はじめに
暗記のための自由/オープンソースソフトウェアである「Anki」を知りました。これを使用すれば、エビングハウスの忘却曲線に基づいて暗記することが出来るようになります。
OpenAIの音声認識Whisperで問題文の文字起こしがきっかけで、Ankiをいろいろ調べるようになりました。
Ankiをいろいろ調べていくうちに、JavaScriptを使用して機能を拡張出来ることを知ります、例えば、下記サイトではJavaScriptを使用して選択肢をランダム表示させることが出来ます。
Pythonを使用したAdd-onでも出来るようですが、こちらはまだ試していません。
Coconeが販売しているiPhoneの英語文法アプリ「英語組み立てTOWN」があるのですが、英作文がパズル感覚で楽しめます。しかし、問題文を一通りやってしまうと覚えてしまうので問題文を自作出来ればいいなと常々思っていました。
この英文法の並び替えというのは、「整序問題」に近いのかな。
【2023/01/11追記】
自分がのんびりしている間に、GUI版を作った方がいるので紹介します。
いずれ自分でもGUI版を作る予定ですが、それまではこれを Mac や Kindle Fire に入れて動かしています。
文字が小さいと見難いので、CSSのフォントだけ12ptから24ptに変更してますね。
Ankiについて
英語学習者や医学生の方に人気です。
Ankiのカードについて
環境
今回は、Mac版で確認しています。
ノートとカードの基礎
Ankiでは、暗記カードのデータを「ノート」と呼ばれる形式で保持していて、それを実際の暗記カードにしたものを「カード」と呼んでいます。
このカードは、HTMLとCSSとJavaScriptを使ってそこそこ自由にカスタマイズすることができます。
各ノートはkey-value型のデータ形式で、このkeyのことを「フィールド」と呼んでいます。
通常は、「表面」と「裏面」の2つのフィールドからなっています。
ノートタイプの追加
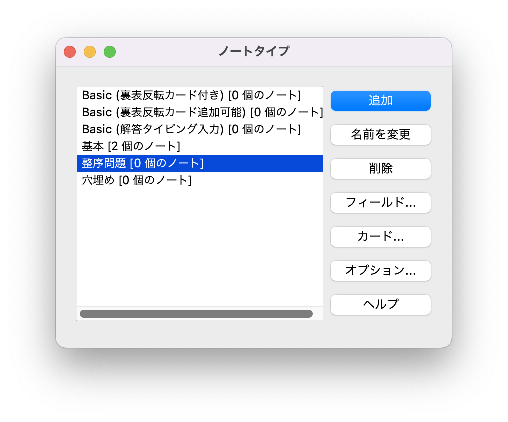
メニューのツールにある「ノートタイプを管理」をクリックします。
追加ボタンでノートの「整序問題」を作成します。

次に「追加:基本」を選択してOKボタンをクリックします。

今回は名前を「整序問題」にしてOKボタンをクリックします。

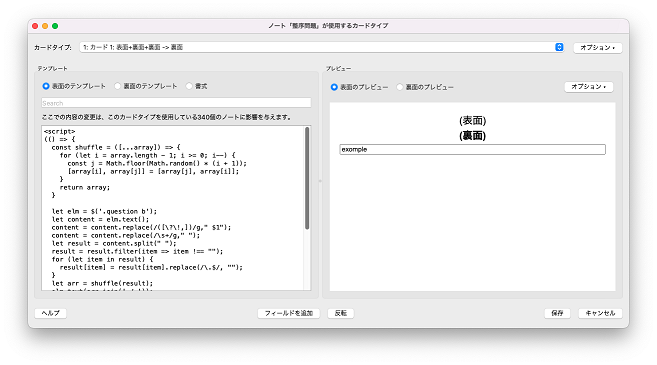
カードの編集
整序問題の実装
カードは、HTMLとCSSとJavaScriptを使用して自由にカスタマイズできるので、整序問題用にこの中身を実装していきます。

