Power Automate に関して質問される「このトリガーからナニが取れるのかわかりません。」みたいな話題に対する「こういうコトすれば良いんじゃない?」という当方からのアイディアです。
実際にテスト用のフロー作って実行して試してみればいいんじゃない?って言うんですが「試し方がわかりません」って返答もらったりして・・・
( ゚д゚)ウム
って毎回なるのもアレなので記事にしておきます。
諸注意
あくまで「当方のやり方」になります。
他にもっと良いテがあるよ!って場合は、是非ともブログ等にまとめて公開してください。そして、その URL を Twitter などで教えてください。勉強させてもらいます!
状況の共有
Power Automate のトリガー結果で得られるプロパティを眺めてて「これが発火した結果は具体的にナニが得られるんだろうか?」というのがピンとこない時ってありませんか?
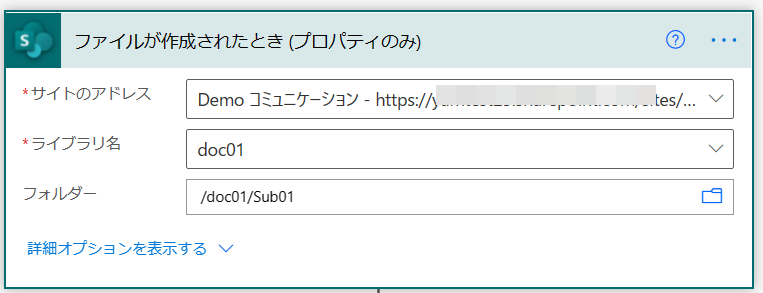
例えば、コイツ。
SharePoint Online のドキュメントライブラリーに「ファイルが作成されとき」に発火するトリガーです。ファイルのプロパティ(=属性情報など)がトリガーの結果から得られるハズですよね。
ここでフローのハテナマークから遷移できる Docs をみてみましょう。
はい、詳細よくわからないですね(汗
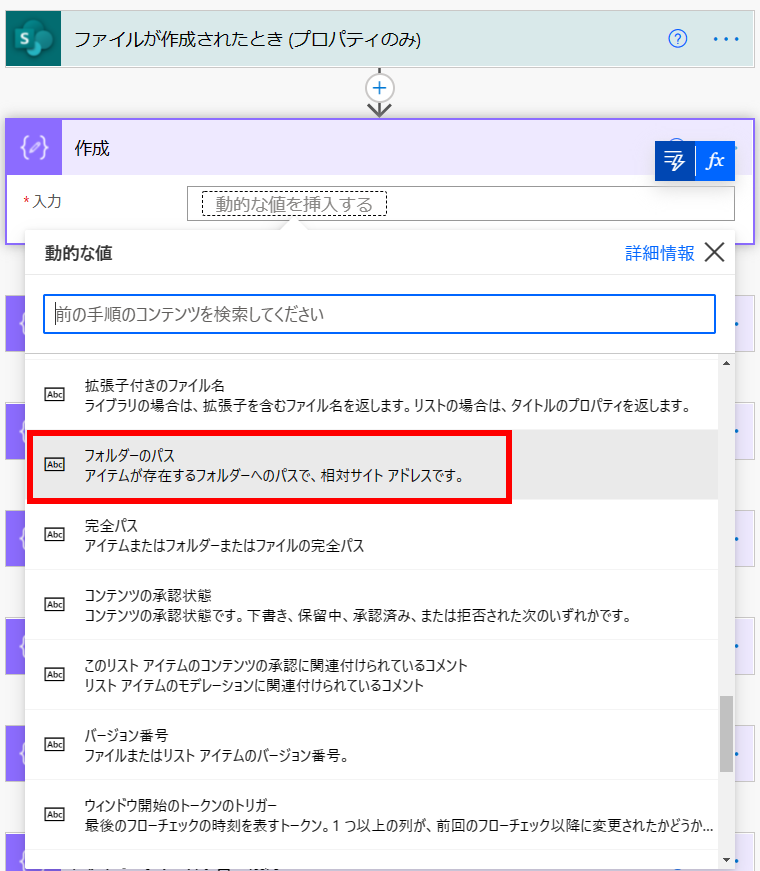
フローは「動的な値」にトリガーから得られる情報が並びます。Docs が見当たらないなら、ソレを頼りに進めることになります。このトリガーのプロパティから”パス”を取得しようと思うと、候補が2つあることに気づきます。下イメージは”パス”で検索して絞り込んだ状態です。
「どっち使えばいいですか?」みたいな。
試してみてください。で、出力される中身が期待している方を使えば良いんですよ。っていうコトなんですが、冒頭のように「試し方が・・・」ってなる、と。
( ゚д゚)ウム
気持ちはわからんでもない。
だが、そこで挫折しないッ!!(強火)
試し方は[作成]アクションを活用する!
Power Automate の基本は「1つのトリガーと、1つ以上のアクションが必要」です。トリガーだけ追加してもフローは保存できません。なので、最低でも1つのアクションを置く必要があります。しかも、エラーが無い状態で。
こういう時に超絶便利なアクションが[作成]になります。
例えば、前述の「フォルダーのパス」でどんな値が得られるのか知りたい場合は、作成アクションに該当のプロパティを指定するだけです。

