Power Apps のカメラコントロールは、実行するデバイスによって各々少し異なる動作をするコトがあります。今回は、カメラアプリを作って各種デバイスで試していたら発見した面白い動作を紹介します。
デバイス依存って嫌よねぇ~、って感じです。
検証アプリの概要
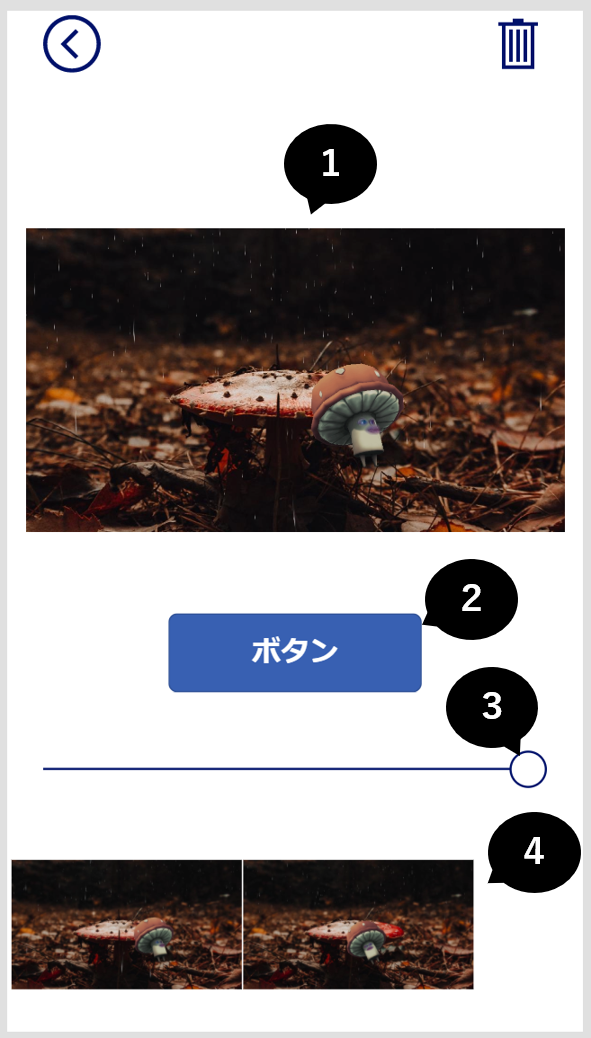
主な画面のコントロールのみピックアップして補足しておきます。そんなに難しいコトはしてないので、初学者の方も簡単に作成できると思います。
| 番号 | コントロールの種類 | ポイント |
|---|---|---|
| 1 | カメラ | みんな大好きカメラコントロールです |
| 2 | ボタン | OnSelect プロパティで、カメラの Stream を Collect 関数へ格納 |
| 3 | スライダー | カメラコントロールのサイズ(幅、高さ)と連動 |
| 4 | ギャラリー | Collect 関数で格納されたカメラ画像を表示 |
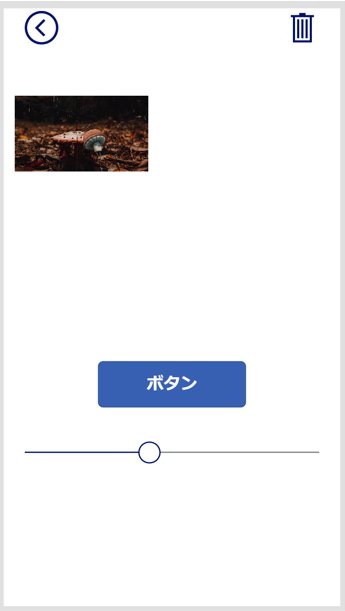
スライダーを操作すると、カメラコントロールの幅と高さが変動するようになっています。下イメージは、スライダーのレベルを下げて、カメラコントロールを小さくしたイメージです。(この後、動画で何度も登場しますが、念のため)
撮影ボタンの実装方法は下記の記事を参照してください。Stream プロパティと、ストリームレートがポイントです。
【PowerApps Tip's】撮影ボタンを実現する(注意点アリ)
検証環境 参考情報
上記アプリを iPhone、Android、Windows 10 Edge で起動してみました。検証機器は下記です。
- iPhone = iPhone Xs (iOS 14.4.2)
- Android = Galaxy S10+ (Android 11)
- Edge = Windows 10 Microsoft Edge (バージョン 90.0.818.66 )
なお、ここからは動画で動作を紹介します。注目は撮影結果です。
iPhone
まずは、iPhone から。
#PowerApps Camera Control at iPhone pic.twitter.com/XTqpeS0FXN
— やま (Yama) (@yamad365) May 23, 2021
ギャラリーコントロールに注目ください。カメラコントロールのサイズによって撮影結果の解像度が異なります。カメラコントロールのサイズが小さいと、撮影された画像が荒くて見れたモノじゃないです。
左がカメラコントロールの幅、高さが約400、右は幅、高さが約50の部分です。右側がモザイクかかったようになってますね・・・。

ちなみに、当方が検証した限りでは iPad でも同様の結果になります。所謂 iOS 特有の動作と想定されます。
Android
次は Android です。
#PowerApps Camera Control at Android pic.twitter.com/OcOGob0BVf
— やま (Yama) (@yamad365) May 23, 2021
iPhone と異なり、カメラコントロールのサイズに関わらず一定の品質で撮影されているようにギャラリーコントロール上はみえます。
Edge (Windows 10)
最後に Win10、Edge です。
#PowerApps Camera Control at Win10 Edge pic.twitter.com/aKaYFrJeiW
— やま (Yama) (@yamad365) May 23, 2021
こちらも、カメラコントロールのサイズに関わらず一定の品質っぽいですね。少なくとも、ギャラリーコントロール上では同じような画質に見えます。
まとめ
カメラコントロールで撮影するアプリを提供する場合は iPhone、iPad に要注意ってコトです。
- iOS 系はカメラコントロールのサイズで撮影した解像度が変化する
- カメラの幅、高さが十分に確保してないと、画像が荒くて使いものにならない
- 1px * 1px のカメラコントロールを配置して隠し撮りとか、全く向かない → iOS
- Android、Edge は大丈夫そう
カメラコントロールは機種依存が強いのでチャンとテストしましょうね、という良い例でもありますね。
それでは、皆さま。素晴らしい Power Platform Life を!