はじめに
経営の意思決定を目的としたデータ分析のために、BIのデータウェアハウスとして、Autonomous Databaseを採用するケースが増えています。
BIを運用していく中で、DWHのデータを手動で少し更新したいという要件も出てくるかと思います。
Autonomous Databaseでは、APEX(Oracle Application Express)というローコード開発プラットフォームを無料で使用し、簡単にWebアプリケーションを作成することができます。
データベース開発ツールの用意やスクラッチでWebアプリを開発する必要がなく、OCI上のAPEXだけで画面やREST APIをカスタマイズできるのは大変便利です。
【参照】Oracle APEXとは

この記事はこんな人向け
・AutonomousDatabaseのデータ更新画面を簡単に作成したい人
・APEXでとりあえず何かサクッと作ってみたい人
作るもの・ゴール
AutonomousDatabase / サンプルデータ / REST API / Web操作画面

AutonomousDatabaseとAPEXでBIテーブル更新用のWebアプリを作成し、画面からデータを更新することがゴールです。
構築手順
- Autonomous Databaseの作成
- APEXの開始
- RESTサービス用のワークスペースの作成
- サンプルテーブルの作成
- RESTによるテーブルの有効化
- アプリケーション用のワークスペースの作成
- アプリケーションの作成
- Webソースの追加
- ページの作成
- ページの更新
1. Autonomous Databaseの作成
まずはAutonomousDatabaseを作成していきましょう。

画面左上のハンバーガーメニューからOracle Databaseを選択します。
今回はBIツールのデータウェアハウスを想定し、Autonomous DataWarehouseを選択します。

「Autonomous Databaseの作成」ボタンを押下します。
Autonomous Databaseの基本情報の指定エリアで、コンパートメントの選択、表示名、データベース名を編集します。ワークロード・タイプの選択は、「データ・ウェアハウス」となっていることを確認してください。
デプロイメントタイプの選択は、「共有インフラストラクチャ」となっていることを確認してください。
今回はハンズオン想定ですので、OCPU数、ストレージはそれぞれ最小値の1で十分です。
管理者資格証明の作成のDBユーザパスワードは必須です。任意の文字列を入力してください。
ハンズオン想定のため、ネットワーク・アクセスの選択では、「すべての場所からのセキュア・アクセス」を選択します。セキュリティの観点から、本番環境では、Autonomous DatabaseをVCN内にデプロイメントすることを検討してください。
ライセンスタイプは、「ライセンス込み」を選択してください。
運用上の通知およびお知らせ用の連絡先は、任意のメールアドレスを入力してください。
ここまで入力したら、「Autonomous Databaseの作成」ボタンを押下します。
押下後、次の画面に遷移します。

1分ほどでADWが使用可能となります。

これで、Autonomous Databaseが使用可能となりました。
Autonomous Database作成について、さらなる詳細は、下記リファレンスをご参照ください。
【参照】共有ExadataインフラストラクチャでのAutonomous Databaseの作成
2. APEXの開始
では、本題のAPEXをはじめましょう!
起動しているAutonomousDatabaseの画面から、「サービス・コンソール」ボタンを押下します。

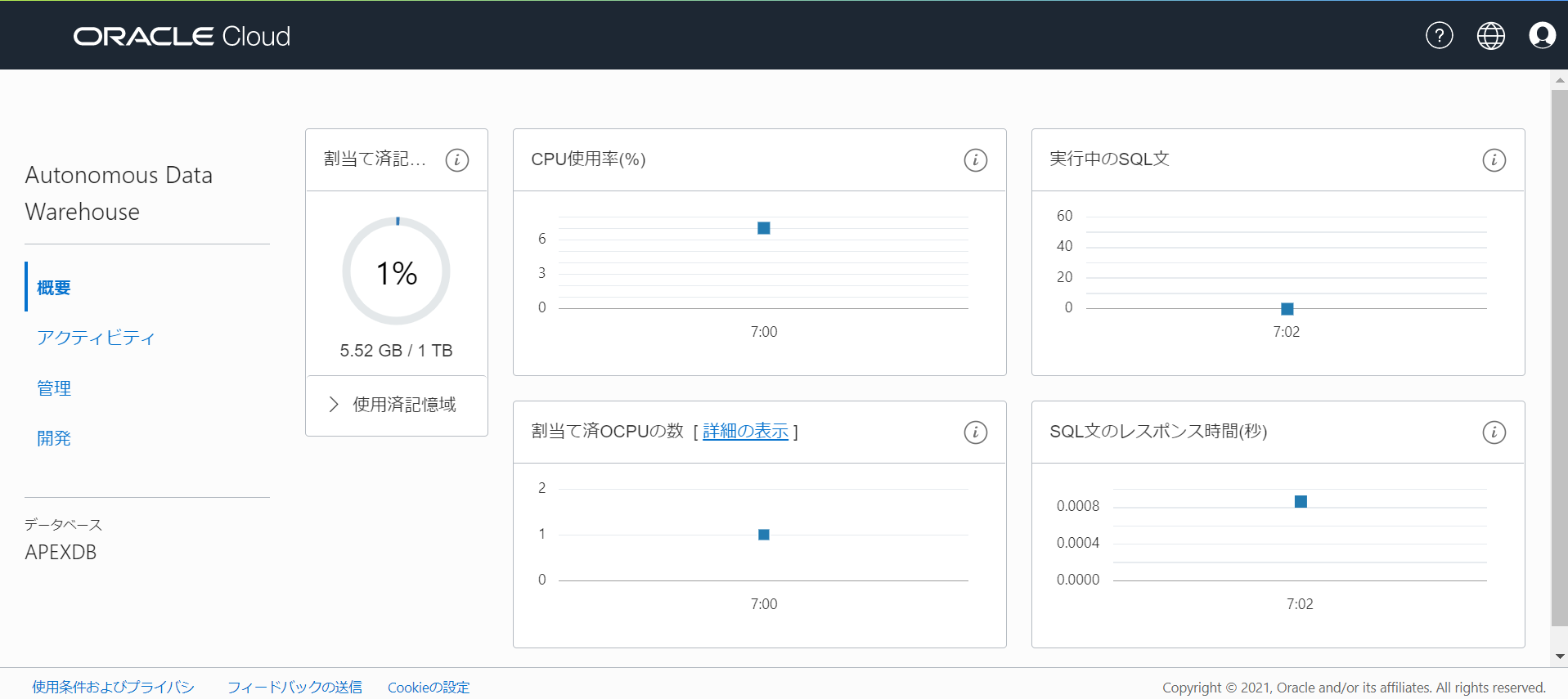
別タブでAutonomous Data Warehouseの画面が立ち上がります。

