Reactを勉強中、それとなくおもしろおかしいWebページをスクラッチで作成することができたので、メンバーに自慢公開した。
今までメンバーに自慢公開する際には、Heroku、GitHub ioなどを使用していたが、S3で爆速にできることが判明したので備忘録として残す。
はじめに
ドメインとの紐付けやSSL対応などは実施しておりません。
なので公開する際には十分に気をつけてください。
ReactPjの準備
公式ドキュメント参照。
$ npx create-react-app my-app
$ cd my-app/
$ yarn build
S3で公開するデプロイようのバケットを作成
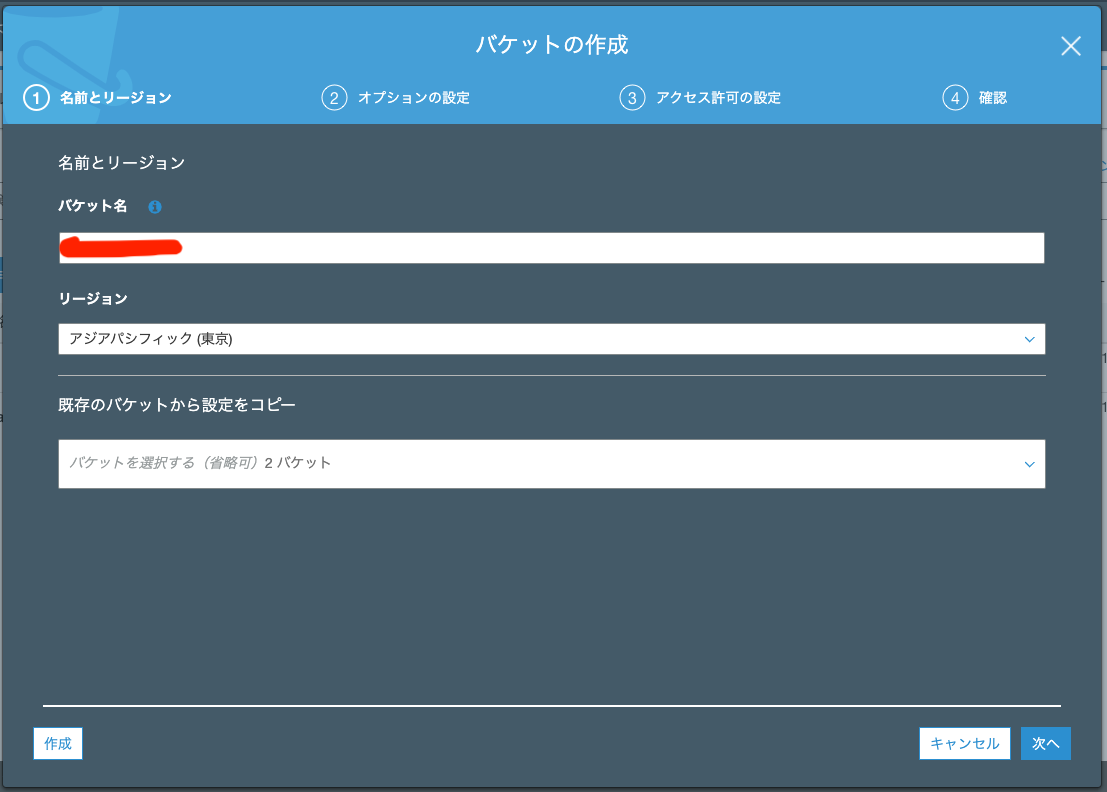
バケット名は任意の値を入力。
※ Route53の独自ドメインを割り当てたい場合は、ドメイン名と同じ値を入力すること。
ドメイン名はアカウント関係なく、プライマリーなので。。。
