この記事はHRBrain Advent Calendar 2023 9日目の記事です。
はじめに
初めまして。11月からHRBrainで業務委託として関わっている yakiniku0220です。
12月になり、いよいよ年末感が少しずつ出てきましたね。
年末といえば大掃除ですが、一気にやるのは億劫なので私は週末に細かくやっています。
そこで久々にあるものを発見しました。
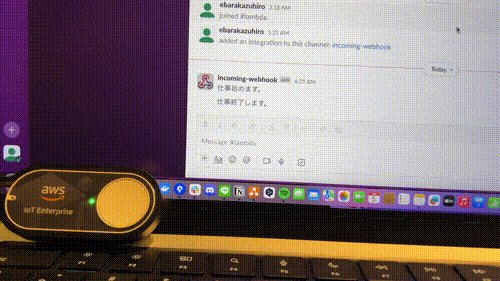
そうですAWS IoT Enterprise Buttonです。
HRBrainでは各々がtimesのチャンネルを作っており、そこで作業の開始と終了を投稿しているのですが、毎回打ち込むのは面倒くさいのでアドベントカレンダーのネタとして面白いと思ったのと、実用的にも使えそうだなと思ったので今回記事として作りました。
AWS IoT Enterprise Buttonとは
AWS IoT Enterprise Button ボタンは、Amazon Dash Button ハードウェアをベースにしたプログラミング可能なボタン。Wi-Fi デバイスは設定が簡単で、特定のデバイス向けのコードを記述することなく、AWS IoT Core、AWS Lambda、Amazon DynamoDB、Amazon SNSなどに連携できるボタンです。
今回はこのAmazon Iot Enterprise Buttonを使って勤怠ボタンを作ります。
全体の構成
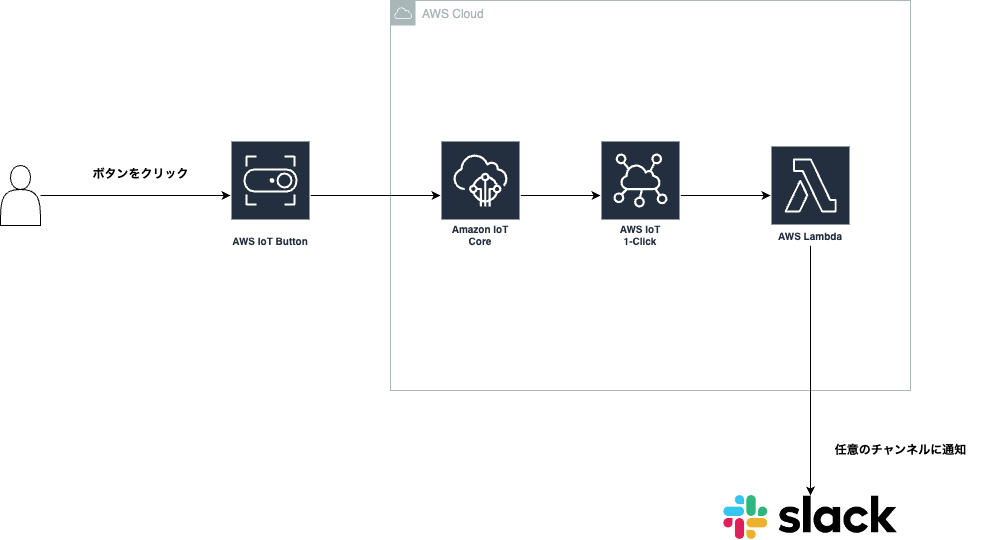
構成はかなりシンプルです。
処理の流れとしては以下のようになってます。
- AWS IoT Enterprise Buttonをクリック
- Lambdaに紐づいたAWS IoT Enterprise Buttonのトリガーが発火。
- Slackに通知。
- シングルクリックした場合
-
仕事始めますとSlackに通知。
-
- ダブルクリックした場合
-
仕事終了しますとSlackに通知。
-
