概要
VSCodeを使ってSpringBootのWebアプリケーションを実行するまでの手順です。
環境
$ sw_vers
ProductName: macOS
ProductVersion: 11.6.2
BuildVersion: 20G314
$ java -version
openjdk version "1.8.0_322"
OpenJDK Runtime Environment Corretto-8.322.06.1 (build 1.8.0_322-b06)
OpenJDK 64-Bit Server VM Corretto-8.322.06.1 (build 25.322-b06, mixed mode)
$ code -v
1.64.2
f80445acd5a3dadef24aa209168452a3d97cc326
x64
拡張機能のインストール
VScodeでSpringBootを開発するときに必要な拡張機能をインストールします。
プロジェクトの作成
拡張機能をインストール後にプロジェクトを作成します。
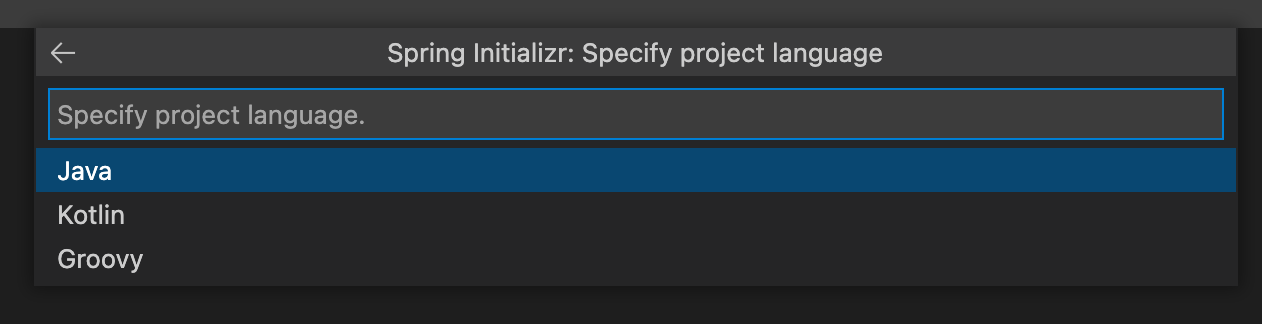
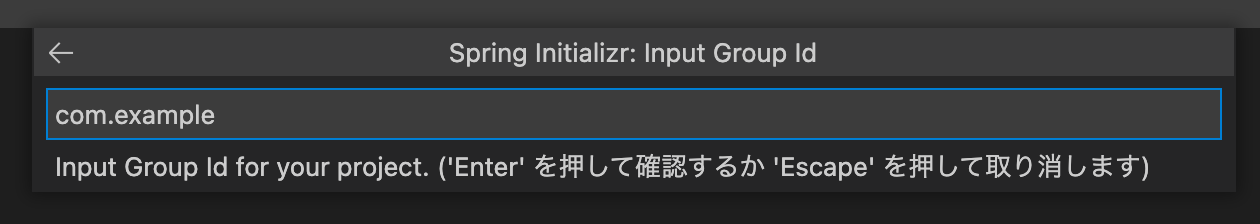
以下の初期設定は一例ですので、適宜お好きな物を選択してください。
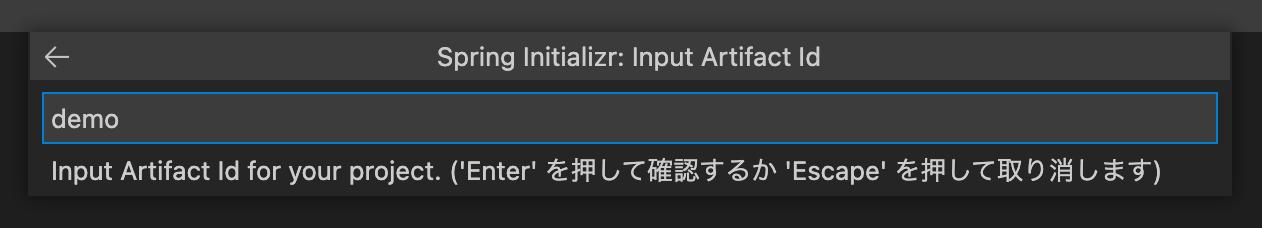
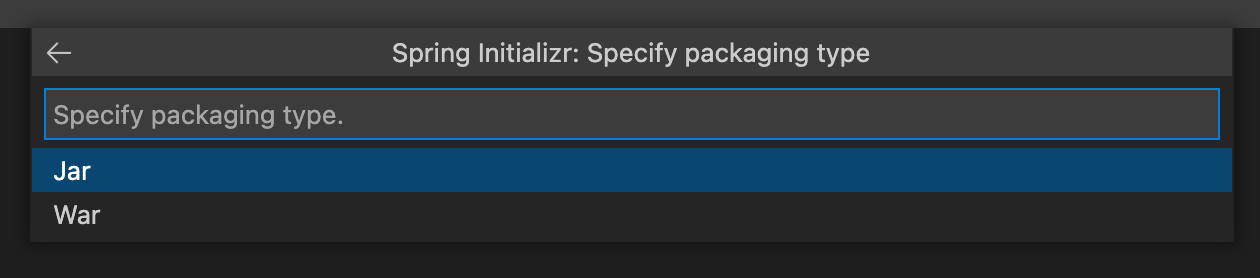
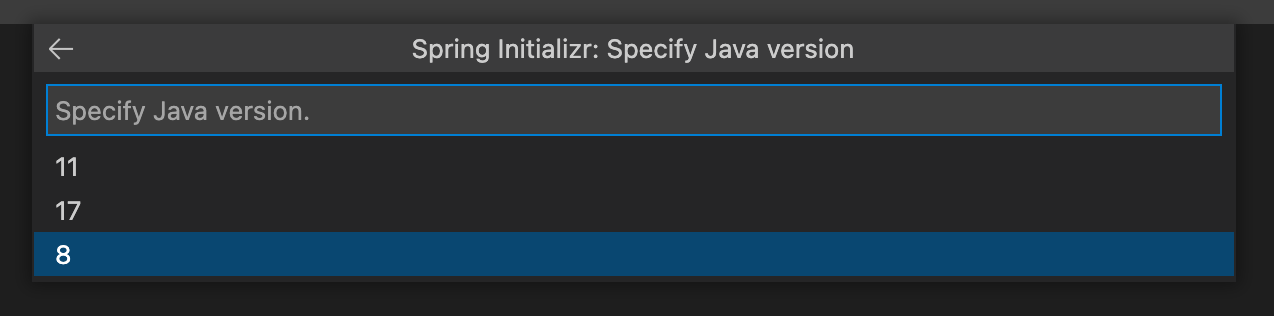
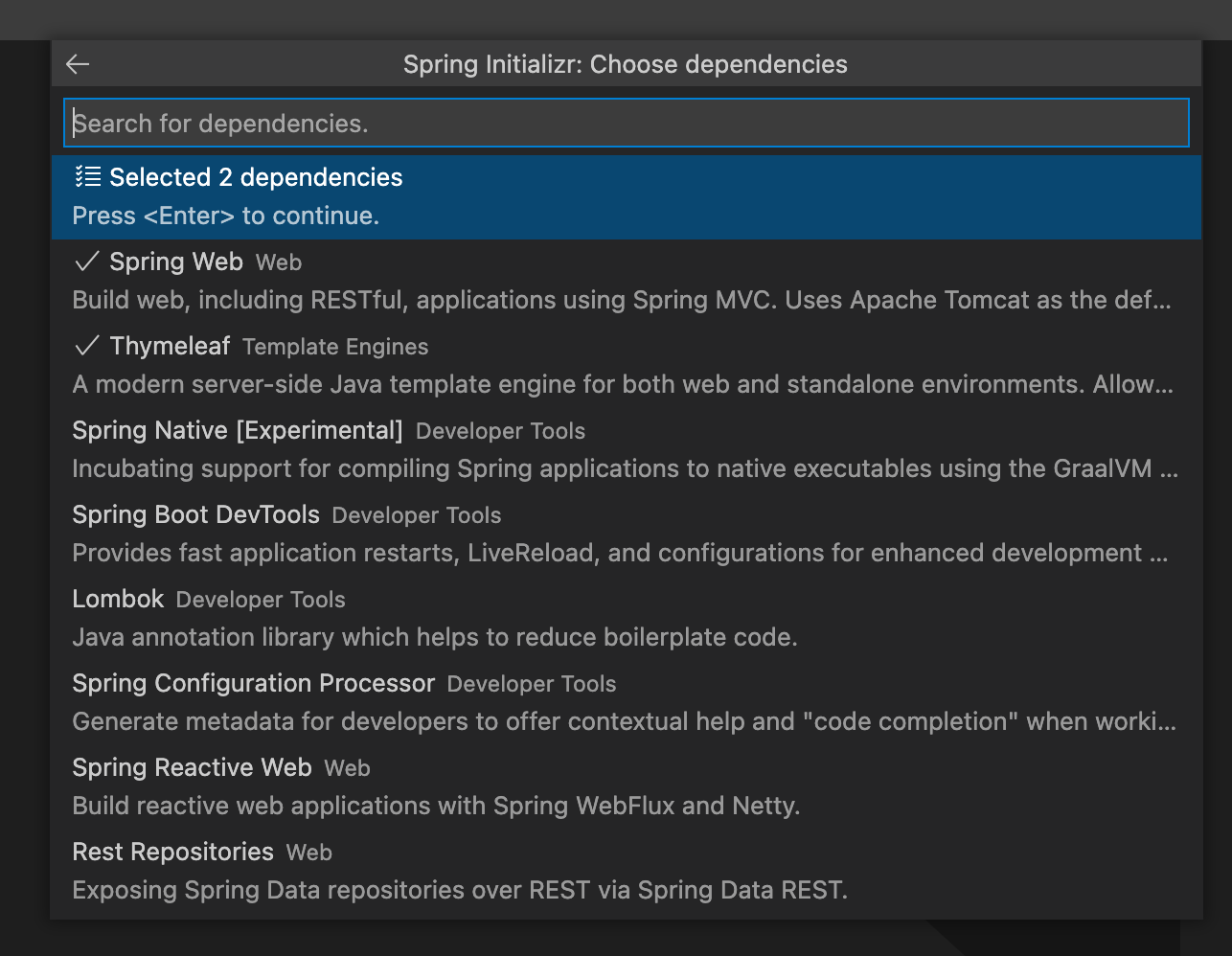
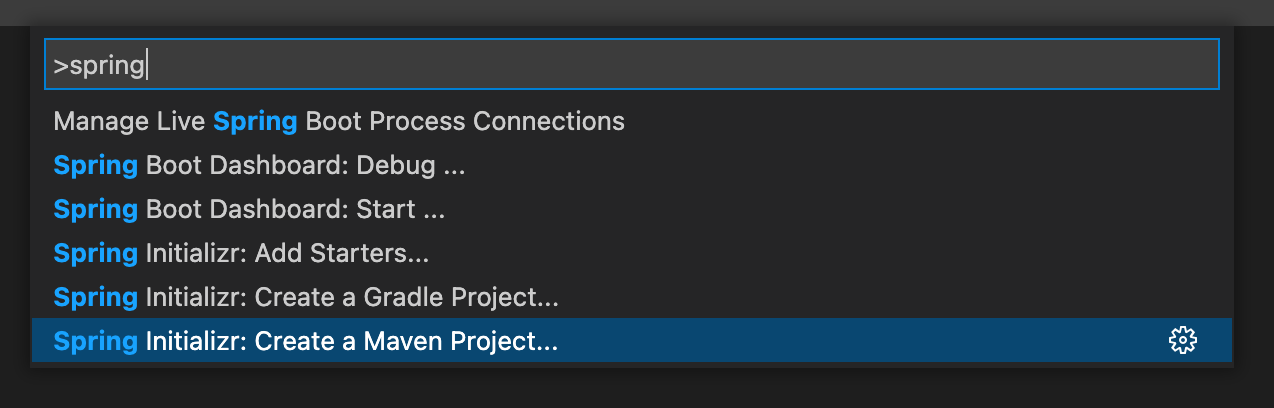