リージョンは思いがなければ「アジアパシフィック(東京)」を選択。

入力したら「次へ」を押下。
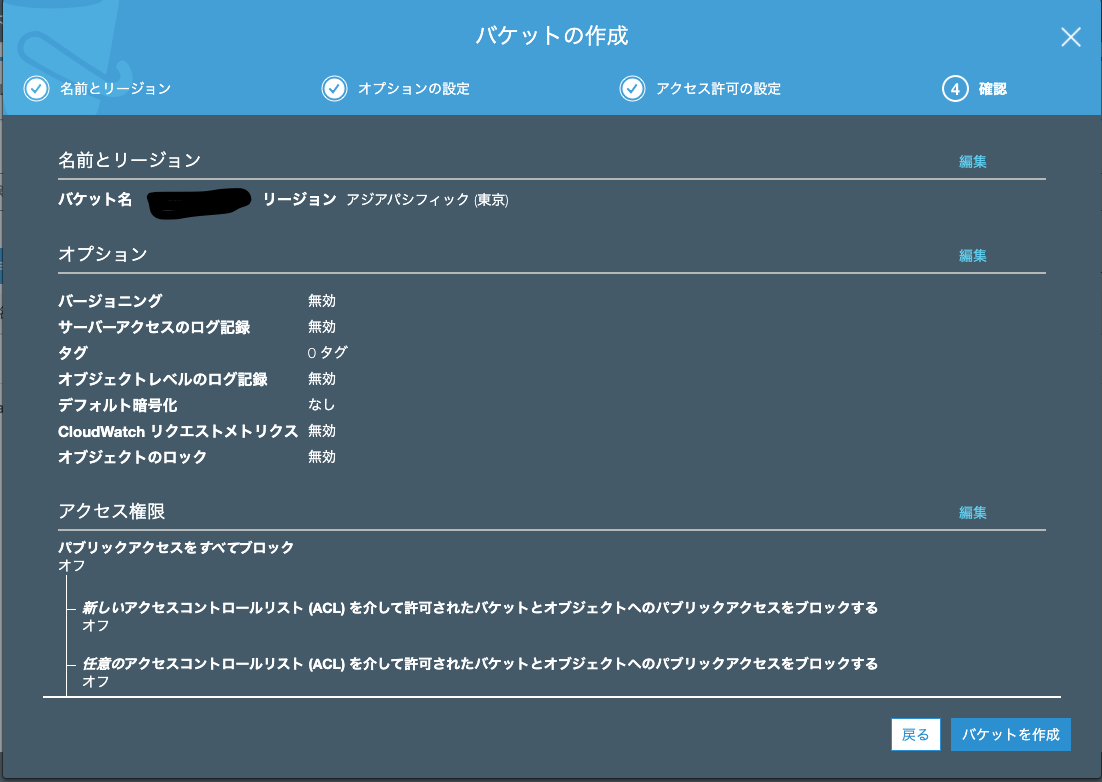
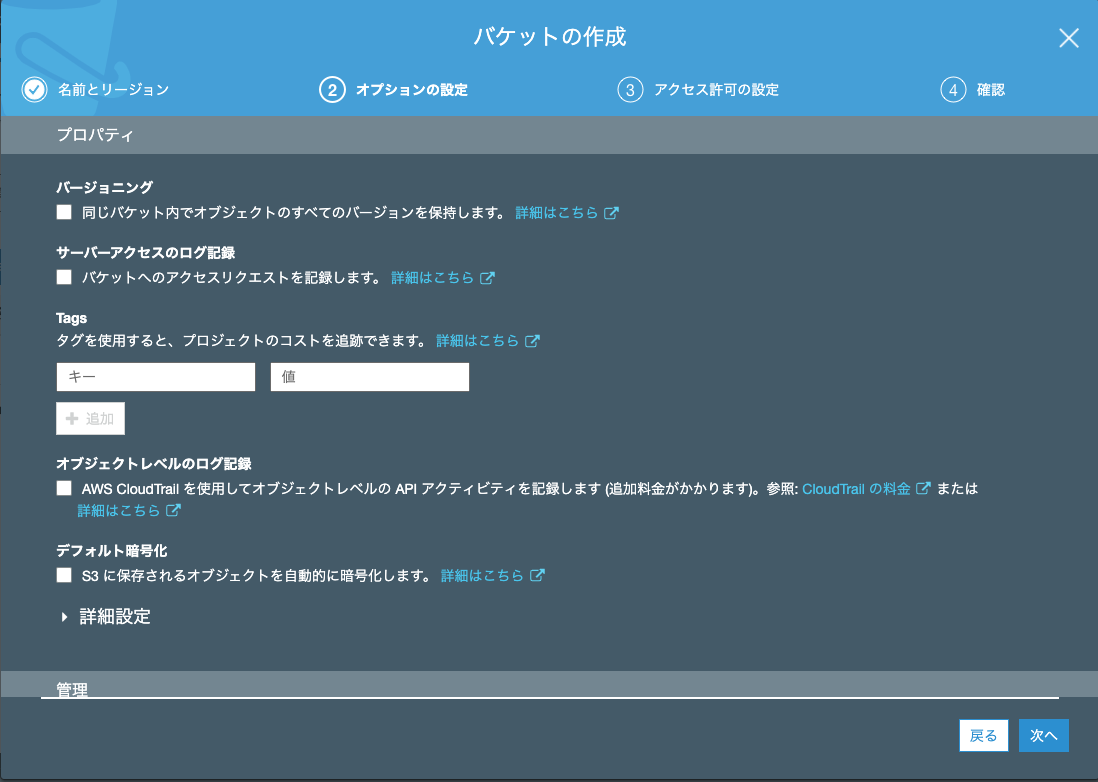
オプションの設定は特に行わないので、さらに「次へ」を押下。

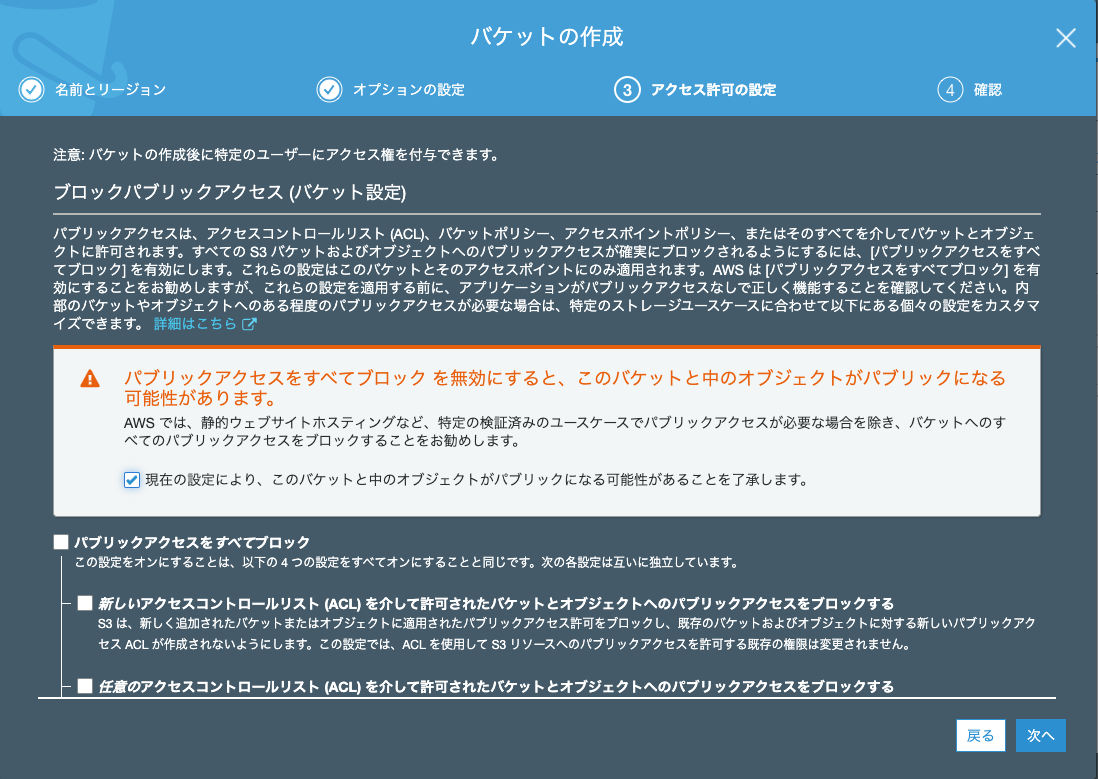
「パブリックアクセスをすべてブロック」のチェックボックスを外す。

