はじめに
暗記のための自由/オープンソースソフトウェア「Anki」があります。要は単語帳のデジタル版なのですが、エビングハウスの忘却曲線に基づいて適切なタイミングで復習出来るように出題をコントロールしてくれます。
英語学習者や医学生に人気があります。
【使ってみた】暗記アプリAnkiで単語学習を超絶効率化!
JavaScriptによる機能拡張
AnkiはPythonを利用したアドオンを作成することが出来るのですが、PC向け(Windows、Mac、Linux)のみで、モバイル向けは対象外です。
JavaScriptによる機能拡張は、PCやモバイルで使用可能です。
私はJavaScriptによる機能拡張をいろいろ試そうとしており、昨年も記事を書きました。
両面間でデータを永続化
下記サイトではJavaScriptを使用して選択肢をランダム表示させています。
作者(shivase)の共有デッキ「問題の選択肢をランダムにしたデック」を例にします。但し CSSを一部変更して順序付きリストをアルファベットから算用数字にしています。


問題点
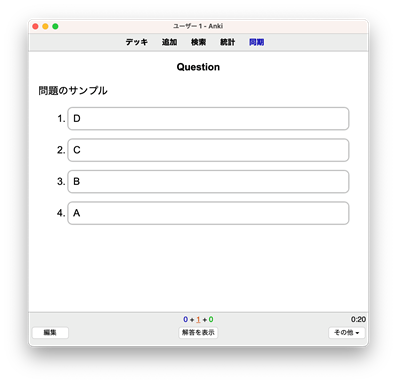
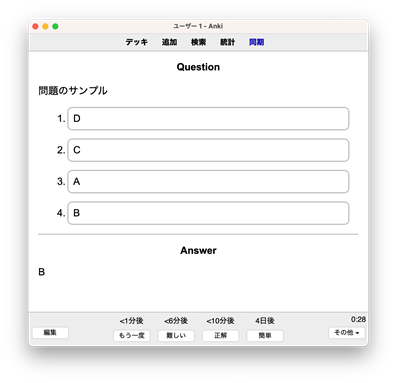
解答の表示を押すと、画面がリフレッシュするので再度ランダム処理が走ります。ですので、解答を見たときに順番が変わってしまうので、選択肢の番号を覚えるのではなく、ちゃんと解答した中身を覚えておく必要があります(結果としてちゃんと覚えるのでよいかもですが)
その際に上記の問題点が書かれています。上図のように表面と裏面の問題内容(3.B,4.A)が違っています。
今回はこれを解決しようとした記事になります。
それには下記プログラムを使用します。例では表面と裏面で乱数を一致させています。
改良
作者(shivase)の共有デッキ「問題の選択肢をランダムにしたデック」を改良していきます。

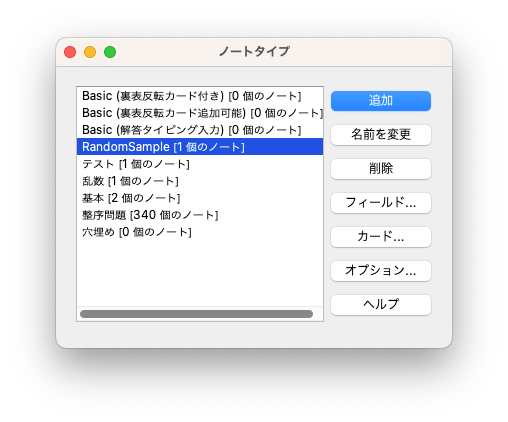
メニューの[ツール]→[ノートタイプを管理]をクリックします。

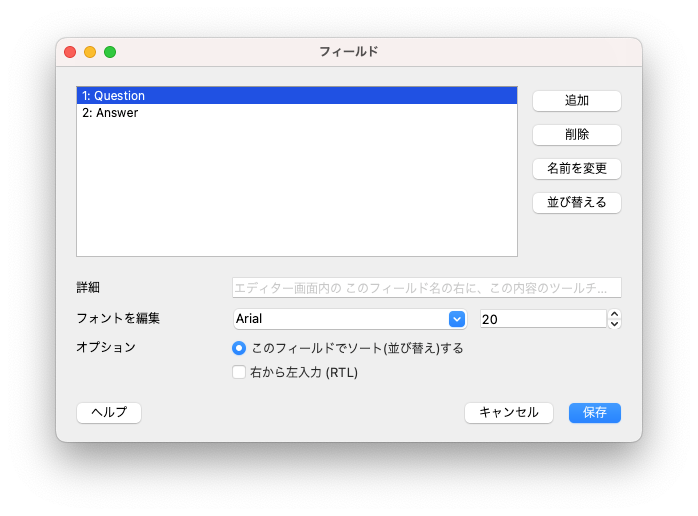
今回のフィールドは、1.Question、2.Answerになっています。
基本の1.表面、2.裏面でもいいです。その場合、カード内の{{Question}}を{{表面}}、{{Answer}}を{{裏面}}にする必要があります。

