DOMとは
DOM(Document Object Model)とは
HTMLをJavaScriptから操作できるようにしたインターフェイスです
JavaScriptからはDOM APIを通じてHTMLの情報を取得・変更します
情報の取得・変更・イベントの登録などができます
documentはHTML情報が格納されているオブジェクトです
プロパティ・メソッドを通してHTMLにアクセスして情報を参照・変更したりできます
これがDOM API、もしくはDOM インターフェイスと呼ばれます
取得
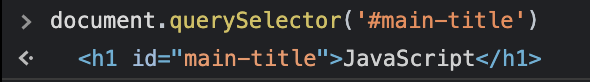
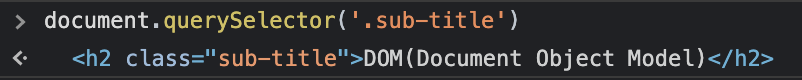
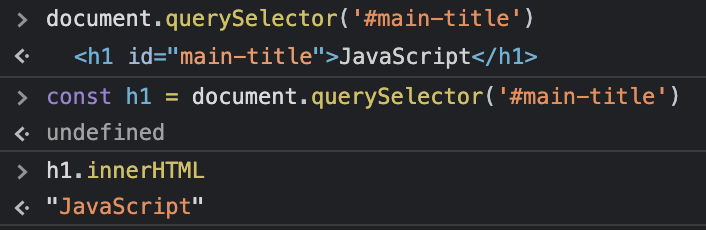
querySelectorでDOMへアクセスできる
idで指定する
例えばliが複数あっても最初の要素のみ取得されます
[ ]
]
(https://gyazo.com/5d4dad165de97286831e9764d3f83704)
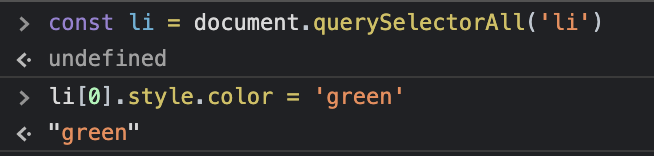
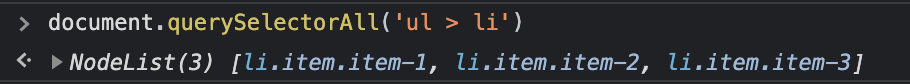
全てのliを取得したい場合、querySelectorAllを使います

NodeListは配列に近いオブジェクト
変更

JavaScript → Arigatoに変更
Arigato → Makotoni Arigatoに変更
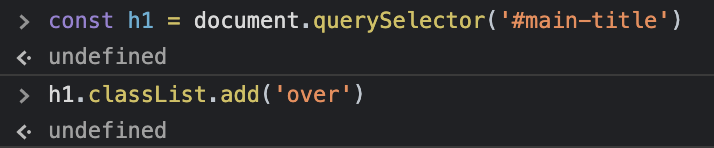
classList.addで
他にも
classList.removeで削除、
classList.toggleで追加したり削除したりできます
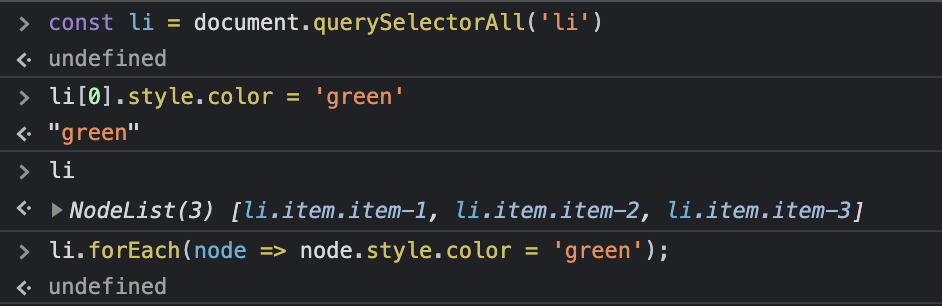
このようにしてあげるとli要素にstyleを適用できます
forEachで回してあげると全てのli要素にstyleを適用できます

