2019年12月7日に開催された Power Platform Day Winter '19 、通称「パワープラットフォーム祭り19 冬の陣」。そこで登壇した際にデモで紹介した「予定の候補日メーカー」の作り方を公開します。
イベントのまとめ等を読み返してて「アレ欲しい」と言われていたのを(今さら)思い出した、なんて、貴方と当方のナイショですからねw
なお、登壇資料は下記で参照可能です。
動作イメージ

Office 365(Exchange Online = ExO)の予定表から、既に存在する予定を表示する「カレンダー」Screen を流用して、日付と時間帯を選択できるようにしたダケです。
右側の「時間帯(例 9:00 ~)」を30分置きぐらいで表示して、クリックした時間帯で「この時間なら調整可能だよ」っていう候補を作成する、ただソレだけのアプリです。
諸注意
アプリの制約として、下記はできません。実現されたい方はご自分で改造ください。
- 自分の予定と他人の予定をあわせて確認する
- 選択した候補の一部分だけを修正(取り消しなど)する
- → 基本的にゼロクリアして再指定が必要
- 先約があっても、候補日は指定可能
- クリップボードに直接渡せない(Power Apps 現状の仕様)
ネタバレ(?)
このアプリを作成しようと思ったキッカケは、こちら。
随分以前のコトで、具体的なタイミングは失念してしまったのですが、SNSで「このサービスが便利!」って取り上げられたコトがありました。その際「当方はExOを普段から利用しているから、自分の予定を確認しつつ、調整可能な時間の候補が作れたら超便利なんじゃあないか!?」と思ったのです。
ExOの予定を確認して云々する便利なアプリが欲しい? → Power Apps があるじゃないか → 作ってみた、ですね、えぇ。おそらく、初品は10分前後で作ったんじゃないかなー、です。
作り方
とても簡単なんですが、初学者向けになるべくStep by Stepで記載していきます。
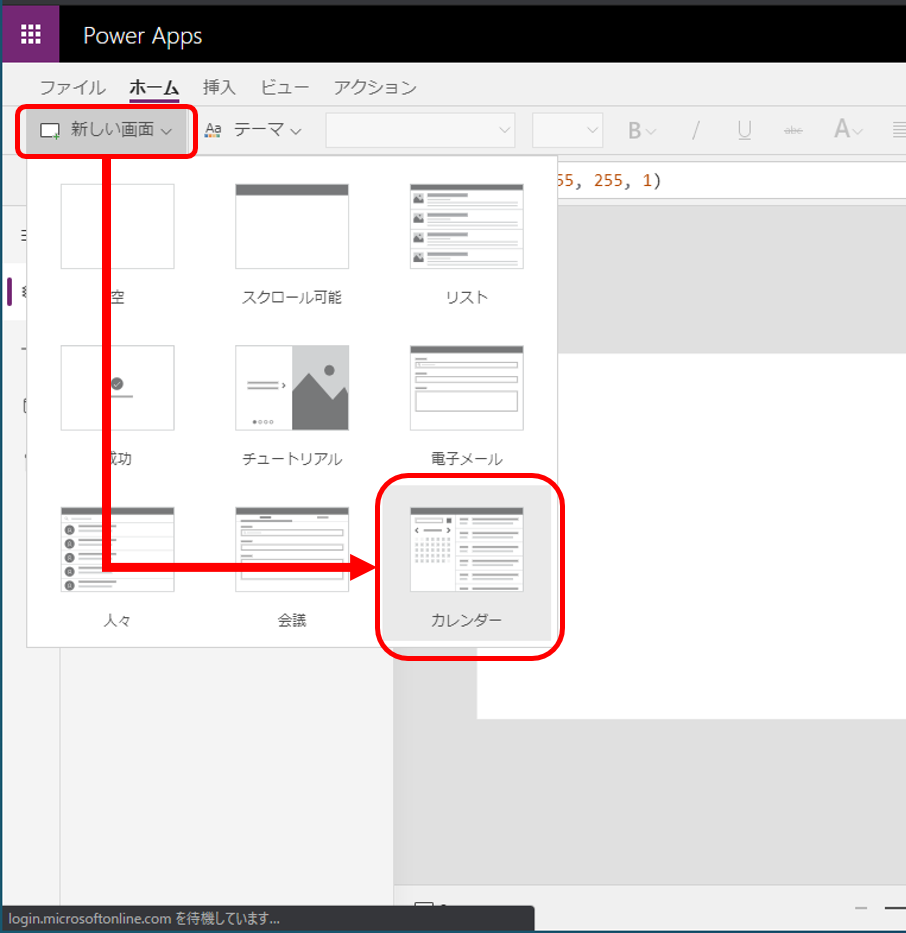
1. キャンバスアプリ新規作成でカレンダーScreenを追加
キャンバスアプリ → タブレットレイアウトで新規作成 → 「新しい画面」押下 → [カレンダー]選択でカレンダーScreenを追加します。
なお、もともと存在している[Screen1]は今回利用しません。削除しておいてください。

