目次
1.はじめに
2.JavaScriptとは
3.JSファイルの読み込み
4.開発者ツール
5.console.log
6.コメントアウト
7.変数
【この記事を読むのはこんな人】
・HTML、CSSは理解出来ている
・JavaScriptを始めたが全く理解できない
・実際にJavaScriptを使用するイメージがつかない
1. はじめに
副業で自分のアウトプットも兼ね、エンジニア未経験の方にプログラミングを教え始めたのですが、フロントエンドを目指す方にとって、JavaScriptが一つ大きな壁であることが分かりました。
「HTMLとCSSは何とか出来たが、JavaScriptに入った途端全然理解できなくなった」
「console.logって画面に表示されないけど使うの?」
「getElementByidとか長すぎるし何でこれを使うのか分からない」
と、初歩的な部分がどうしても理解できず、先へ進めないとのことでした。
HTML、CSSと進み、次のJavaScriptで挫折しそうな初心者の方へ向けて、疑問を少しでも解消出来れば良いなと思い、記事に起こしました。
2. JavaScriptとは
一言でいえば**「模型を生き物にするもの」**です。
まず模型はHTML、CSSで作成します。
今回は猫の模型でイメージしてみましょう。
HTMLで猫の骨格を作成して、CSSで肉の大きさや毛の色を調整しています。
※上記はあくまでイメージの画像です。
実際にHTMLやCSSでこの猫ちゃんを作成しようとすると非常に手間がかかると思われます(笑)
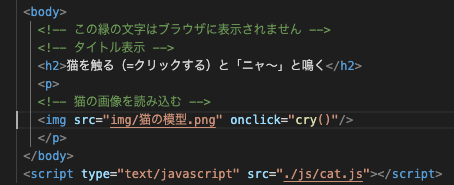
この動けない模型のままでは可哀そうなので、JavaScriptで生き物にしてあげましょう。
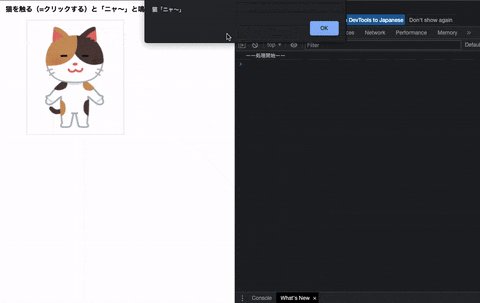
・猫を触ると「ニャー」と鳴く処理
模型の状態だと動かないから「静的なWebページ」
生き物にすると動くから「動的なWebページ」
動かないから静的、動くから動的。こんな感じの理解でOKです。
※CSSアニメーションとかでも動的にも出来ますが、
今回はJavaScriptのイメージをつかむという観点なので置いておきます。
3. JSファイルの読み込み
JavaScriptは下記のように読み込みます。
<script type="text/javascript" src="./js/cat.js"> </script>
ここで混乱するかと思われる点は「外部定義」と「直接定義」です。
簡単に言えば、上記のようにJavaScriptを記述したファイルを外部から読み込ませるか、HTMLに直接記述してしまうかという点です。
2つの定義ともメリットデメリットはありますが、今はこの程度の認識でOKです。気になった方は調べてみてください。
