はてなブログとQiitaを足して2で割ったようなサイトを作りました
画面
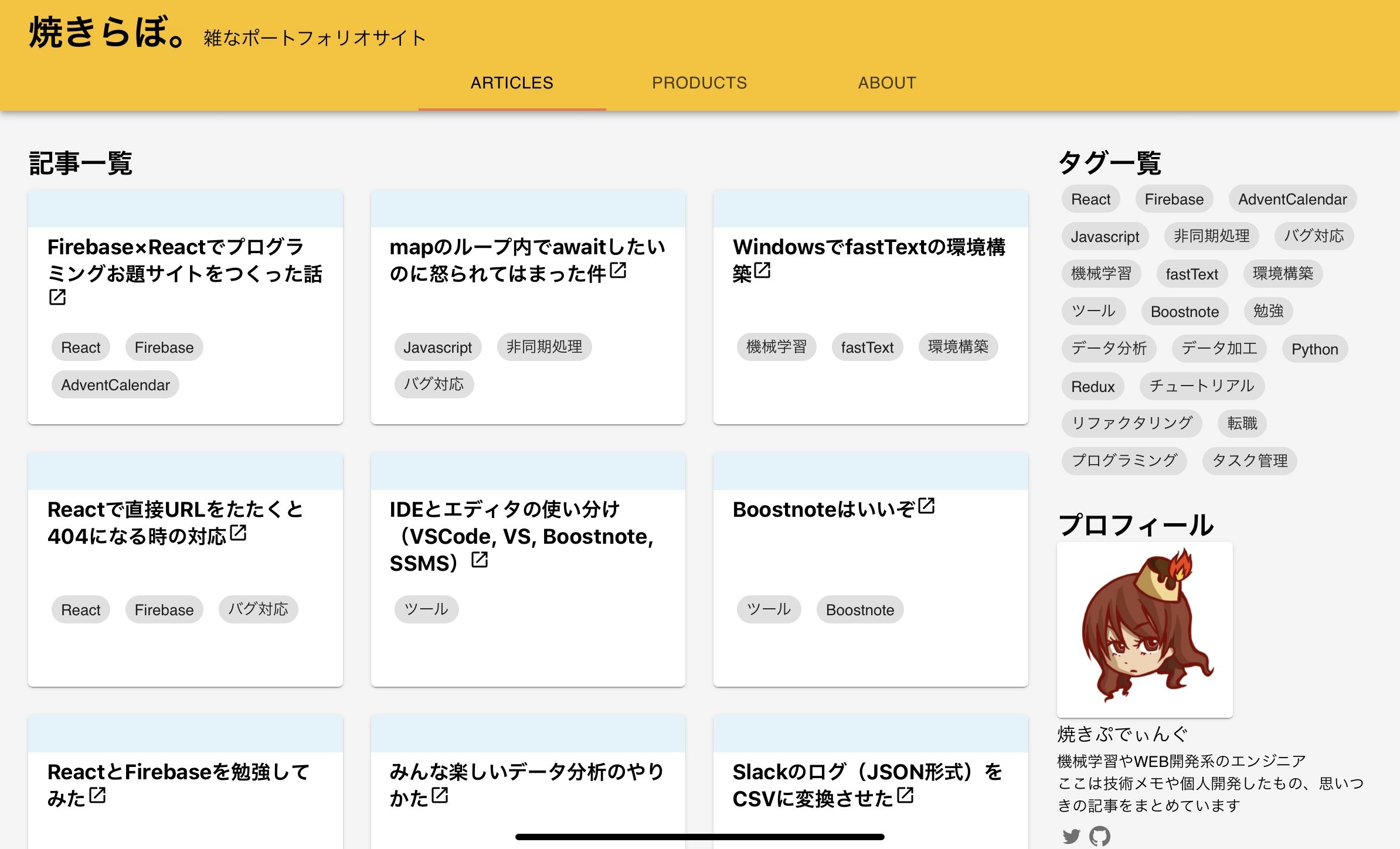
ARTICLES:記事一覧
- QiitaやQrunch、はてなブログなど外部サイトに投稿した記事一覧をまとめて見れます
- ブログみたいに直接記事を投稿することもできます
- 記事にタグをつけられます
- 記事一覧でタグフィルタをかけることができます
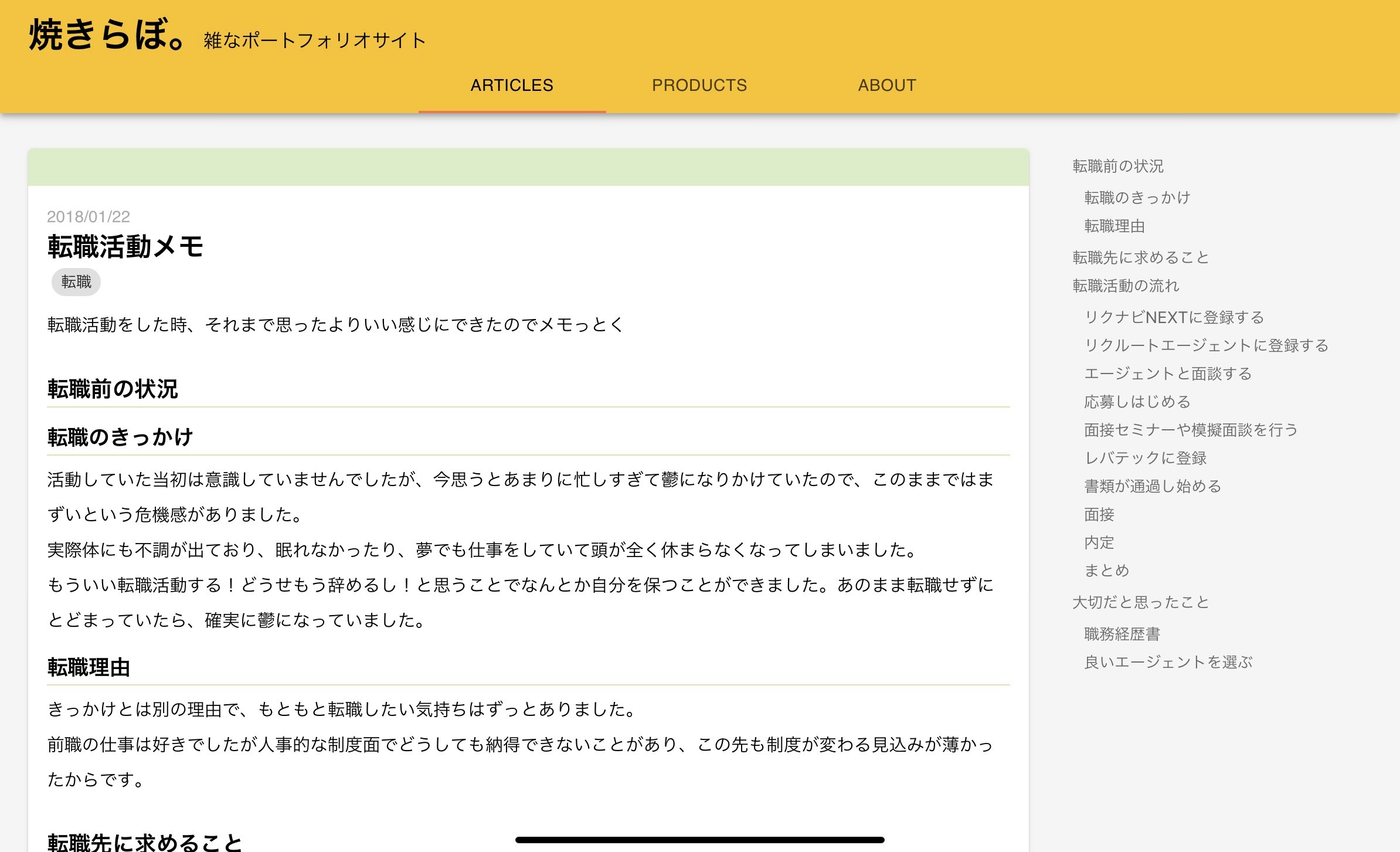
記事ページ
- Qiitaみたいに右側に目次が出ます
- 記事はMarkdown形式で書いたものを表示しています
PRODUCTS:製作物一覧

- 個人開発で作成したWEBアプリなどの一覧が表示されます
製作物ページ

- 製作物に関するシリーズ物の記事を見ることができます
- 右側に表示している記事の目次と、シリーズの記事のリンクが表示されています
- 上図では「概要」ページを開いている画像で、概要ページの目次が表示されています
- 「要件定義」などのページのリンクも表示されています
特徴
自分の記事をまとめられる
はてなブログだったりQiitaだったりQrunchだったり、いろいろなサイトに記事を投稿している人はわかると思うのですが、あの記事どこに投稿したっけ??と忘れてしまうことが多々ありました。
自分の記事を一覧で確認できるので、どこに投稿したかがわかって便利です!
