はじめに
これは、Visual Basic Advent Calendar 2019の21日目の記事となります。
前回記事で「.NET Core 3.x + VB でも WinForms がしたい!」で、Windows フォームアプリケーションをやりましたので、WPF アプリケーションを今回やります。
テンプレートにVBが無い
@tfukumori さんの「VB.NETの.NET CoreにおけるWinForms、WPFのサポートはどうなるのか」記事にあるようにテンプレートにVBがありません。
下記サイトによるとVBのサポートは残念ながら .NET 5 になったようです。.NET 3.1でも駄目でした。
既存のプロジェクトテンプレートだとVBには対応していませんが.csprojと同じような形に.vbprojファイルを書き換えればVBでもWPFアプリケーションを作成することが可能です。
環境
- Visual Studo 2019 Version 16.5 Preview 1
- .NET Core SDK 3.1
プロジェクトファイル
VBでもやってみました。
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>netcoreapp3.1</TargetFramework>
<UseWPF>true</UseWPF>
<StartupObject>Sub Main</StartupObject>
</PropertyGroup>
</Project>
特筆すべき点は特にないかもしれませんが、Sdkを"Microsoft.NET.Sdk.WindowsDesktop"に、<OutputType>をWinExeに、<UseWPF>をtrueに設定するぐらいでしょうか。あと、<StartupObject>をSub Mainにしています。
<?xml version="1.0" encoding="utf-8"?>
<Project ToolsVersion="Current" xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<PropertyGroup />
<ItemGroup />
<ItemGroup>
<Page Update="MainWindow.xaml">
<SubType>Designer</SubType>
</Page>
</ItemGroup>
</Project>
ソース
<Application x:Class="Application"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:VBWpfApp"
StartupUri="MainWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
Class Application
' Startup、Exit、DispatcherUnhandledException などのアプリケーション レベルのイベントは、
' このファイルで処理できます。
End Class
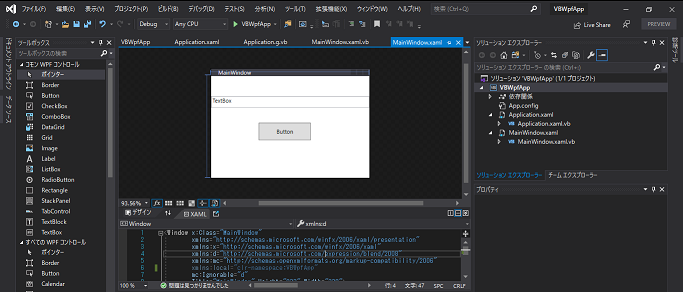
テキストボックスとボタンを配置した画面になります。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:VBWpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="233" Width="338">
<Grid>
<Button Content="Button" HorizontalAlignment="Left" Height="37" Margin="102,100,0,0" VerticalAlignment="Top" Width="111" RenderTransformOrigin="-0.009,0.135" Click="Button_Click"/>
<TextBox x:Name="testText" Height="24" Margin="0,43,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top"/>
</Grid>
</Window>
ボタンイベントでテキストボックスに"Hello! .NET Core 3.0"をセットします。
Imports System.Windows
Class MainWindow
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
testText.Text = "Hello! .NET Core 3.0"
End Sub
End Class
結果
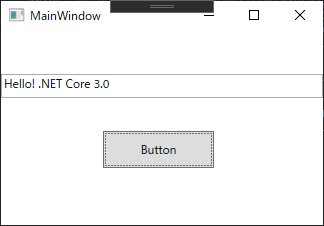
ボタンをクリックすると、テキストボックスに"Hello! .NET Core 3.0"がセットされました。
最後に
現時点で、Windows Forms が未だプレビュー状態なので WPF で作成するのがいいですかね。