はじめに
これは、Visual Basic Advent Calendar 2023の24日目の記事となります。
OpenSilver 2.0がVB.NETをサポートをしたので、導入からHello World!表示までをやってみました。
OpenSilver 2.0とは
Microsoftが開発したWebブラウザにインストールするプラグイン(ブラウザの機能拡張を行うソフトウェア)で Silverlight があり、似たプラグインとして Flash が存在していました。
HTML5 の台頭とセキュリティの関連でプラグインという方式がデフォルトで無効化されるという意味でオワコンな技術となっていました。
そんな中、 Silverlight を WebAssembly で再実装した OpenSilver がリリースされました。
そして、OpenSilver 2.0 となり、Visual Basic コミュニティ向けに、XAML ベースの Web アプリ開発、またはレガシー アプリケーションの移行の可能性を提供するようになりました。
導入
テンプレートファイルのダウンロード
OpenSilver には Visual Studio用にプロジェクトテンプレートが用意されているので、OpenSilver のダウンロードページからダウンロード「OpenSilver_v2.0.1.4.vsix_.zip」します。
展開した「OpenSilver_v2.0.1.4.vsix」ファイルをダブルクリックします。
Visual Studio上でテンプレート指定
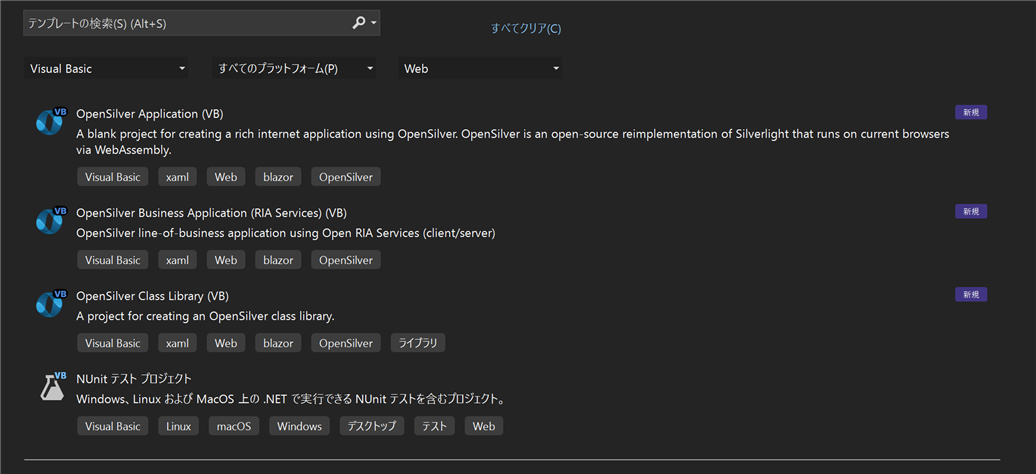
Visual Studio上で OpenSilver で検索し、プログラム言語として Visual Basic を指定します。
今回はテンプレートとして、先頭の「OpenSilver Application (VB)」を選択します。

プロジェクト名を指定
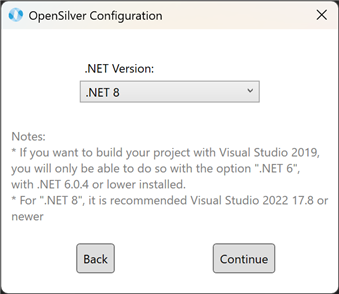
プロジェクト名を「OpenSilverVB」、.NET Versionは、.NET 8 を選択しました。

ソリューションエクスプローラーは下記のようになっていました。

Hello World!の表示
ソースコードの中身を提示してみます。
App.xaml
<Application
x:Class="OpenSilverVB.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:OpenSilverVB">
<Application.Resources>
<ResourceDictionary>
</ResourceDictionary>
</Application.Resources>
</Application>
MainPage.xaml
<sdk:Page
x:Class="OpenSilverVB.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:local="clr-namespace:OpenSilverVB"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Canvas>
<TextBlock Text="Hello World!" x:Name="TextBlock1" Canvas.Left="20" Canvas.Top="30"/>
</Canvas>
</sdk:Page>
MainPage.xaml.vb
Imports System
Imports System.Collections.Generic
Imports System.IO
Imports System.Linq
Imports System.Windows
Imports System.Windows.Controls
Partial Public Class MainPage
Inherits Page
Public Sub New()
Me.InitializeComponent()
' Enter construction logic here...
End Sub
End Class
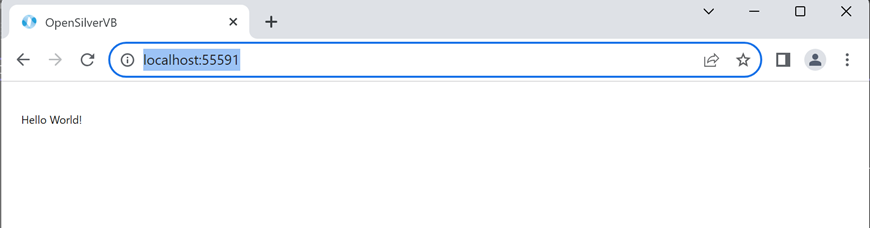
実行結果
最後に
簡単なHello World!の表示をやってみました。というかテンプレートそのままですけどね。
Qiitaで OpenSilver タグが1件しかなかったので、寂しいかぎりです。
XAML 自体をあまり使ってこなかったので蓄積がないんですけど、Blazor と絡めて何か出来そうな感じはするんですけどね。