はじめに
これはクソアプリ2 Advent Calendar 2020の7日目の記事となります。
英語の歌を上手に歌いたいって思ったので、そのための準備をする簡易なアプリケーションです。
クソアプリということで、自分的に作り込んでない簡単なアプリケーションという意味合いとしています。
今回はアプリよりもこんな方法もあるよって情報が広まれば、この記事としては成功です。
英語の歌
英語の勉強をしていて、そろそろシャドーイングってのをやらないとなと思って、とりあえずドラえもんの英語音声版を読んでいます。
漫画の「ドラゴン桜」と3巻でも、英語の勉強に「ビートルズを流し運動をしながら歌詞を口ずさむ」なんてやってるわけですよ。
ビートルズで英語を学ぶのは最高の学習法【ドラゴン桜勉強法考察】
試したんですが、英語の歌ってネイティブっぽく歌うって難しいです。
あと、英語で歌えば歌が上手くなるみたい。喉発声法ってのポイント
調査
るびが付いていれば、なんとか歌えるんじゃないかと思って調べると下記サイトを見つけました。
洋楽ふりがなドットコム
このサイトでは歌詞のカタカナ読みではなく、原曲と同じように英語っぽく歌える洋楽ふりがなになっています。
右クリック無効にされているとコピペが出来ないので、右クリック無効を解除するChrome拡張を入れました。
Pumpkin's Right Click Enable
Smile
自分は、ナットキングコール "Smile”というゆったりとした曲が好きだったんで、先ずはこれを検索しました。
http://yogakufurigana.com/271
英語の歌詞
https://www.komazawa-u.ac.jp/~kazov/Nis/smile.html
【ナットキングコール】”Smile”- Nat King Cole 【lyrics 和訳】【名曲】【ジャズ】【洋楽1950年代】
https://www.youtube.com/watch?v=y5B2aX_28Mo
カーペンターズのTop of the Worldもお勧め。
洋楽で英語をマスター|カーペンターズのTop of the World - Youtube
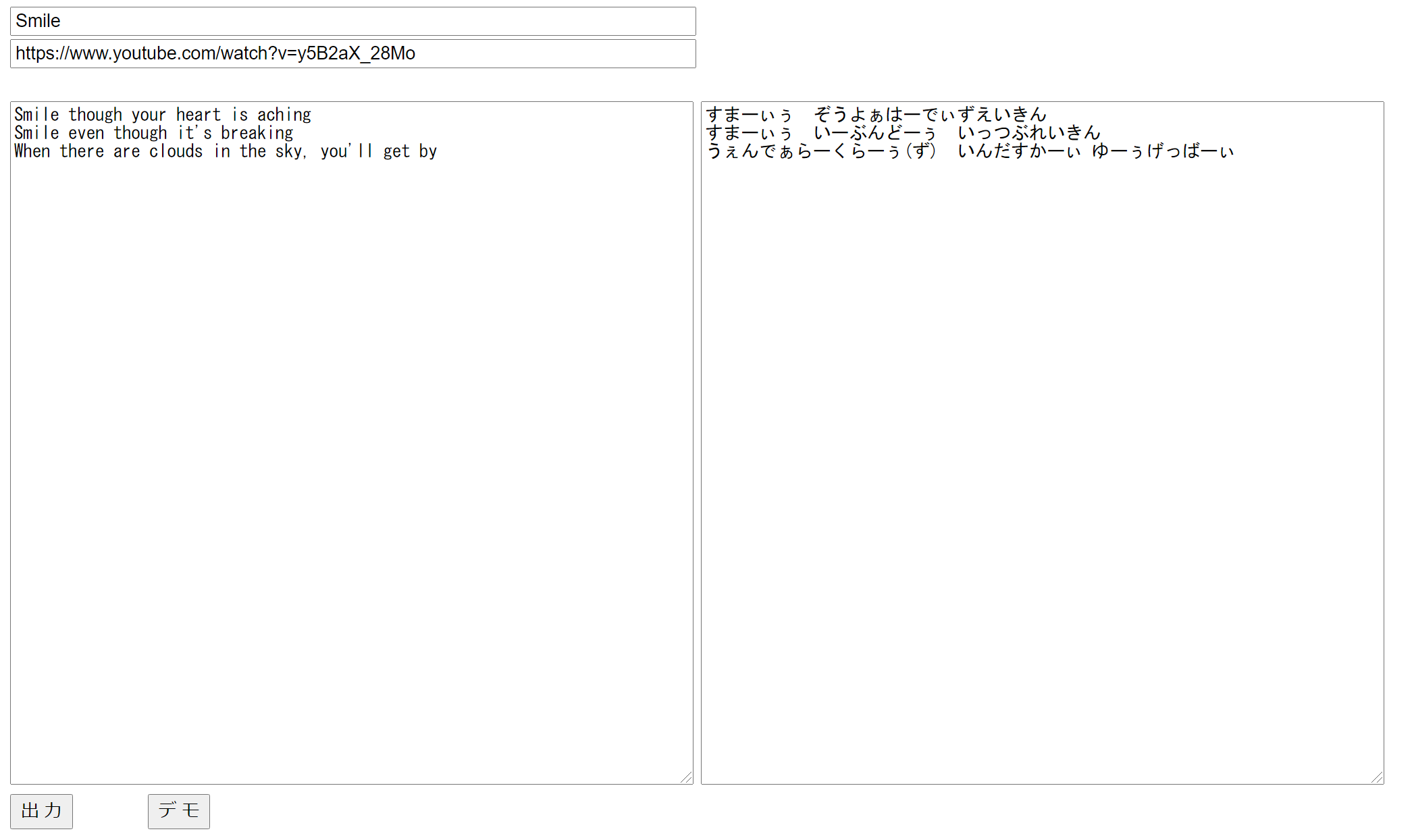
使い方
今回のデモサイト PCのChromeでしか確認してません。
http://yaju.sakura.ne.jp/demo/LyricsRuby.html
入力するのは、曲名とURLと歌詞とるびになります。
るびとして洋楽ふりがな、URLにはYoutubeの動画のURLを指定します。

デモボタンをクリックすると、Smileの歌詞が3行だけセットされます。

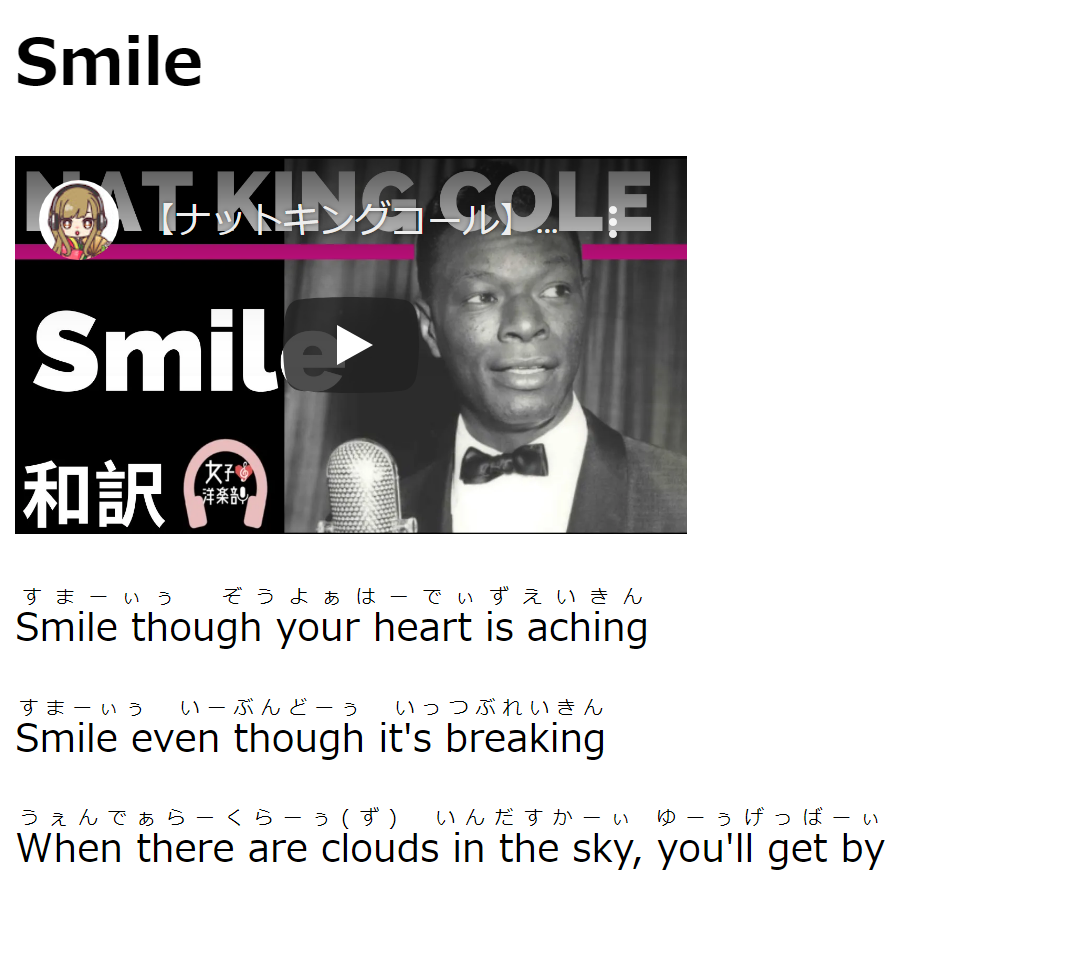
出力ボタンをクリックすると、新しいタブに下記が出力されます。

このタブの内容を保存したい場合、Chromeの右クリックメニューの「名前を付けて保存」をクリックします。
※保存名には最初に曲名が指定されています。
名前を付けて保存した場合の変更点
名前を付けて保存した場合、「動画を再生できません」のエラーとなるため下記の変更が必要となります。
曲名 Smileを例とします。
- 一緒にできる「Smile_files」フォルダを削除します。
- Smile.htmlのiframeのsrc属性の部分を変更します。「y5B2aX_28Mo」の部分は対象動画のものに変更してください。
- ローカル等のWebサーバー(IISやApacheなど)に保存します。
- Webサーバー経由でSmile.htmlにアクセスします。
<iframe width="336" height="189" src="./Smile_files/y5B2aX_28Mo.html"
↓
<iframe width="336" height="189" src="https://www.youtube.com/embed/y5B2aX_28Mo"
ソースコード
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
