はじめに
データベース不要で手軽なWikiを探していたところ見つけたのが「DokuWiki(ドクウィキ)」です。
使い易く汎用性の高いオープンソースのウィキソフトウェアであり、プラグインによる柔軟な拡張機能をサポートしています。
会社にはRedmineがあるのですがwikiとしてはあまり活用されてなく、見栄えが「DokuWiki」の方がいいので書くモチベーションが上がります。
現在、運用チームで仕事をしているのですが、30程度のシステムやサーバー管理など蓄積したナレッジベースをまとめたいと思ったしだいです。元々開発チームでシステム改修をしていたこともあり、システム的なところはソースコードから把握できるので運用チーム内で情報共有をしていきます。
下記サイトがDokuwikiサイトのイメージとして参考になるかと思います。
【2021/06/23追記】
Windows Server 2008R2からWindows Server 2016のサーバー変更により、Apache Ver 2.4.41 + PHP Ver 7.4にしたので記事を修正
【2025/05/10追記】
PHP Ver 8.2にしたので記事を修正
PHP Ver 5.6.19は記事から削除
環境
Windows Server 2016(2021/06/21) → Windows Server 2022
Apache Ver 2.4.41(2021/06/21)
PHP Ver 7.4(2021/06/21) → PHP Ver 8.2(2025/05/09)
Dokuwiki 2024-02-06b “Kaos”(2025/05/09)
下記記事と同じサーバーとなります。
簡易グループウェア スケジュールWeb「LiteScl.oda」の導入
私個人では、さくらのレンタルサーバ ライト(Linux)に構築しています。
八寿のナレッジベース
他にもMicroApacheとDokuWikiをセットにしてUSBスティックから直接DokuWikiを実行する「DokuWiki on a Stick」もあり、関連して、dropboxでローカル環境のwikiを起動させる方法「DokuWiki on a Stick in DropBox」があります。
レンタルサーバのPHP8.3対応
会社では「PHP8.2」を導入しましたが、私個人のさくらのレンタルサーバ ライトにて「PHP8.3」に変更して導入しました。
導入方法
Apache2.4の導入
D:\Apache24に64bit版を導入した
参照: Apacheのダウンロードとインストール - Windows環境
※ 参照記事は「Visual Studio 2012 の Visual C++ 再頒布可能パッケージ」であるが、現在は「Visual Studio 2015 の Visual C++ 再頒布可能パッケージ」をダウンロードしてください。そうしないとエラー「VCRUNTIME140.dllがない」が発生します。
httpd.conf の編集
Dドライブ直下にApache24フォルダおよびPHP8フォルダとして導入したため、関連部分は編集している。
また、ポートは80はIISで使用しているため、1080としている。
LoadModule php7_module d:/php7/php7apache2_4.dll
↓ php8からphp_moduleに変更されました。
LoadModule php_module d:/php8/php8apache2_4.dll
Define SRVROOT "D:/Apache24"
ServerRoot "${SRVROOT}"
#Listen 12.34.56.78:80
Listen 1080
LoadModule php_module d:/php8/php8apache2_4.dll
DocumentRoot "D:/Apache24/htdocs"
<Directory "${SRVROOT}/htdocs">
# None -> All
AllowOverride All
Order allow,deny
Allow from all
Require all granted
</Directory>
<IfModule dir_module>
DirectoryIndex index.php index.html
</IfModule>
