はじめに
これは、Handsontable Advent Calendar 2018の8日目の記事となります。
前回「【Handsontable】データの読み込みと行追加」ではデータの読み取りと行追加を行いました、今回は全選択/全解除チェックと行削除を実装していきます。
全選択/全解除チェック
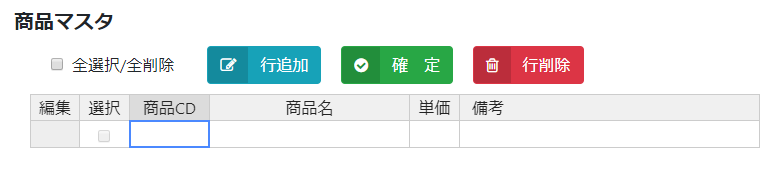
画面上部に全選択/全解除チェックボックスがあり、全行の先頭列チェックボックスを全選択/全解除チェックボックスの値を同じにします。
// 全選択/全削除チェック処理
function allCheck(checkbox) {
for (var i = 0; i < hot.countRows() ; i++) {
hot.setDataAtCell(i, 0, checkbox.checked)
}
}
素直にこのように書いたところ、IE11では40件データで15秒程かかったが、Chromeでは問題ない速度であった。
たぶんイベントなど余分な制御が入るために遅くなると思われる。BeginEdit/EndEditのような余分な制御を停止する機能はないようである。
高速化
調査した結果、populateFromArrayで高速化できることが分かった。
// 全選択/全削除チェック処理
function allCheck(checkbox) {
var col = hot.propToCol(COL_SELECTConst.Select);
hot.populateFromArray(0, col, [[checkbox.checked]], hot.countRows() - 1, col, null, null, 'down');
}
行削除
対象行を指定する。
hot.alter('remove_row', row);
行削除ボタンの実装
ループ処理で行を削除する場合は、下から上に向かって行うのが鉄則です。
全行無くなったら1行追加するのと、全選択チェックを解除しています。
※本来は確認メッセージと完了メッセージを実装するのですが、今回は省略
// 行削除ボタン処理
function delRow() {
// 画面反映
var col = hot.propToCol(COL_SELECT);
for (var i = hot.countRows() - 1; i >= 0; i--)
if (hot.getDataAtCell(i, col) === true)
hot.alter('remove_row', i);
// 全行無くなったら1行追加
if (hot.countRows() === 0) {
addRow();
}
// 全選択/全削除を解除
$('#allCheck').prop("checked", false);
}
選択位置の行を削除
コンテキストメニューには「行を削除:Remove Row」がデフォルトで用意されている。
contextMenu: {
items: {
remove_row: { name: '行を削除' }
}
}