バケットの作成は完了。
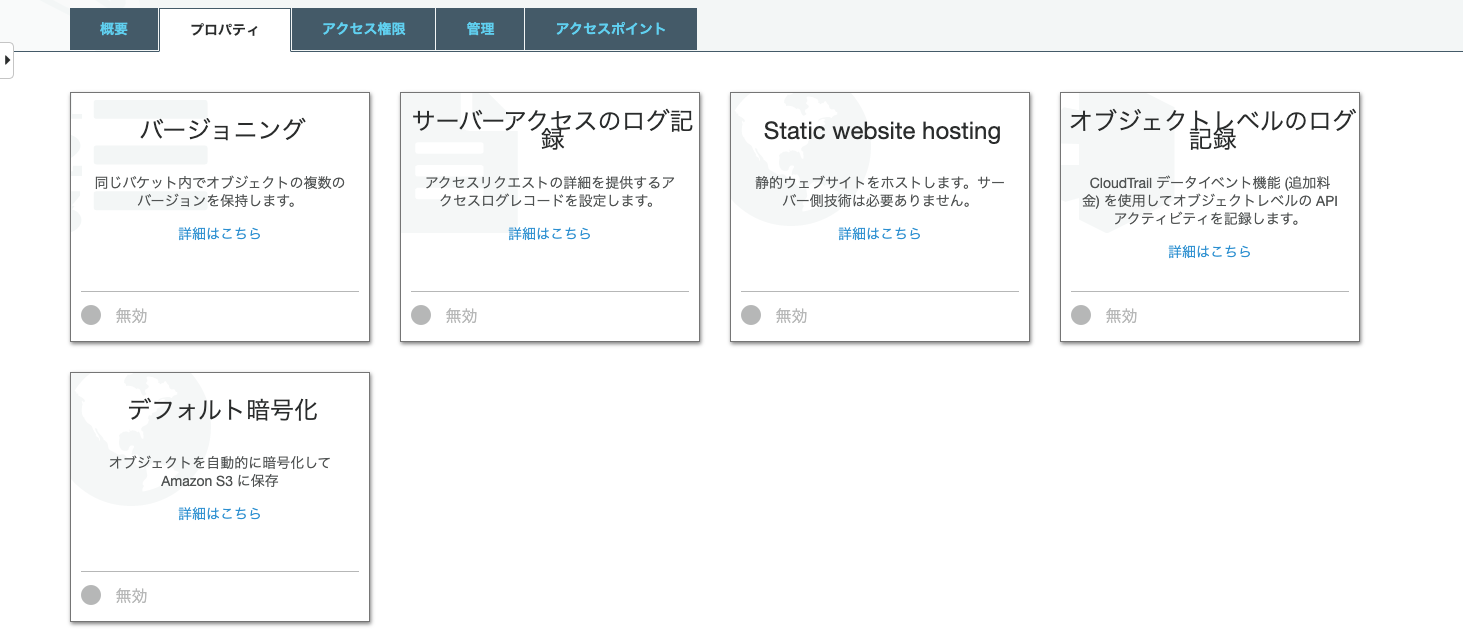
S3の設定を変更
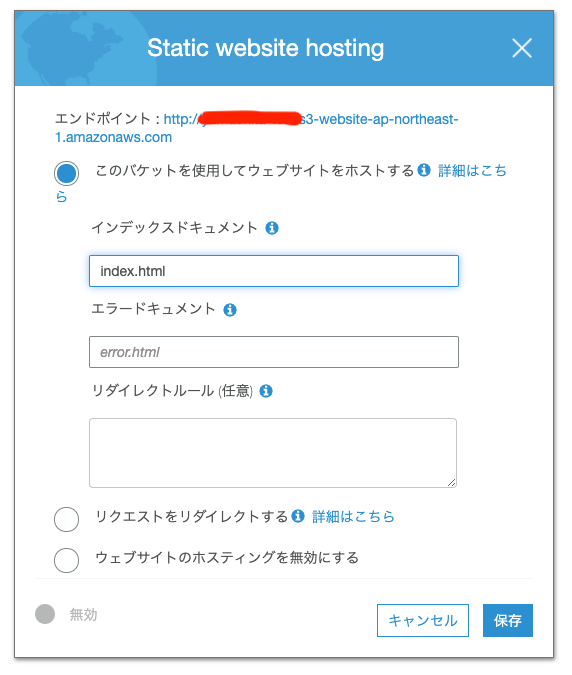
Static website hostingを選択し、「このバケットを使用してウェブサイトをホストする」を押下。
インデックスドキュメントに「index.html」と入力し「保存」を押下。

