スマートフォンで方位を取る方法のメモです。最後に記載する注意点を自分が忘れそうだったので備忘録のために記事を書いておきます。
動作イメージ
#PowerApps Compass.Heading pic.twitter.com/XeZZeOJv9j
— やま (@yamad365) August 16, 2019
Compass.Heading
方位は「Compass.Heading」で取得できます。
0 を北として、0 ~ 360 の数値を返します。
とありますが、0 = 360 = 北 なので、360という値は取れなさそうです。
PowerApps の Acceleration、App、Compass、Connection、Location の各シグナル
アイコンを回転させる方法
アイコンを挿入した後で、プロパティを確認してください。
[回転](Rotation)というプロパティが存在しているハズです。こちらに前述の Compass.Heading を設定すれば方位によってアイコンが回転します。
注意点?
PCブラウザーで実行しても方位は取得できませんでした。(PCで方位を取得できる機種あるのかな?)
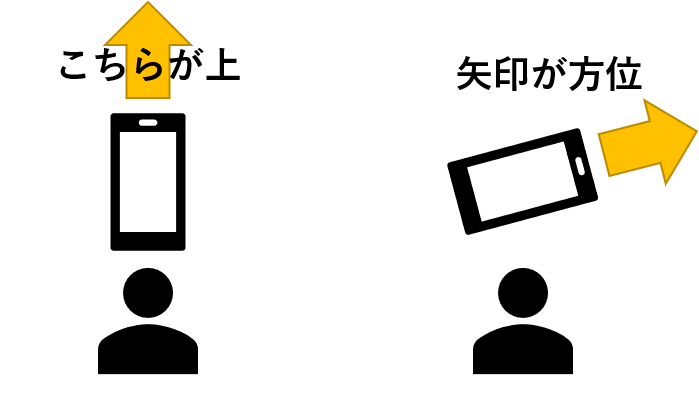
スマートフォンの機種にも依存するのでしょうが、おそらく大半は「スマートフォンを縦にした時の上になる部分がどの方向を向いているか?」で値を取得していると考えられます。

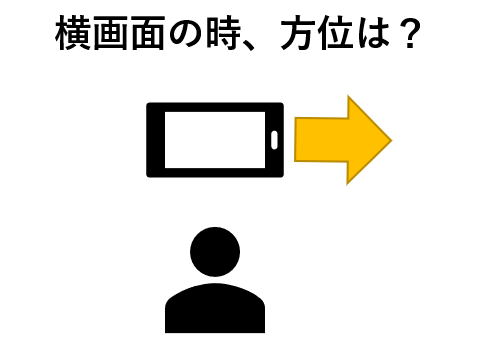
このため、横画面だったり、タブレット レイアウトで作成したアプリをiPhoneなどで表示(画面が横と同じようになる)する場合は、デザインやUXに注意が必要になるかな、と思いました。
スマートフォンを横に持って操作するUIで提供された場合、無意識に「上になってる部分がどの方向か?(=横持ちしてる時の画面上部が上(方位)でしょ?)」という感覚になりがちです。が、前述どおり「スマートフォン縦方向時の上になる部分」が指している方向が方位になります。

方位を使うアプリをデザインにする場合など、アプリの用途・設計によっては上記の特性は意識しておかないとハマりそうだ、と思った次第。そして、この点は忘れちゃいそうですよね!w
なので、自分のために明記しておきたかったのです。
それでは、皆さま。素晴らしい Power Platform Life を!