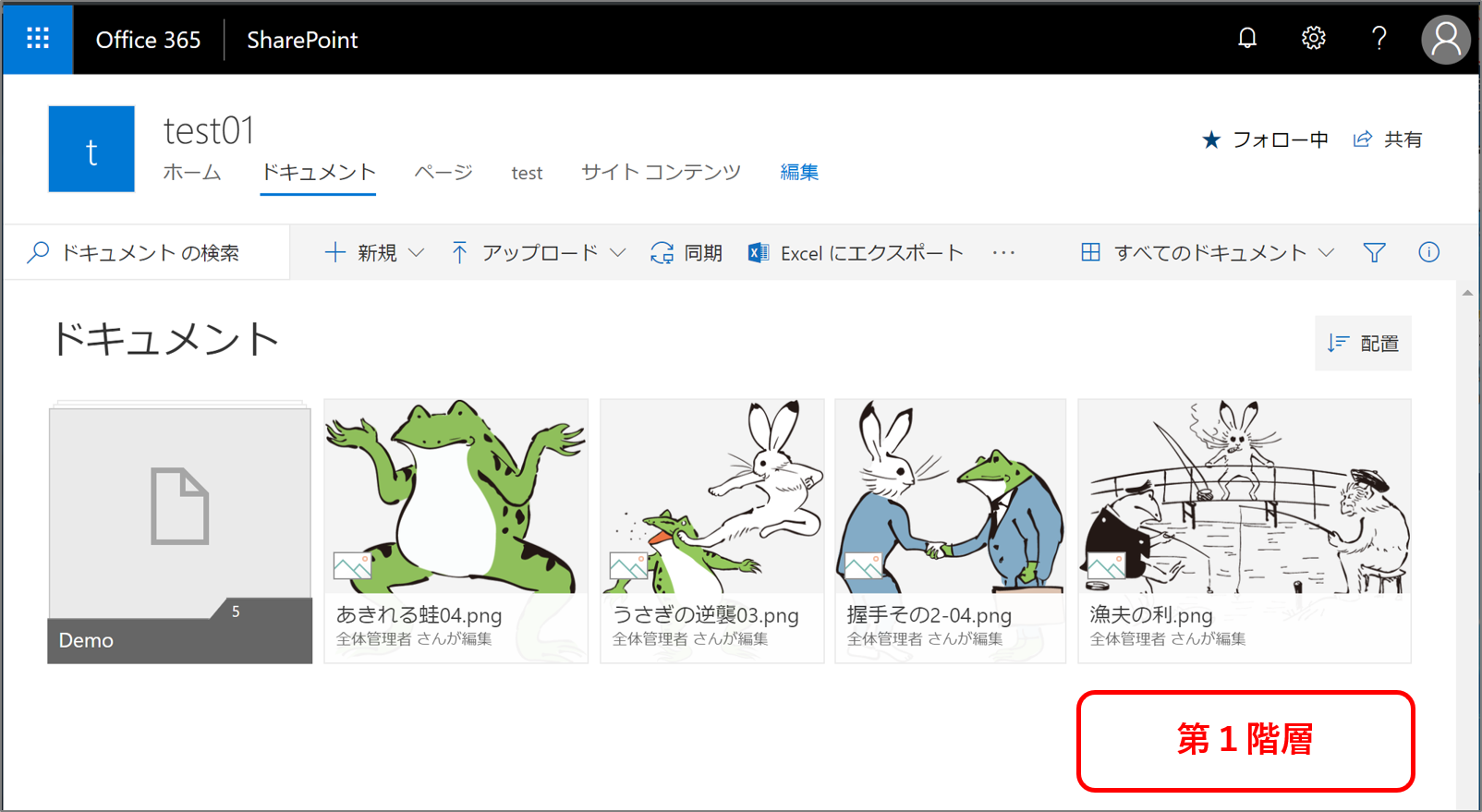
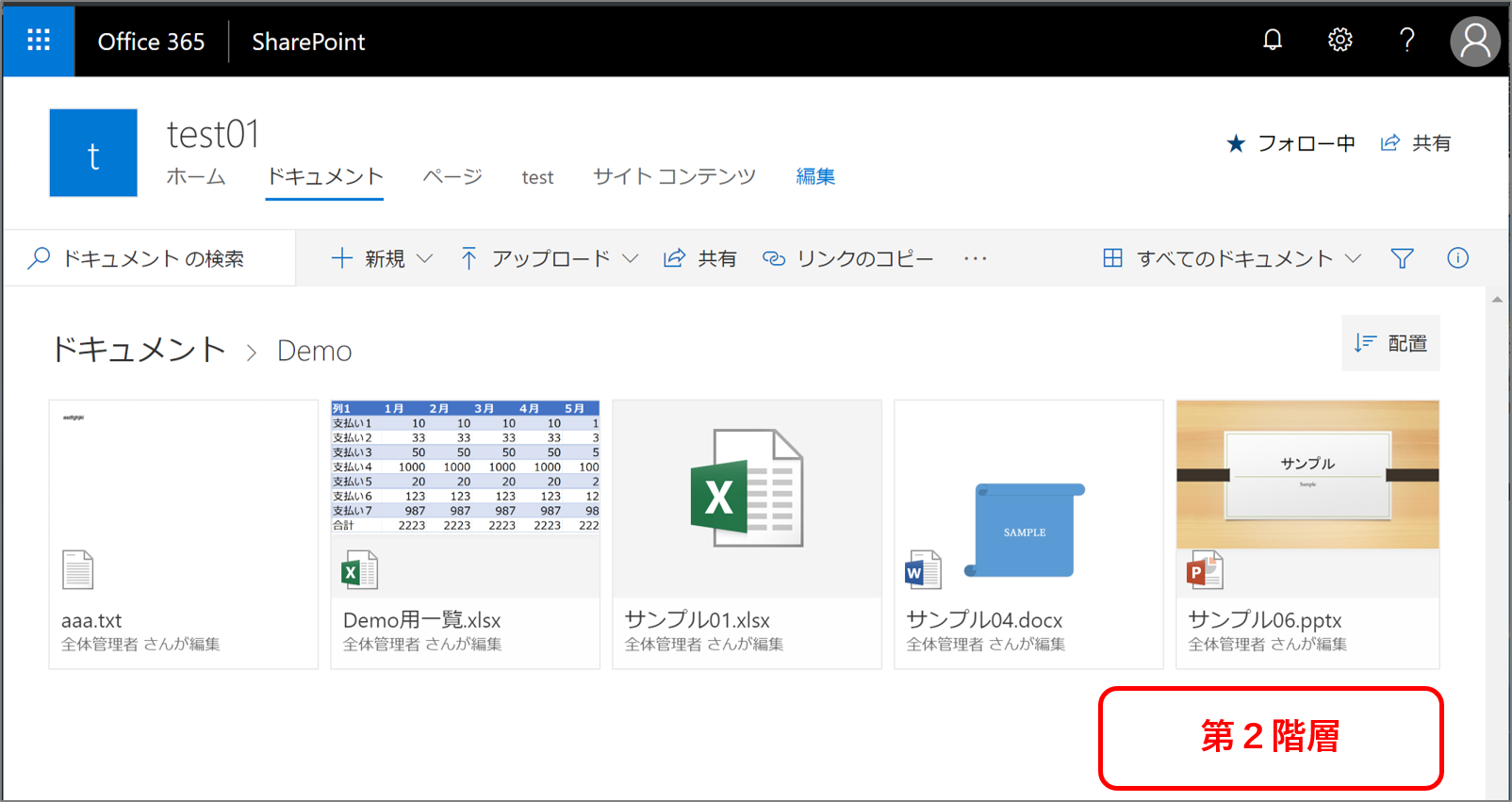
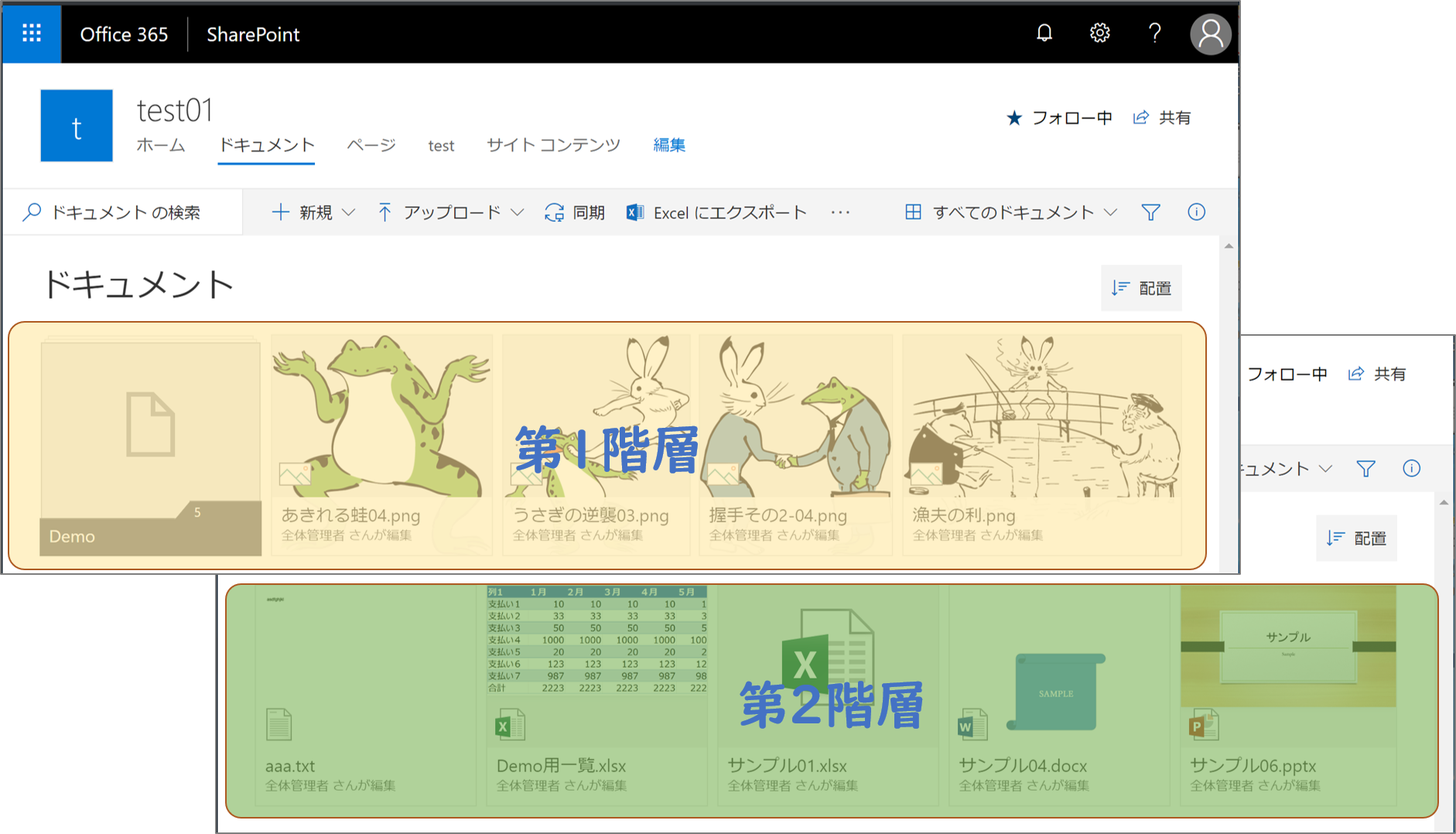
データも格納しておきましょう。第1階層にフォルダーを1つと、画像を複数格納。

