はじめに
いやぁ、毎日暑い。こう暑いと、現実逃避癖がついつい顔をだす。
そんなこんなで会社のPower Platformのコミュニティを覗いていたら、
面白そうな質問というか相談が上がっていたので、ついつい現実逃避のアテに
それは、次のような相談というか質問(どっちでもいいが)
[
{ "商品": "A", "数量": 10 },
{ "商品": "B", "数量": 5 },
{ "商品": "A", "数量": 15 },
{ "商品": "C", "数量": 7 },
{ "商品": "B", "数量": 3 }
]
こんな配列を商品別に数量計を求めることができますか?って
ようするに、Aが25、Bが8、Cが7になるような計算ってどうするのかってこと。
なかなか、おもしろそうやん。
こういうのを見ると、会社入りたての頃、汎用機使って、固定長のファイルをガリガリ処理していたのを思い出す。はい、構造化プログラミングってヤツですね。当時はSQL使って、RDBを扱うようなことがなかったから、Group Byなんて出来なかったわけですよ。
Power AutomateでGroup Byするアクションは?
うーん、念の為、データ操作のアクションを確認したけど、とうぜん、Group Byなんて無いわけで、じゃぁ仕方がない。ちまちま作るかってことで、頭の体操にチャレンジ
処理のイメージは
『ユニークにした商品でループさせてフィルタした値を合計して...』みたいな感じ?

出来たー!いやぁ、昔取った杵柄だねー、だいたい15分ぐらいで出来ました。
解説
ここからは、フローを順におって解説していきます。
まず初期化
何はともあれ初期化が大事です。
実際は、作りながら、おっと、こんな変数がいるって付け足していくわけですが

こんな感じで、合計(商品別小計)を入れる変数と
結果を格納するアレイ型の配列を用意し、データ操作の作成アクションで元データを準備します。
ユニークな商品一覧の作成
データ操作の選択アクションをフロー二追加し、次のようにセット
| セットするもの | 式で表すと | |
|---|---|---|
| 開始 | 元の配列の結果 | @{outputs('作成(元の配列)')} |
| マップ | 商品 | @{item()['商品']} |
この処理の結果は次のようになります。
{
"body": [
{
"商品": "A"
},
{
"商品": "B"
},
{
"商品": "A"
},
{
"商品": "C"
},
{
"商品": "B"
}
]
}
なんとなく、いい感じですが、まだ重複しているので、これをユニークにします。
Power Automateで、データをユニークにする方法をご存知ですか?
@{union(body('選択'),body('選択'))}
こんなふうに、union関数に同じ値を2つ渡すと何故かユニークになります。
結果は次のようになっています。
[
{
"商品": "A"
},
{
"商品": "B"
},
{
"商品": "C"
}
]
ここまでが前準備で、いよいよここから商品ごとの合計を求める処理が始まります。
商品ごとにループを回そう!
Apply to eachでユニークにした商品ごとに、ループを回します。

この例だと、商品A,B,Cと3回ループが回ることになります。
Apply to eachに渡した出力は、もちろんユニークな商品作成の値となります。
@{outputs('ユニークな商品作成')}
こんな式ですね。
では、順番にApplyt to eachの中のアクションを解説していきます。
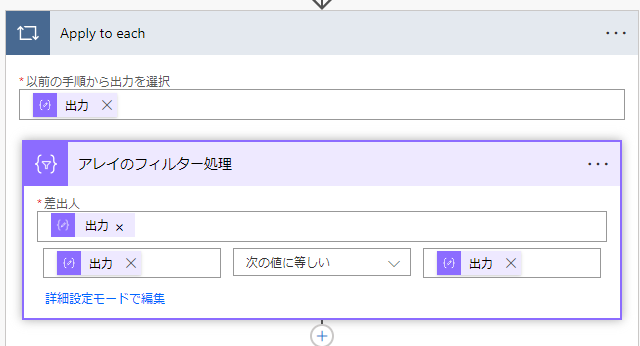
アレイのフィルター処理
うーん、どれもこれも、"出力 x"で、さっぱりわかりませんね😅
これで、少し判るかな?
差出人にセットする式は @outputs('作成(元の配列)')。
元データの配列を渡しています。
次にフィルター式は次のようにしています。
@equals(item()['商品'], items('Apply_to_each')['商品'])
ユニークな商品A,B,Cを渡して、元データの配列から、商品の値(商品名)が等しいものを抽出しています。
結果は、ループ一回目(商品="A")
{
"body": [
{
"商品": "A",
"数量": 10
},
{
"商品": "A",
"数量": 15
}
]
}
ループ2回目(商品="B")
{
"body": [
{
"商品": "B",
"数量": 5
},
{
"商品": "B",
"数量": 3
}
]
}
ループ3回目(商品="C")
{
"body": [
{
"商品": "C",
"数量": 7
}
]
}
どうです?順番に対象の商品分だけがフィルター出来ているでしょ?
あとは、それぞれの結果をさらにループさせて数量を加算していけばいいわけです。
商品別金額計の計算
まず、合計用の変数をゼロクリアします。
これをしないとAのあとにBの値を追加していくことになりますからね。
そして、Apply to eachを使って、合計変数の値に、1行データごとの数量を足し込みます。
結果のアレイへの追記
それぞれの商品ごとに数量計を計算出来たら、結果をアレイ形式で追記していきます。

配列変数に追加する値の式も紹介しておきましょう。
{
"商品": @{items('Apply_to_each')['商品']},
"数量計": @{variables('合計')}
}
こんな感じですね。
結果の確認
これでGroup Byの処理は完了です。
念の為、データ操作のHTMLテーブルの作成を追加して、正しく商品ごとの数量計が計算されていることを確認します。

まとめ
まとめるほどもありません。ちょっと視点を変えれば、このような処理だって組めるということがわかっていただけましたでしょうか。
わかってしまうと簡単なのですが、意外と思いつくまでがたいへんなコロンブスの卵かもしれません。
今後も、こういう面白い事例を紹介していければと思います。