前置き
CSSでの余白の取り方について、後輩に「margin-topとmargin-bottomどっち派ですか?」と聞かれたので、
回答内容を記事として残します。
昔、会社のOJTで学んだことの共有となります。
原則
1. 基本的にmargin-topを使う
理由としては、そちらの方が後々調節しやすいからです。
また、後述の優先度で設定していけば、margin-bottomの出番はほぼなくなります。
2. どうしても無理な場合にbottomを使う
margin-bottomは他の方法ではどうしても設定が無理なケースのみ使いましょう。
3. 隣接セレクタをうまく使うとトルツメしやすい
特定の要素同士が並んだ時だけマージンを取る=余白の打ち消し設定が不要になります。
設定の優先度
要素がいくらネストしても下記の優先度は変わりません。
この優先度で余白を設定していけば、margin-bottomの出番はほぼ無くなります。
- 親要素のpaddingで周囲(上下左右)の余白を取る。
- 1の設定では不可能な、子要素間の余白をmargin-topで取る。
隣接セレクタの使い方
主に<li>や<section>の繰り返しで列挙する場合に使います。
トルツメを考慮する場合に出番が多くなります。
Bad
特定のクラスに一律でmargin-topを設定した上で打ち消している
.item {
margin-top: 10px
}
.item:first-child {
margin-top: 0;
}
Good
同一の要素間の余白を取りたい場合は隣接セレクタを使うのが適切。
.item + .item {
margin-top: 10px;
}
※同一の要素でない場合でも使えます。
.section + .special-section {
margin-top: 30px;
}
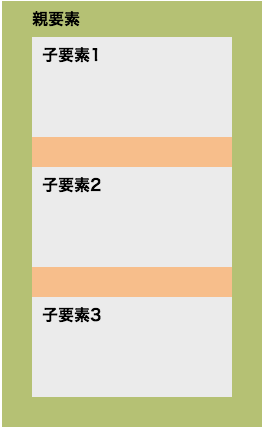
模式図
Chromeのdevツール上では下記のような余白のとり方となります。
(devツール上の配色と同じ色にしています)
-
#bdc87f: padding -
#f8c696: margin
備考
- 横に並べる場合の左右の余白についても同様に、原則として margin-left(左余白)を使います。
- 要素間の余白は隣接セレクタ + margin-left で設定します。
- 以上の考え方はborder設定にも応用できます。
- 親要素のborderで周囲の枠線を引く
- 要素間の横線 / 縦線は border-top / border-left で設定する