現場で、なんとなくistanbulを使用してCI環境を構築しておったが、
Node.jsのスプレッド公文で半端なくエラーが出力されるという自体が発生。。。
なんで!?なんで!?
This package has been deprecated
Author message:
This module is no longer maintained, try this instead: npm i nyc Visit https://istanbul.js.org/integrations for other alternatives.
あー。なるほど。(公式は読みましょう。はいすみません。)
いい機会なので、nycを使ってちゃんと出力してみようと思った次第で。
環境を作ってみよう
Dockerじゃないと夜も眠れないので、Dockerで構築してみる。
# 適当に
$ mkdir CoverageNodejs
# Create Dockerfile
$ mkdir docker
$ touch docker/Dockerfile
Dockerfileを記載。Versionは適当に安定版を。
※ 内容はPJ毎によしなにどうぞ。
FROM node:12.18.1
WORKDIR /src
ENV TZ Asia/Tokyo
CMD ["sh"]
docker-composeも。
$ touch docker-compose.yml
version: '3'
services:
coverage_nodejs:
container_name: coverage_nodejs
build: docker/.
volumes:
- ./src:/src
とりあえず、srcを。
$ mkdir src
$ touch src/index.js
'use strict'
const execute = () => new Promise((resolve, reject) => {
Promise.resolve()
.then(() => {
resolve('yamachita')
})
.catch(reject)
})
module.exports = {
execute
}
dockerで。
$ docker-compose up -d --build
$ docker-compose run --rm coverage_nodejs npm init
とりあえず私がNode.jsでCI/CDする際に使用しているライブラリをinstall。
# 静的解析
# @see https://www.npmjs.com/package/standard
$ docker-compose run --rm coverage_nodejs npm install -D standard
# テスティングライブラリ
# @see https://www.npmjs.com/package/mocha
$ docker-compose run --rm coverage_nodejs npm install -D mocha
# カバレッジレポート
# @see https://www.npmjs.com/package/nyc
$ docker-compose run --rm coverage_nodejs npm install -D nyc
実際にテストをしてみよう
適当なテストフォルダを作成
$ mkdir src/test
$ touch src/test/index.test.js
/* eslint-disable no-undef */
const usecase = require('../index')
const assert = require('assert')
describe('# index', () => {
