この記事は Microsoft Power Apps Advent Calendar 2022 に参加しています。
2ページ目が空いていたので「こんな内容でもいいのよ」というテイにて先日に続いて連投してみます。
設計してますか?
下記 Microsoft 公式にも明記されていますが、ローコードソリューションであっても「設計」のフェーズは不必要ではないとされています。当方は、とても重要な工程だと考えています。
もちろん、検証や調査の場合は「とりあえず作ってみる」というのも正解です。あるいは個人で利用するだけのアプリなので「作りながら考える」というのも、時には間違いでは無いでしょう。素早く作って、早く確認できるのはローコードソリューションが持つ強みのひとつですよね。(ソレって実は脳内で多少は設計が実施されているんですけどね。きっと。)
ただ、組織や複数のメンバーが利用するような”仕組み”を提供する場合は、はたしてソレで良いのでしょうか?という疑問は持っておきたいところです。
「設計」の単語を見ると、システム屋さんが作る設計書作成などを想像する方が多いのかな?と思いますが、おそらく大半の方は「設計」を気づかないうちに多少なりとも実施しているハズなんですよね。特に実業務を担っている方がアプリや自動化をしようと考えた場合に「ここの作業が自動化できると楽になるよなぁ」等と思ったからアプローチしようとしますよね?その”ココを自動化したい”が既に設計の入り口だと当方は思っています。そこからさらに細分化していくことでアプリやシステム、アーキテクチャに辿り着くコトができる・・・ハズです、たぶん。きっと。
という話題を導入にしようと思いましたが、思った以上に長くなりそうなのでここらで自粛します。
今回は設計段階で作成するであろう「画面設計」において、ボタンを置く場所どうしましょうか?という一点集中になります。
こういうボタン配置は嫌い
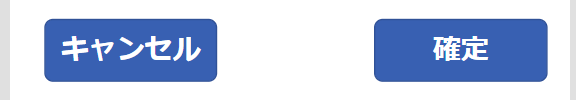
あくまで個人的意見ですが下記のようなボタン配置は嫌いです。
これだと「入力が終わったから、さぁ確定しよう!」と操作した時に、誤って「キャンセル」を押してしまいそうじゃないですか?せっかく入力した内容がキャンセルされて初期化されてしまったら「うわああああああ(怒」ってなりませんか?そして、こんなレイアウトになっているシステムや設定画面を経験した方は当方以外にも居るハズだと思います。
横にスペースがあるのに、ボタンが近すぎるんですよ。間違えて押させる気満々じゃあないのかい?と勘繰りたくなりますよね。
こういう配置が好き
個人的意見ですが、下記のようなボタン配置になっているのが好きです。
伝わりますかね?
ボタンの位置が近いか、離れているか、です。こんな簡単なコトで思った以上に操作するユーザーのミスを回避できる可能性が高まると個人的には考えています。
比較してみる
ボタンの配置部分のみを比較してみましょう。
個人的には、配置を工夫することでボタンの押し間違えを減らす効果が得られると思っておりまして。なので、後者の配置で画面設計がされていると「スキ!」となります。
押し間違えが減る理由
まず「キャンセル」と「確定」ボタンが離れている、という単純な理由は説明不要でしょう。当方は、確定などのデータを登録する操作や次画面へ遷移するようなボタンを”ポジティブなボタン”と呼称しています。逆にキャンセルや削除、戻るボタンといったマイナス指向の対象を”ネガティブなボタン”と表すコトがあります。ポジティブとネガティブが近接していたら、そりゃあ良くないですよねぇ?
加えて人間には「左上から右下に視線が誘導される」という特性があるそうです。「グーテンベルク・ダイヤグラム」という名称がついているらしいです。(今日改めて調べて初めて知った)
大多数の利用者(アプリ作成者である自身を含む)が、その特性を持っていて無意識に左上から右下へ目線が移動するのであれば、ポジティブなボタンを右下に、ネガティブなボタンは左下に配置するのが良さそうですよね。入力したデータをキャンセルして「ザマァwww」みたいな意地の悪いアプリを作りたいワケじゃないですから。
アプリの重要度によってはポジティブなボタンを”あえて左下に配置する”コトにより「意識して登録ボタンを押しなさいよッ!!」というメッセージを暗に込めるテクニックもあると思いますが、当方の経験上は実施したコト無いです。
さらに、ポジティブ・ネガティブで色を変える等の工夫があると、さらにケアレスミスの防止になるでしょうね。
画面設計って大事ですよね?
ちなみに・・・
マグロさん、こと Akira さんと当方で毎週金曜日の 21:30 にお送りしている Power Apps Weekly News の とある回 でも同じような自論を展開しております。興味のある方はご覧ください。
Akira さんが「ユニバーサルデザイン?」っておっしゃってますが、改めて確認すると確かにユニバーサルデザインの 7原則 のうち幾つかに該当しそうな設計思想かな?と思いました。
まとめ
「画面設計は聖戦になる」という意見もありますので、あくまで当方の好き・嫌い あるいは 当方が画面設計する際にボタン配置は”こう”考えている、という内容です。
- ポジティブなボタン/ネガティブなボタン がある
- ポジティブなボタンは右下、ネガティブなボタンは左下 が好き
- 画面上部の場合も、右がポジティブ(登録など)、左がネガティブ(戻るなど)
- 人間は「左上から右下」に目線が動く
- 画面設計は大事です
ボタンの置き方ひとつですが、少し”気を配る”だけで操作性やケアレスミスの防止につながると当方は信じております。皆様のお役に少しでも立てば幸いです。
それでは、皆さま、素晴らしい クリスマス & Power Platform Life を!