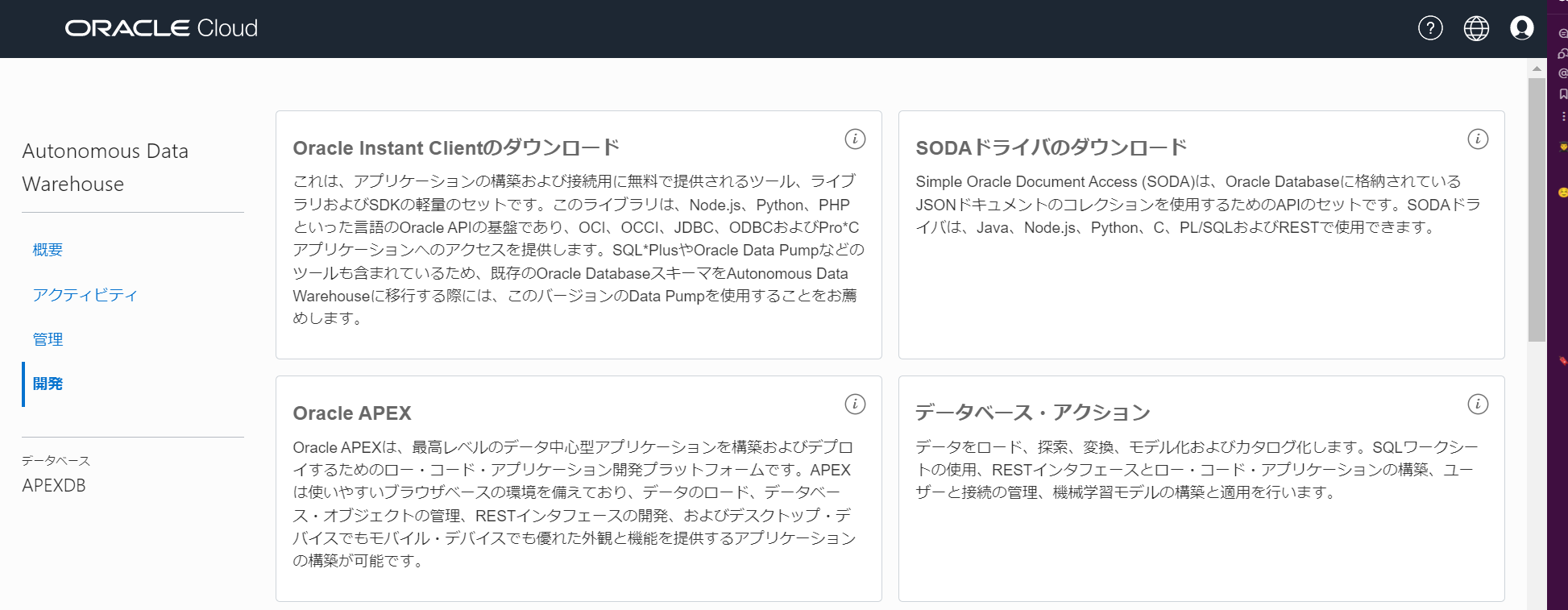
この画面で、左ナビゲーションペインの、「開発」ラベルを押下します。
すると、AutonomousDatabaseで扱える各種開発ツールが表示されます。
Oracle APEXを押下してください。

すると、APEXのログイン画面が別タブで起動します。
ここで、Autonomous Databaseの作成時に設定したパスワードを入力してください。

ログイン後、APEXの画面に遷移します。
3. RESTサービス用のAPEXワークスペースの作成
ハンズオンのスタートラインに立ちました。
いま、AutonomousDatabaseの管理者ユーザでログインしている状態です。
APEXでは、ワークスペースという単位で作成するアプリケーションを管理します。
Create Workspaceボタンを押下して、ワークスペースを作りましょう。
ワークスペースは手順の中で2つ作成することになります。
まずは、DBからのデータのやりとりを定義するREST API用のワークスペースを作成します。