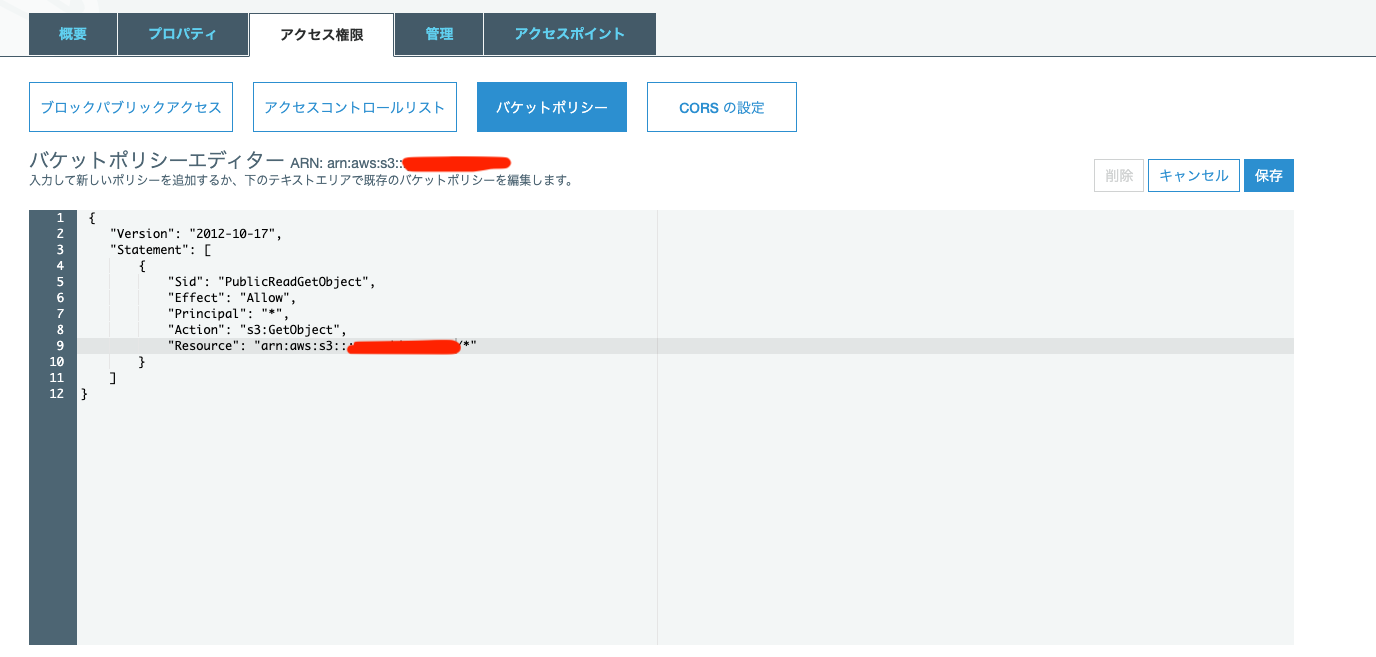
次に、「アクセス権限」を選択し、バケットポリシーを押下。
バケットポリシーには下記文字列を入力する。
[BucketName]には今回作成したバケット名を入力すること。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::[BucketName]/*"
}
]
}
ソースコードをアップロード
