この記事はAfterEffects Advent Calendar 2016の7日目の記事です。
データ形式の話って眠くなる
動画コーデック・スターシリーズ!みたいな話をします。この辺の話ってどうしてもカタカナだらけでビジュアル的に映えないのですが、いい機会なので噛み砕いてまとめてみようかと。AEオフで題材にしようかと思ったんですが「これ30分だと寝るな」と思ってやめました。
流れとしてはこんな感じです。
- プリレンダリングとは
- プロキシのすすめ
- いろんな形式のいろんな強み
- 個人的によくやる手法
「レンダリングが重くて…」とは界隈の頻出フレーズですが、AEにおいてその重さを少しでも軽減することを目指します。
プリレンダリングとは
重いシーンや繰り返し使うシーンをその都度レンダリングすると無駄に時間が掛かりがちです。なので一度レンダリングしてしまい、それを動画として読み込んでしまおうというのがプリレンダリングです。それだけといえばそれだけなんですが、昔慣れるまで苦労した思い出があります。膨大なファイルサイズになるし、ファイルパスとか気を遣わなくちゃいけないし。某所で映像制作を教えているのですが、そういう手順を考えるのって結構ハードルになる印象を受けます。
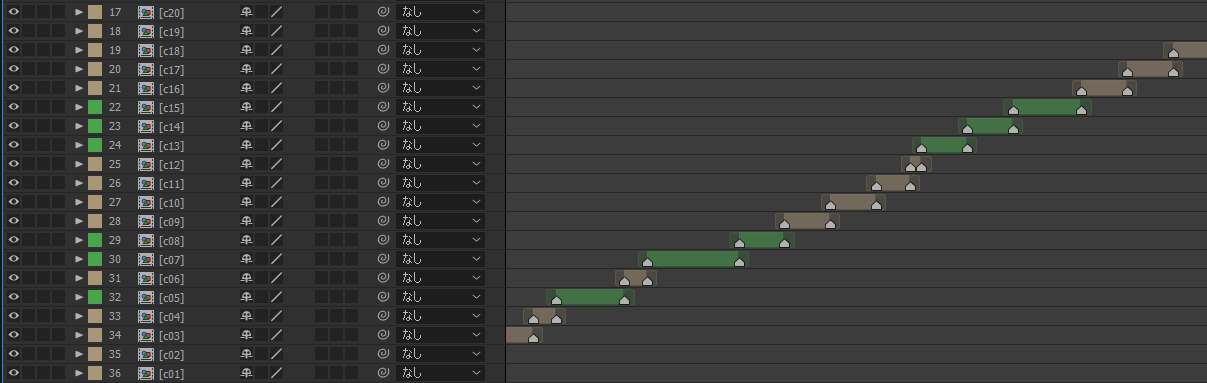
プリレンダリングしたコンポはラベルカラーを変えておくと視覚的にわかりやすいです。MVみたいにある程度尺のある映像を作る時はいつもこんな感じです。ありがとうSceneSplitter。
プロキシのすすめ
プリレンダリングしたらそれを読み込んで、もとのコンポと差し替えてて…という管理が必要になりますが、そこで活躍するのがAEのプロキシ機能。
もともとプロキシは、ある素材を解像度が低いデータで一時的に代替することでプレビューしやすくする、という用途で生まれたものです。が、処理速度も上がりSSDも安くなっているこのご時世、完全なデータを書き出してしまってそれをプロキシとして適用してしまえば上記の用途で使えます。というか話を聞くに専らこの用途で用いられている気がします。

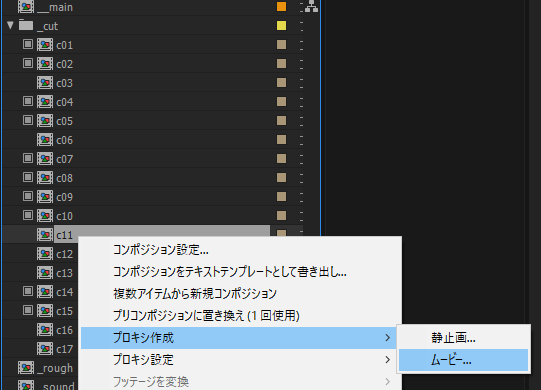
プリレンダしたいコンポを選んで作成するとレンダーキューが投げられる。

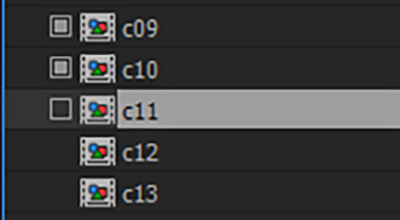
レンダリングが終わって左に四角がついたらプロキシが適用された証拠。

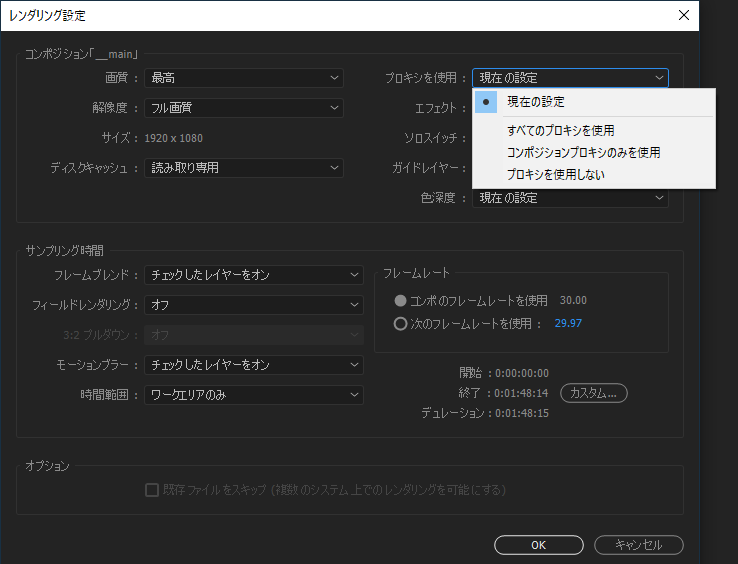