先ほどのフォルダー配下にもファイルを数種類格納。

ちなみに、このデフォルトで作成されるドキュメントライブラリですが、内部名などが微妙な感じなので、本格的なアプリを作成される際は半角英数字を利用したドキュメントライブラリを新規作成するのが良いと思います。
PowerApps アプリを作ってみる
-
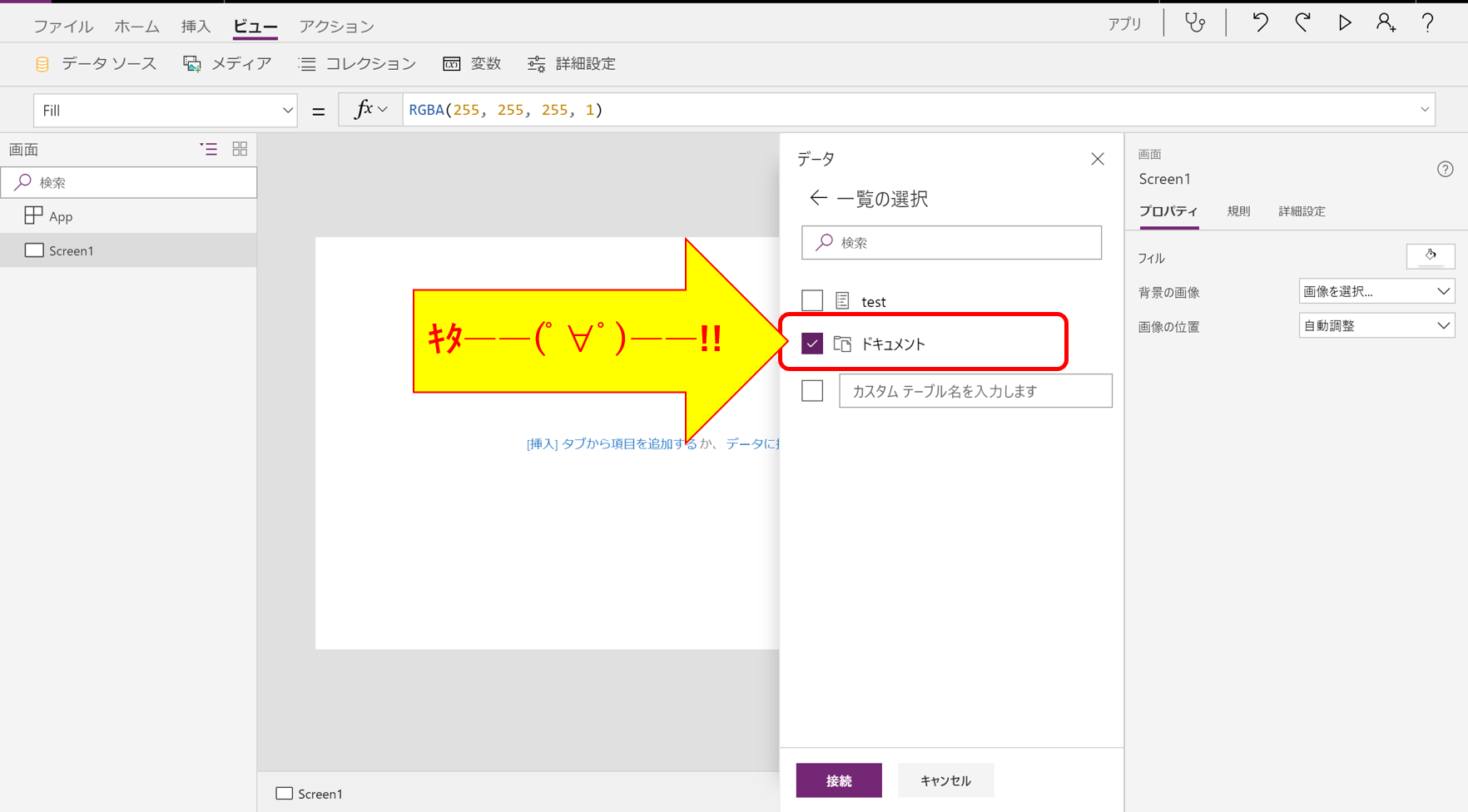
キャンパスアプリを新規作成し、「ビュー」タブ → [データソース] → [データソースの追加] → [SharePoint](選択肢に無い場合は[新しい接続]から追加)→ 該当サイトのURLを入力して「接続」とすると・・・。出てきました[ドキュメント]の選択肢!!