私自身は外部定義で記述することが多かったです。
(フォルダ分けがパッとみてわかりやすいため)
作業の内容や仕事の現場によりけりな部分もあるので、その都度確認してみてください。
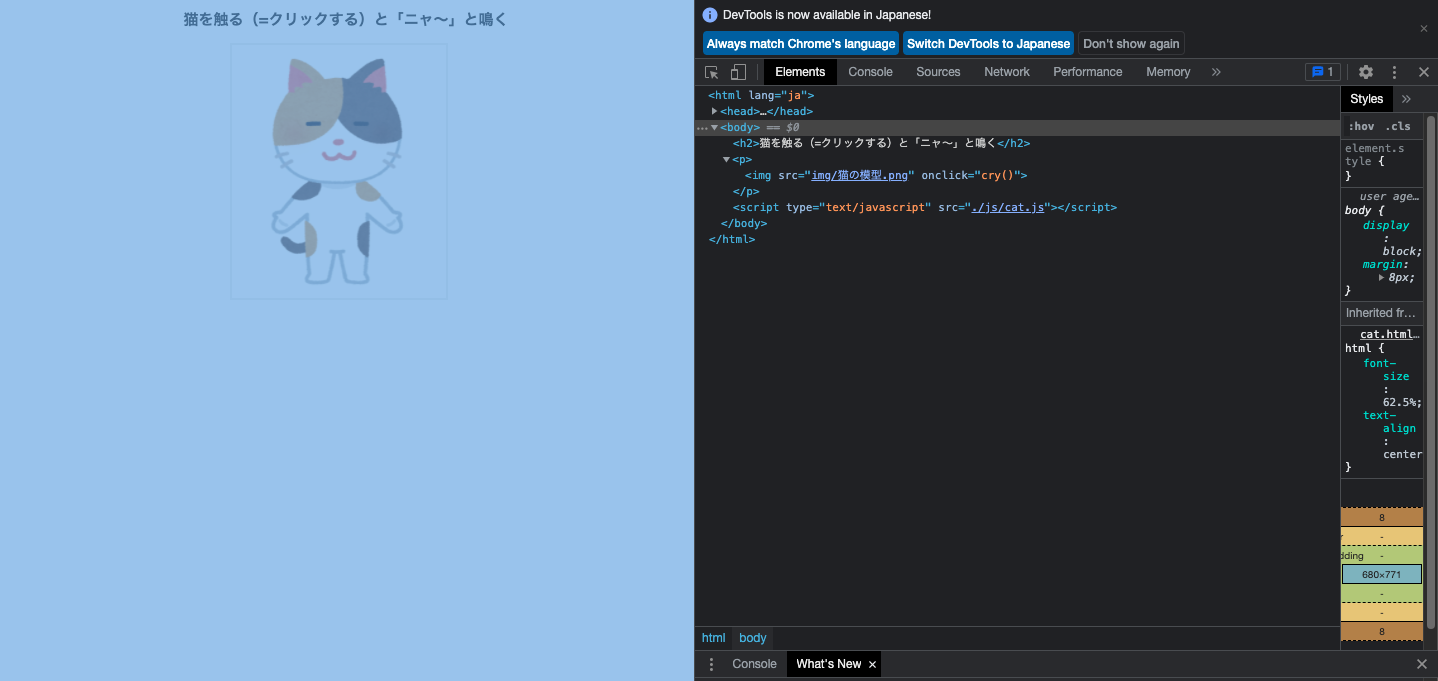
4. 開発者ツール
HTML、CSS、JavaScriptの状態を検証できる必須と言っても良いツール。
コードの対応箇所やエラー検証、デバッグに使用される。
Windowsの場合「F12」
Macの場合「Command + Option + i」を押せばツールが開く。
※下記の参考例はMacです
記述したHTMLに対応する箇所が青くなります
下記例はタグに触っているため、全体が青くなってます
ブラウザ上でcssを変更してみたり、サーバーへのリクエスト値を変えたりと
開発者ツールを極めて損はありません。
後述するconsole.logの値が見られるのも機能の一つです。
具体的に説明しすぎると長くなるため、必要な時に随時調べて使用していくのが良いかと思われます。
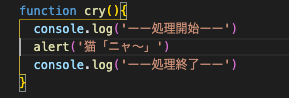
5. console.log
console.logは名前の通り「コンソールにログ」を残せるものです。
コンソールは開発者ツールから見ることができます。
ブラウザ(画面)上で表向きには表示させず、
猫が鳴いた処理の開始と終了を知らせる
ここで初学者の方は疑問に思うかもしれません。
「F12を押さないと見れないの?」
「直接画面上に表示されないのに何の意味があるの?」
このような疑問を持った方は、次のように考えてみてください。
外面と内面は違う
HTMLで外面が表示されている時、JavaScriptの内面では様々なことが行われています。
開発者ツールでは、その内面で行われているJavaScriptの処理を確認することが出来るのです。
また、console.logはJavaScriptのデバッグにもよく使用されています。
6. コメントアウト
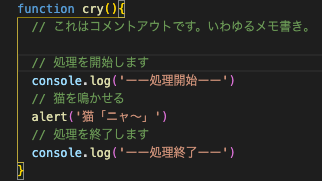
コメントアウトは自分、あるいは人に見せるためのメモ書きです。
これで記述した文字はコードとして認識されず、ブラウザにも表示されません。
最初コードを書くのに慣れない場合は、言語化し理解を深めるため、積極的に書いていくのも良いでしょう。
コメントアウト例
・「//」と記述してから行末までの部分
・複数行記述する場合は「/**/」
※言語によってコメントアウトの方法が違う場合があるため注意
コードの説明や一時的にコードを無効化させて
後でコードを復活させたい場合に利用する。
頻繁に利用シーンがあるので慣れておきましょう。
7. 変数
「値を入れておく箱」と例えられることが多いです。
では、箱って具体的に何が出来るでしょうか?
