SharePoint Online(以降、SPO)でポータルサイトなど作ったりしますよね?
カスタムリストで情報の収集や発信しますよね?
そのリストを View 指定で SPO のホームページに配置したりしますよね?
そんな時に、チョイチョイ要望もらうコトを Power Apps でアレする回です。
説明用 SPO サイトのホーム
こんな感じです。今回はリストの配置が論点なので、その他は割愛!

このページを見た方、こんな事言われた経験ありませんか?
または「これってできないのだろうか?」と思ったことありませんか?
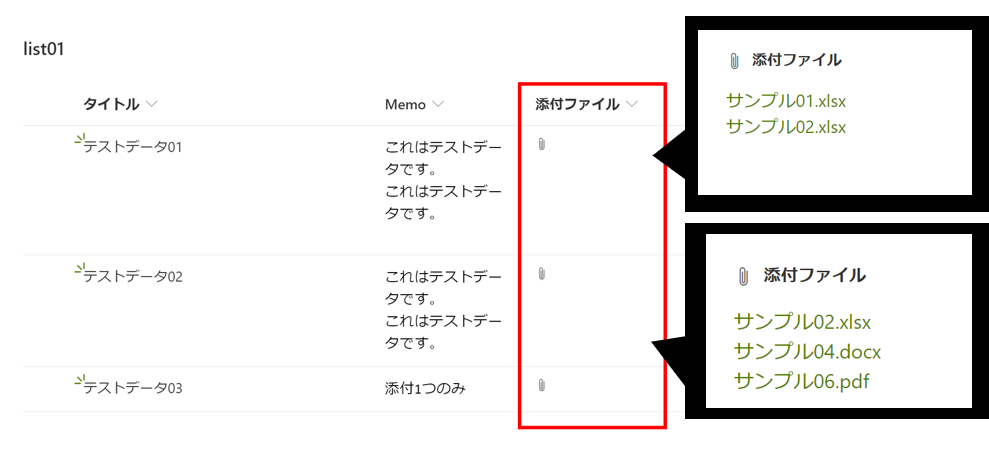
「添付ファイルを一覧で表示できないの?」
下記のようにクリップマークになっている箇所を、添付ファイルされているファイル名を一覧で表示したいってコトですね。

デフォルトだとできないんですよね、残念。
Power Apps で解決してみる
SPO で頑張らずに、Power Apps でアプリ作って解決する方法もあるかな、と当方は思ったのです。解決案を2つ思いついたので忘れないように記事にしておく次第なのです。
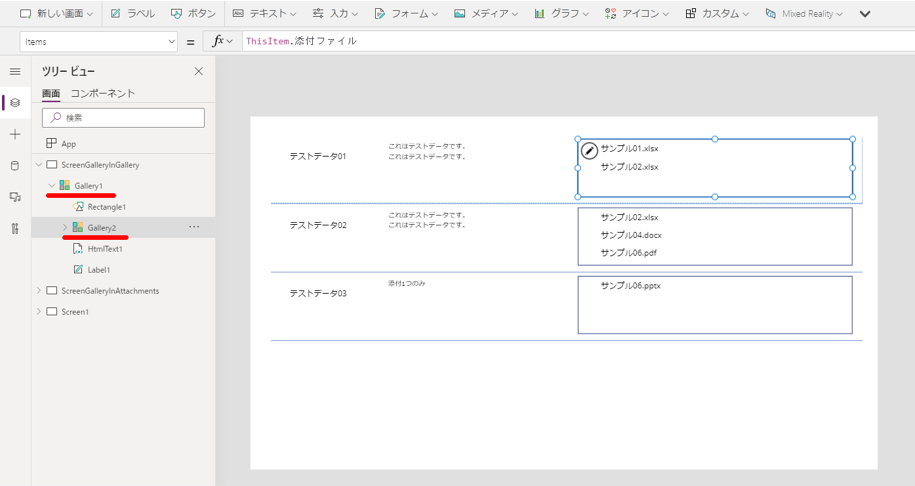
Gallery in Gallery
1つ目の案は、ギャラリーコントロールの入れ子です。