<IfModule alias_module>
ScriptAlias /cgi-bin/ "${SRVROOT}/cgi-bin/"
<Directory "${SRVROOT}/cgi-bin">
<IfModule mime_module>
AddType application/x-httpd-php .php
PHPIniDir "D:\php8"
※httpd.confを編集したら、Apache2.4サービスを再起動しないと設定が反映されない。
もし、Apache2.4のサービスが開始できずにイベントログに「Apache2.4 サービスは、サービス固有エラー ファンクションが間違っています。」のログがある場合
対応方法 「httpd.exe -t」でエラー箇所が分かります。
D:\Apache24\bin>httpd.exe -t
httpd.exe: Syntax error on line 189 of D:/Apache24/conf/httpd.conf: Cannot load
modules/mod_python.so
Dokuwikiの応答がなしを解消
【2020/03/02追記】
会社でDokuwikiを使用しているとたまに応答しなくなることがありまして、バッチで10分応答がなければApacheを再起動するようにしていたが、いい加減なんとか解消したいとなりました。
Dokuwikiが悪いのかと思っていたのですが、Apacheかもと気が付き「Apache 応答しない Windows」で検索した。
httpd.confで httpd-mpm.conf を使用するようにコメントを外す
# Server-pool management (MPM specific)
Include conf/extra/httpd-mpm.conf
IfModule mpm_winnt_module の下に追加
AcceptFilter http none
AcceptFilter https none
# WinNT MPM
# ThreadsPerChild: constant number of worker threads in the server process
# MaxConnectionsPerChild: maximum number of connections a server process serves
<IfModule mpm_winnt_module>
ThreadsPerChild 150
MaxConnectionsPerChild 0
AcceptFilter http none
AcceptFilter https none
EnableSendfile off
EnableMMAP off
</IfModule>
特にIEを使用していたわけではないが、しばらく使用していても応答がなくなることが解消されたように思えます。
PHP8.2の導入
D:\PHP8に導入した。
参照:PHPのダウンロードとインストール - Windows環境
環境変数 Pathに「;D:\php8」を追記
「php.ini-development」をコピーし、「php.ini」に名前変更した。
extension_dir = "D:\php8\ext"
;コメントを外す(mysqlはDokuwikiでは使用しないのでコメントのままでもいい)
extension=mbstring.dll
;なければ追加する
extension=openssl.dll
error_reporting = E_ALL & ~E_NOTICE
;コメントを外して変更
date.timezone = Asia/Tokyo
[mbstring]
;コメントを外す
mbstring.language = Japanese
※Apatchのhttpd.confに「PHPIniDir "D:\php8"」を追加して、D:\php8\php.iniを読まれるように設定している。
下記の設定は、非推奨となったためコメントアウトのままに変更
https://www.php.net/manual/ja/mbstring.configuration.php
;mbstring.internal_encoding = UTF-8
;mbstring.http_input =