AWS CLIでやった方がかっこいいけど、手動で。
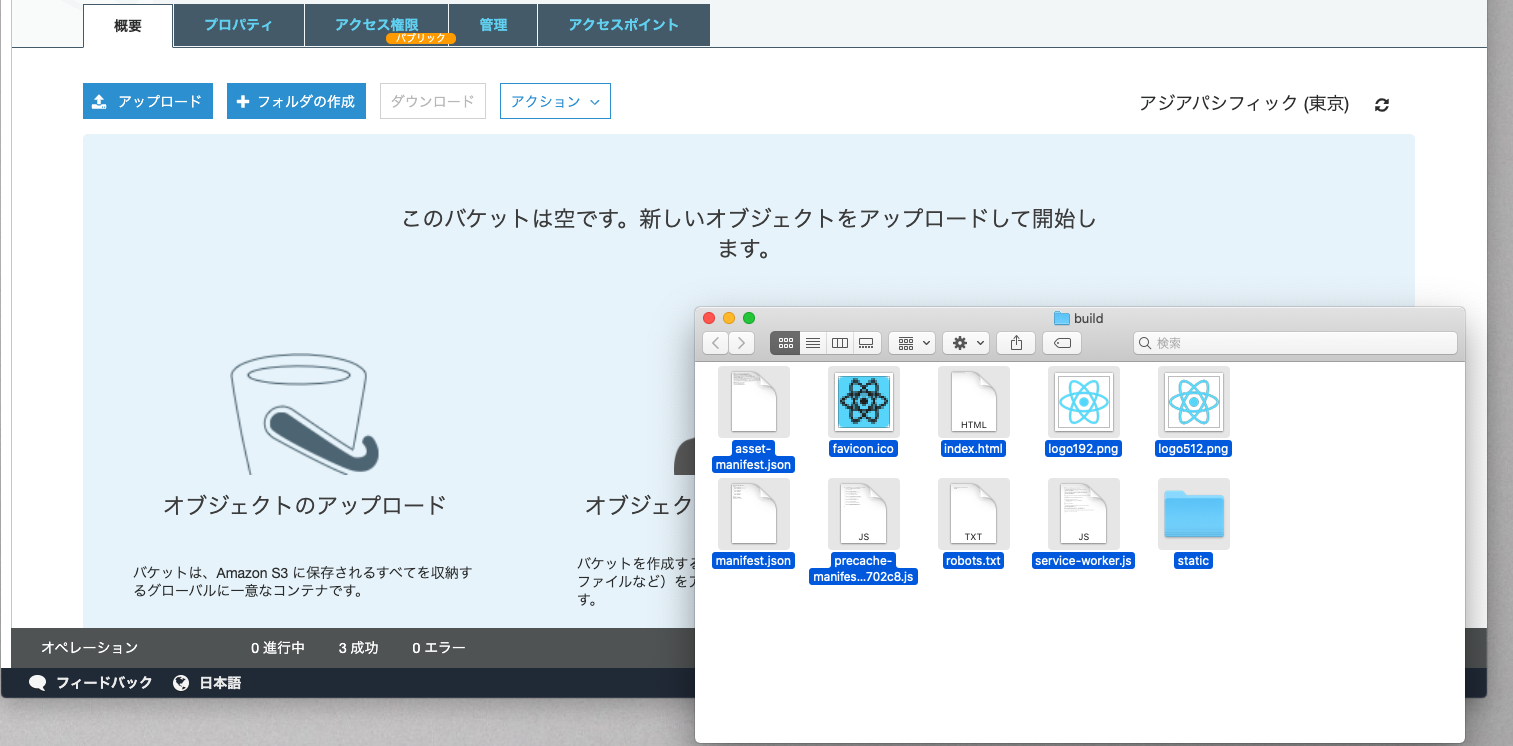
先ほど作成したReactPJの配下に「build」というディレクトリができているので、開く。
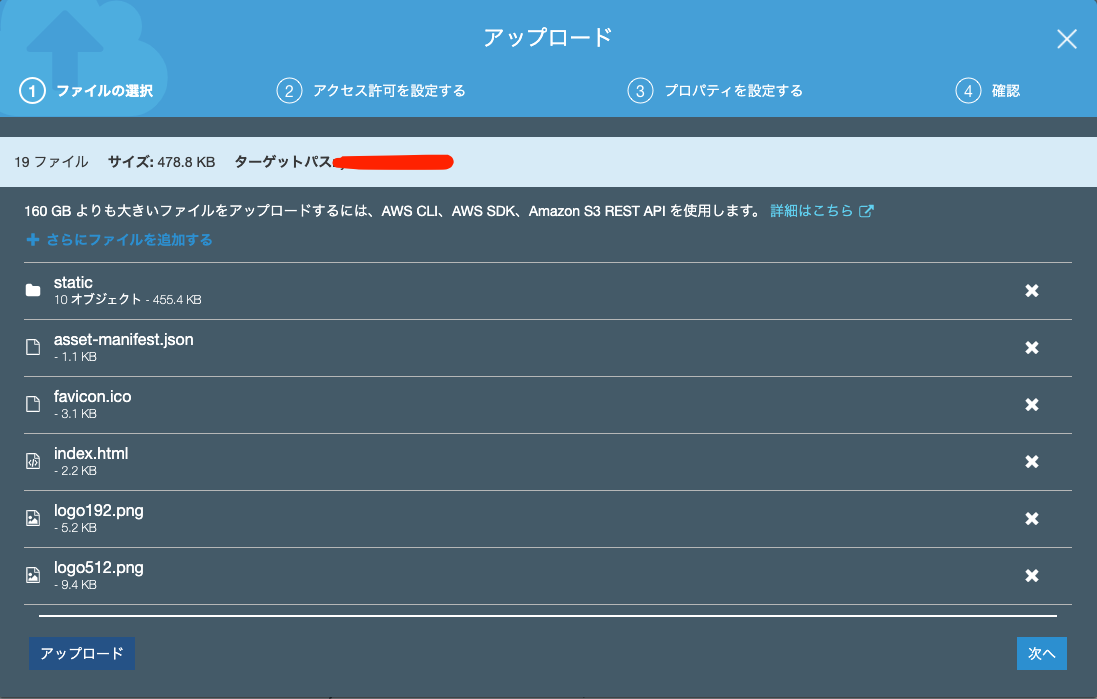
そして、配下のファイルを一括選択して、S3の「概要」めがけてドラッグ&ドロップ。

そしてアップロード。

これで、完了。
確認
