こんにちは!
普段使ってるスマホ、便利ですよね。
これでササッと開発できたら楽だと思いませんか?
今回は、スマホでGASのコードを書いてみたお話です。
なぜやろうと思ったか
当時、様々なタスクを抱えており、時間の確保が難しい時期がありました。
しかし、組織運用を少しでも楽にするために、スプレッドシートとGASを連携させた仕組み作りが必要。
なんとか通勤時間を有効に使えないか、という気持ちから、チャレンジしてみることに。
PCだとだめなのか
コロナ禍前だったので、乗車率が150%くらいの満員電車でした。
そこでPCを広げるのは、さすがに難しいです。
スマホで出来るのであれば、その方がいいです。
実際に作ったもの
これが実際に作ったコードです。
今は使われていないものですが、公開します。
Googleフォームの内容をSlackに通知するスクリプトです。
function sendToSlack(name, body, channel) {
var url = "https://hooks.slack.com/services/xxxxx/xxxxx/xxxxx";
var data = { "channel" : channel,
"username" : name,
"attachments": [{
"color": "#d23546",
"title": "月次報告",
"title_link": "http://bit.ly/xxxxx",
"text" : body,
}],
"icon_emoji" : ":smile:" };
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
}
function onFormSubmit(e){
var body = "";
var applicant = "";
var itemResponses = e.response.getItemResponses();
var date = "";
var name = "";
var good = "";
var problem = "";
var memo = "";
var selfCheck = "";
var isHoliday = 0;
for (var j = 0; j < itemResponses.length; j++){
var itemResponse = itemResponses[j];
var title = itemResponse.getItem().getTitle();
var response = itemResponse.getResponse();
switch (title) {
case "氏名":
name = response;
break;
case "良かったこと(業務)":
good = response.substr(0,50);
if( good.length < response.length ){
good = good + ".....";
}
break;
case "困っていること(業務)":
problem = response.substr(0,50);
if( problem.length < response.length ){
problem = problem + ".....";
}
break;
case "その他(業務外のことでも可)":
memo = response.substr(0,50);
if( memo.length < response.length ){
memo = memo + ".....";
}
break;
case "セルフチェック":
for( var i=0; i<response.length; i++){
selfCheck = selfCheck + "・" + response[i] + "\n";
}
break
default:
break;
}
}
var bodyPublic = "氏名:" + name +
"\n--------------------\n良かったこと(業務):\n" + good +
"\n--------------------\n困っていること(業務):\n" + problem +
"\n--------------------\nセルフチェック(できた項目):\n" + selfCheck +
"\n--------------------\nその他(業務外のことでも可):\n" + memo;
sendToSlack(name, bodyPublic, "#ses_report");
}
メリット
意外とできます。
コツを覚えたら、通勤時間でスクリプトを作れてしまいます。
今ならAIを使って、もっと簡単に作れます。
デメリット
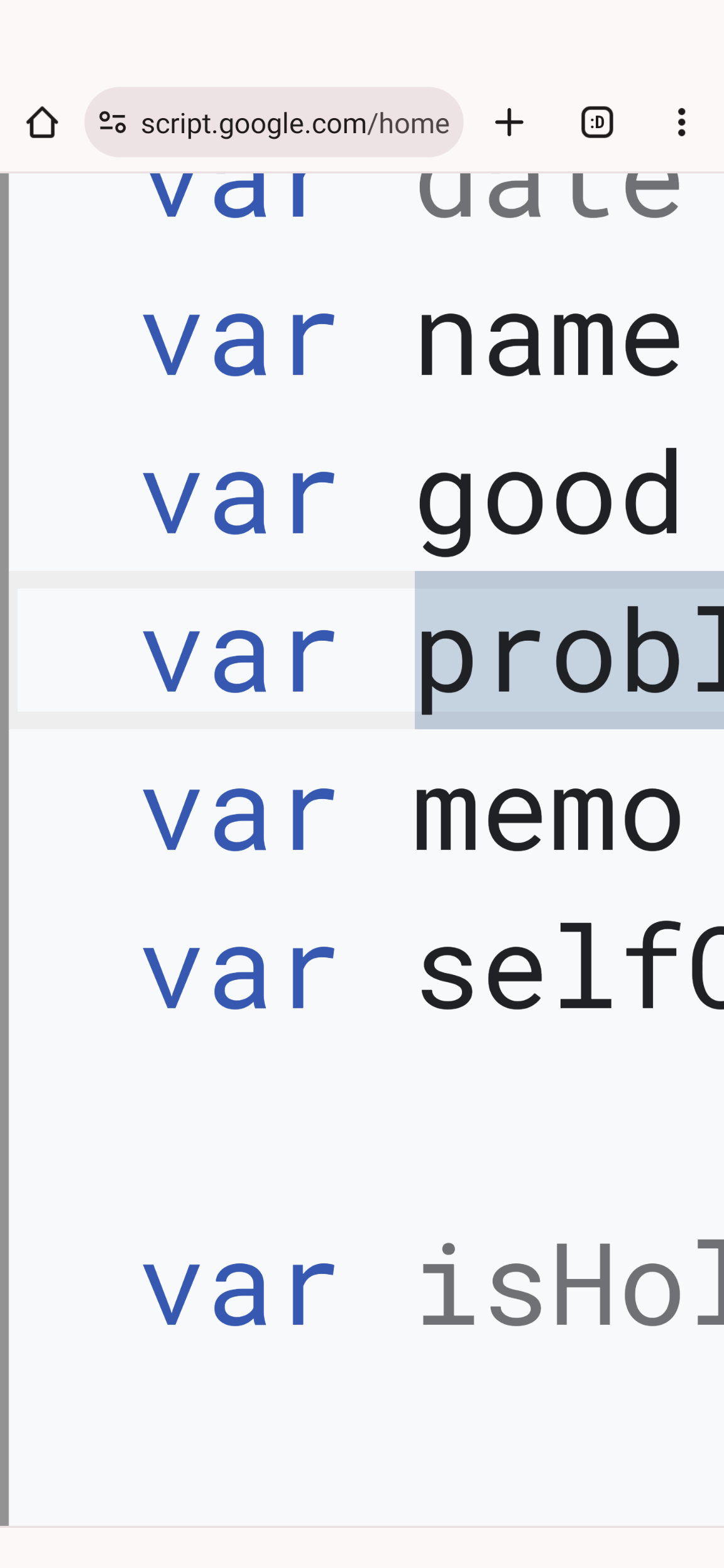
端末によると思いますが、自動でフォーカスされ、非常に見にくいです。
私の端末では、ここまでアップになりました。

こんなに拡大されると、さすがに厳しいです。
でもやりました💪
この拡大を回避する方法があれば、格段に開発しやすくなります。
回避方法については、引き続き調査します。
まとめ
今回は、スマホでGASを開発したお話でした。
もう少し工夫すると、もっと開発しやすくなるのではないかと思います。
資料はスマホで作ることも多いので、開発もどんどんチャレンジして、もっと効率のいい方法が見つかれば、改めてお知らせします!