すると、ポップアップ画面でDatabase UserとPassword、Workspace Nameの必須入力が求められます。Database UserとPasswordは、ADMIN以外の任意の名前を設定できます。今回は、ワークスペースの役割を明示的に区別するため、RESTAPIとしておきましょう。入力後、Create Workspaceボタンを押下します。

現在、ADMINユーザでAPEXにログインしていますが、このRESTAPIユーザで操作していきます。
APEX画面右上のユーザボタンを押下し、Sign Outラベルを押下します。
今度は、Workspace名、ユーザ名パスワードの入力画面が表示されるので、前画面で作成した情報を入力してSign Inボタンを押下します。

4. サンプルテーブルの作成
まだAutonomous Databaseは空なので、OCI側であらかじめ用意されているサンプルデータをインポートします。
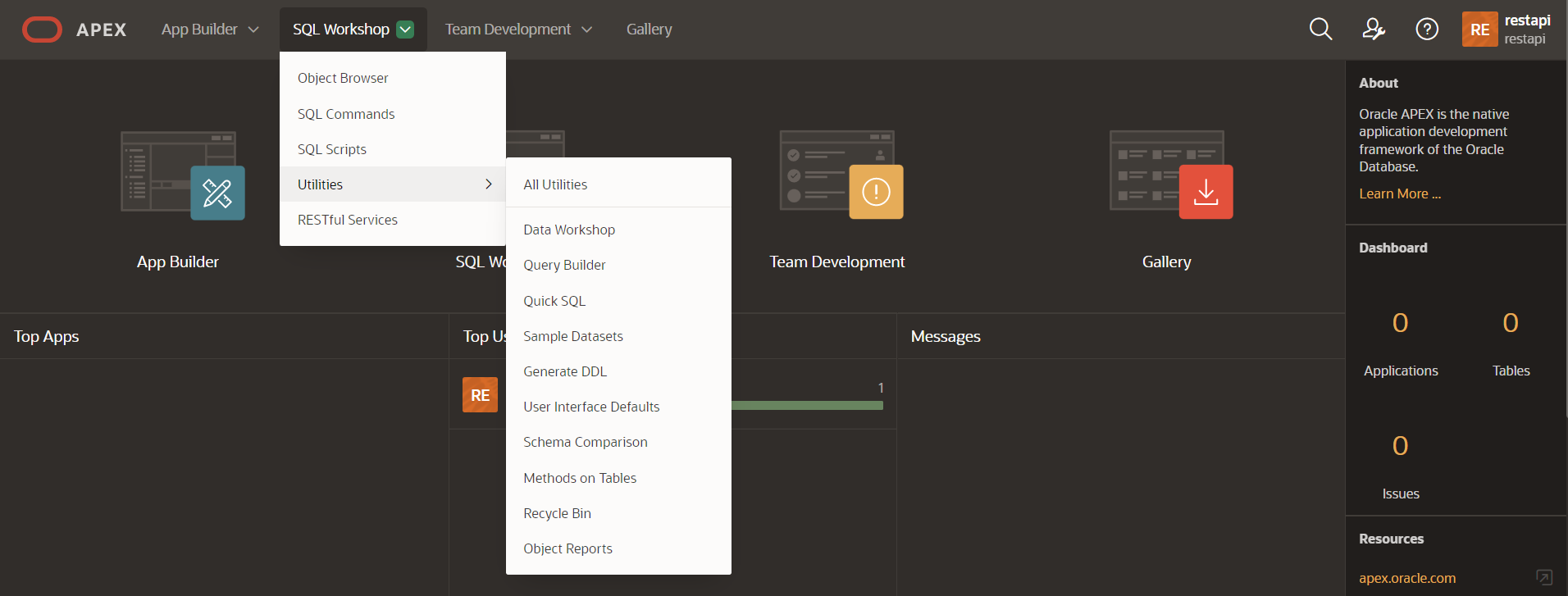
SQL Workshopのタブから、Utilitiesを選択し、Sample Databaseを選択します。

今回は、EMP / DEPTを使用しましょう。Installボタンを押下してください。

任意の言語を選択肢、Nextボタンを押下します。

DEPT、EMPテーブルとEMP_DEPT_VIEWというビューがひとつ作成されることを確認します。
Install Datasetボタンを押下します。

Exitボタンを押下します。
※今回は、テーブルに直接アプリケーションを作成する手順は踏みません。このあと、REST APIでサンプルデータを呼び出し、別ワークスペースで作成したアプリケーションからデータを参照します。

