私がページネーションにpagyを選んだ理由
下記のリンクにて、メモリの負荷がwill-paginateやkaminariより軽いらしいとのことです。
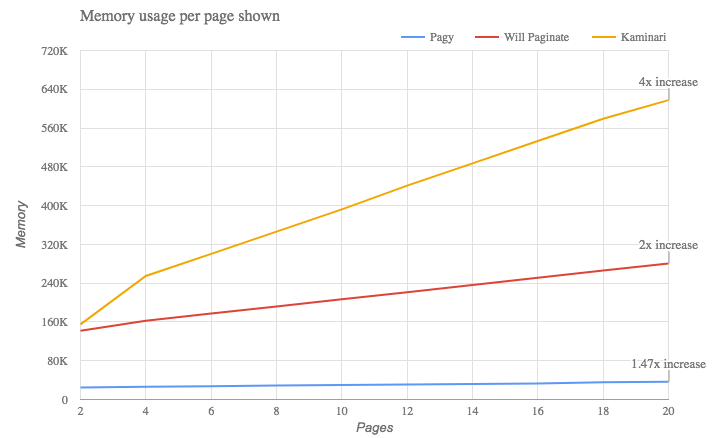
記事の中に以下のグラフを見つけました。ページ数と使用メモリ数の関係をグラフ化したものですが、Pagyが圧倒的です。こりゃPagyを選びますね。
railsのgem「pagy」を使ってページネーション
以下の記事を参考にしたら初学者の私でも10分でページネーションできました。
2番目の記事が私的におすすめです。githubにもソースコードが上がっているので。
注意、bootstrapでエラーでます!
ちなみにですが、bootstrapを導入する際は以上の記事を参考にするとエラーがでました。
1年前の記事なので、pagyのbootstrapのソースコードが少し変わった??ようです。
私の場合ユーザー一覧のページネートを作るべく、記事にしたがって下記のコードを書きました。
<% provide(:title, 'All users') %>
<h1>ユーザー一覧</h1>
<ul class="users">
<% @users.each do |user| %>
<li>
<%= link_to user.name, user %>
</li>
<% end %>
<div class="d-flex justify-content-left mb-2">
<%== pagy_nav_bootstrap(@pagy) %>
</div>
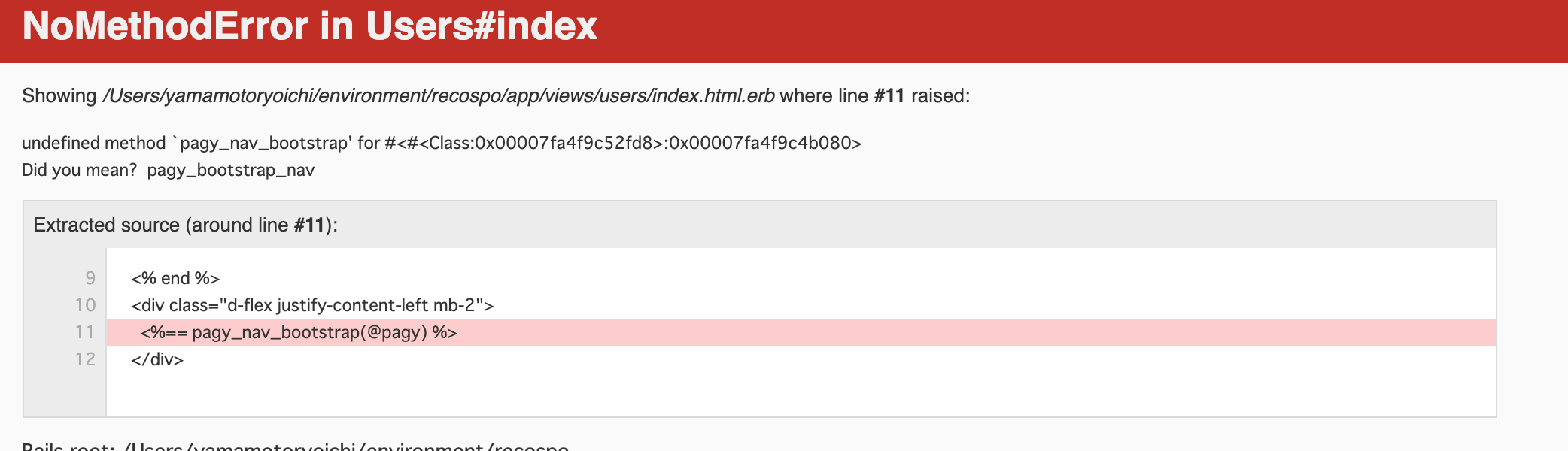
NoMethodErrorぁぁぁぁぁエラー発動ぅぅぅぅぅ!!!
pagy のbootstrapのオフィシャルっぽいところの記事を参照し
<%== pagy_nav_bootstrap(@pagy) %>
のところを
<%== pagy_bootstrap_nav(@pagy) %>
に変えてOK!
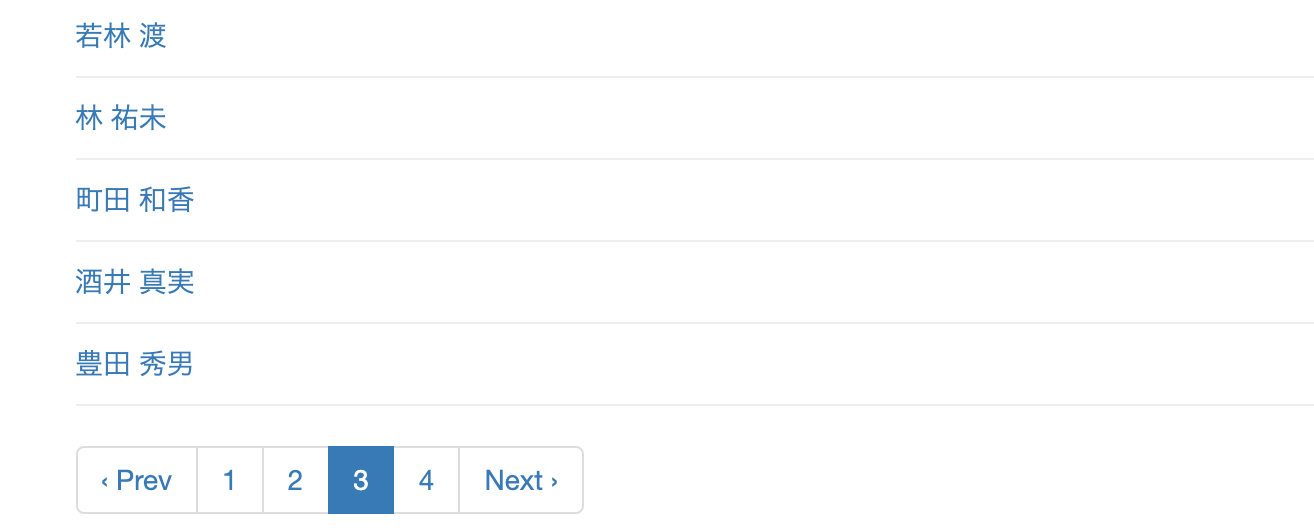
いい感じにページネーションできました。