画面を横向きで広く使いたいのでタブレットレイアウトを指定しています。携帯電話レイアウトを選択すると、カレンダーScreenが縦方向になるので意図したカタチになりません。ご注意ください。
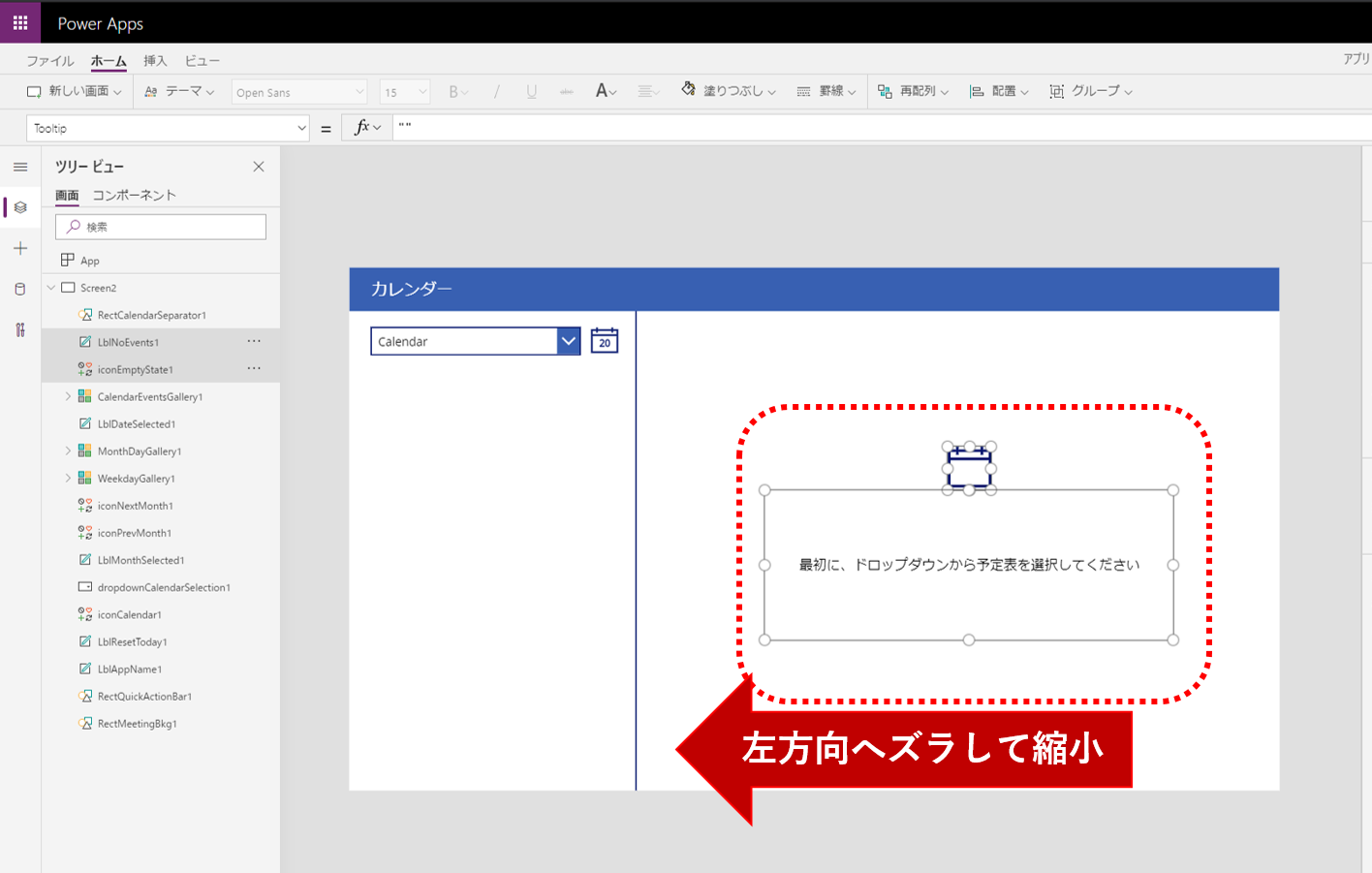
2. 画面の右側にスペースを作る その1
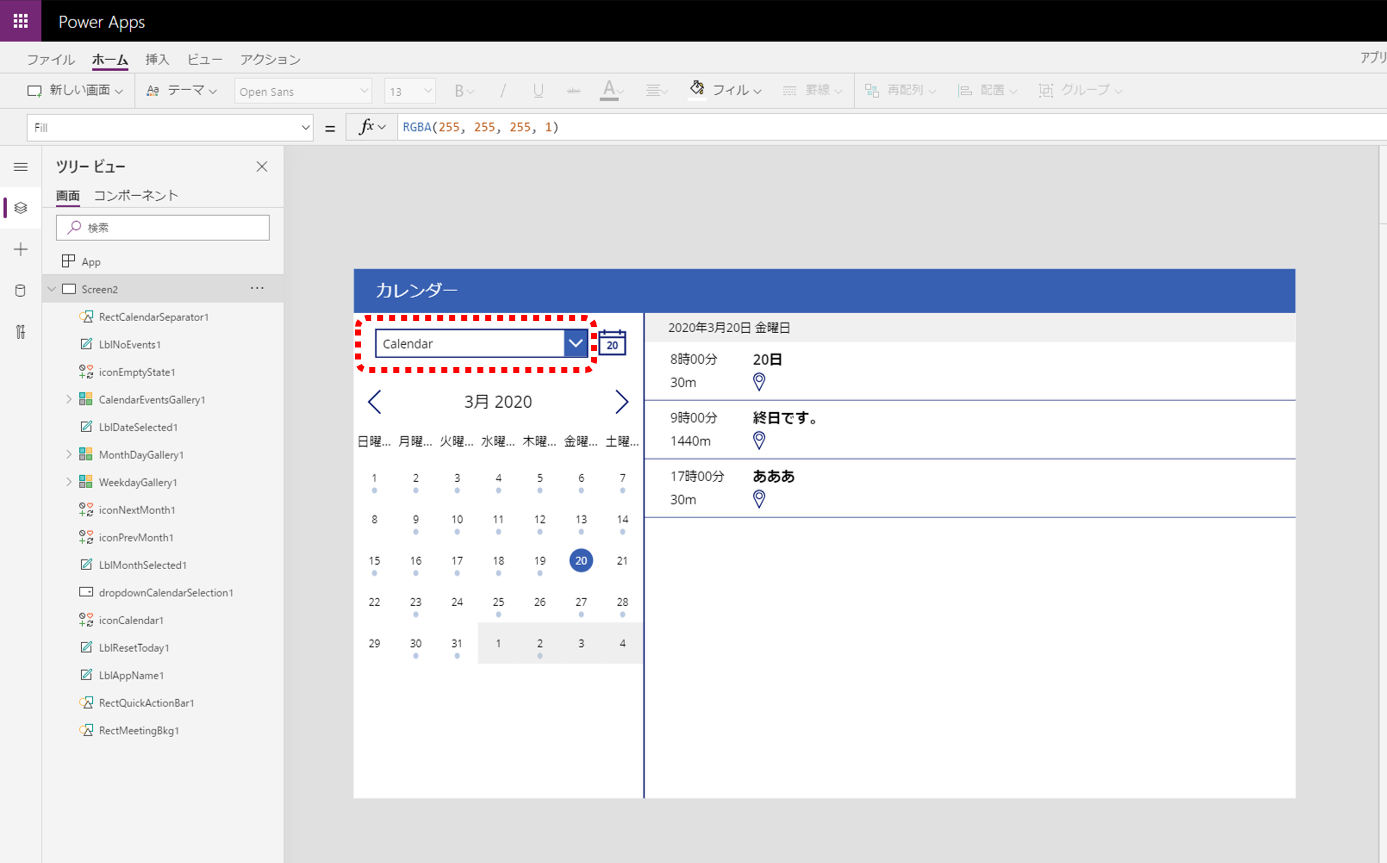
追加するコントロールを置く場所を作ります。画面中央より右側を占有している下記2つのコントロールを選択し、左方向にドラッグしてズらします。ズらす距離は各位、適宜よろしい感じでOKです。
■ズらす対象コントロール
- iconEmptyState1
- LblNoEvents1

なお、1度でもアプリを実行してしまうと上記2つのコントロールが別の表示内容・表示状態に変更される可能性があります。この処理はテスト実行やAltキー押下による操作を実施する前に対応してください。
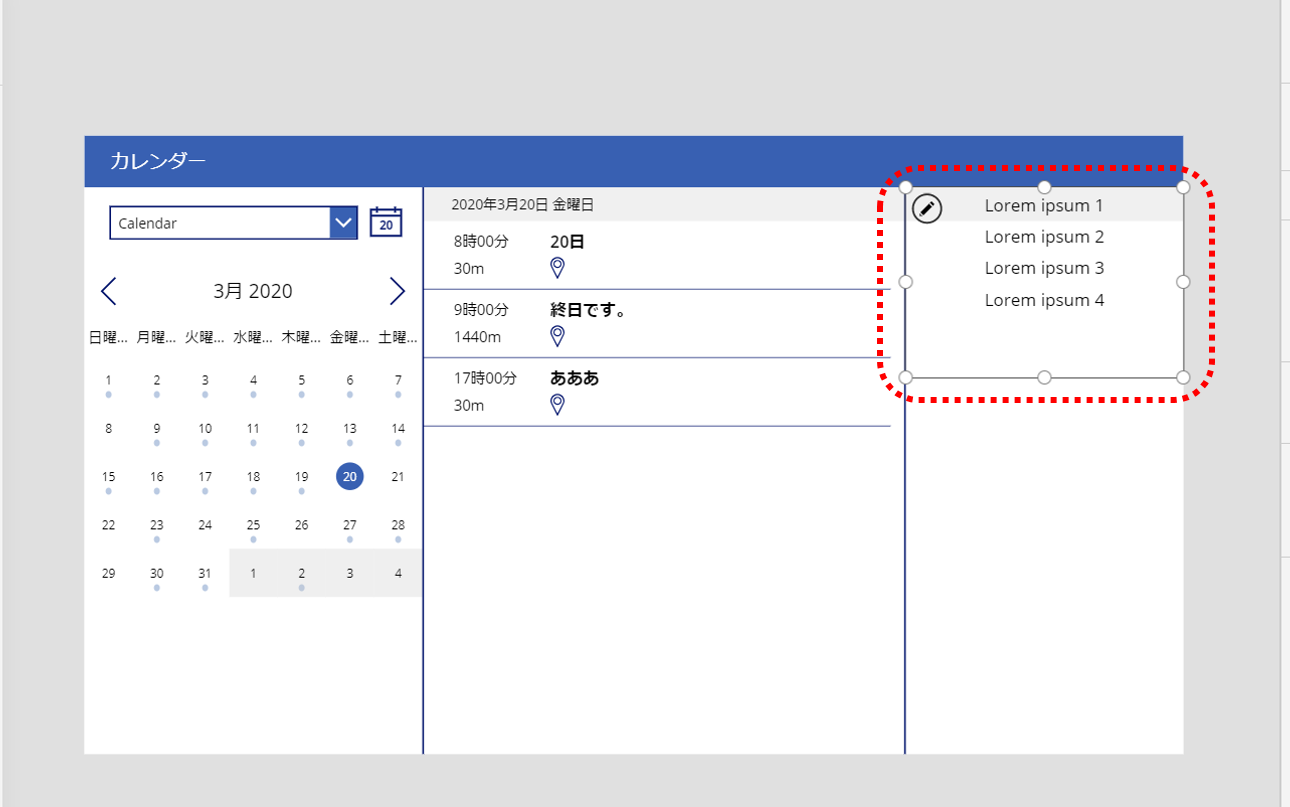
3. 画面の右側にスペースを作る その2
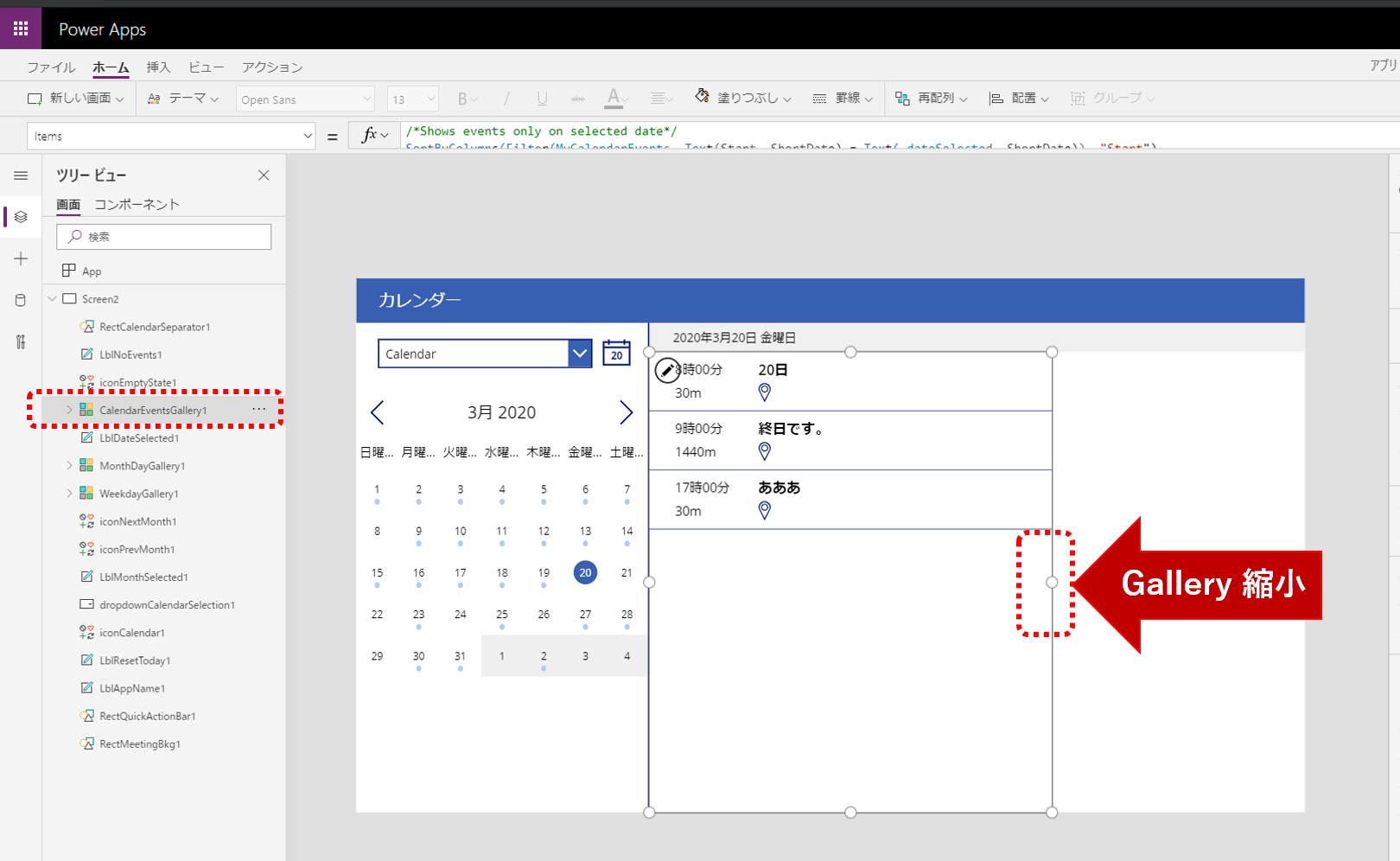
ExOの予定表に存在する予定一覧を表示する Gallery コントロールも画面右端まで占有しています。そちらも上記と同様に右側に追加コントロールが配置できるようにスペースを作ります。