5. RESTによるテーブルの有効化
メインメニューからSQLワークショップを選択し、SQLスクリプトを選択します。
画面遷移後、Createボタンを押下します。

スクリプト編集画面に、下記URLのSQL分をコピー&ペーストします。
【参照】REST API スクリプト
さらに、Script Nameに""と入力します。(REST APIの命名なので任意の文字列でOKです)
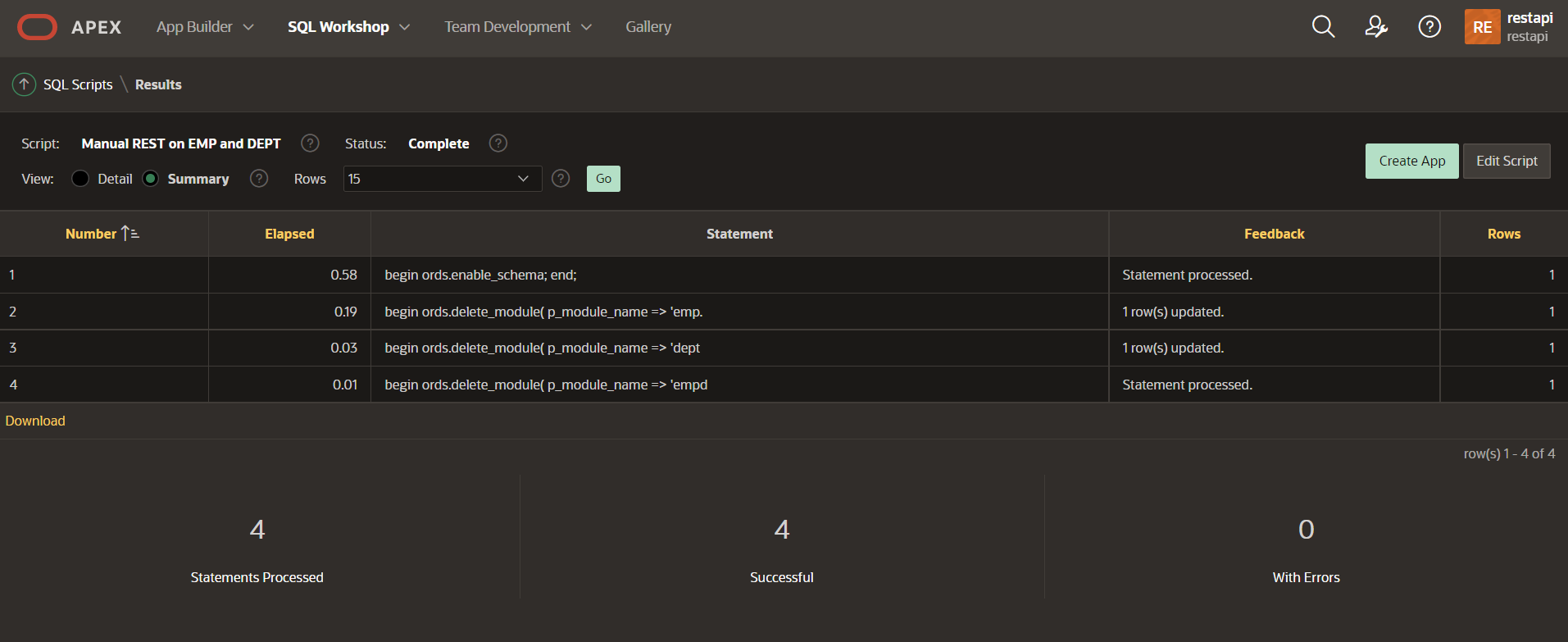
RUNボタンを押下します。

実行結果として、4つのSQL文が実行されたことがわかります。

作成したAPIを確認しましょう。
メインメニューからSQLワークショップを選択し、RESTful Serviceを選択します。
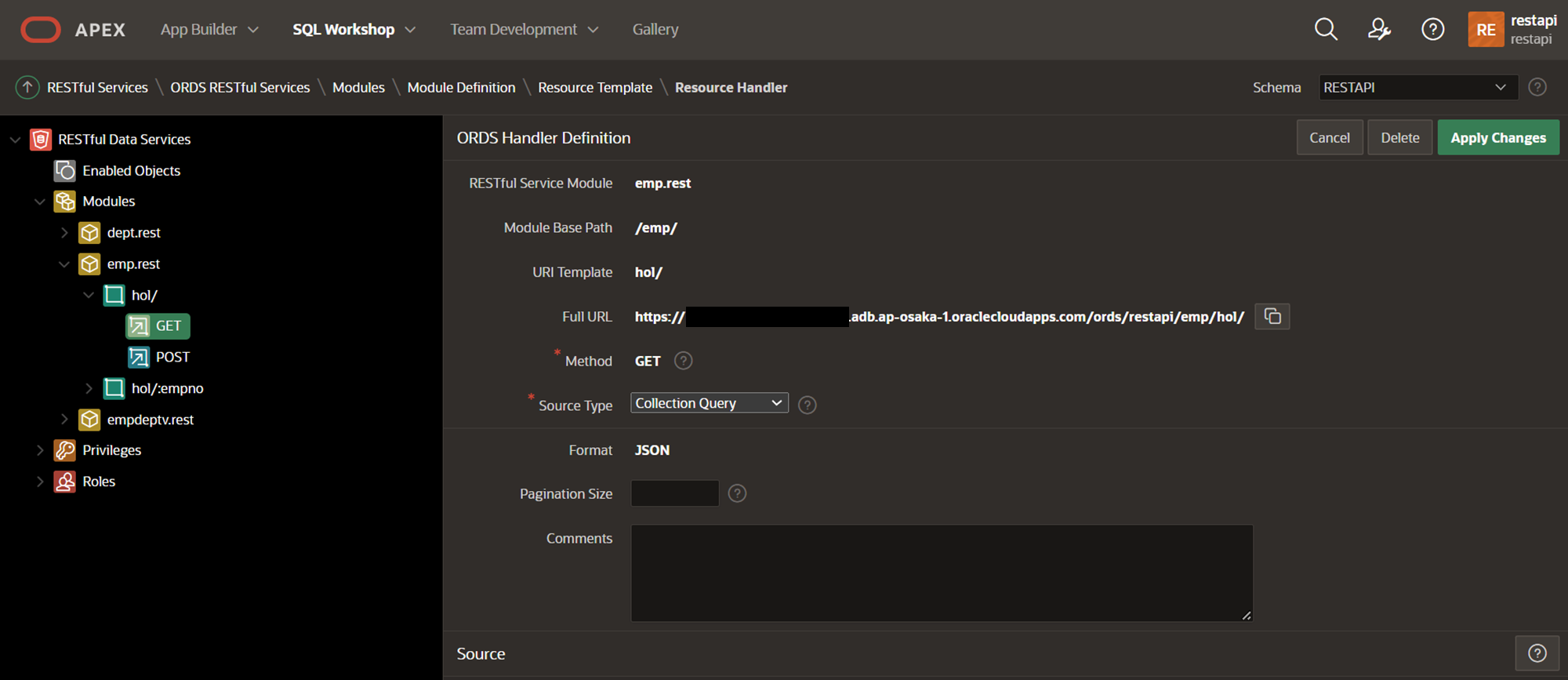
画面遷移後、Modules->emp.rest->holを展開し、GETを選択します。