- シングルクリックした場合
Lambdaの設定
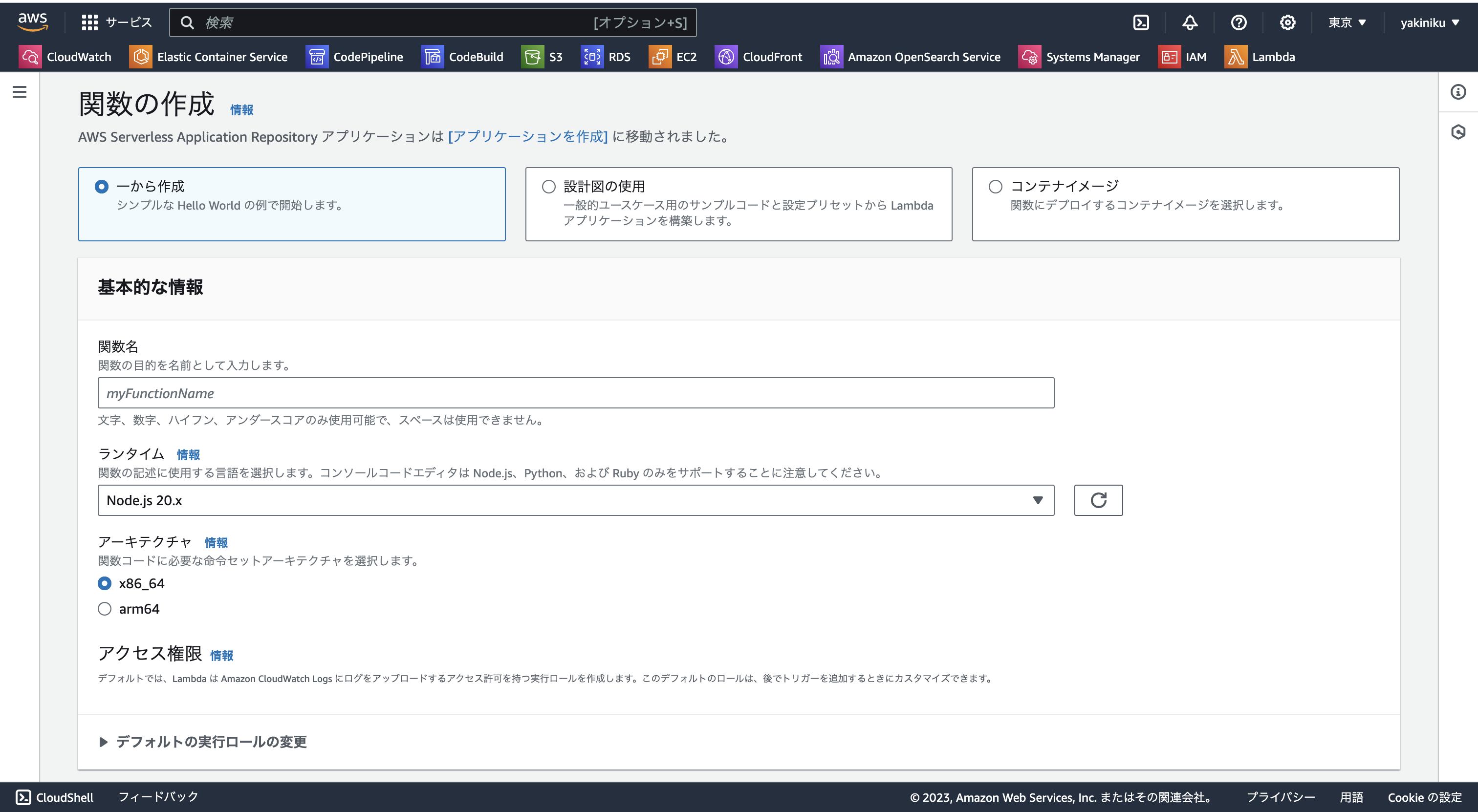
関数を作成します。
右上にある 関数の作成をクリックします。
関数を作成します。
今回は一から作成を選択します。
関数名は任意で、ランタイムは Node.jsの最新版を選択しました。
アーキテクチャは最初から設定されている x86_64を選択。
最後に右下にある関数の作成をクリックします。
AWS IoT 1-Clickの設定
プロジェクトの作成
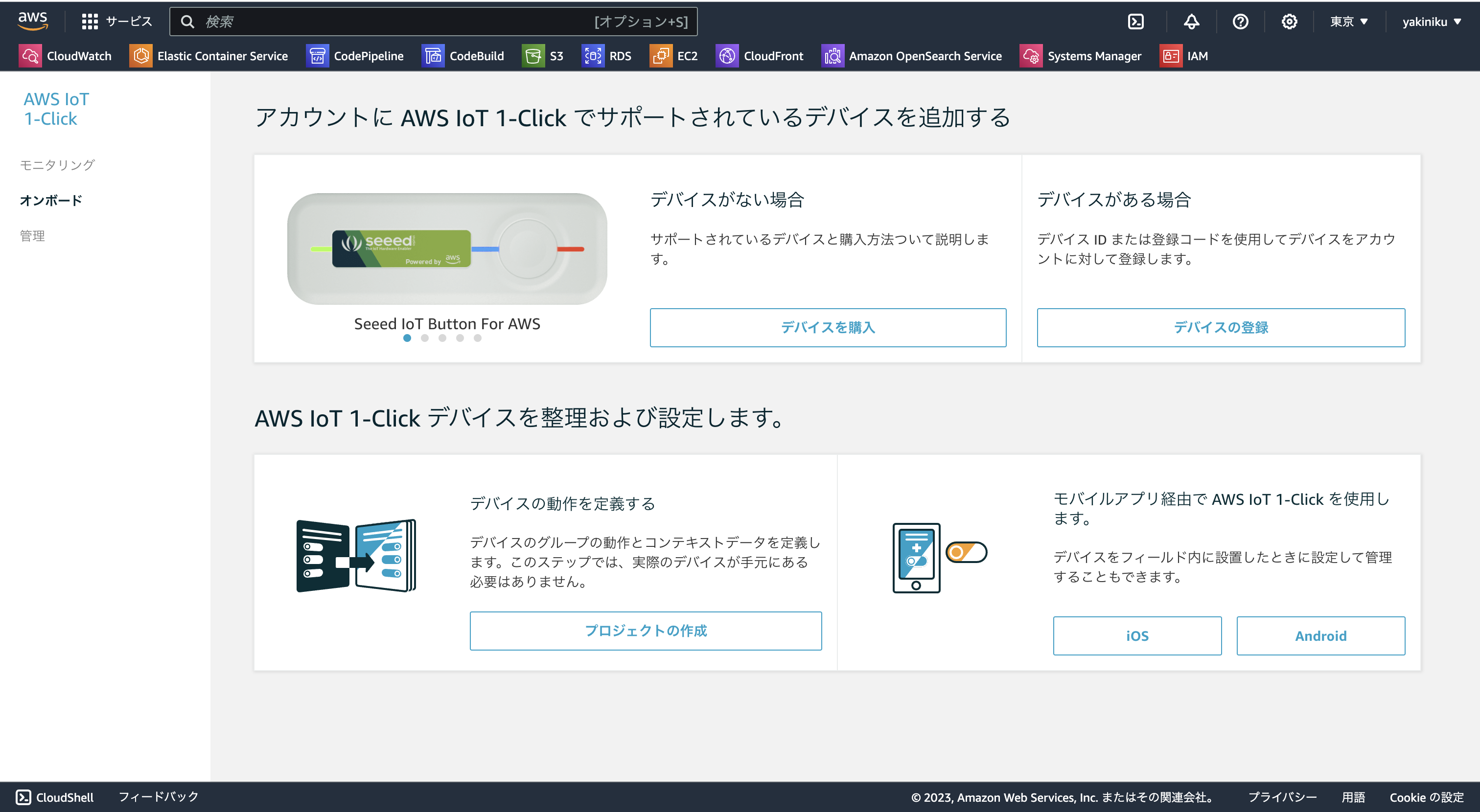
まずはプロジェクトを作成します。
AWS IoT 1-ClickのTopにある プロジェクト作成をクリックします。
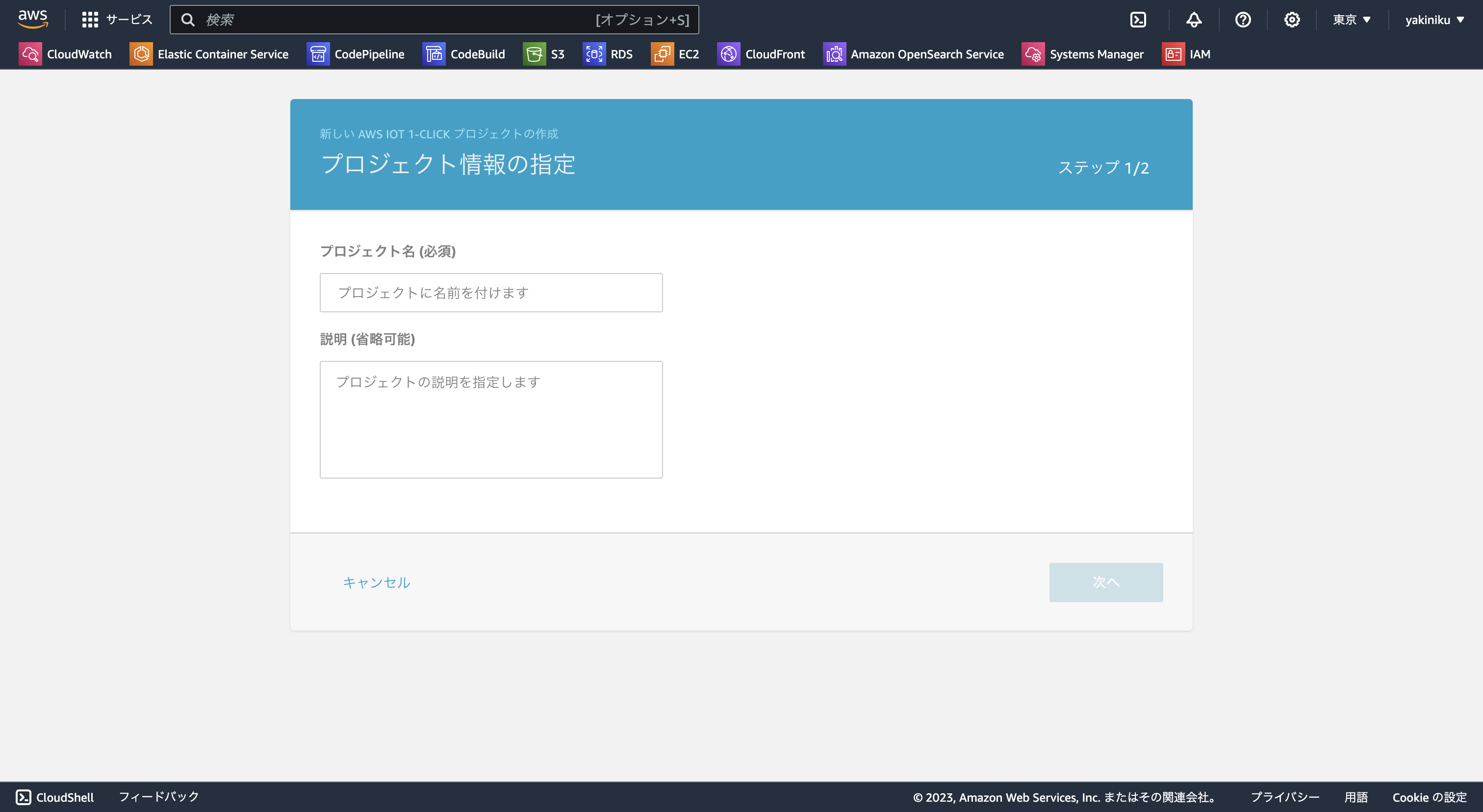
プロジェクト情報の指定をします。
今回は Attendance_to_slackというプロジェクト名にします。
説明部分は省いても問題ありません。