;mbstring.http_output =
;mbstring.func_overload
DokuWikiの導入
DokuWikiのダウンロードサイトから、「Start Download」ボタンをクリックします。
「dokuwiki-xxxxxxxxxxxxxxxxxxx.tgz」がダウンロードされますので、解凍ソフトのLhaplus等を使って解凍します。
Webサーバー(D:\Apache24\htdocsフォルダ)内に「dokuwiki」フォルダを配置します。
初期設定
該当のサイトの初期設定ページ(install.php)にWEBアクセスしたうえでGUIで詳細設定を行います。
http://localhost:1080/dokuwiki/install.php
デフォルトでは英語表記になっていますが、画面右上のセレクトBOXで「ja」を選択することによって日本語表記に切り替わります。
サイト管理情報の設定
ここからは下記サイトが図入りで説明が書かれているので、分からなくなったら参照してください。
参照:Dokuwikiサイトの構築
本サイトを運用していくにあたっての必要事項を入力します。
- wiki名
- スーパーユーザー(管理者用ID)
- フルネーム (上記の管理者用IDでログインし書き込んだ際に表示される名前)
- メールアドレス
- パスワード
- 確認 (確認の為パスワードを再入力します)
- ACL初期設定
- 本サイトのコンテンツが属するライセンスを選択
アクセス制限
管理者メニューにある「アクセスコントロール管理」にて、アクセス制限を行います。
ログインしていないユーザーを含めて全員が「ALL」グループのメンバーになります。ユーザー以外を閲覧のみしたい場合、「読取」を選択してください。
「無し」にした場合、サイト設定の「アクセス管理を行う(ACL)」がチェックされていれば、ログイン画面が必ず表示されるようになります。
エラー対応
画面の右側に赤いAlertが表示されています。
これは本来WEBからアクセスできてはいけないファイル類が外部に
見える状態になってしまっている事が原因です。
D:\Apache24\httpd.confに下記設定を追記します。
<Directory "D:/Apache24/htdocs/dokuwiki">
AllowOverride All
</Directory>
「PHP機能がSSLをサポートしていない」旨の警告がでている場合には、php.iniに下記を追加します。git等にあるプラグインがインストール出来ないため。
extension=openssl.dll
※設定変更を反映させるためにApacheを再起動します。
トップページ
dokuwikiをdokuwikiフォルダ以外で作成(例 wiki)した場合、.htaccessファイルの「RewriteBase」の設定を変更する必要があります。また、RewriteEngine やRewriteRuleのコメントを外す。
## Uncomment these rules if you want to have nice URLs using
## $conf['userewrite'] = 1 - not needed for rewrite mode 2
RewriteEngine on
#
RewriteRule ^_media/(.*) lib/exe/fetch.php?media=$1 [QSA,L]
RewriteRule ^_detail/(.*) lib/exe/detail.php?media=$1 [QSA,L]
RewriteRule ^_export/([^/]+)/(.*) doku.php?do=export_$1&id=$2 [QSA,L]
RewriteRule ^$ doku.php [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule (.*) doku.php?id=$1 [QSA,L]
RewriteRule ^index.php$ doku.php
## Not all installations will require the following line. If you do,
## change "/dokuwiki" to the path to your dokuwiki directory relative
## to your document root.
RewriteBase /wiki