上イメージの場合、Gallery1 を追加した後で、その1行目を編集モードにした状態でギャラリーコントロールをさらに追加すれば OK です。入れ子になった Gallery2 の Items プロパティはラベルコントロール等で「ThisItem.添付ファイル」を表示してやれば完了です。
ダウンロード等のアクションが必要な場合は Launch 関数などで実装してください。
Power Apps の Launch および Param 関数
素直にギャラリーコントロールの入れ子なので分かりやすいかな、と思います。
ちなみに、1年ほど前はギャラリーコントロールの入れ子をする時はコピペを駆使する必要があった記憶があるんですが、記事を投稿するために試したら挿入メニューバーからヌルっと追加できました。知らないところで進化は進んでいるんですね。
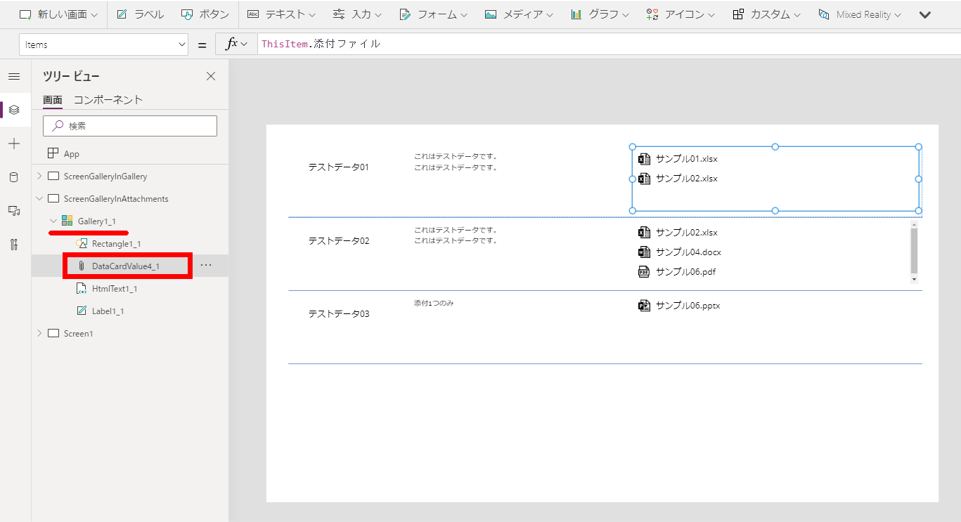
Gallery in Attachments
2つ目の案はフォームコントロールのディスプレイフォームから”『添付ファイルコントロール』を移植する”方法です。