FileURLをコピーし、ブラウザの新規タブにペーストします。
下記のように、AutonomousDatabaseにインサートしたサンプルデータの値が表示されたら成功です。

これで、REST APIからAutonomousDatabaseのデータを操作できるようになりました。
次は、このAPIを利用したアプリケーションの作成を進めていきます。
6. アプリケーション用のAPEXワークスペースの作成
まずは、ワークスペースを作成します。
ワークスペース作成のために、管理者ユーザに切り替えます。
RESTAPIユーザをサインアウトし、下記情報を入力し、管理者ユーザでAPEXにサインインします。
Workspace:Internal(固定値)
Username:Admin(固定値)
Password:Autonomous Database作成時に入力したパスワード
ログイン後、ワークスペースの作成を選択します。
REST APIユーザを作成したときと同様、作成を進めます。
Database User、Workspace NameはApp(任意の値でOK)にしておきましょう。
作成後、下記の画面のようにワークスペースが作成されたこと、作成したワークスペースにサインインすることをおすすめしてくれるラベルが表示されるので、APP(Workspace Name)をクリックして、サインインします。

7. アプリケーションの作成
さあ、アプリケーションを作成していきましょう。
App Builderを押下します。

画面遷移後、Create、New Applicationを選択します。


アプリケーション作成画面で、NameにREST Employeesと入力します。(任意の文字列でOK)
Create Applicationボタンを押下します。

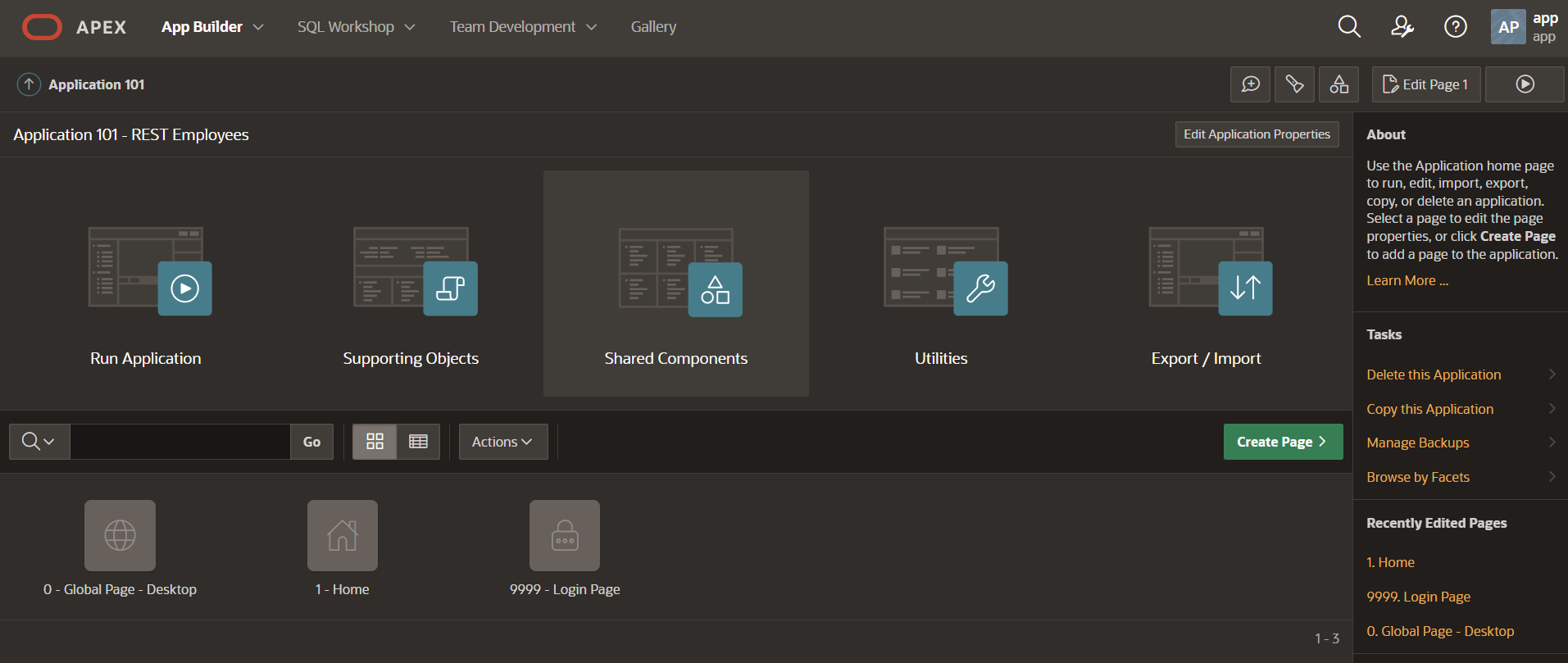
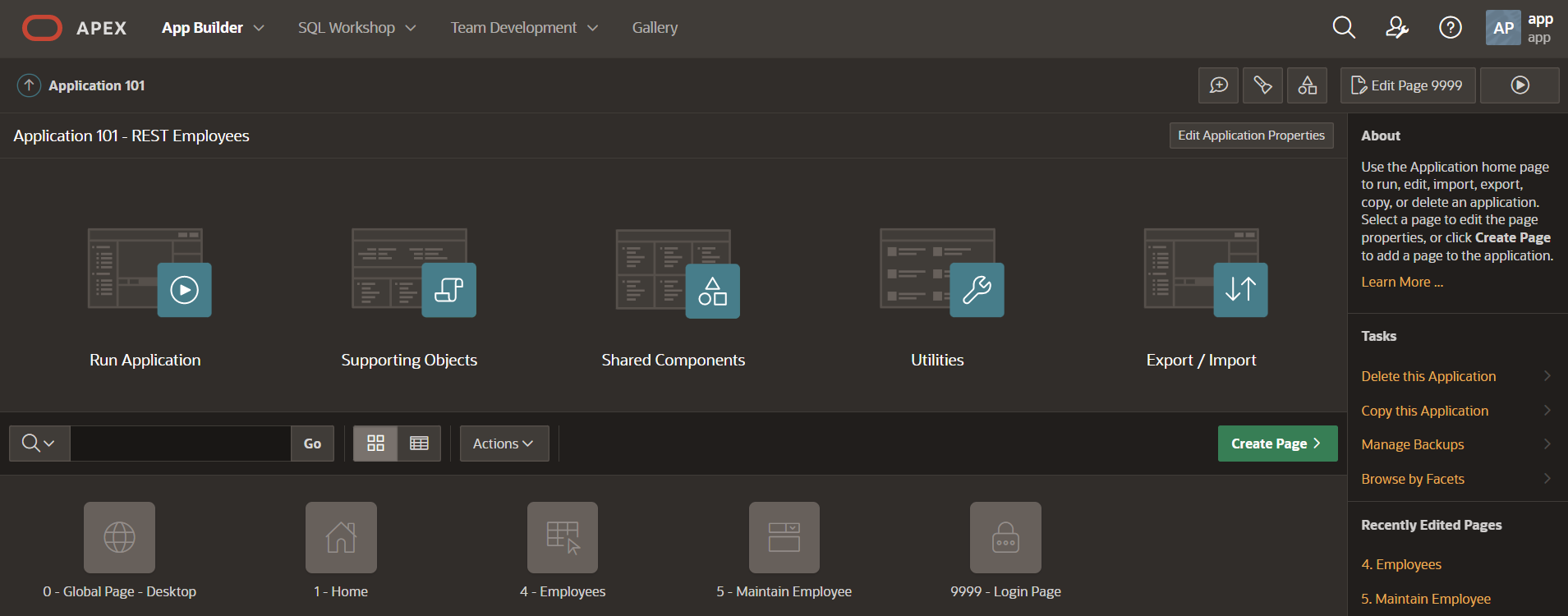
モーダル画面表示後、アプリケーション作成の管理画面が表示されます。


次章以降、この画面からアプリケーションの作成を進めていきます。
8. EMPのWebソースの追加
このアプリケーションに連携するREST APIをインポートします。
Shared Componentsを押下します。

画面遷移後、画面左下のData Sourcesエリア内のREST Data Sourcesラベルを選択します。

画面遷移後、Createボタンを押下します。ポップアップ画面が起動します。
Create REST Data SourceがFrom Scratchとなっていることを確認し、Nextボタンを押下します。

画面遷移後、REST Data Source Typeに Oracle REST Data Servicesを選択します。
NameにREST EMP Source(任意の文字列)と入力し、URL Endpointに5. RESTによるテーブルの有効化で確認したURLを入力します。Nextボタンを押下します。