-
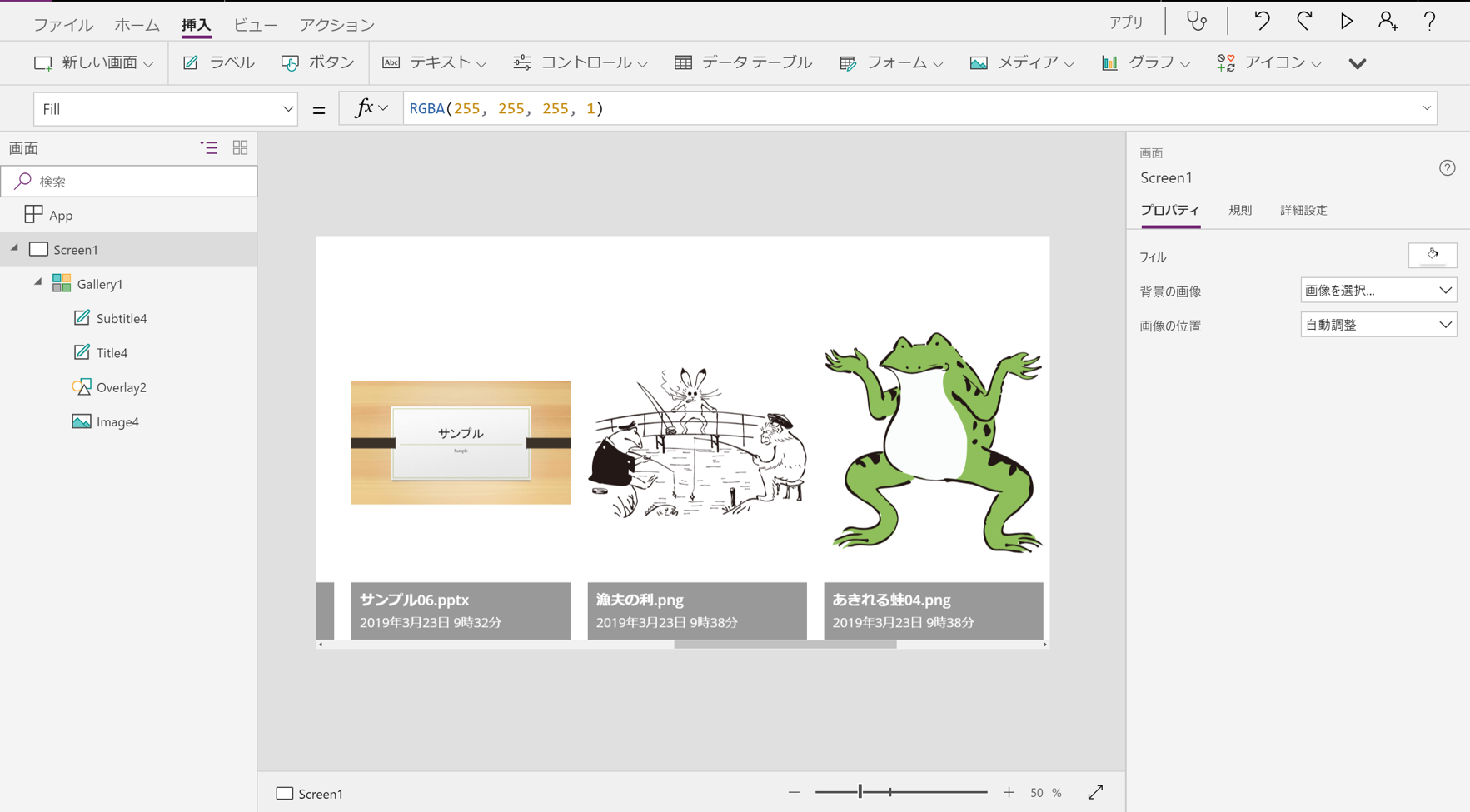
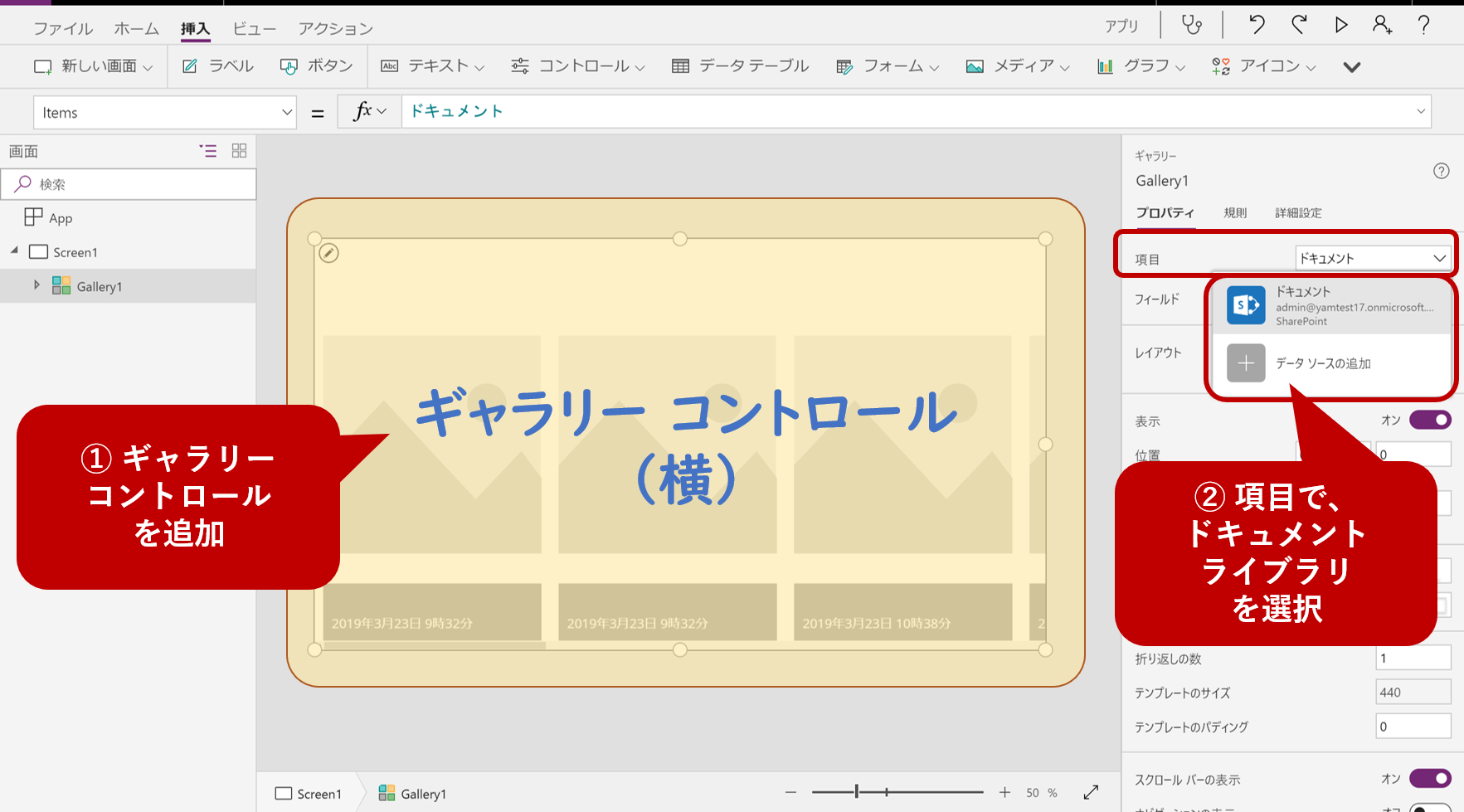
ギャラリーコントロールの追加
ギャラリーコントロール(横)を追加して、項目プロパティから上記1.の手順で追加したデータソース(ドキュメント)を指定します。

-
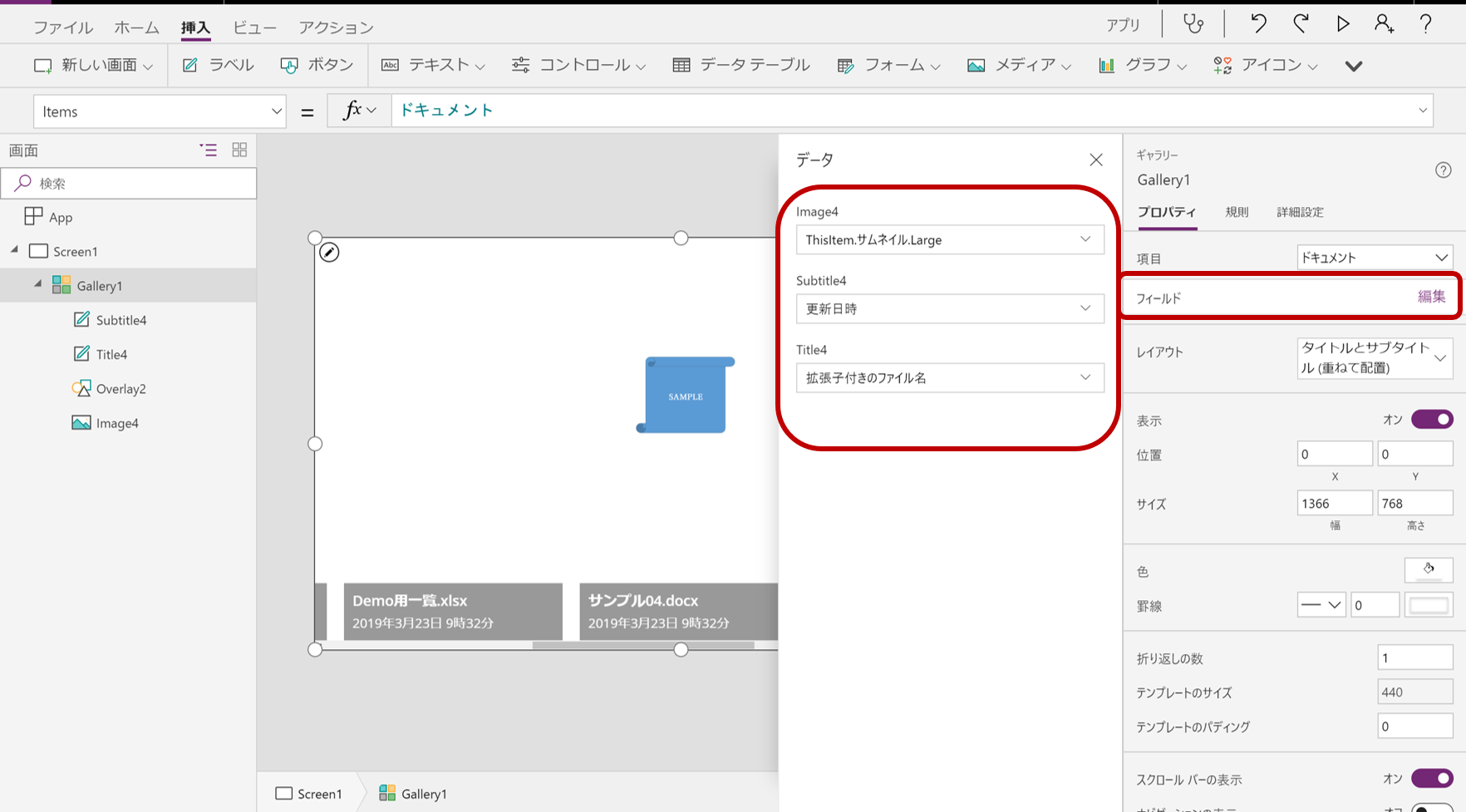
フィールドを設定する
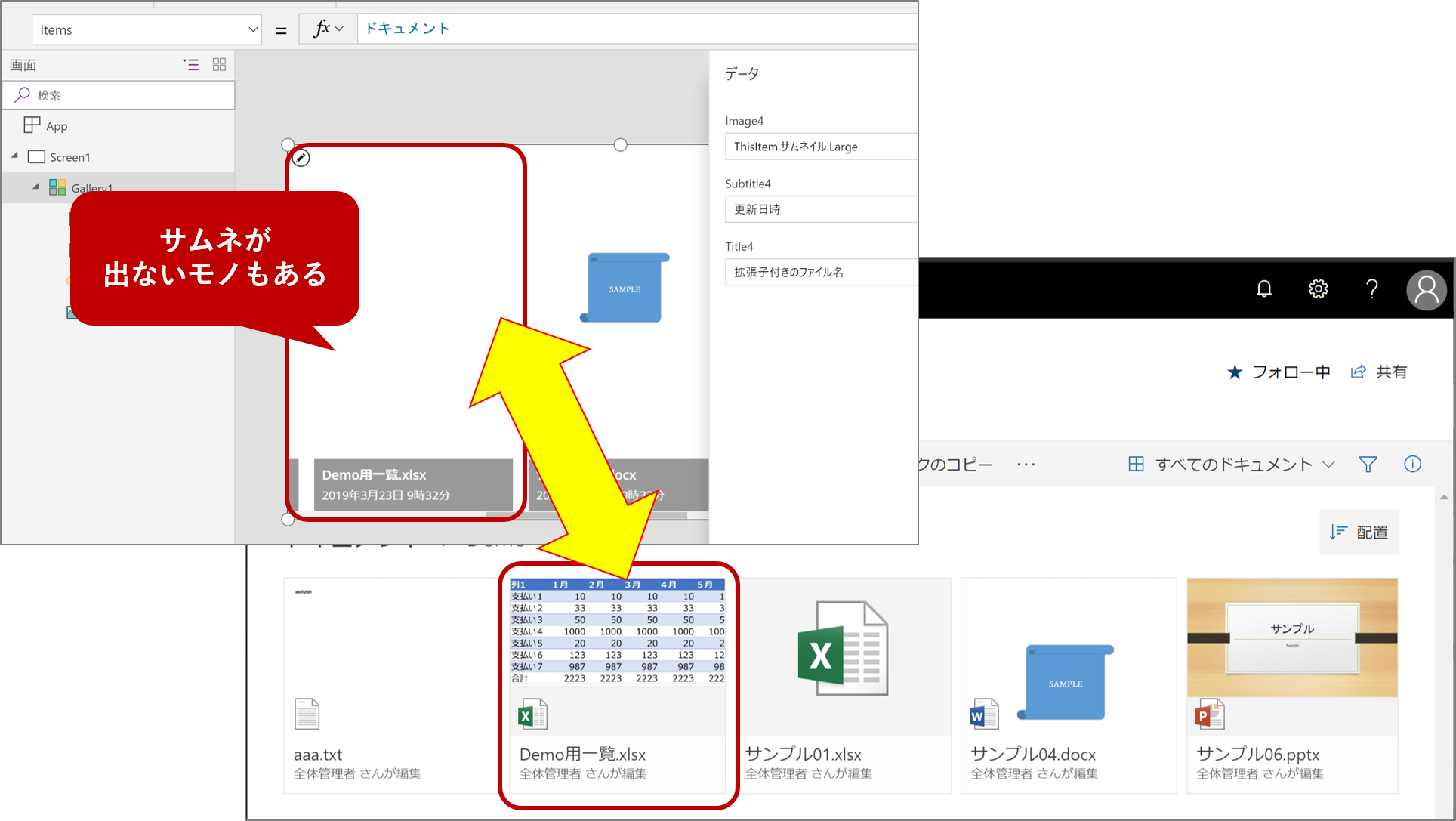
各フィールドを設定していきます。ギャラリーコントロール配下のImageコントロール。GUIの項目では設定しきれないため、関数バー(数式バー?)を利用して直接設定する必要があります。