中に物を入れる
var box = '荷物';
中の物を出す
var box = '荷物';
// 「荷物」と表示される
console.log(box);
中の物を交換する
var box = 'りんご';
// この時点では「りんご」と表示
console.log(box);
// 中身を交換する
box = 'いちご';
// 「いちご」と表示される
console.log(box);
運べる
// それぞれ箱を用意
var box1 = 'りんご'
var box2 = 'いちご'
var box3 = 'みかん'
// 順番にトラックへ箱を積んでいく(配列)
var truck = [];
truck[0] = box1;
truck[1] = box2;
truck[2] = box3;
// 「0:"りんご" 1:"いちご" 2:"みかん"」と表示
console.log(truck);
★変数宣言
コンピューターにこれからこの箱を使いますよと教える
JavaScriptは主に「var」「let」「const」3種類の宣言方法がある
「変数は値を入れる箱」としてイメージのままで、私の覚え方を下記に記載します。
①var
無料の開けっ放しの箱。
開けたままのため何処からでも中の物を出し入れ可能。(再代入〇)
無料のため再度箱の作り直し可能。(再宣言〇)
②let
高級な開けっ放しの箱。
開けたままのため何処からでも中の物を出し入れ可能。(再代入〇)
高級なため再度作り直しは不可。(再宣言×)
③const
箱に中身を入れ、ガムテープでガチガチに蓋をした箱。
そのため再度開けて物の出し入れ不可。(再宣言・再代入×)
中身がもう変わらないため分かりやすい。
コード例)
// var=無料の開けっ放しの箱
var freeBox = 'りんご';
// 再代入〇
freeBox = 'いちご'
// 「いちご」と表示
console.log(freeBox)
// 再宣言〇
var freeBox = 'みかん';
// 「みかん」と表示
console.log(freeBox)
// let=高級な開けっ放しの箱
let luxuryBox = 'ぞう'
// 再代入〇
luxuryBox = 'ごりら'
// 「ごりら」と表示
console.log(luxuryBox)
// 再宣言×(エラー)
let luxuryBox = 'きりん'
// 箱に中身有でガチガチに蓋をした箱
const closedBox = 'ピカチュウ'
// 再代入×(エラー)
closedBox = 'フシギダネ'
// 再宣言×(エラー)
const closedBox = 'リザードン'
ざっくりでもイメージ出来れば御の字のため、
ひとまずスコープやホスティングは置いておきます。
それぞれの細かな違いについて気になる方は自分で調べてみてください。
※気が向いたら記事にするかも。。
まとめ
最初は「自分の記述したコードがイメージ通りに動作する」という
楽しさを知ることが、継続に繋がる一つではないかと考えております。
暗中模索で進めていく楽しさもありますが、その楽しさはある程度慣れてから生まれるものです。
プログラミング開始初っ端でつまづくほどきついことはないと思います。
(2年前未経験からエンジニアを目指した自分がそうでした笑)
閲覧数やブックマークなど反応がいくつかあれば、別記事でJavaScriptに関して投稿するかもです。