環境
Bootstrap : 4.4.1
問題のソース
script-popover.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"
integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6"
crossorigin="anonymous"></script>
<title>ExampleTitle</title>
</head>
<body>
<div class="container">
<div class="row m-2">
<div class="col-12">
<button type="button" class="btn btn-secondary">popover button</button>
</div>
</div>
</div>
</body>
<script>
$(function () {
(function () {
let img = '<img src="../img/sample.jpg" alt="sample" style="width:75px;">';
let title = '<div>This is popover!</div>';
$('button').popover({
'placement': 'top',
'container': 'body',
'trigger': 'focus',
'title': title,
'html': true,
'content': img,
});
})();
});
</script>
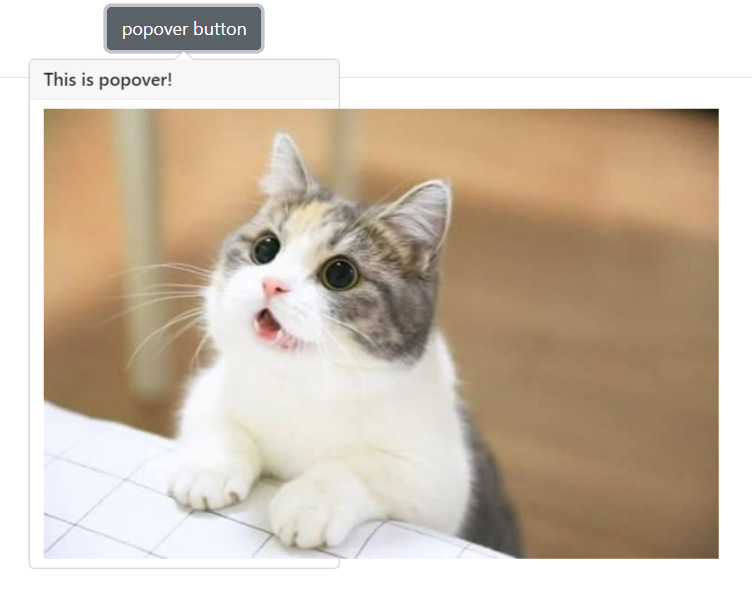
実行イメージ
スタイルに75pxを指定しているのに効いてない
解決策
StirngじゃなくてJQueryでDOMオブジェクトに変換してやればうまくいく
script-popover.html
~~~省略~~~
'content': $($.parseHTML(img)),
リファレンス
https://cccabinet.jpn.org/bootstrap4/components/popovers

String渡せるように見えるんだけど、バグかな?