<style>
input[type="text"] {
width: 500px;
}
textarea {
width: 500px;
height:500px;
}
.demo {
margin-left: 50px;
}
</style>
</head>
<body>
<script>
function output() {
const title = document.getElementById("title").value;
const url = document.getElementById("url").value;
const lyrics = document.getElementById("lyrics").value;
const ruby = document.getElementById("ruby").value;
if(!title) {
alert("曲名を入力してください");
return;
};
if(!lyrics) {
alert("歌詞を入力してください");
return;
};
if(!ruby) {
alert("るびを入力してください");
return;
};
var date = new Date();
var time = ('0' + date.getHours()).slice(-2) + ('0' + date.getMinutes()).slice(-2) + ('0' + date.getSeconds()).slice(-2);
newtab = window.open("", "NewTab_" + time);
header(newtab, title);
movie(newtab, url);
song(newtab,lyrics, ruby);
footer(newtab);
};
function demo() {
document.getElementById("title").value = "Smile";
document.getElementById("url").value = "https://www.youtube.com/watch?v=y5B2aX_28Mo";
document.getElementById("lyrics").value = "Smile though your heart is aching\nSmile even though it's breaking\nWhen there are clouds in the sky, you'll get by";
document.getElementById("ruby").value = "すまーぃぅ ぞうよぁはーでぃずえいきん\nすまーぃぅ いーぶんどーぅ いっつぶれいきん\nうぇんでぁらーくらーぅ(ず) いんだすかーぃ ゆーぅげっばーぃ";
}
function header(newtab, title) {
newtab.document.open();
newtab.document.location = "#";
newtab.document.write("<!DOCTYPE html>");
newtab.document.write("<html>");
newtab.document.writeln("<head>");
newtab.document.writeln("<title>" + title + "</title>");
newtab.document.writeln("<style>");
newtab.document.writeln("p { font-size: 120%; }");
newtab.document.writeln("</style>");
newtab.document.writeln("</head>");
newtab.document.writeln("<body>");
newtab.document.writeln("<h1>" + title + "</h1>");
}
function movie(newtab, url) {