まず、テスト実行をするか、Altキーを押下しながらカレンダーをドロップダウンで選択します。しばらくすると、予定表の結果が画面上の各コントロールへ反映されるハズです。左端のカレンダーで、予定がある日付(●がついてる日にち)を選択しておいてください。
[CalendarEventsGallery1]コントロールを選択すると、横幅(Width)が変更可能になります。下イメージのように、コントロール右端の〇を選択してドラッグすると横幅が縮小できますので、こちらも前述同様にスペースを作ってください。
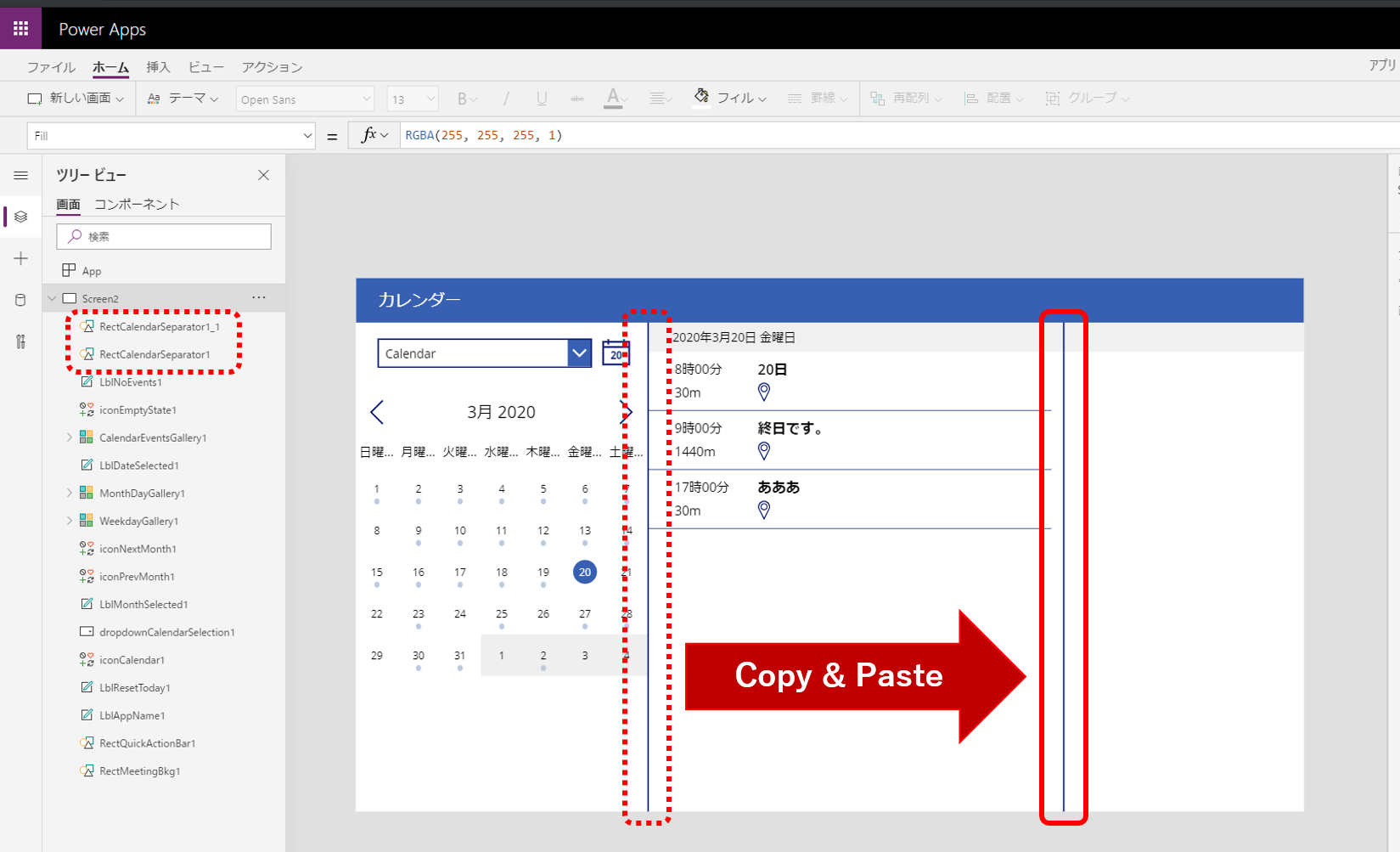
4. 境界線をおく
この手順、無くてもいいんですけどねw
既存コントロールの位置や横幅を変更して右側のスペースが作られました。その境界を明確にしたいので[RectCalendarSeparator1]をコピー&ペースト → 右側のスペース作ったトコの境界へ移動させます。
5. 候補時間を選択する Gallery コントロール追加する
作成した右側のスペースにコントロールを追加してきます。まずは候補時間を選択させるギャラリーコントロールです。