ThisItem.サムネイル.Large
その他の項目は、GUI上のドロップダウンで選択可能な「拡張子付きのファイル名」と「更新日時」程度で良いでしょう。なお「タイトル」は明示的に入力していないとブランクのままです。ここらへんはSharePointの仕様をそのまま受け継いでいます。
注意事項
便利そうなドキュメントライブラリをデータソースへ指定する機能ですが、幾つか注意すべき点があるようです。
-
サムネイルが拾えないアイテムがある
画像以外のファイル(ExcelやWordなど)はサムネイル画像が表示されないことがあります。見た目を気にするのであれば、何らかの処理を追加してダミーの画像でも表示する必要があるかもしれませんね。

-
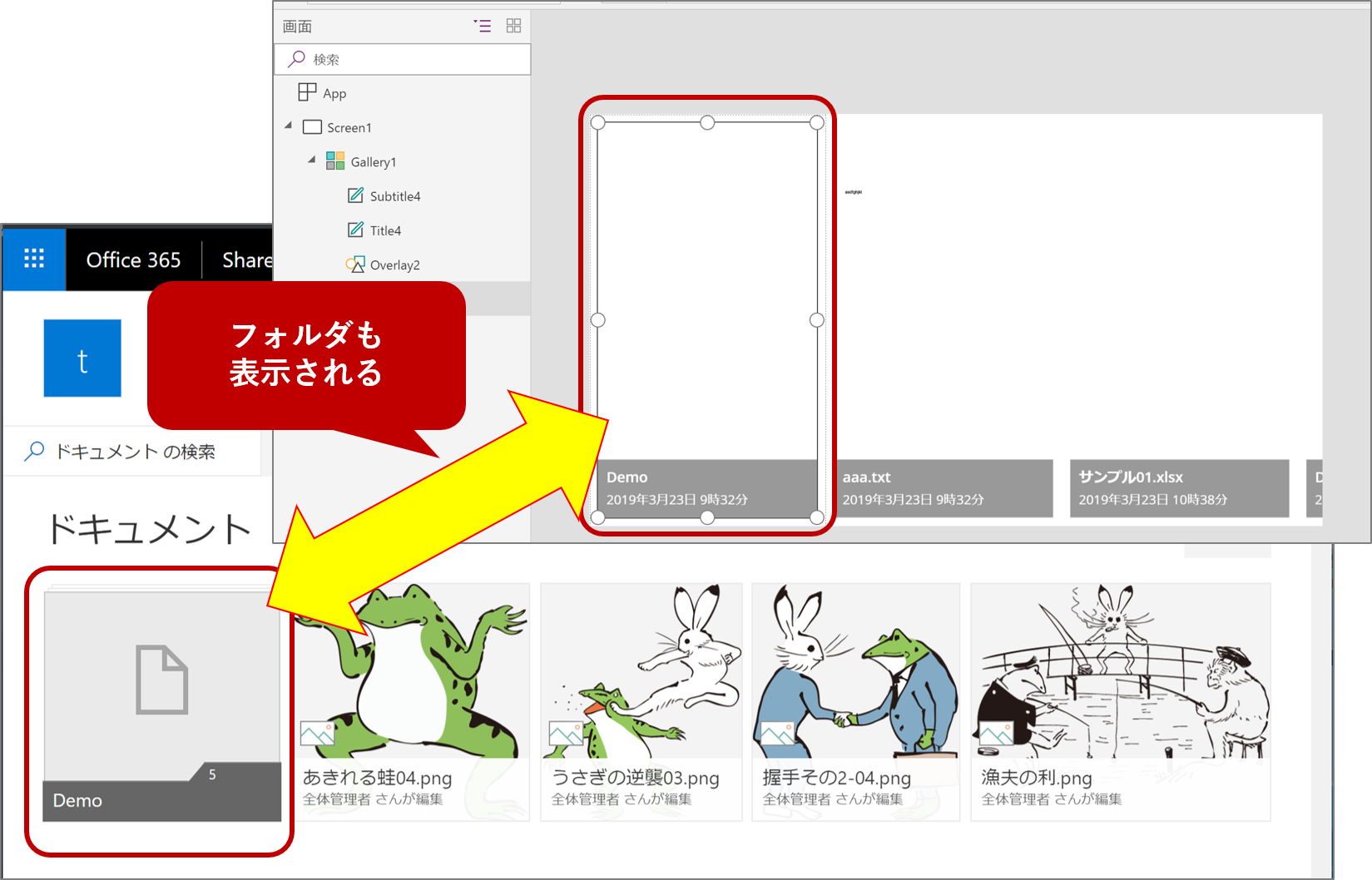
フォルダーも表示されてしまう
SharePointのドキュメントライブラリ上では、フォルダーもその他電子ファイルも”1つのアイテム”として管理されています(※属性がチョッと違うけど)。そのせいなのか、データソースに指定したドキュメントライブラリ配下にあるフォルダーもギャラリーに表示されています。除外したい場合は、Filter関数を利用する必要があります。

-
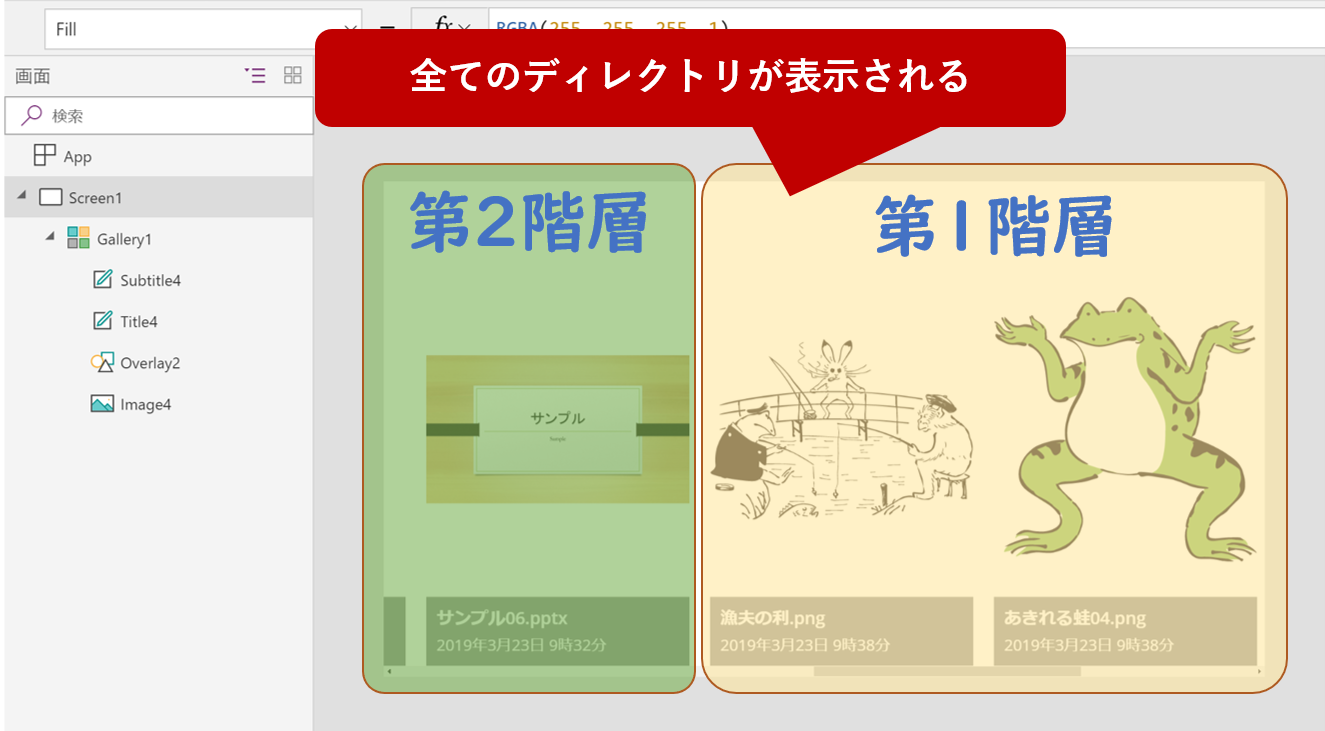
階層は無視されます
無視されているように見える、というのが正確な表現になるかもしれません。データソースとしては「フォルダーのパス」や「アイテムへのリンク」というプロパティで階層情報を取得することができます。ディレクトリ構造を意識したい場合は、それらを利用したロジックを組む必要がありそうです。


他にもハマりポイントはありそうですが、現状はここらへんが注意点になるかな、と思っています。
まとめ
- PowerApps で SharePoint Online の ドキュメントライブラリがデータソースにできるぞ!
- サムネイル画像を利用すればギャラリー(一覧)が簡単に作成できる
- サムネイル画像が表示できないアイテムが存在する
- フォルダーも含んだ状態でデータソースとして提供される
- 階層は無視されたようにみえる
- 「フォルダーのパス」プロパティ等で判別可能
これまでプレビューだったので触らないでおりましたが、GAされた、とのコトですのでガシガシ触っていきましょう。次はドキュメントライブラリへの登録・更新系を考えてみなきゃ、ですかね。
Special Thanks
当方が登壇スライドなどで利用しているカエル等に、今回のアプリでも登場してもらいました。その画像は ダ鳥獣戯画 様から入手しております。いつもお世話になっております。ありがとうございます!
それでは、皆さま。素晴らしい Power Platform Life を!