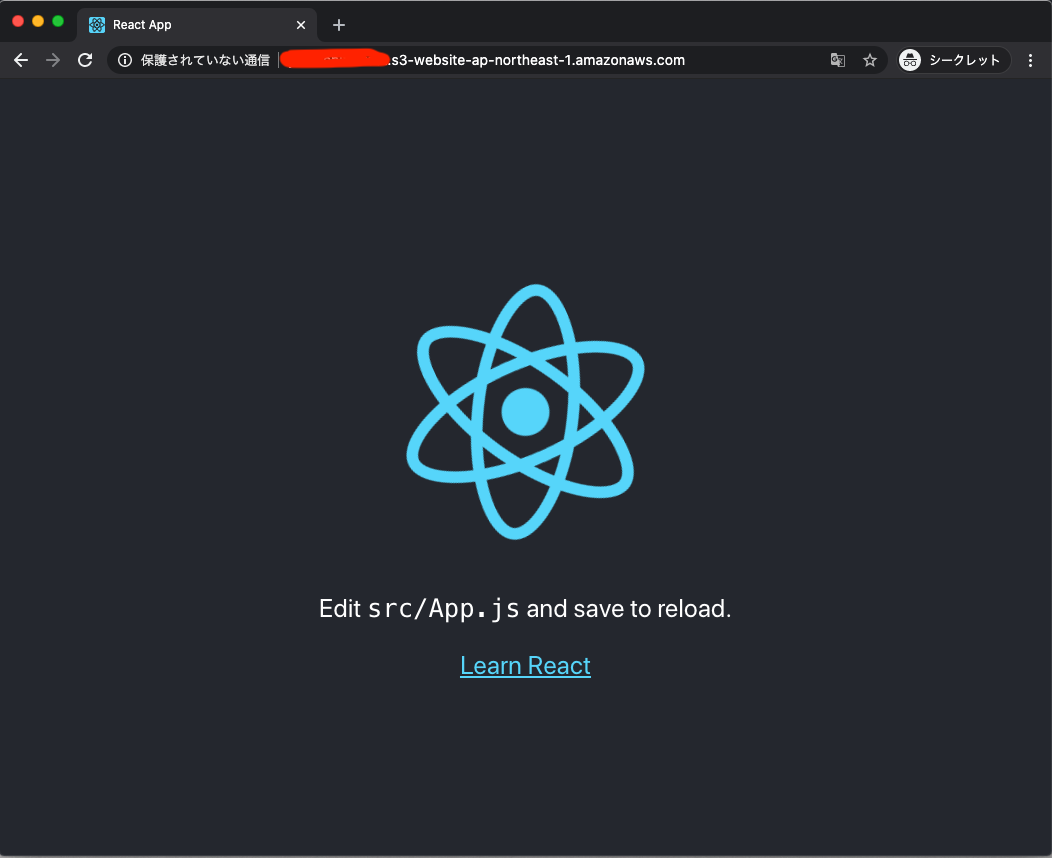
StaticWebsiteHostingに記載のあるエンドポイントのURLにアクセス。
http://[BucketName].s3-website-ap-northeast-1.amazonaws.com/
でも可。

無事ブラウザで表示。
まとめ
身内で公開してキャッキャうふふするのであればこれでOKかな?と思う。
次は独自ドメイン化してみようかな。