挿入メニューから[ギャラリー]→[縦方向(空)]を選択して、Galleryコントロールを追加。その後、右側のスペースへ移動させます。その後、ギャラリーにラベルコントロールを追加して中央表示にする等、お好みの設定を実施してください。

位置が決まってラベルコントロールを追加したら[Items]プロパティに候補の時間を設定します。例えば、9時から18時までの間、30分おきの候補が欲しい場合は下記になります。
[
"09:00 ~ ",
"09:30 ~ ",
"10:00 ~ ",
"10:30 ~ ",
"11:00 ~ ",
"11:30 ~ ",
"12:00 ~ ",
"12:30 ~ ",
"13:00 ~ ",
"13:30 ~ ",
"14:00 ~ ",
"14:30 ~ ",
"15:00 ~ ",
"15:30 ~ ",
"16:00 ~ ",
"16:30 ~ ",
"17:00 ~ ",
"17:30 ~ ",
"18:00 ~ "
]
上記を15分間隔にする場合や、開始・終了時刻を変更した場合などあると思います。単純な文字列の配列なので適宜改造してください。
6. 選択した時間帯で候補を作る
追加したギャラリーでクリックした時間帯から、例えば”3/22(日) 9:00 ~ 12:00”のような文字列を生成している箇所を設定します。「Gallery」内の「Label」コントロールを選択し [OnSelect] に下記を設定してください。
If(
isSelecting,
UpdateContext(
{
SelectedTxt: Concatenate(
SelectedTxt,
Substitute(ThisItem.Value," ~",""),
Char(13) & Char(10)
),
isSelecting: false
}
),
UpdateContext(
{
SelectedTxt: Concatenate(
SelectedTxt,
Substitute(
Text(
_dateSelected,
"[$-ja-JP]mm/dd(ddd)"
),
"曜日",
""
),
" ",
ThisItem.Value,
" "
),
isSelecting: true
}
)
)
そんなに難しいコトはしていないと思いますので、詳細な説明は実施しません。是非、皆さん解析してください。なお、曜日に関しては当方が以前ネタにしておりますので、下記を参照ください。
[PowerApps Tip's]曜日に関する注意点と文字列置換