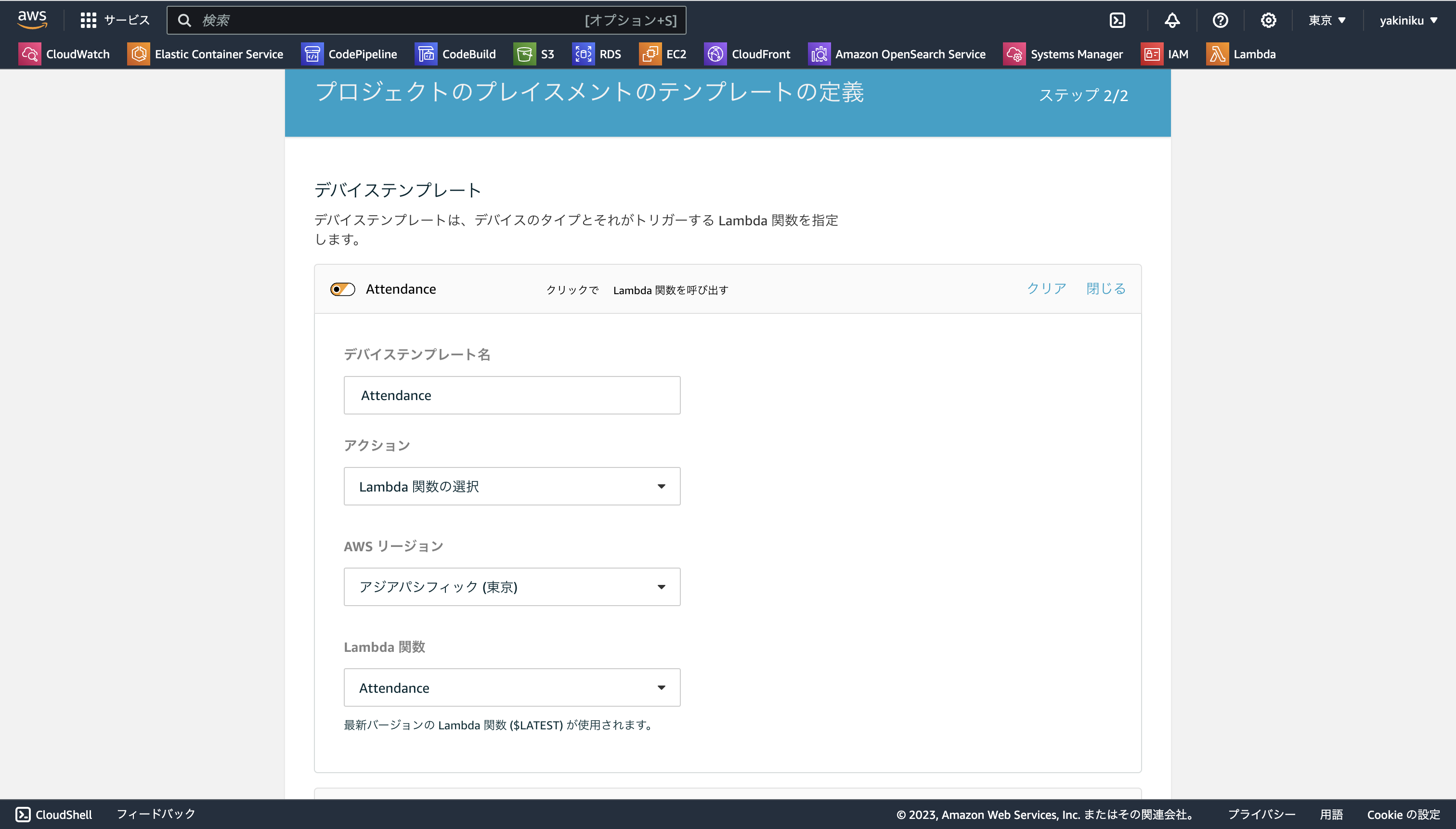
プロジェクトのプレイスメントのテンプレート作成。
今回はLambdaを使ってSlackに通知するので、アクションは Lambda 関数の選択を指定して、リージョンは 東京、 Lambda関数は Lambda側に作った関数を指定します。