下イメージのように「フォルダーのパス」と「完全パス」を2つアクションを置いて保存します。(※作成アクションの名前は分かり易いように変更済みです)

これを保存してテスト実行してください。テスト実行の結果を確認することで具体的にどんな値が取得できるのか?が把握できました。

1つずつ値をチェックしていかないとダメなので手間です。
手間で地味な作業ですが、効果は抜群だと思います。これで期待している値がどのプロパティから取得できるのか?が把握できますよね。
作成アクションは値を退避するだけなので、データソースに書き込みしたり、メールを送ったり、みたいな動作を伴うことがありません。そのため、純粋にトリガーが発火した後の状態をチェックすることが可能です。1回テスト実行しておけば、そのトリガーから何度テスト実行しても、それ以上環境を汚さないで調査が可能です。
[作成]アクションの追加方法
参考までに、作成アクションの追加手順です。
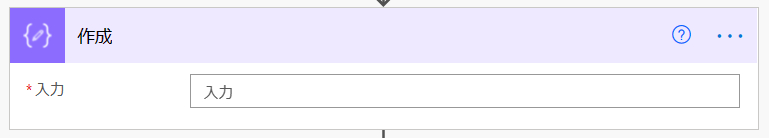
「アクションの追加」→「組み込み」タブ → 「データ操作」を選択。

”入力”という箇所があるだけの非常にシンプルなアクションです。シンプルなんですが覚えると超便利なのですよ。

上級者向け(?)のテク
トリガーの結果で何が取得できるか?を知る方法を、もう1つ紹介しておきます。
こちらも実行の履歴からになります。トリガーを展開して[出力]の”クリックしてダウンロードします”を選択してください。

別のタブで JSON の値が表示されるハズです。
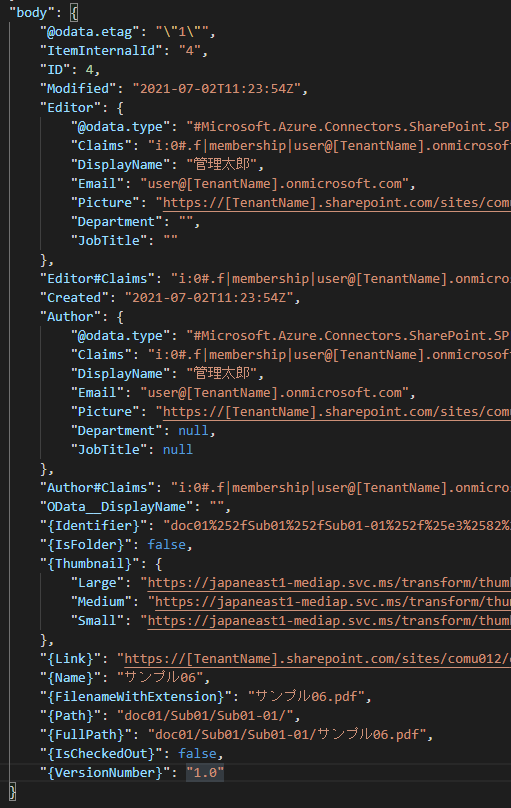
その結果を VSCode などで成形すると、内部的に呼び出されているであろう API からの出力結果を確認できます。(※下記画像は一部のみ)

完璧に「コレだ!」っていう名前にはなってませんが "{Path}" "{FullPath}" なんかは”あたり”を付けるには十分な情報ですよね。この情報から、ほしい対象にあたりをつけて、前述の作成アクションで中身をチェックすれば調査の手間が少し減ると思います。
まとめ
[作成]アクションを活用しましょう。
ほんとに便利です。
『ひと手間を惜しまない』
これにつきます。
アレコレ悩んだり、調べたり、有識者などに質問するのも良いでしょう。その過程で得られた情報は学びになると思います。ただ、実際に「手を動す」コトをして「試してみる」という行動に移す方、当方の観測範囲内ではありますが圧倒的に少ない印象です。
試してみる方法がわからなかった方は、今回紹介した「作成アクション」をお試しください。トリガーを置いて、作成アクションを最低1つ追加するだけでフローは保存でき、テスト実行が可能なハズです。
「急がば回れ」と昔の人は良いコトを言ったものです。
『小さく試す』というひと手間を惜しまないようにしたいですね!
それでは、皆さま。素晴らしい Power Platform Life を!