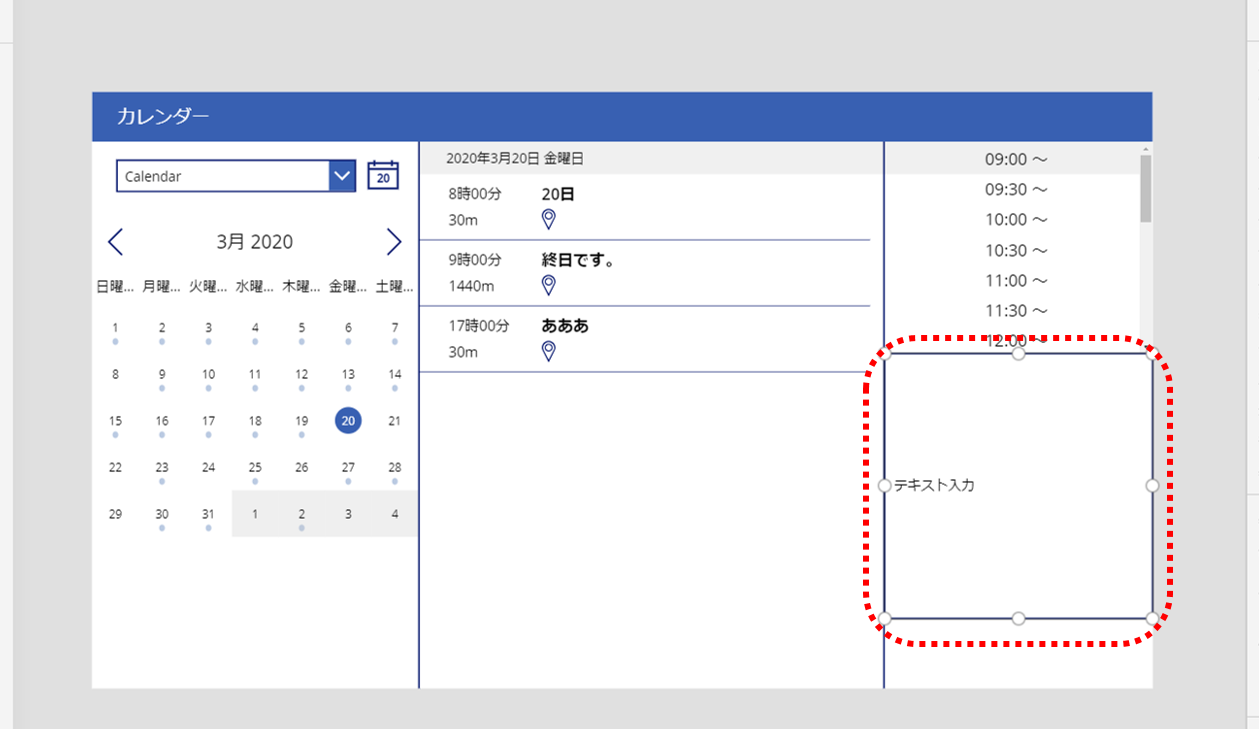
7. 選択された結果を表示する TextInput コントロールを追加する
[SelectedTxt]変数に候補の日時が文字列として格納されているハズなので、それを表示する領域を準備します。
挿入メニューから[テキスト]→[テキスト入力]を選択して追加してください。そして、右側のスペースへ移動させます。
移動させたら[Mode]プロパティの値を”TextMode.MultiLine”へ変更します。また[Default]プロパティの値を“SelectedTxt”にしてください。これで、選択した候補が表示されるハズです。
冒頭でも説明していますが、記事投稿時点でPower Apps ではクリップボードへ値を渡すことができません。そのため、候補日に関してはテキスト入力を利用してコピーできるようにしています。
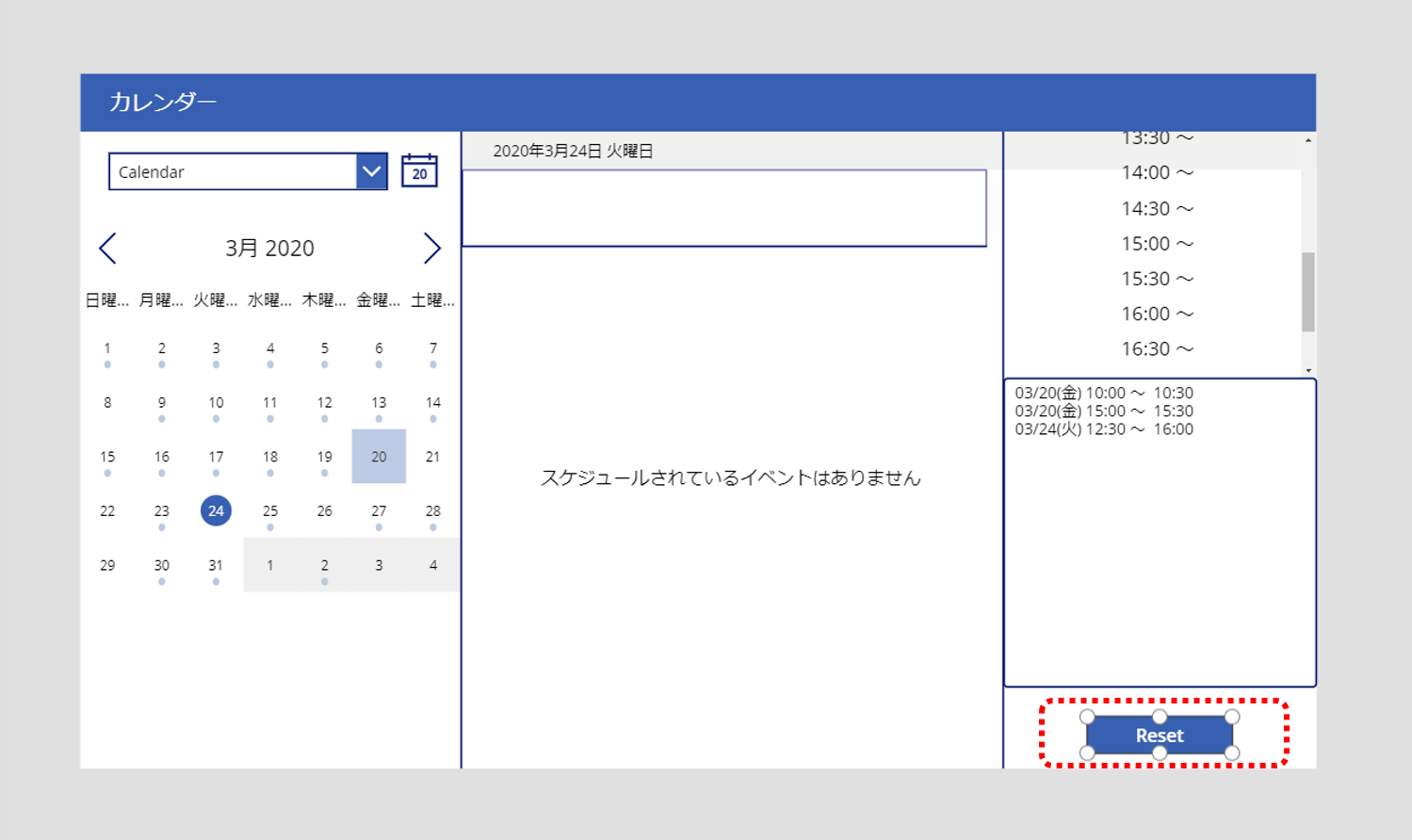
8. リセットボタンを作る(おまけ?)
TextInput コントロールですが、MultiLine を有効にするとクリアボタンをオン([Clear] ⁼ true)にしてもリセットする×ボタンが表示されません。そのため、リセットボタンを作成します。
操作メニューから[ボタン]を選択して追加してください。表示内容などはお好みでどうぞ。指定する処理は下記になります。
UpdateContext({isSelecting:false, SelectedTxt:Blank()})
まとめ
- Power Apps の「カレンダー」Screen は貴重な情報が大量にある
- 既存で追加可能な Screen を改造すれば色々便利なアプリが作れる(カモ?
- Power Apps はクリップボードへの値渡しが現状できない
- →何らかのアイディアで回避する必要がある
慣れている方であれば、30分もかからずにアプリが作成できると思います。このアプリ、スマートフォンでも利用可能なので、突然の打ち合わせ調整依頼などが発生した際に、スマホのPower Appsアプリで候補作成 → コピペしてメールに貼り付けて返信、なんてコトも実現可能になります。チョッとしたコトなんですが、こういう「鋭くて便利なツール」があると生産性がUpします。日常のチョッとした課題を解決できるアプリが、ホントに簡単な手順で作成可能な Power Apps 素敵ですね。
それでは、皆さま、素晴らしい Power Platform Life を!