これでAWS IoT 1-Clickのプロジェクトの作成は完了です。
AWS IoT Enterprise Buttonの登録
AWS IoT Enterprise Buttonを使用するにはAWS IoT 1-Clickでデバイスを登録させる必要があるので登録します。
ブラウザでもできますがアプリで登録するのが楽なので、今回はアプリで登録していきます。
AWS IoT 1-ClickアプリをダウンロードしたらAWSアカウントでログインします。

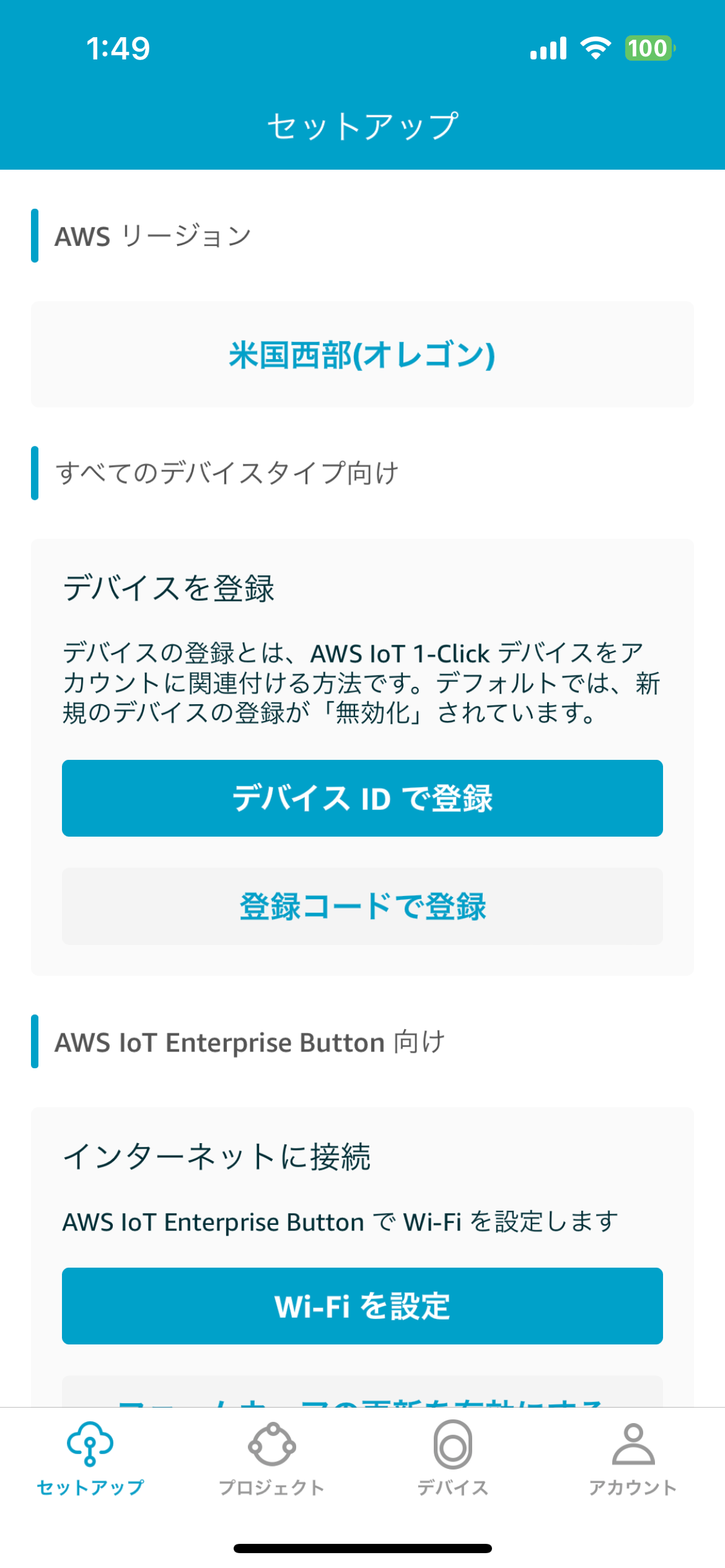