D:\Apache24\conf\httpd.conf にてmod_rewrite.soのコメントを外す。
LoadModule rewrite_module modules/mod_rewrite.so
.htaccessファイルの作成方法
D:\Apache24\htdocs\dokuwki内の.htaccess.dictをコピーして、「.htaccess」ファイルを作成する。
エクスプローラーで「.htaccess」ファイルに名前を変更しようとすると“ファイル名を入力してください”というエラーが表示されます。
実は、「エクスプローラー」にはドットで終わるファイル名(たとえば“sample.”)を指定すると、末尾のドットを取り除いてくれるというお節介機能が備わっています。おそらく拡張子が“空”のファイルが作成されないようにという気遣いからだと思われますが、この機能と“拡張子さえあればドットで始まるファイル名を付けることができる”という条件を組み合わせると、「エクスプローラー」でも“ドットファイル”が作成可能です。
たとえば、“.gitignore.”というファイル名にすれば(「エクスプローラー」はそれを受け入れてくれます!)、末尾のドットが取り除かれて“.gitignore”になります。
名前がドットから始まる“ドットファイル”をWindowsで作成するには?
末尾のドットを追加して「.htaccess.」というファイル名にすれば末尾のドットが取り除かれて“.htaccess”になります。
構築完了
初期設定用のinstall.phpファイルを削除します。
プラグインのインストール
管理者でログインし、管理者メニューの拡張機能管理をクリックします。
検索とインストールのタブをクリックして、拡張機能の検索でプラグインの名前で検索します。
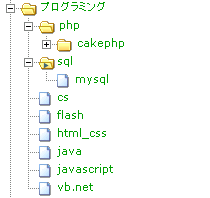
今回、Windowsのエクスプローラ風のレイアウトでnamespaceとpageを階層表示してくれる「IndexMenu」をインストールしてみます。
なお、IndexMenu pluginには右クリックメニューによる新規ページを作成するための機能も付いています。
dokuwikiで、URL中のdoku.phpを消す方法
参照:DokuWikiのインストールメモ
サイトの設定
管理者でログインし、管理者メニューのサイト設定をクリックします。
「最初の見出しをページ名とする(useheading)」を「常に使用する」にすると、ページ内ではじめに記述した見出し部分がそのままページのタイトルになります。この機能を使用しなければ、URLのページ名がそのまま表示されます。
日本語ページ名は下記のようにUTF-8に変換されてファイル名として保存されますので、ページ名は半角英数字を使うほうが望ましい。ChromeやEdgeは問題ないがIE11では日本語ページ名の表示が怪しい。
「テスト」→ dokuwiki/data/pages/%E3%83%86%E3%82%B9%E3%83%88.txt\
デザインの変更
サイドバーの追加
sidebarというページ名を作るとそのページがサイドバーになります。
※今だと標準のテンプレートに最初から付いているかも知れません。
サイドバーをエクスプローラー風にするのに「IndexMenu プラグインの日本語化」を参考にオプションを付けるといいでしょう。
下記オプションの設定では、msort:メタ・タグ順、nsort:名前空間もソートする、tsort:タイトル順にソートする、skipfile:対象外とするページIDとなります。
{{indexmenu>|js msort nsort tsort skipfile+/sidebar/}}
【追記 2016/08/20】
indexmenuの設定については表示に数分かかりますが、CMSレジュメ Indexmenuプラグインが詳しいです。
wikiやplaygroundを表示したくない場合
※下記例では、sidebarも非表示となるので必要なら除外してください。
{{indexmenu>|js msort nsort tsort skipfile=/(dokuwiki|syntax|welcome|sidebar)$/ skipns=/^(wiki|playground)$/}}