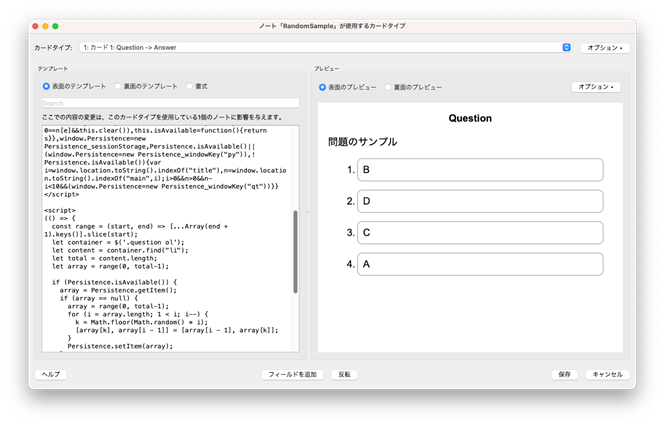
ノートタイプを管理画面でカードボタンをクリックします。
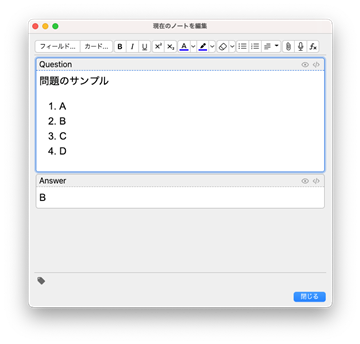
問題文の選択肢の部分はリスト(右上のリストアイコンを選択)にします。Answerには解答を書きます。