デバイスを登録します。(リージョンはLambdaなどで設定しているリージョンに変えてください。)
登録パターンは2つあります。
-
デバイスIDで登録- カメラを起動してAWS IoT Enterprise Buttonの裏面にあるQRコードを読み取る。
-
登録コードで登録- AWS IoT Enterprise Buttonの登録コードを入力する。
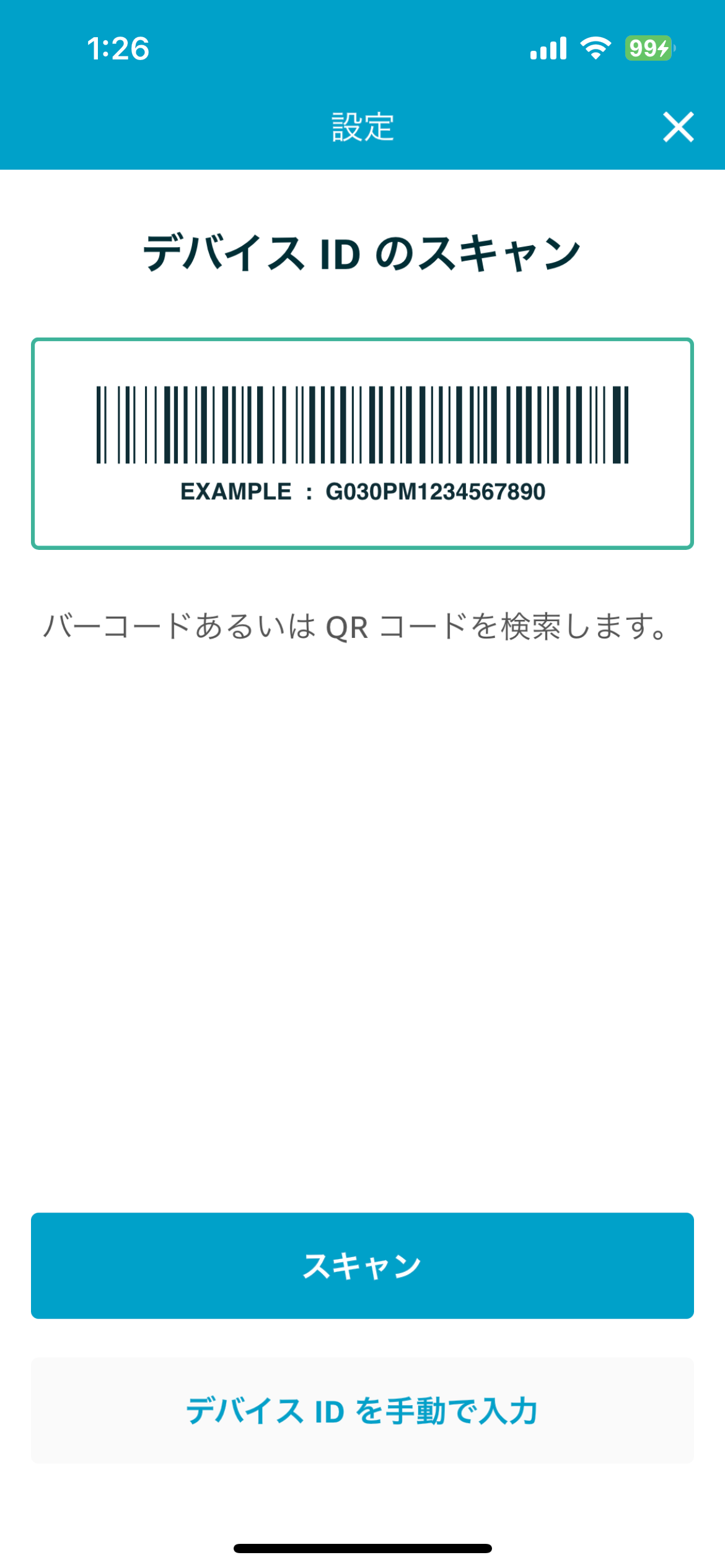
デバイスを登録します。
今回はデバイスをスキャンで登録するのでデバイスIDで登録を選択してスキャンのボタンをクリックします。