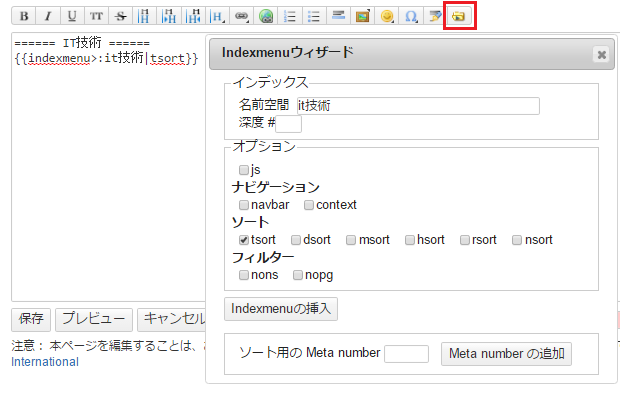
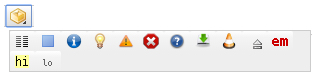
ページ内にメニューの追加
ページ内にもサイドバー同様にIndexmenuを表示することができます。
赤枠のアイコンをクリックするとIndexmenuウィザードが表示されます。
「js」にチェックを付けるとエクスプローラー風に階層のオンオフが出来るようになります。

Indexmenuの設定内容についてはCMSレジュメ Indexmenuプラグインを見て下さい。
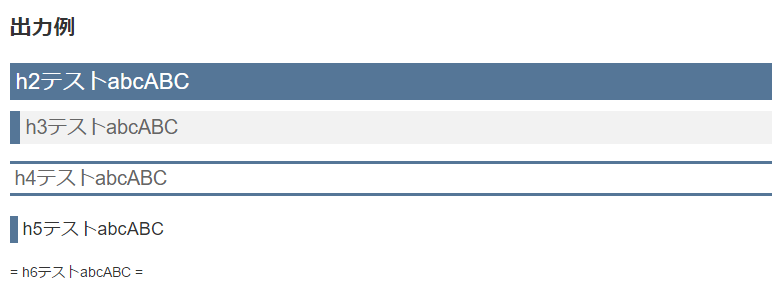
自分専用のスタイルリストの設定
「Dokuwiki標準テンプレート CSS」を参考に「見出し」の区切りを下図のように分かりやすくします。
my_style.cssを追加したのに反映されないと思ったら、管理画面の「サイト設定」の「設定管理」の「保存」ボタンで保存することで反映されました。

プラグイン
- 数式表示のMathJax
- DokuWikiに最初に入れるお勧めプラグイン
- アップグレードプラグイン
- Dokuwikiプラグインでテーブル設定
- slidesharの埋め込みできるslidesharewp plugin
- 移動プラグイン
自動アップグレード
2016/06/26にアップグレードがあったので、拡張機能の検索で「upgrade」を入力して、作者 Andreas Gohrさんのアップグレードプラグインをインストールしました。
管理者メニューの追加プラグインに「Wiki のアップグレード」が追加されますので、指示に従ってクリックしていけば、ダウンロードから展開してファイルを自動的に更新してくれます。
※自動アップグレードでは「lib\tpl\dokuwiki\style.ini」も更新されるため、自分専用のスタイルリストの設定で「my_style.css = screen」を追記した場合には再度追記する必要があります。
使い方
基本的には下記サイトのマニュアルを見て下さい。
DokuWiki マニュアル
DokuWikiの記法はツールバーもあって結構使いやすいですが、markdownタグで囲むことでMarkdown記法で記述することができます。
ソースコードの構文のハイライト表示も標準でついています。
構文のハイライトの例
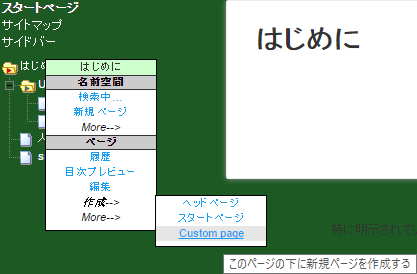
ページの新規作成
「IndexMenu」のプラグインを使うとフォルダアイコンとファイルアイコンを右クリックするとメニューが表示されて、名前空間の「新規ページ」またはページの作成で「Custom page」を選択すると新規ページを作成できる。

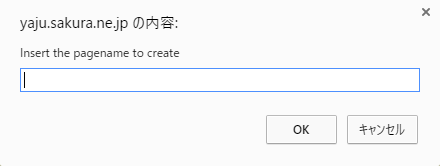
ページ名の入力

ページの削除
空のページ(空白1つ残さず消す)を保存することでページが削除されます。
ページの移動
ページの移動をするには、先に移動プラグインをインストールします。
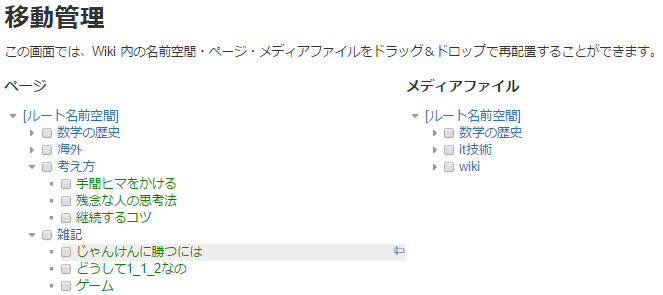
管理者メニューの追加プラグインに「ページ・名前空間の移動」が追加されますので、それをクリックします。「ツリー型の移動管理」リンクをクリックするとドラッグ&ドロップでページ移動が出来る画面に移動します。
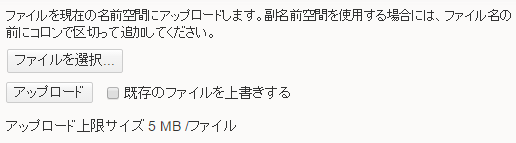
画像のアップロード

画像をアップロードした際に「Faild」エラーが出ました。ログを見ると下記のエラーが出力されていました。
PHP Deprecated:
Automatically populating $HTTP_RAW_POST_DATA is deprecated and will be removed in a future version.
To avoid this warning set 'always_populate_raw_post_data' to '-1' in php.ini and use the php://input stream instead.