次画面で、ベースURLおよびサービスURLパスを確認します。Nextボタンを押下します。
次画面は、認証画面となります。
今回は認証をオフにして作成します。
本番環境では認証の導入を検討してください。
Create REST Data Sourceボタンを押下します。

アプリケーションにREST Sourceが登録されたことが確認できました。
REST Source Nameのラベルを押下します。

GETおよびPOST操作のみが追加されていることがわかります。

これは、先ほど指定した5. RESTによるテーブルの有効化で確認したURLで定義したAPIメソッドが複数行のGET(取得)とPOST(追加)のみだからです。

ここに、単一行のGET、PUTとDELETEのメソッドを追加していきましょう。
単一行のGET
Add Operationボタンを押下します。
URL Patternに**:empno**、HTTP MethodにGETを選択します。
Database OperationにFetch single rowを選択します。
Createボタンを押下します。

PUT(更新)
Add Operationボタンを押下します。
URL Patternに**:empno**、HTTP MethodにPUTを選択します。
Database OperationにUpdate rowを選択します。
Createボタンを押下します。
DELETE(削除)
Add Operationボタンを押下します。
URL Patternに**:empno**、HTTP MethodにDELETEを選択します。
Database OperationにDelete rowを選択します。
Createボタンを押下します。
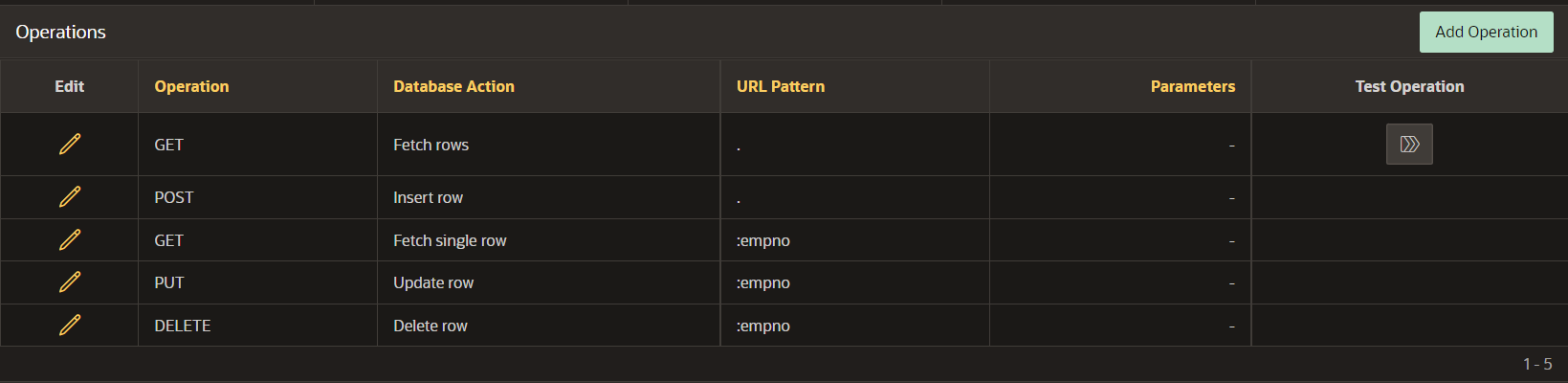
作成後、REST Data Source画面で下記のようにOperationsが登録されていればOKです。

ここまでで、アプリケーション画面からのデータ取得準備が整いました。
9. ページの作成
アプリケーションのホーム画面に戻り、ページを作成していきます。
Create Pageボタンを押下します。

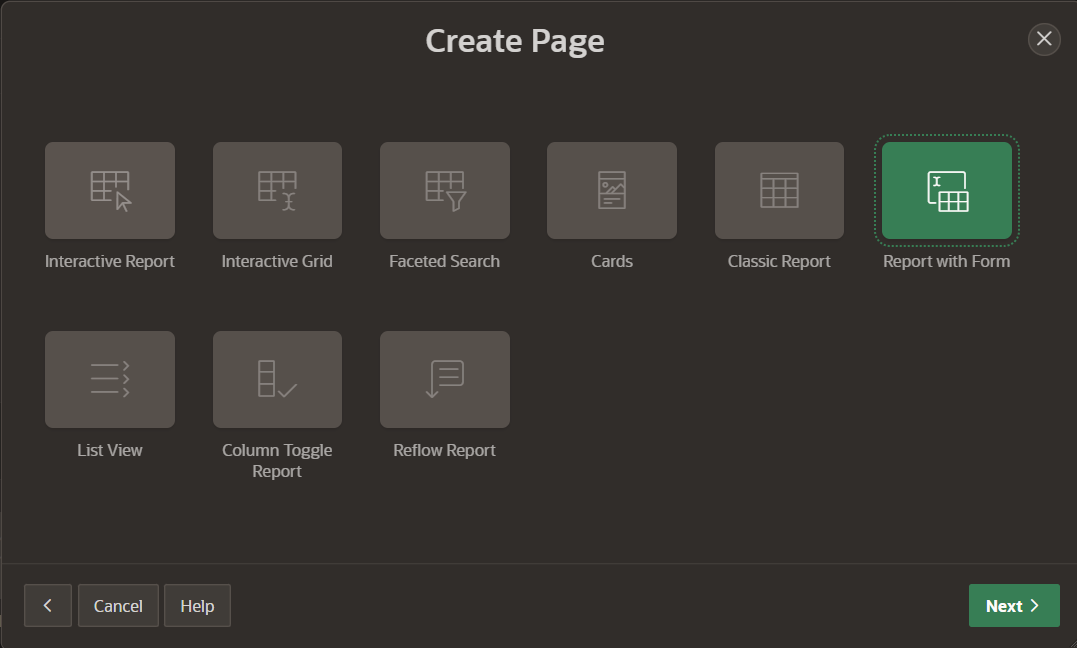
Create a Pageポップアップ画面で、Page TypeにReportを選択します。