デバイスが読み込まれると1個のデバイスが追加されましたと表示されるので、スキャンの停止をクリックします。

追加されると以下の画面のようにデバイス情報が表示されるので、登録のボタンをクリックします。

するとWi-Fiの設定をする画面が表示されるので登録をします。
今回は登録の流れは省きます。

登録が完了すると設定部分が成功と表示されるようになるので、次へをクリックします。

最後にAWS IoT Enterprise Buttonをクリックすると登録が完了します。

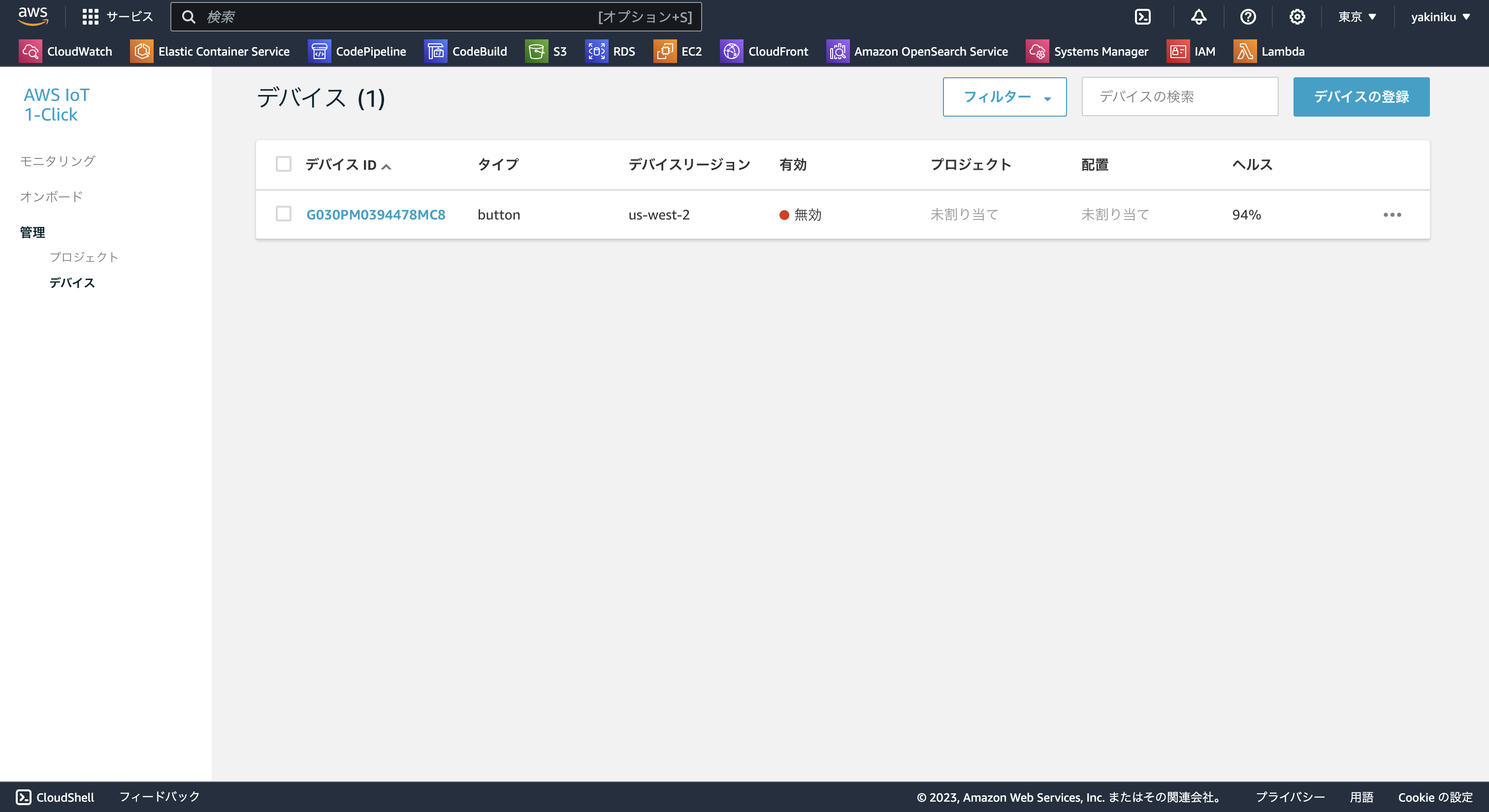
登録が成功するとAWS IoT 1-Clickのデバイス一覧に登録したデバイスが表示されます。