ポエムが投稿できる
技術的な記事はQiitaでLGTMが欲しいものの、ポエムは規約的に投稿できないので、はてなブログなど別のサイトで投稿していました。
すると前述のように自分の記事がいろいろなところに分散してしまう原因になってしまいます。
自分のサイトなので当然ポエムが投稿でき、技術的な記事はQiitaのリンクをはることでLGTMも(うまくいけば)ゲットできます!
シリーズ物の記事が簡単にまとめられる
ブログやQiitaでシリーズ物の記事を作ろうとすると、各ページのリンクを貼ったまとめ記事を作成したり、記事ごとに前の記事と後ろの記事のリンクを貼ったりする必要があります。これが正直面倒くさすぎます。
シリーズ物の記事リンクはいわゆるリファレンスサイトのように目次と一緒に自動生成されるので、書き手も楽だし読み手も楽だしと一挙両得になります!
構成
- Firebase
- Hosting
- Authentication:管理者ページの認証
- Firestore:DB
- Storage:画像保存用
- React
- Redux不使用
- TypeScript
- Material UI
詳細
設計:https://yaki-lab.firebaseapp.com/Product/YakiLab/Top
URL:https://yaki-lab.firebaseapp.com/
ソースコード:https://github.com/yakipudding/yaki-lab