イベント
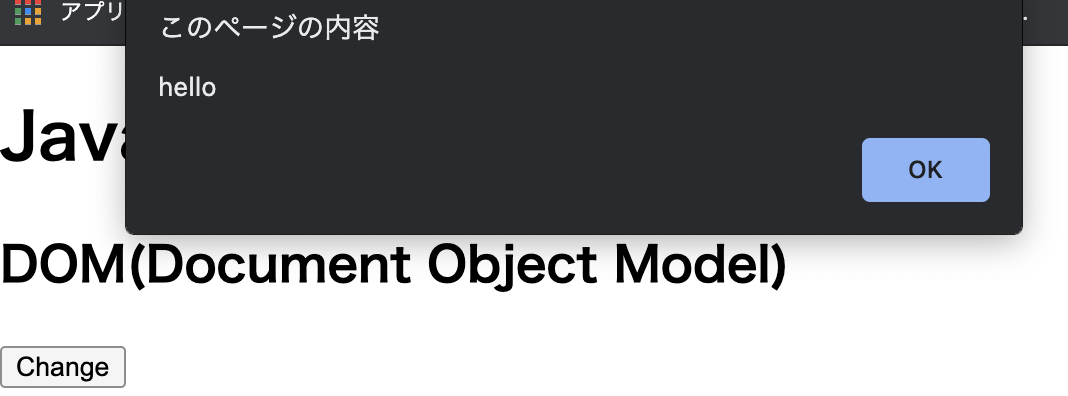
const btn = document.querySelector('#btn');
const hello = function() {
alert('hello');
};
btn.addEventListener('click', hello);
const btn = document.querySelector('#btn');
const hello = function() {
this.style.color = 'green';
console.log(this);
};
btn.addEventListener('click', hello);
addEventListenerでは複数の関数を登録することができます
const btn = document.querySelector('#btn');
const h1 = document.querySelector('h1');
function changeColor() {
h1.style.color = 'green';
};
function changeBgColor() {
h1.style.backgroundColor = 'yellow';
};
btn.addEventListener('click', changeColor);
btn.addEventListener('click', changeBgColor);
DOMContentLoaded
HTMLをブラウザが解釈して、DOMツリーを作成し終わったタイミングで発火するイベント
load
画像・動画・stylesheetなど、全てのコンテンツをダウンロードし終えた時に発火するイベント
trimでHTML文の前後のスペースを取り除く
document.addEventListener('DOMContentLoaded', function() {
const el = document.querySelector('.animate-title');
console.log(el.innerHTML);
});
.trimをつけるとこうなる
document.addEventListener('DOMContentLoaded', function() {
const el = document.querySelector('.animate-title');
console.log(el.innerHTML.trim());
});
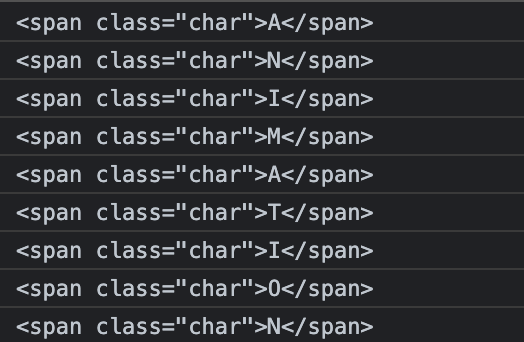
文字列にもループが使えるので、このようにfor文で回すと
document.addEventListener('DOMContentLoaded', function() {
const el = document.querySelector('.animate-title');
const str = el.innerHTML.trim();
for(let c of str) {
console.log(`<span class="char">${c}</span>`);
}
});
1文字ずつspan classが付く
replaceメソッド
HTMLは半角スペースを無視する仕様なので、
挿入したい場合はreplaceメソッドで半角スペースを&nbsp;に置換してあげます
document.addEventListener('DOMContentLoaded', function() {
const el = document.querySelector('.animate-title');
const str = el.innerHTML.trim();
let concatStr = '';
for(let c of str) {
c = c.replace(' ', ' ');
concatStr += `<span class="char">${c}</span>`;
}
el.innerHTML = concatStr;
});