ちなみに『添付ファイルコントロール』は記事投稿時点では挿入メニューバーからは追加できません。少々トリッキー(?)な手段を用います。
『添付ファイルコントロール』移植方法
トリッキーと言っても、難しい手順ではありません。
- 新しい Screen を追加する
- 追加した Screen へ「ディスプレイ」フォームコントロールを追加する
- [添付ファイル]が表示されるようにフォームコントロールを設定する
- Gallery1 等で選択されているアイテムを表示するよう設定する(※手順省略可能)
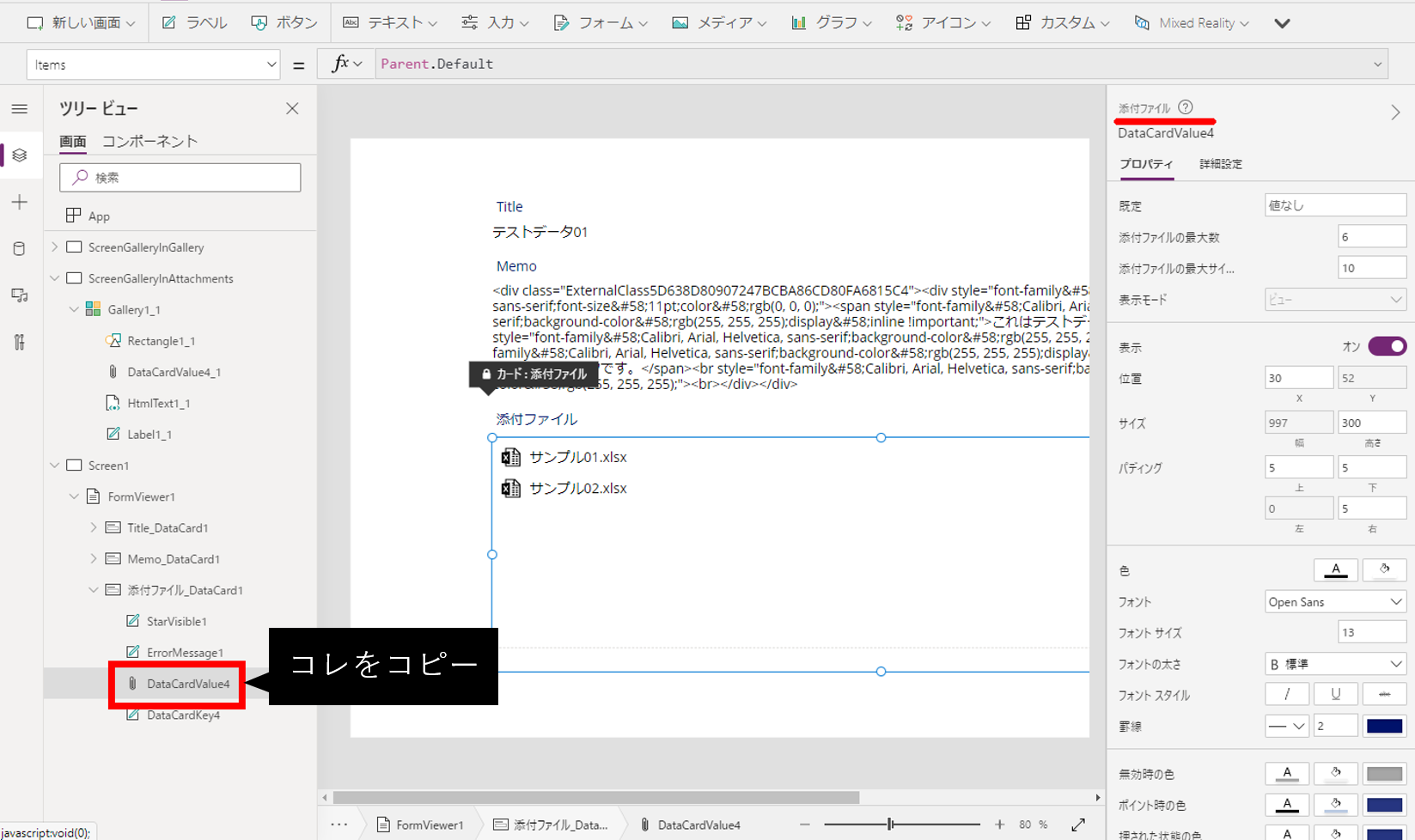
- 表示された内容から『添付ファイルコントロール』のみをコピーする
- 追加したい Gallery コントロールへペースト
- プロパティの[表示モード]を“ビュー”へ変更
- 色々とエラーになっている箇所を修正する
- 添付ファイルコントロールの[Items]プロパティへ“ThisItem.添付ファイル”を指定
以上、終了です。エラーは状況によって多少変わる箇所があると思いますので詳細は割愛いたします。是非チャレンジしてお試しください。参考までに、コピーしているイメージをつけておきます。

Gallery in Gallery は自作でアクションを補完する必要がありましたが、こちらはそんな必要ありません。(多少のチューニングは必要ですが)配置してヨシ!です。
動作イメージ
『添付ファイルコントロール』移植のメリットは、添付ファイルのダウンロードや表示のアクションを自作しなくても済む点です。
#PowerApps Gallery in Attachments pic.twitter.com/jGU8NGnf3G
— やま (Yama) (@yamad365) February 22, 2021
『添付ファイルコントロール』のItemsプロパティ配下にある[Value]プロパティを変更することで、ダウンロードと表示を切り替えることが可能です。
・AbsoluteUri の場合は直接表示(動画後半)になるはず

表示のアクションはブラウザーによって動作が異なる可能性が高いです。また、空白のタブが表示されてしまうのは現状の仕様ぽいですね。ちょっとカッコ悪いですが割り切るポイントだと思ってます。
【追記】Power Apps 勉強会 セッション動画
2021/03/13 Power Apps 勉強会 MVP二人会(ににんかい)で、当記事のネタを紹介しております。セッション動画を YouTube で公開しておりますので、添付ファイルコントロールの操作などを実際に確認したい方は、あわせてご確認いただければ幸いです。
#2021/05/01 追記
まとめ
- ギャラリーコントロールは入れ子にできる
- 『添付ファイルコントロール』はメニューバーにない
- フォームコントロールからパクッてくればOK!
このような Power Apps を SPO へ埋め込めば、冒頭の「添付ファイルの一覧表示したい」という目的を達成することが可能です。また、アプリで提供可能なのでモバイル端末からもシームレスに利用できる点はメリットかな?と個人的に考えております。
それでは、皆さま。素晴らしい Power Platform Life を!