コマンドパレットを開いて(command + shift + p)
Spring Initializr: Create a Maven Projectを選択

最後にプロジェクトの保存場所を選択します。
アプリケーションの実行
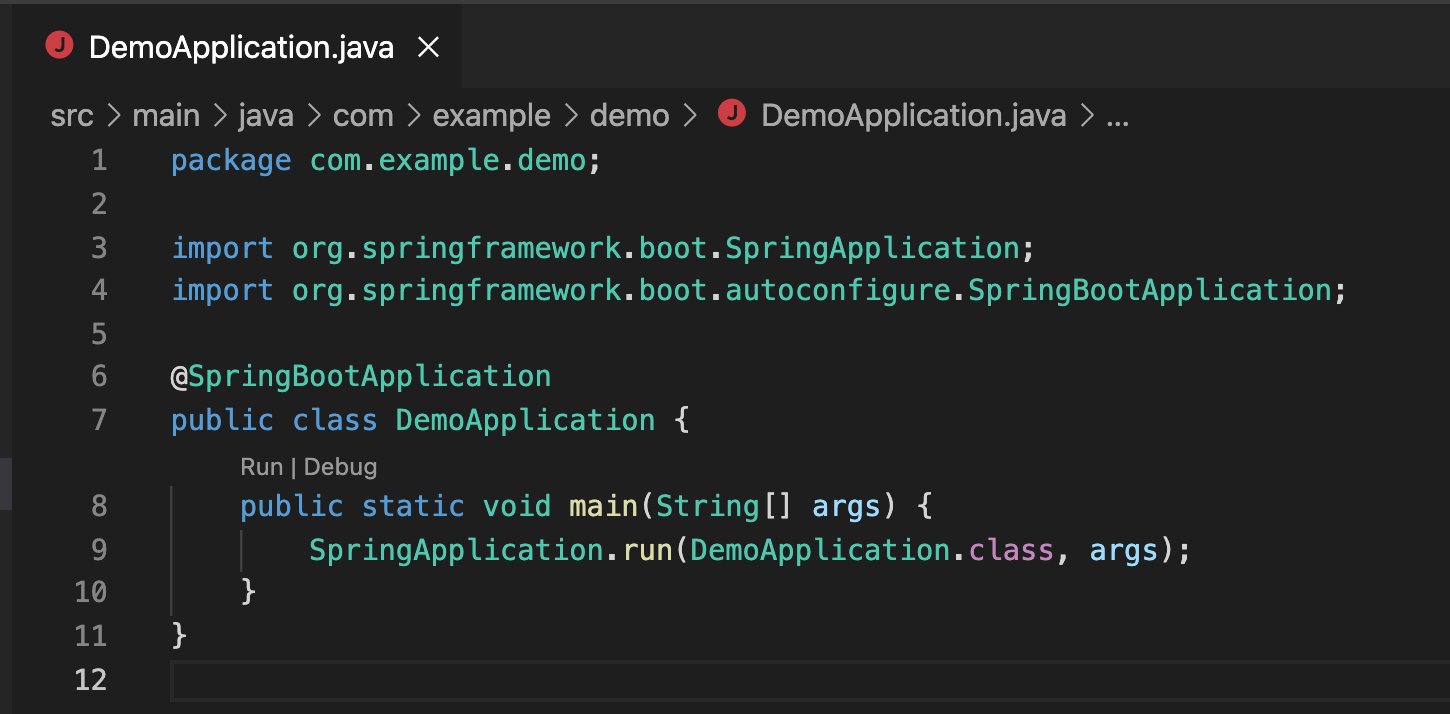
保存したプロジェクトをVSCodeで開くとmainメソッドが作成されています。
(パッケージ名やプロジェクト名によって場所は変わります)
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
同じフォルダ内にcontrollerフォルダを作成して、
SampleController.javaを作成します。
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class SampleController {
@RequestMapping("/sample")
public String sample() {
return "sample";
}
}
src/main/resources/templatesにsample.htmlを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Sample</title>
</head>
<body>
<h1>HelloWorld</h1>
</body>
</html>
mainメソッドに表示されているRunをクリックするとローカルサーバーが立ち上がります。

http://localhost:8080/sample に接続するとsample.htmlの内容が表示されているのが確認できます。