it('## execute', async () => {
let res
await usecase.execute().then((result) => { res = result })
assert.strictEqual(res, 'yamashita')
})
})
テストスクリプト記載。
〜省略〜
"scripts": {
"test": "mocha --recursive",
"test-coverage": "standard && nyc --reporter=html --reporter=text mocha --recursive"
},
〜省略〜
テスト実行
$ docker-compose run --rm coverage_nodejs npm test
> src@1.0.0 test /src
> mocha --recursive
# index
1) ## execute
0 passing (13ms)
1 failing
1) # index
## execute:
AssertionError [ERR_ASSERTION]: Expected values to be strictly equal:
+ actual - expected
+ 'yamachita'
- 'yamashita'
^
+ expected - actual
-yamachita
+yamashita
at Context.<anonymous> (test/index.test.js:8:12)
npm ERR! Test failed. See above for more details.
あ。テストケースミスった。
修正してもう一回。
$ docker-compose run --rm coverage_nodejs npm test
> src@1.0.0 test /src
> mocha --recursive
# index
✓ ## execute
1 passing (10ms)
お次はカバレッジレポートを出力。
$ docker-compose run --rm coverage_nodejs npm run test-coverage
> src@1.0.0 test-coverage /src
> standard && nyc --reporter=html --reporter=text mocha --recursive
# index
✓ ## execute
1 passing (14ms)
----------|---------|----------|---------|---------|-------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
----------|---------|----------|---------|---------|-------------------
All files | 100 | 100 | 100 | 100 |
index.js | 100 | 100 | 100 | 100 |
----------|---------|----------|---------|---------|-------------------
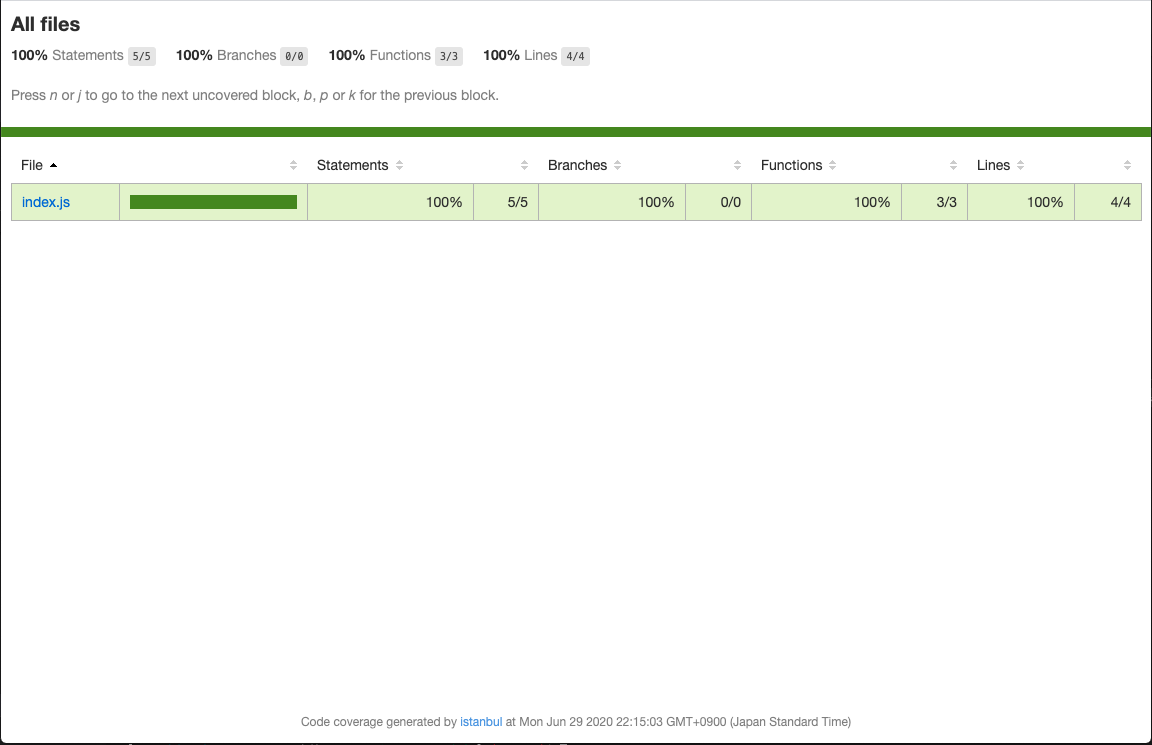
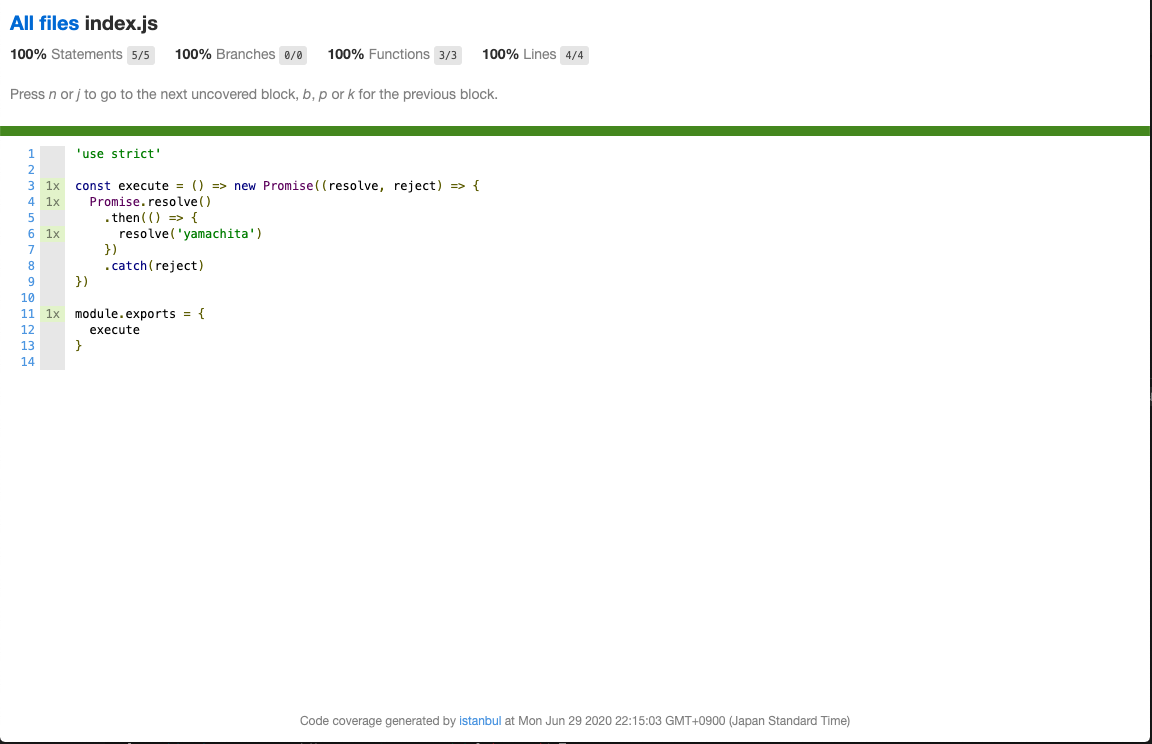
# カバレッジレポートを開く
$ open src/coverage/index.html
こんな感じ。
まとめ
私の現職場では、このカバレッジレポートを社内専用サーバーにExpress(Node.js)の上に乗っけて、毎朝実行 + 実行結果をSlackに通知している。
時間があれば、その環境も記事にできたらいいな。