これ以降は、Index 関数が登場する前までの方法です。
PowerApps でアプリを作っていて、コレクション(配列)やテーブルに格納した値を利用する際に「1または最後ではないn番目の要素」が必要になるコトありませんか?
例えば、こんな Loading 画面を作ろうと思った時とかw
「技名を叫んでから殴る」系のヤツ。
— やま (@yamad365) October 13, 2019
男子は好きだろ?
当方は大好きだッ!!#PowerApps #PowerAppsLoader #JPAUG pic.twitter.com/RVujU6mM6L
PowerApps におけるコレクションの問題
PowerApps のコレクション(配列)では 添字(そえじ) が記事投稿時点では利用できません。ざっくりと”添字”のイメージをお伝えすると、配列に格納されたデータに対して「n番目を取得する」等の処理で指定する”n”のコトです。
配列の添字 - 「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
プログラミング言語経験者であれば、おそらく把握しているハズの概念です。なお、配列の要素(=添字)が 0 から開始されるのか、1 から開始なのか?は言語に依存します。
PowerApps で n番目を取得する
では、PowerApps のコレクション、またはテーブルの”n番目”を取得する方法、もっと厳密に表現すると「その他開発言語のように添字でn番目を指定する方法」を説明します。
説明で利用する配列
「変数名:wkAry」です。列は1つ(Value)だけで、Keyになるようなモノはありません。なお、デモで作成したアプリだとテーブルになるのですが、コレクションもテーブルも同じ処置で処理できますので、ご安心ください。
UpdateContext({wkAry:["あ","い","う","え","お"]});
添字がエラーになる(参考
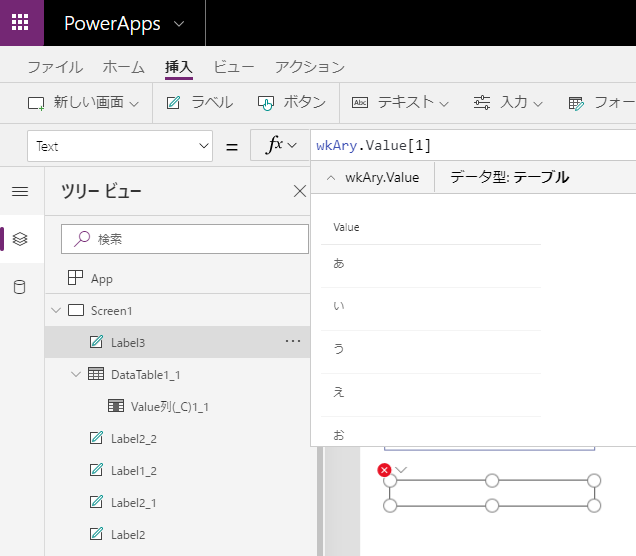
例えば、下イメージのようにブラケット([])で囲んで、C言語系やJava系のように配列の要素指定をするとエラーになります。イメージは割愛しますがカッコ()も同様です。
n番目を取得する
さて、本題。他の開発言語にできて、PowerApps ができないワケがない!という強い気持ちでGoです。
利用する関数
FirstN関数、および Last関数 を利用します。
PowerApps の First、FirstN、Last、および LastN 関数
例えば3番目を取得
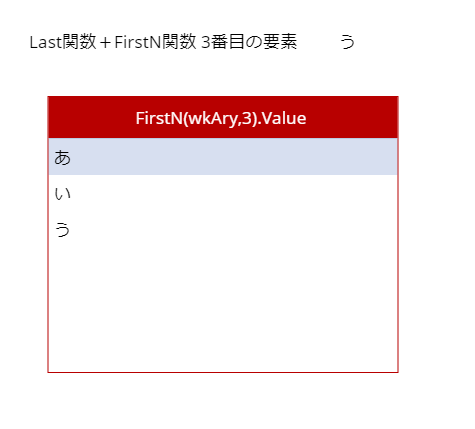
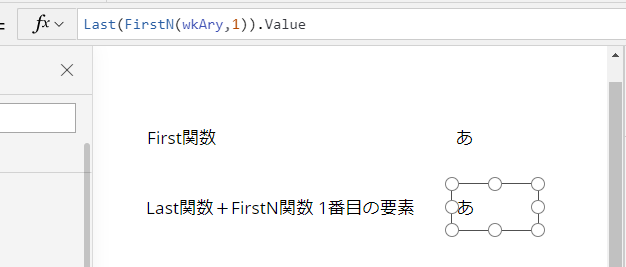
ラベルに3番目の値を表示しているのですが、そのラベルコントロール Textプロパティで指定している関数が下記になります。
