自分、まったく気にしたコトもなかったんですよ。
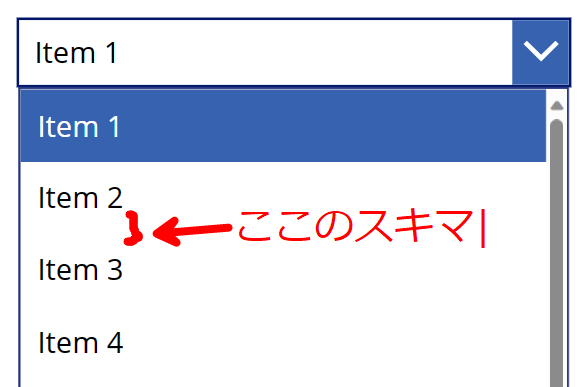
他の方に「ここのスキマを詰めたいんですけど」と言われて調べてみた。
そんなドロップダウンコントロールさんのココロのスキマをお埋めいたします(違(違わない?
ナニの話し?
ドロップダウンコントロールを展開した際、アイテムの間にある余白(空間)を詰めたい、という話題です。

(´ω`)。○○(言われるまで気にしたコトなかったよ)
もちろん(?)Docs には細かいコトは書いてない。
ドロップダウンコントロールのスキマ埋めます
結論ですが、ドロップダウンコントロールの[PaddingTop]、[PaddingBottom]プロパティで調整可能です。
デフォルト状態
挿入した直後のデフォルト(初期)状態は、上下左右の Padding は 10 です。

[V]をクリックして展開すると、こんな感じです。

スキマの調整
上下の Padding(PaddingTop、PaddingBottom プロパティ)を 2 にしてみます。

展開すると、少しスキマが詰まりました。

思い切って、上下の Padding を 0(ゼロ)にしてみましょう。

上下の Padding が 2 と時とあんまり差を感じない汗。

並べてみた
並べてみると、2 と 0 でも、すこーしだけ差異があるようにみえますね。

拡張も可能
スキマを広げるコトも可能です。上下を 50 にしてみると・・・

1つのアイテム上下のスキマがどーん!と広がります。

ドロップダウンのアイテムで、1つのアイテムでも文字数が多い場合に「全ての高さを揃えたい」みたいな場合に広げてみる、みたいなタイミング以外では利用しないかな、と個人的には思いました。
まとめ
ドロップダウンコントロールのアイテム間にある余白(スキマ)は、PaddingTop、PaddingBottom で調整可能!
あまりに狭すぎる、広すぎる、どちらもスマートフォンから利用する際に操作性が落ちそうです。PC で利用するのが主であれば問題無いかな?とは思いますが、良い塩梅に調整ください、ですね。
言われるまで気にしたコトありませんでしたね。
色々と試してみるモンです。良い学びでした、というネタでした。
あッ!コンボボックスコントロールはどうなんでしょう(すっかり忘れていた)。
今回はドロップダウンコントロールの話題でした、ってことでタイムアップです。
それでは、皆さま、素晴らしい Power Platform Life を!