はじめに🔰
Flutter2 が正式リリースされたので、Flutterを用いてWebツールの開発をしてみました。
クソゲー 神ゲーであるドラクエ10のベルト装備を管理するためのWebツールです。

パッケージ紹介🎉
開発する際に使用したパッケージの中で、特に使い勝手がよかったものをいくつかご紹介します。
アプリ全体の状態管理はBLoCのパッケージを使用しています。
そのため、BLoCパターンと親和性の高いパッケージを多く使用しています。
Firebase や AwesomeDialog のパッケージについては、独自の紹介記事が多いため割愛します。
状態管理
flutter_bloc | Flutter Package
BLoCを使いやすいようにウィジェット化してくれているパッケージです。
自前でStreamControllerなどを使って作る必要がなく、イベントや状態の定義も分かりやすく作れます。
使い方については公式や以下の記事が参考になりました。
https://qiita.com/tomon9086/items/9e5098f37aa6ae375e70
https://qiita.com/yokori/items/39e9033df8f7983f6112
フォーム状態管理
flutter_form_bloc | Flutter Package
こちらもBLoCを使用したフォーム状態管理用のパッケージです。
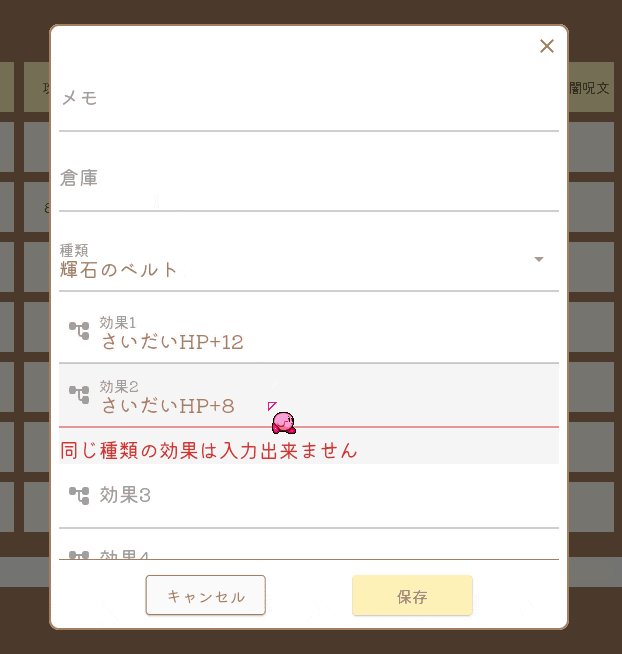
入力チェックやフィールド、イベントが一通り揃っています。
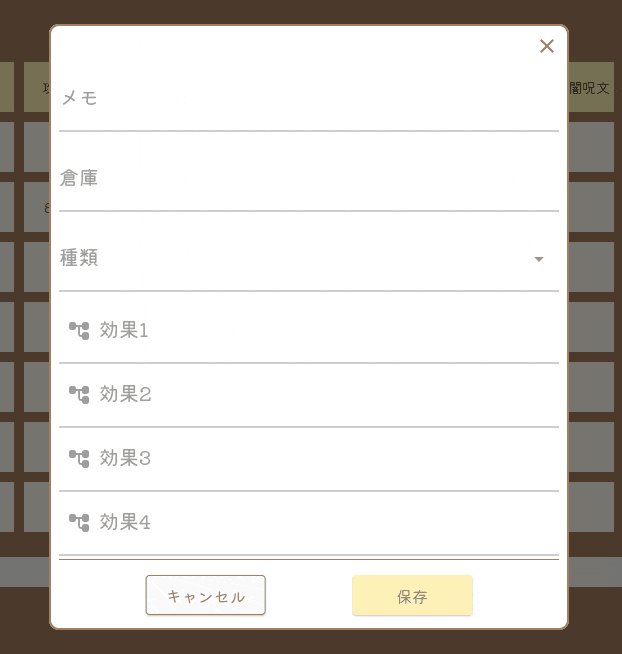
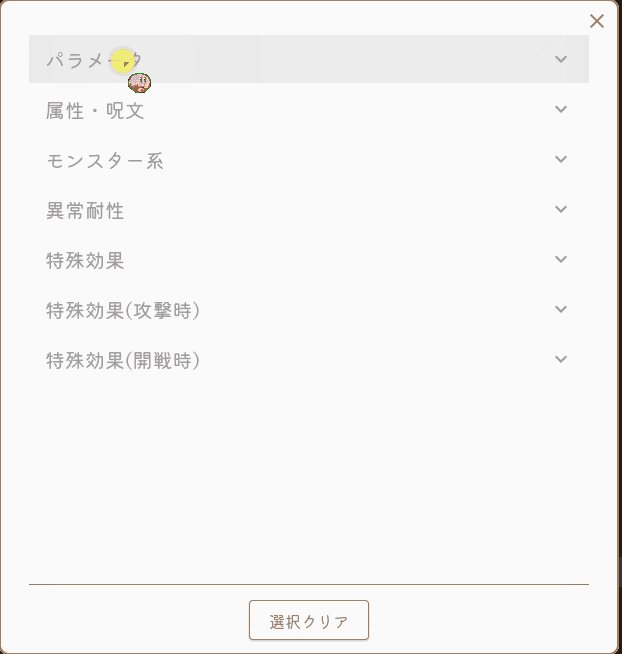
独自の入力フォーム(画像アップロードやダイアログ選択)もカンタンに実装出来るため、使い勝手が良かったです。
チュートリアル が非常にわかりやすいため、とりあえず触ってみたいという方にもオススメです。

reactive_forms | Flutter Package
最終的には使用しませんでしたが、評判が良く使いやすいです。
flutter_form_blocが一時期継続サポート終了しており、Nullsafety対応されてなかった際に使っていました。
機能も豊富で継続してアップデートされているため、新規で使用するのであればこちらをオススメします。
テーブルレイアウト
table_sticky_headers | Flutter Package
Webでよくある固定行・固定列を表現するために使用しました。
スマホではめったに使わないレイアウトですが、使い勝手が良かったです。

アニメーション
flutter_sequence_animation | Flutter Package
名前の通り、定義したアニメーションを順番に実行してくれるパッケージです。
今回は使用しませんでしたが、CustomPainterと合わせてローディング表示も作成できます。
https://qiita.com/yakuran1/items/138992a11c81654a4ffc
アコーディオン表示
expandable | Flutter Package
ExpansionTile などの展開↔縮小表示をListTile形式以外で表現するためのパッケージです。
スマホレイアウトでも使用頻度は高くオススメです。
ブラウザ表示
url_launcher | Flutter Package
<a>リンクと同じような使い方が出来ます。
使い方がカンタンで、認知度も高いので軽く紹介しておきます。
JSONエンコード (デコード)
json_serializable | Dart Package
API等でJSON形式のデータをやり取りする場合にオススメのパッケージです。
json_annotation と build_runner のセットで使用すると、モデルクラスのガワだけ作ればエンコード(デコード)を気にせず使用する事が出来ます。
使用方法は以下の記事が参考になります。
https://qiita.com/kurun_pan/items/455a1e7d6bbd91f0f1f3
まとめ💮
**たのしい!!!(KONAMI感)**😊
これを機に紹介したパッケージを使用して頂ければ幸いです!
ちなみに上記の中には含みませんでしたが、
完全にWebページとして開発を行うのであれば、jsパッケージを使用してJSライブラリを使用することも可能です。
夢が広がりますね🤯