Last(FirstN(wkAry,3)).Value
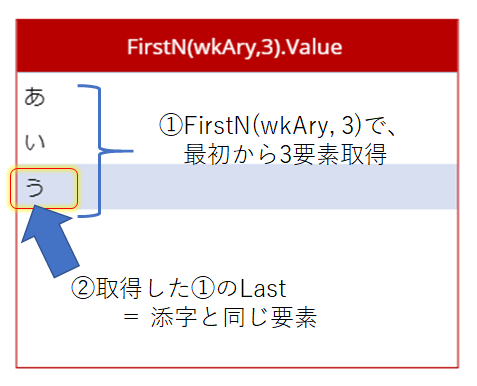
解説すると、下記2つの処理を関数を入れ子にすることで実現しています。
1) FirstN( 取得したい対象, 取得したいn番目(=添字)) で、範囲を限定
2) 上記1)で限定した範囲の最後(=Last)がn番目=添字と同じ要素
PowerApps は 0始まり?1始まり?
前述、添字の開始が 0 または 1 であり、言語に依存して異なる、とお伝えしました。
今回のテクニックを利用して検証してみた限りでは、PowerApps では「1始まり」です。
まとめ
- PowerApps は他開発言語のような配列の添字的な利用ができない(記事投稿時点
- FirstN関数 と Last関数 を利用すれば添字と同様の効果が得られる
- PowerApps コレクション、テーブルの要素は(添字的な意味で) 1 始まり
冒頭に紹介した「技名を叫んでから殴る」系のLoadingですが、FirstN関数で指定する”n番目”を変数を利用して、タイマーコントロールで文字を入れ替えて表示させる処理で実現しています。
文字列だけは、ジェネレータぽく自由に入力できるようにした。最後に表示する文字位置とか、ランダムで配置換えしようかとも思ったんだけど、めんどくs・・・。腹が減ったのでここで終了にしましたw7文字までなのもアレだけど、空腹なのでここまで!w#PowerApps #PowerAppsLoader #JPAUG pic.twitter.com/EHvx15DgnP
— やま (@yamad365) October 13, 2019
上記のように、改行コードでSplitしてでテーブルを作成しておき、それを遷移した先の画面でタイマー処理しているんですよ。あとは文字の大きさ等もあわせて変更すれば前半の1文字ずつ縮小されるアニメーションが作成できます。そこは1つのラベルと、1つのタイマーで十分。※画面上ある2つ目のタイマーは横 → 縦に文字を出す処理用ですが、そちらの説明は割愛。
コレクションやテーブルに格納されたデータに対して「n番目だけ〇〇したい」というシーンは比較的あると思います。もちろん、テーブル型でKeyになる列が存在していれば LookUp関数等で簡単に処理できます。残念ながら、データソースが他人の設計や他システムだったりすると、Key&Valueになってないとか、Keyがなぜか一意にならないとか・・・ありますよね?まれに・・・。そういう時に限って、元データを修正できない・・・。おっと、これ以上はやめておきましょう。
何はともあれ、コレクションやテーブルのn番目は取得できますのでご安心を!というネタでした。それでは、皆さま。素晴らしい Power Platform Life を!