表面
<script>
// v1.1.8 - https://github.com/SimonLammer/anki-persistence/blob/584396fea9dea0921011671a47a0fdda19265e62/script.js
if(void 0===window.Persistence){var e="github.com/SimonLammer/anki-persistence/",t="_default";if(window.Persistence_sessionStorage=function(){var i=!1;try{"object"==typeof window.sessionStorage&&(i=!0,this.clear=function(){for(var t=0;t<sessionStorage.length;t++){var i=sessionStorage.key(t);0==i.indexOf(e)&&(sessionStorage.removeItem(i),t--)}},this.setItem=function(i,n){void 0==n&&(n=i,i=t),sessionStorage.setItem(e+i,JSON.stringify(n))},this.getItem=function(i){return void 0==i&&(i=t),JSON.parse(sessionStorage.getItem(e+i))},this.removeItem=function(i){void 0==i&&(i=t),sessionStorage.removeItem(e+i)},this.getAllKeys=function(){for(var t=[],i=Object.keys(sessionStorage),n=0;n<i.length;n++){var s=i[n];0==s.indexOf(e)&&t.push(s.substring(e.length,s.length))}return t.sort()})}catch(n){}this.isAvailable=function(){return i}},window.Persistence_windowKey=function(i){var n=window[i],s=!1;"object"==typeof n&&(s=!0,this.clear=function(){n[e]={}},this.setItem=function(i,s){void 0==s&&(s=i,i=t),n[e][i]=s},this.getItem=function(i){return void 0==i&&(i=t),void 0==n[e][i]?null:n[e][i]},this.removeItem=function(i){void 0==i&&(i=t),delete n[e][i]},this.getAllKeys=function(){return Object.keys(n[e])},void 0==n[e]&&this.clear()),this.isAvailable=function(){return s}},window.Persistence=new Persistence_sessionStorage,Persistence.isAvailable()||(window.Persistence=new Persistence_windowKey("py")),!Persistence.isAvailable()){var i=window.location.toString().indexOf("title"),n=window.location.toString().indexOf("main",i);i>0&&n>0&&n-i<10&&(window.Persistence=new Persistence_windowKey("qt"))}}
</script>
<script>
(() => {
const range = (start, end) => [...Array(end + 1).keys()].slice(start);
let container = $('.question ol');
let content = container.find("li");
let total = content.length;
let array = range(0, total-1);
if (Persistence.isAvailable()) {
array = Persistence.getItem();
if (array == null) {
array = range(0, total-1);
for (i = array.length; 1 < i; i--) {
k = Math.floor(Math.random() * i);
[array[k], array[i - 1]] = [array[i - 1], array[k]];
}
Persistence.setItem(array);
}
}
content.each(function(index) {
rnd = array[index];
content.eq(rnd).prependTo(container);
});
})()
</script>
<div class="question-header">
Question
</div>
<div class="question">
{{Question}}
</div>
表面の解説
データの永続化として、シャッフルした配列をセットしています。
Persistence.setItem(array);
裏面で再読み込みした場合、保存した配列を読み込みます。
array = Persistence.getItem();
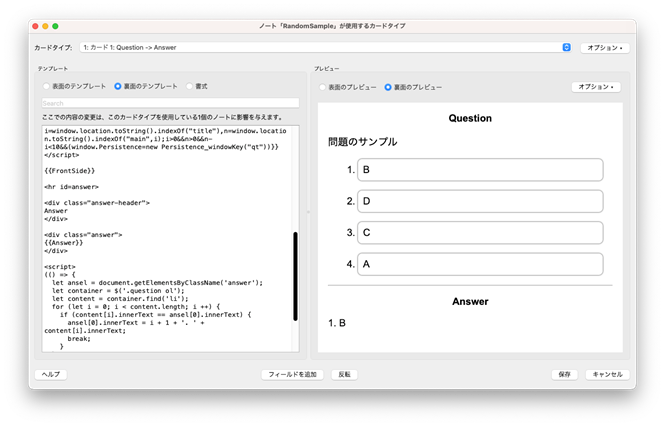
裏面
<script>
// v1.1.8 - https://github.com/SimonLammer/anki-persistence/blob/584396fea9dea0921011671a47a0fdda19265e62/script.js
if(void 0===window.Persistence){var e="github.com/SimonLammer/anki-persistence/",t="_default";if(window.Persistence_sessionStorage=function(){var i=!1;try{"object"==typeof window.sessionStorage&&(i=!0,this.clear=function(){for(var t=0;t<sessionStorage.length;t++){var i=sessionStorage.key(t);0==i.indexOf(e)&&(sessionStorage.removeItem(i),t--)}},this.setItem=function(i,n){void 0==n&&(n=i,i=t),sessionStorage.setItem(e+i,JSON.stringify(n))},this.getItem=function(i){return void 0==i&&(i=t),JSON.parse(sessionStorage.getItem(e+i))},this.removeItem=function(i){void 0==i&&(i=t),sessionStorage.removeItem(e+i)},this.getAllKeys=function(){for(var t=[],i=Object.keys(sessionStorage),n=0;n<i.length;n++){var s=i[n];0==s.indexOf(e)&&t.push(s.substring(e.length,s.length))}return t.sort()})}catch(n){}this.isAvailable=function(){return i}},window.Persistence_windowKey=function(i){var n=window[i],s=!1;"object"==typeof n&&(s=!0,this.clear=function(){n[e]={}},this.setItem=function(i,s){void 0==s&&(s=i,i=t),n[e][i]=s},this.getItem=function(i){return void 0==i&&(i=t),void 0==n[e][i]?null:n[e][i]},this.removeItem=function(i){void 0==i&&(i=t),delete n[e][i]},this.getAllKeys=function(){return Object.keys(n[e])},void 0==n[e]&&this.clear()),this.isAvailable=function(){return s}},window.Persistence=new Persistence_sessionStorage,Persistence.isAvailable()||(window.Persistence=new Persistence_windowKey("py")),!Persistence.isAvailable()){var i=window.location.toString().indexOf("title"),n=window.location.toString().indexOf("main",i);i>0&&n>0&&n-i<10&&(window.Persistence=new Persistence_windowKey("qt"))}}
</script>
{{FrontSide}}
<hr id=answer>
<div class="answer-header">
Answer
</div>
<div class="answer">
{{裏面}}
</div>
<script>
(() => {
let ansel = document.getElementsByClassName('answer');
let container = $('.question ol');
let content = container.find('li');
for (let i = 0; i < content.length; i ++) {
if (content[i].innerText == ansel[0].innerText) {
ansel[0].innerText = i + 1 + '. ' + content[i].innerText;
break;
}
}
if (Persistence.isAvailable()) {
Persistence.clear();
}
})()
</script>
裏面の解説
オリジナルにはなかったのですが、解答にリスト番号を付けるようにしました。
for (let i = 0; i < content.length; i ++) {
if (content[i].innerText == ansel[0].innerText) {
ansel[0].innerText = i + 1 + '. ' + content[i].innerText;
break;
}
}
裏面した段階で保存した配列をクリアーします。
Persistence.clear();
書式
オリジナルとの違いとしてlist-style-typeをコメントアウトして、順序付きリストをアルファベットから算用数字にしています。
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
.question li {
border-radius :8px;
box-shadow :0px 0px 3px black;
padding: 0.5em 0.5em 0.5em 0.5em;
margin: 1em 1em;
/* list-style-type: upper-alpha; */
}
.answer li {
border-radius :8px;
box-shadow :0px 0px 3px black;
padding: 0.5em 0.5em 0.5em 0.5em;
margin: 0.5em 0.5em;
list-style-type: disc;
}
.tags {
margin: 1em 1em 1em 0;
}
.question-header {
text-aligin: center;
margin: 1em;
font-weight: bold;
}
.answer-header {
text-align: center;
margin: 1em;
font-weight: bold;
}
共有デッキ
今回の共有デッキを作成しました。
上記プログラムがよく分からない方は、共有デッキを使えば楽が出来ます。
単語帳をAnkiWebへの共有する方法
最後に
両面間でデータを永続化が出来たので満足しています。
AnkiのJavaScriptの機能拡張だけやって、本来の暗記自体を全く活用していないんだよね。