if(!url) return;
url = url.replace("watch?v=", "embed/");
newtab.document.write("<iframe width='336' height='189' ");
newtab.document.write("src='" + url + "' frameborder='0' ");
newtab.document.write("allow='autoplay; encrypted-media' allowfullscreen=''>");
newtab.document.write("</iframe>");
newtab.document.writeln("");
}
function song(newtab, lyrics, ruby) {
const lyricsList = lyrics.split('\n');
const rubyList = ruby.split('\n');
for(i=0; i<lyricsList.length; i++) {
var str1 = "<ruby>" + lyricsList[i];
var str2 = "<rt>" + rubyList[i] + "</rt></ruby>";
newtab.document.writeln("<P>" + str1 + str2 + "</P>");
}
}
function footer(newtab) {
newtab.document.writeln("</body>");
newtab.document.write("</html>");
newtab.document.close();
}
</script>
<input type="text" id="title" placeholder="曲名を入力してください"></input>
<br>
<input type="text" id="url" placeholder="YouTubeのURLを入力してください"></input>
<br>
<br>
<textarea id="lyrics" placeholder="歌詞を入力を入力してください"></textarea>
<textarea id="ruby" placeholder="るびを入力を入力してください"></textarea>
<br>
<input type="button" value="出 力" onclick="output()" />
<input type="button" value="デ モ" onclick="demo()" class="demo" />
</body>
</html>
技術的に調べたこと
名前を付けて保存が無効
Chromeで新しいタブを作成した際に、右クリックメニューの「名前を付けて保存」が無効状態で選択できませんでしたが、下記を追記することで解決しました。
newtab.document.location = "#";
youtubeの接続が拒否されました。
埋め込み用にURLを変更する必要がありました。
YouTube動画埋め込み時に「www.youtube.com で接続が拒否されました。」が表示された際に確認すること
url = url.replace("watch?v=", "embed/");
最後に
これを作る上で調べ直したら、下記の2サイトが動画として英語っぽく歌えるるびが付いていました。
カラオケで英語の発音をきたえる英語発音表記システム「Nipponglish(ニッポングリッシュ)」が2017年10月に登場とのことで、カラオケって滅多にいかないし英語の歌を歌うこともなかったのでこんなのあるのは知りませんでした。
カラオケで87%が英語発音アップ!ビッグエコー運営の第一興商が発表
これらのサイトにない英語歌詞があれば、このツールが役立つかも知れません。
英語の勉強
平日の会社帰りに30分〜1時間くらいシェアスペースで英語の勉強をしているのですがTOEICとか如何にも勉強系だと続かないので、自分はゲーム感覚で楽しめるものを選択しています。