Report Typeには、Report with Formを選択します。Nextボタンを押下します。

遷移後の画面で、下記情報を入力します。
Report Page Name:Employees
Form Page Name:Maintain Employee
Form Page Mode:Modal Dialog
Breadcrumb:Breadcrumb

Nextボタンを押下します。
Create Report with Form画面に遷移後、
Navigation PreferenceでCreate a new navigation menu entryを選択します。
Nextボタンを押下します。

Data Source画面に遷移後、次の操作を行います。
Data Source:REST Data Source
REST Data Source:REST Data Source Type
Nextボタンを押下します。

Primary Key ColumnにEMPNOを選択します。
Createボタンを押下します。

これでページが作成されました。
10. ページの更新
作成されたページを確認し、登録したAPIからデータを更新してみましょう。
ADMINユーザで一度サインアウトし、Appユーザでサインインします。

App Builderを押下し、REST Employeesを選択します。


ページ遷移後、Run Applicationを押下します。

別タブでログイン画面が表示されます。Usernameにapp、パスワードにappユーザ作成時のパスワードを入力してください。

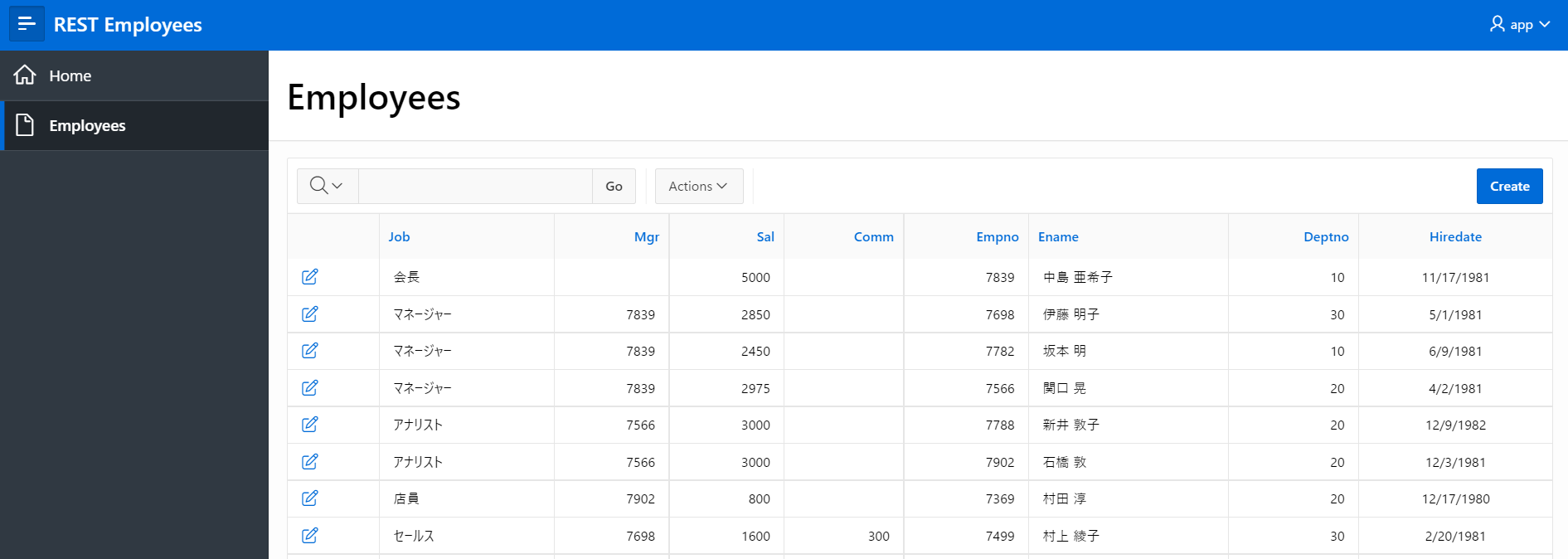
画面左上のハンバーガーメニューを開き、Employeesを選択します。

先ほどREST APIで取得したデータと同じ情報がアプリケーション画面にも表示されることが確認できました。
データを更新してみましょう。
任意行の編集アイコンを押下します。
試しにJob項目を社長から会長に変え、Apply Changesボタンを押下してみましょう。

まとめ
AutonomousDatabaseを作成するところから、ここまで15分~30分ほどでハンズオンできたのではないでしょうか。BIツールのデータセットとしてAutonomousDatabaseを扱うとき、ちょっとしたデータの更新に使用できるかと思います。