はじめに
2020年6月16日にBootstrap 5のalpha版がついにリリースされました。alpha版なので本リリースは年内くらいですかね。
Bootstrap 5はjQueryへの依存がなくなり、Internet Explorerのサポートも終了しました。
この記事の前身である「Bootstrap 4でDatetimePickerを使いたい」は、自分の記事のアクセス解析をするといつも上位にきています。需要がありそうなので、Bootstrap 5でDatetimePickerは使えるのかを記事にしていきます。
【2021/05/12追記】
2021年5月6日にBootstrap 5が正式にリリースされましたので、alpha版から正式版に切り替えました。他のライブラリーの一部も現時点の最新版にしました。
Bootstrap 5が正式版で修正したところは、ラベル(日付:など)とテキストボックスの余白が詰まるようになってしまいました。そのため、ラベルの半角コロン(:)を全角コロン(:)にして余白を作りました。
2021年1月のIE11のシェアは世界では2%ほどですが、日本でまだ8%ほどあるそうでしぶといですね。
【2023/09/26追記】
DatetimePicker(tempusdominus)の後継バージョン v6が出ており、Bootstrap、momentjs、jQuery の依存関係が不要になっています。
https://github.com/Eonasdan/tempus-dominus
【2024/05/03追記】
GWの休みを使ってようやく対応しました。
Bootstrap 4 DatetimePicker(tempusdominus)
https://tempusdominus.github.io/bootstrap-4/
https://github.com/tempusdominus/bootstrap-4
作者のブログ、DatetimePickerの状態と今後について書かれています。
https://eonasdan.com/posts/state-of-my-picker.html
Bootstrap 4 から Bootstrap 5 に切り替えても使用できるのか?
結論から先に言えば使用出来ます。ただし、jQueryは必須となります。
<div class="container">
<div class="col-md-3 py-4">
<form class="card p-4">
<div class="input-group date mb-3" id="datetimepicker1" data-target-input="nearest">
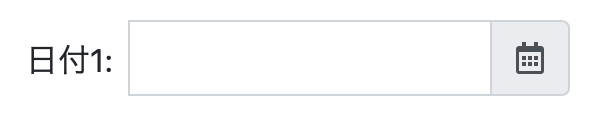
<label for="datetimepicker1" class="pt-2 pr-2">日付1:</label>
<input type="text" class="form-control datetimepicker-input" data-target="#datetimepicker1"/>
<div class="input-group-append" data-target="#datetimepicker1" data-toggle="datetimepicker">
<div class="input-group-text">
<i class="far fa-calendar-alt"></i>
</div>
</div>
</div>
</form>
</div>
</div>

上図のように Bootstrap 4のままの記述するとアイコンのボタンの高さが、少し小さくなってしまいます。これは Bootstrap 5では input-group-append が削除されたためです。
How to Convert Bootstrap 4 Website to Boostrap 5 – Migration Guide
<div class="container">
<div class="col-md-3 py-4">
<form class="card p-4">
<div class="input-group date mb-3" id="datetimepicker1" data-target-input="nearest">
<label for="datetimepicker1" class="pt-2 pr-2">日付1:</label>
<input type="text" class="form-control datetimepicker-input" data-target="#datetimepicker1"/>
<div class="input-group-text" data-target="#datetimepicker1" data-toggle="datetimepicker">
<i class="far fa-calendar-alt"></i>
</div>
</div>
</form>
</div>
</div>
input-group-append の属性を input-group-text に移動させて、input-group-append を削除しました。

環境
| ライブラリー | バージョン |
|---|---|
| bootstrap 5 | 5.0.0 |
| font awesome | 5.15.3 |
| jquery | 3.6.0 |
| popper.js | 2.9.2 |
| moment.js | 2.29.1 |
| tempusdominus-bootstrap-4 | 5.39.0 |
CodePen
QiitaではCodePenが埋め込み可能なので貼っておきます。
jsdo.it の移行先として CodePen を使ってみる
See the Pen Bootsrap5 DateTimePicker(tempusdominus) by やじゅ (@yaju-the-encoder) on CodePen.
flatpickr
Bootstrap 5は、jQueryへの依存をやめたのに、Bootstrap 4 DatetimePicker(tempusdominus)ではjQueryが必須になってしまいます。
そこでバニラJavaScriptで作成しているDatetimePickerを探していたところ、「flatpickr」を見つけました。
ちなみにバニラJavaScriptは、純粋なJavascriptのみで作成されたものです。バニラ(ソフトウェア)の語源は、アイスクリームの標準的な風味であるバニラ味からきている。
基本的な使い方は、下記が参考になります。
flatpickrドキュメント翻訳
日本語化
月や曜日は日本語に変更したり、土日の色を変更するのは下記サイトが参考になります。
【flatpickr】日本語化の設定
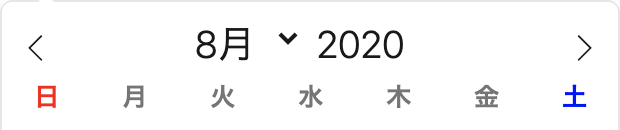
標準だと日本語化してもカレンダーのヘッダー部の年・月の順序が月・年のままとなっています。