整序問題の仕様
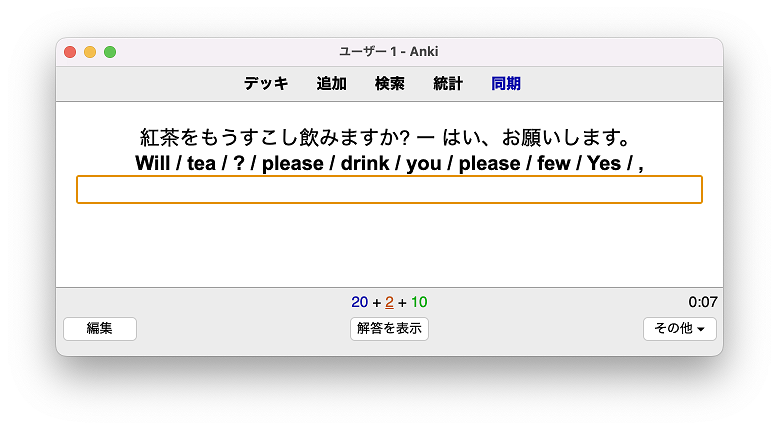
表面では、日本語とその下に英文が表示されます。
英文は単語ごとランダムにスラッシュ区切りで表示します。
※クエスチョンマークとビックリマークとカンマも区切られます。
※ピリオドは除外しています。
自分の場合、手入力で回答するようにしています。
表面のテンプレート
bタグに囲まれた裏面フィールドの英文をスペース区切りにして単語または記号単位にランダムに表示します。
1.クエスチョンマークとビックリマークとカンマも区切られるように1文字前にスペースを追加して置換
2.複数空白があっても1つの空白になるように置換
3.スペースで区切る
4.配列内の空文字のみ除外
5.末尾ピリオドを除外
6.配列内をランダムにシャフル
7.スラッシュ区切りで文字列結合してセット
{{type:裏面}}として、裏面フィールドの英文を手入力するようにしています。
<script>
(() => {
const shuffle = ([...array]) => {
for (let i = array.length - 1; i >= 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
return array;
}
let elm = $('.question b');
let content = elm.text();
content = content.replace(/([\?\!,])/g," $1");
content = content.replace(/\s+/g," ");
let result = content.split(" ");
result = result.filter(item => item !== "");
for (let item in result) {
result[item] = result[item].replace(/\.$/, "");
}
let arr = shuffle(result);
elm.text(arr.join(' / '));
})()
</script>
<div class="question">
{{表面}}<br>
<b>{{裏面}}</b>
</div>
{{type:裏面}}
裏面のテンプレート
{{FrontSide}}で問題文を表示します。
※気にならないと思いますが、ランダム値が記憶出来ないため、英単語の順番が問題時の一致しません。
{{tts en_US:裏面}}として、英文の音声が回答と同時に出るようにしています。
ttsとは、Text to Speechの略で合成音声でテキストを読み上げる機能が最近のOS標準でついています。
これを使用すれば音声ファイルが無くても、英文の音声が聞けます。
速度や声の種類などもオプションにあります。詳細は下記のマニュアルを参照してください。
https://docs.ankiweb.net/templates/fields.html?highlight=tts#text-to-speech
{{FrontSide}}
<hr id=answer>
{{tts en_US:裏面}}
【2023/01/11追記】
何故か自分のMac環境では、en_USを使うと声が枯れたようになってしまいました。
en_USからen_GBに変更しています。en_GBとは、British Englishです。
Chromeのサポートには連絡しましたが、自分の環境だけかも知れませんけど。
書式
デフォルトのままです。
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
デッキの作成
瞬間英作文のデッキを作成しました。
デッキ名の中に"::"を入れれば、"::"の左に付けられた名前でデッキをグループ化できます。
瞬間英作文::整序
瞬間英作文::通常
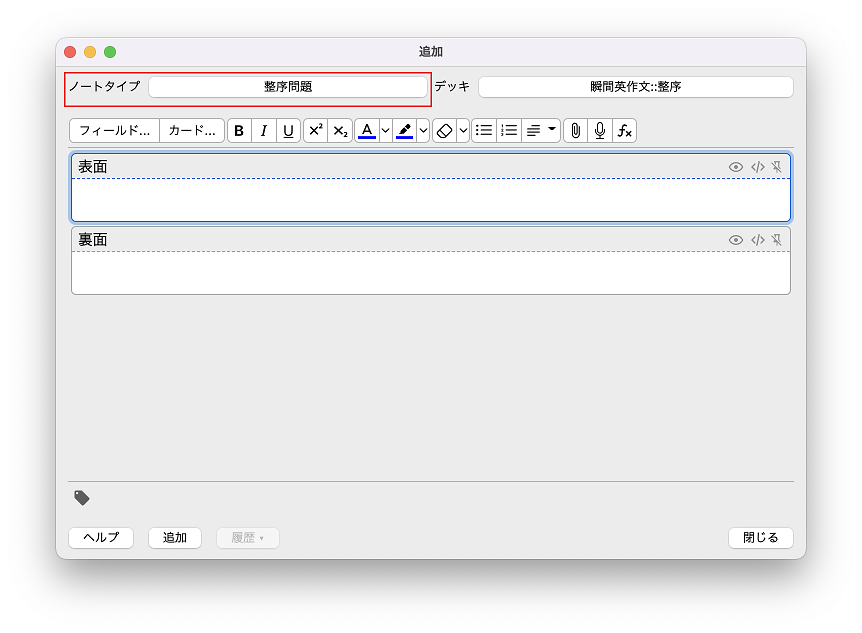
ノートタイプ
ノートタイプを「整序問題」にして作成して下さい。
表面に「日本語」、裏面に「英文」を入力します。