通しでレンダリングするときは、レンダリング設定をプロキシが適用されるようにしておかないとイチから再レンダリングする羽目になるので注意。「最良設定」だと適用しない設定になってるので陥りがち。もとのプロキシの思想が残ってる感じ。
プリレンダリングの管理にプロキシを使わない手はないと思います。
いろんな形式のいろんな強み
ではどんな形式がプリレンダリングに適しているのか。最適解は何なのか。優勝するのは誰なのか。ここからが本題です。これが鉄板!というのはありませんが用途に応じて使い分けるために各形式のメリットを知っておく必要があります。
まず大前提として、プリレンダリング時に劣化しないこと。そして読み込んだときの速度を優先して考えていきます。
デコード負荷 - PNG連番万能説の否定
劣化しない!アルファも持てる!16bit対応!という形式で一番馴染み深いのはPNG形式でしょう。他人に渡すときも扱いやすいし。つまりPNG連番画像を使えば最強なのでは?という時代が私にもありました。残念ながらPNGは表示するのに比較的時間がかかります。
圧縮されているものは解凍する必要があります。この解凍処理をデコードと呼びます。エンコードの逆です。JPGやGIFなど全てに言えることなのですが、中でもPNGの圧縮はZIP圧縮と同じような処理をしています。これはデコード速度より圧縮率を重視した手法で、負荷が高くプリレンダリングには不向きと言わざるを得ません。もともとネットワーク向けにつくられた規格ですし。仕方ない。
デコード負荷だけを考えるならBMP,TGA連番やAVI等の非圧縮形式が最強です。
色深度
特にCGの中間形式では8bpcを超える色深度を持てることは重要です。せっかくAEPの設定を16bpcや32bpcに設定していても、プリレダリング時に8bpcに落ち、トーンカーブで持ち上げたらバンドが出ちゃいましたでは困ります。細かい理屈は省きますが**「後でカラコレされるもの」に関しては16bpcに対応した形式で保存しておくべき**です。

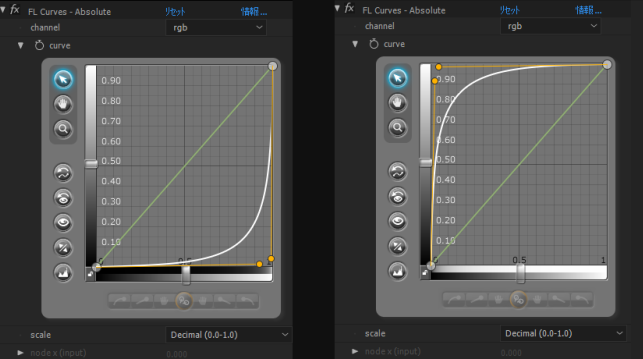
極端に下げて上げて相殺してみる検証。FL Curvesには反転機能があってたまに便利。
これに応えようとなると実は動画形式はほぼ全滅、BMP, TGA等多くの画像形式も息絶えてしまえます。PNG,PSD,TIFF,OpenEXR等の連番を使うことになるかと思います。
ファイルサイズ