オプション一覧 を見ても他ライブラリーにある年・月の順序を指定する showMonthAfterYear オプションのようなものは見当たりません。ネットで調べると下記サイトにCSSでカレンダーの年月の表示順序を変える方法が記載されていました。CSSで順序を入れ替えることができるなんて考えもしなかった。
Flatpickrメモ
しかし、このCSSを記述しても年月の表示順序が変わりませんでした。デベロッパー・ツールで要素を参照しても cur-month が見当たらないのです。記事が2016年と古いから変更されたのか cur-month の代わりに flatpickr-monthDropdown-months に変更したら年・月の順序は入れ替わったのですが、”年”が追記されないことと月のドロップダウンが出来なくなりました。
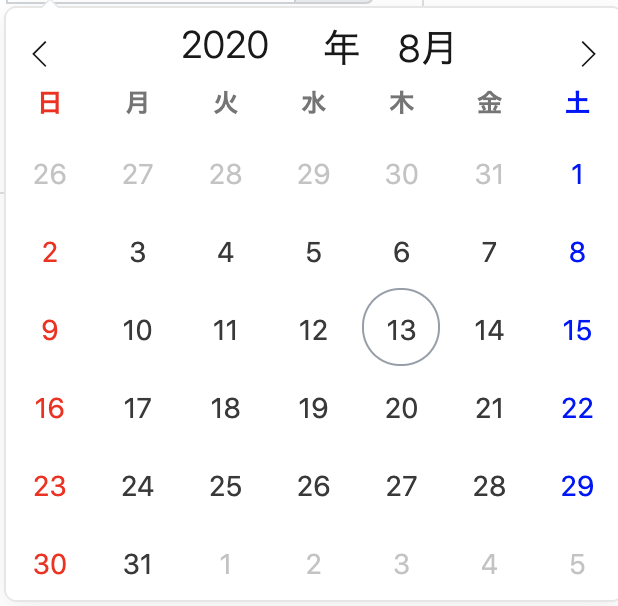
オプションを見直すとカレンダーの月セレクタの表示方法の指定「monthSelectorType」オプションを見つけ、monthSelectorType:’static’ にすることで cur-month クラスに変更されたのです。
.flatpickr-current-month {
display: flex;
justify-content: center;
}
.cur-year {
order : 1;
}
.cur-month:before {
content: '年 ';
}
.cur-month {
order: 2;
}
.flatpickr-current-month span.cur-month {
font-weight : 300;
padding-top : 4px;
}
”年”の後は全角スペースにして表示バランスを取っています。"2020"と"年"の間に余白があるのは年選択のアップダウンボタンがあるからです。

環境
| ライブラリー | バージョン |
|---|---|
| bootstrap 5 | 5.0.0 |
| font awesome | 5.15.3 |
| popper.js | 2.9.2 |
| flatpickr | v4 |
CodePen
See the Pen Bootsrap5 DateTimePicker(flatpickr ) by やじゅ (@yaju-the-encoder) on CodePen.
最後に
Bootstrap 5のDatetimePickerってことで、flatpickr を知れたことは良かったです。ドキュメントも整備されていて、これは使えます。
Web系開発はあまりしていないので、CSSで結構すごいことができることを今回分かった。
土日の色指定で 7n-1 とかで繰り返しができる上に notで前月や次月の日の除外もできたし、年月の表示順序を入れ替えて"年"を追記することもできた。Bootstrap 5ってことでIEサポートを考えなくてもいいからね。
tempusdominus-bootstrap-4 と flatpickr のCodePenで今回サンプルを作りました。出来るだけ似せた感じで作成したので比較しやすいと思います。
脱jQueryはどうなんでしょう。重いと言われていますがエンジニアの重視する速度とユーザーの体感速度で考えて、誤差の範囲なら気にしなくてもいいですよね。また、開発メンバーの習熟度でjQueryの方が工数がかからないjQueryを素直に導入したほうがいいけど、そうするといつまでも依存することになってしまう・・・