in Unknown on line 0, referer
php.iniの「always_populate_raw_post_data」を有効にしなさいとのこと。
これは将来のバージョンでの PHP の挙動を事前に体験できる機能である。
有効にすると画像をアップロードできるようになりました。
外部サイトにある画像表示
外部サイトにある画像表示をするには管理画面の「サイト設定」にある「HTML埋め込み」のチェックをオンにしてください。
そうすれば、DokuWikiの記事内でhtmlタグで囲った中は通常のHTMLとして処理されますので、imgタグを使用して外部サイトの画像表示ができます。
<html>
<img src="(画像のURL)">
</html>
テーブル表示
セルの結合などは、DokuWikiテーブルの使い方のサイトが分かりやすいです。
標準ではテーブルの幅は指定できないので、テーブルの幅、セルの幅を指定できるようにするプラグイン(Table Width Plugin)をインストールするとより見やすくできます。
その他のテーブル用プラグイン:Dokuwikiプラグインでテーブル設定
文字色
文字に色を付けるだけなら、「color」プラグインがありますが普段使うのは数種類なので、それなら「WRAP」プラグインをお勧めします。
編集時のツールバーにWrapプラグインアイコンが追加されるので、覚えることなく使えます。ただ、アイコン基本的な書き方のみです。

その他
動画の埋め込みはプラグインを使うより、外部サイトにある画像表示で説明したようにhtmlタグで囲って、iframeタグを使うと楽かも知れません。
FFFTPでファイル転送に失敗
さくらインターネット上からバックアップを取ろうとしてFFFTPを使用したが「ダウンロードできませんでした」と失敗する。フォルダごと数百~数千といった大量のファイルを転送は無理なようです。
対応としては、WinSCPという別のソフトを使用した。
参照:さくらインターネット+FFFTPでファイル転送に失敗する場合の対処
Google Analyticsの導入
QiitaにGoogle Analyticsを過去に導入していてアクセス数が見れているので、Dokuwikiでもアクセス数を知りたくなりました。
QiitaでGoogleアナリティクスを利用してページ別ビュー数等を見る方法
Google Analytics ID(トラッキングID)を先に取得しておく必要があります。
Googleアナリティクスの「トラッキングID」とは、トラッキングコードにおける「UA-000000-2」のような文字列のことです。
GoogleアナリティクスのトラッキングIDとは? 発行・設置・確認方法を解説!
下記サイトを参考に「Google Analytics Plugin」を追加しました。
[https://dokuwiki.oreda.net/access/googleanalytics.html](Google Analyticsでアクセス解析)
最低でも1日経たないと解析結果表示されてきません。
どのページがアクセス数があるのか分かるのはいいですね。
Google アドセンスの導入
下記サイトを参考に「Google AdSense」で広告を表示するようにしました。
DokuWikiでGoogle AdSenseを使う
Google AdSenseの「サイトを追加」で下記エラーで先に進みませんでした。
URL には有効なトップレベル ドメインを指定してください。
どうもトップレベルドメインでないと駄目なようで、index.htmlでリダイレクトするようにしました。
<meta http-equiv="refresh" content="0; URL='/wiki'" />
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/wiki
※WinSCPでは、「.htaccess」は隠しファイルで表示されないので、オプション>環境設定>パネルにある「隠しファイルを表示する」にチェックを付ける。
これでサイトを追加は完了して審査の結果待ち・・・
もともと記事数はそれなりにあったので審査は1日で合格の通知が来ました。
広告が表示されるようになって見た際に広告サイズが少し小さかったので、表示サイズを調整しました。
サイト全体幅とサイドバーの幅は、管理画面のテンプレートのスタイル設定でstyle.iniファイルを使用して設定できるが、デフォルトはそれぞれ75em、16emとなっている。emはフォントサイズが元となるので、それぞれピクセル(px)にすると、1050px、224pxのようだ。
DokuWikiデフォルトテンプレートのカスタマイズ
__site_width__ = "90em" ; @ini_site_width
__sidebar_width__ = "24em" ; @ini_sidebar_width
ようやく広告がヘッダーとフッターとサイドバーに表示されるようになりました。
最後に
情報共有の大切さはみんな分かっているのですが、メールだけで済ましたり特定の人に頼ってしまったり、忙しさにかまけてそのままになってしまう。特にチーム内で異動がなく新しい人も入らず固定化してしまうと、そのままになる傾向があります。いずれは退社する人もでてくるし異動もでてきて新しい人が入ってきた際に、情報共有のサイトを作成しておけば新しい人も速く仕事を覚えて戦力になってくれるはずです。
Let's DokuWiki !!