単純な話ですが、ファイルサイズが大きいとデコード以前にファイルの読み出しに時間がかかってしまうので、その点では非圧縮AVI等は不利といえます。この問題は解像度や環境によります。SSDが無限にあれば概ね無視できる問題でしょう。
連番画像or動画
一部だけレンダリングし直すことができるという点で連番画像の方が手堅いですが、ファイル名を変えづらかったり手軽に再生できないのは実際なかなか不便です。
個人的によくやる手法
だいぶ長くなってしまって疲れてきました。最後に個人的によく使うものを紹介します。一応前提として私の作業ですが、フルCG映像で数分の尺の物が多いです。それ向けとしてみてもらえれば。
- AVI (UT Video)
AEのカット単位のプリレンダはこちらでよく行ってます。8bpcですがコンポ内でカラコレまでする事が多いのでほぼそのままアウトプットになります。また再生確認が手軽にできるのも大きいです。
非圧縮でも良いのですがスペース節約とバックアップとりやすさのためにUT Video Codecを使っています。可逆コーデックなので劣化もしませんしアルファも保持できます。むしろ業界標準になってこれで納品させてくれ頼む。
- OpenEXR連番(Zip16block)
**重すぎて二度と通しでレンダリングしたくないコンポや3DCGのレンダリング時に用います。**マルチパスのために使っているのではなく単純に一枚の形式として使っています。
処理内容としてはPNGと似ているはずなのですが以前検証してデコードが軽かったので。細かくは未検証です。
- tiff連番(非圧縮)
色深度が欲しく、極力負荷も下げたいというときの最終手段に近いです。サイズが膨れがちなのですがParticularのテクスチャ用コンポなど解像度が低く参照されやすいものに使うことが多いです。
またRGBではなくグレースケールチャンネルの形式が選べるので、3DCGのデプスマップやバッファなどに使っています。特にデプスマップはZバッファ処理を伴うコンポジットを行う際デコード負荷がネックになる上、色深度がシビアになりがちなので手堅く手堅く。というかRGBで白黒の画像を符号化するというのがビットを無駄にしてる感じが不快というのも大きいです。
疲れました
どうせ書くなら長きに渡って役立つものを…と思っていたらだいぶ長くなってしまいました。レンダリング時間にお悩みの方や作業環境見直しの一助になれば幸いです。
ここまで考え、ベストを尽くした上でなら「レンダリングが重くて…」と胸を張って言えることかと思います。
明日は@wlor_さんが何か書いてくれます!