この段階だとまだデバイスが無効になっているので有効にする必要があります。
右側の・・・をクリックしてデバイスを有効化します。

プレイスメントの作成
AWS IoT 1-Clickで作ったプロジェクトに登録したデバイスを紐づける必要があるため、プレイスメントを作成します。
プロジェクト一覧に移動して、作成したプロジェクト名をクリックします。

プロジェクト詳細画面に遷移したらプレイスメントをクリックして、右上にあるプレイスメントの作成をクリックします。

プレイスメントを作成します。
プレイスメント名は今回はAttendanceとします。
デバイスの選択で先ほど登録したデバイスが表示されるので選択して右下のプレイスメントの作成ボタンをクリックして作成が完了します。

Slackに送信するコード作成
今回はNode.jsで書きました。
export const handler = async (event) => {
// AWS IoT Enterprise Buttonのクリックイベントを取得。
const clickType = event.deviceEvent.buttonClicked.clickType;
let text;
if (clickType === 'SINGLE') {
text = "仕事始めます。";
} else if (clickType === 'DOUBLE') {
text = "仕事終了します。";
} else {
text = '??';
}
const data = {
body: JSON.stringify({ text })
};
const headers = {
'Content-Type': 'application/json; charset=utf-8',
};
try {
const response = await fetch(process.env.WEBHOOK_URL, { method: 'POST', headers, body: data.body });
console.log(`Message posted to ${text}`);
return response;
} catch (error) {
console.error("Error:", error.message);
return { statusCode: 500, body: 'Internal Server Error' };
}
};
処理内容はとてもシンプルで、AWS IoT Enterprise Buttonでクリックされたイベントを取得してきて、クリックとダブルクリックでSlackに送信するテキストを変えています。
process.env.WEBHOOK_URLは送りたいSlackのチャンネルのWebhook URLを環境変数にセットします。
トリガーの追加
AWS IoT 1-Clickで登録した端末をトリガーにLambdaの処理を走るようにしたいのでトリガーを追加します。
トリガーを追加のボタンをクリックします。

ソースの選択ではAWS Iotを選択します。

IoT Buttonを選択してDevice Serial Numberには登録したAWS IoT Enterprise Buttonの番号を入力して追加を押すとトリガーの設定が完了します。

実演
ちゃんと動作してることが確認できました。
まとめ
昔試しに買ったAWS IoT Enterprise Buttonがこういうところで役に立つとは思わなかったです。
今回はシンプルなテキストにしましたが、タップした時間帯などを送ったりも出来たりするので色々とカスタマイズすれば実用的なものになると思いました。
最後に
株式会社HRBrainでは新しいメンバーを募集中です。
興味がある方は下記のリンクから宜しくお願い致します。