問題文のインポート
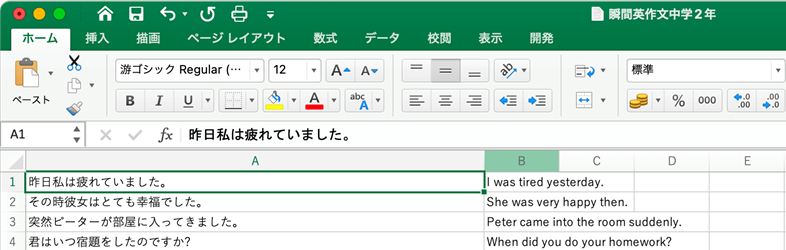
自分は有名な瞬間英作文の中学2年生分の問題文をExcelで入力しました。もともと瞬間英作文の本を持っているので各ページをiPhoneで写真を撮って「一太郎Pad」でテキスト化していたので、Excelで編集し直した感じです。
Anki データをインポートするには2列(A列に日本語、B列に英語)のデータにする。

英文にカンマが含まれているのでタブ区切りのテキストで保存しました。
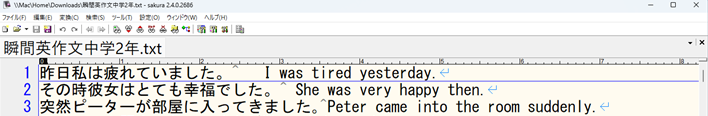
このままだと文字コードが「Shift-JIS」で保存されていて、Ankiにインポートが出来ないのでサクラエディタで文字コードを「UTF-8(BOMなし)」で保存し直しています。

デッキの「整序」を選択している状態で、「ファイルを読み込む」をクリックします。
ファイルダイアログ画面が表示されるので、先程作成したタブ区切りのテキストファイルを選択します。

オプション設定
オプションの設定がいろいろありますので、幾つか設定を変更します。

導入する順序は「追加順」と「ランダム」の2パターンがあります。今回は「ランダム」にしています。

タイマーやオーディオなども好みで設定してください。

整序問題の開始
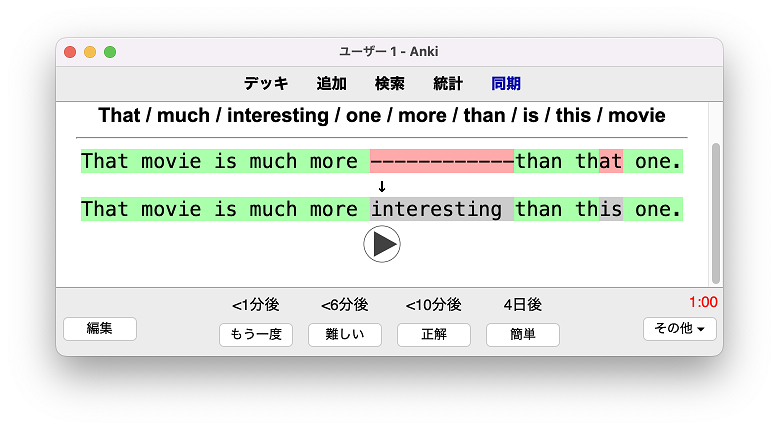
正解の場合
不正解の場合
最後に
今回は回答を手入力形式にしたのですが、出来れば「英語組み立てTOWN」のように文字をクリック(タップ)するなりして、入力出来るようにすればPCではなくモバイルにしたとしても使いやすくなると思うんですよね。
もう少し研究すれば、JavaScriptとCSSの組み合わせで何とかなる気がします。