SPAとは?
SPAとは「Single Page Application」の略で、単一のページでコンテンツの切り替えを行う
Webアプリケーションのアーキテクチャの名称です。
SPAではブラウザによるページ遷移を行わずにコンテンツの切り替えなどを行うことで、
ユーザー体験(UX)を大きく向上させることができます。 従来のMPA(Multi Page Application)
では遷移時にページ全体が書き換わりますが、SPAでは JavaScript を用いてページ内のHTML
の一部を差し替えてコンテンツを切り替えています。 これにより、ブラウザの挙動に縛られ
ないUIの実現や、パフォーマンスの向上が可能になります。
# SPAが生まれた背景 SPAはJavaScriptだけでなく、HTML5やフレームワークの発展、そして近年ではモバイルアプリとの併用によって発展してきました。
従来のJavaScriptといえばHTMLとCSS以外のフォームの操作や多少の動きをつける程度の役割でした。ではWebページ、アプリケーションにおけるリッチな動きを担当していたのは何か?というと、Flashです。FlashはAdobe社が提供する技術です。
しかし、このFlashのメインストリームに異を唱えたのがスティーブジョブスでした。2010年のことでした。それは「Thoughts on Flash」という公開文書というかたちで、本来はオープンであるはずのWeb技術を独占していると声をあげます。この事件をきっかけにFlashなどの特定のソフトウェア会社が提供する技術が衰退していきました。
その後、2014年にHTML5(HTMLのバージョン5) が正式勧告され、音声や動画コンテンツの表示・再生、またデータのクライアントサイドへの保存などそれまでのHTML(HTML4)ではできなかったことができるようになります。
Flashに代わって、HTML5上でリッチなクライアントサイドの動きを実現したのがSPAのフレームワーク(Reactなど)でした。jQueryでは複雑なDOMの管理が煩雑になることから、このようなフレームワークがより台頭し、SPAという技術がWebのスタンダードとなっていきました。
SPAのメリット・デメリット
では、SPAはMPAと比べてどのような違いがあり、メリット・デメリットはどのようなものなのでしょうか?主なものを挙げます。
メリット
ページ遷移の速度が早い
フロントエンド/サーバーサイドの分離
デメリット
SEOに弱い(場合がある)
セキュリティにより注意が必要
ページ遷移の速度が早い...?
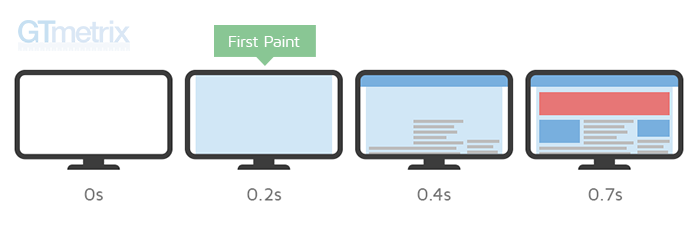
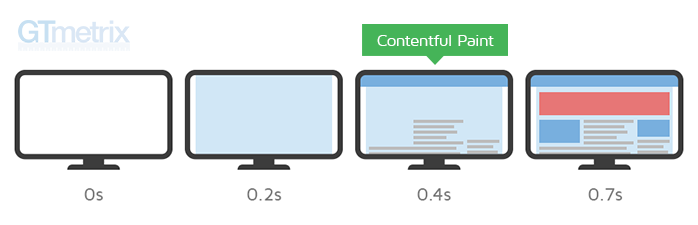
まず多くの方が持つイメージ「SPAが早い」は必ずも正しくはありません。正確には、「FirstContentの表示が早い」あるいは「ページ遷移が早い」です。こちらのイラストをご覧ください。
この図はSPAが画面を表示するまでのおおまかな流れを教えてくれます。0sの時点では何も表示されません。そこから0.2sで青い背景が表示されますが、まだ画像やテキストは表示されません。この状態を 「First Paint」 と呼びます。イラストの緑色の部分ですね。
その後、0.4sでテキストが表示されました。このような、画面として意味のあるコンテンツが初めて表示された状態を 「Contentful Paint」 と呼びます。そして最後に0.7sで画像などが読み込まれました。
出典: First Contentful Paint Explained
SPAの場合、画面の表示と、データの取得が非同期で行われます。上記のイラストでいえば画面の表示には0.2s、データの取得には0.7sかかっていますが、「まずは画面を表示する」ということができます。
一方MPAの場合、画面の表示が0.2sで終わってもデータの取得に0.7sかかるため、First Paintには0.7s近くかかってしまいます。つまり、MPAの場合「画面の表示が遅く感じられる」のです。
しかし、ここで注意なのが、SPAでデータが非同期で取得できるからといって大量のAPIを1つの画面で叩いてしまうようなケースです。例えば10個のAPIを同時に叩いたとしても、それらは並列に処理されません。つまり結局は10個のAPIのリクエストをそれぞれ待たないと最終的に画面全てのデータは表示されません。
「SPAだから早い」というのは常にtrueではないということを覚えておきましょう。
フロントエンド/サーバーサイドの分離による恩恵
注意点はありながらも、SPAの開発には開発リソースの分離というメリットもあります。つまり、フロントエンドの実装とサーバーサイドの実装を分けることができるということです。
そのため、お互いの実装を気にすることなく、APIのインターフェースに沿って実装を並列に進められることは開発工数の観点から大きなメリットです。
また、サーバーサイドを完全に分離することで、フロントエンドをモバイルアプリにすりかえて、アプリケーションを発展させることもできます。例えば、サーバーサイドはRuby on RailsのAPIモードで、それをWebブラウザに表示するのはReactが担当しているとします。しかし、APIを叩くのはモバイルアプリでも構いません。新たにAPIサーバーを新規実装することなく、Web + アプリという構成にしやすいのも特長です。
SPAの注意点
しかしメリットばかりではなく、いくつか注意しなければいけないポイントがあります。その一つがSEOです。Googleのクローラーであるbotが正しくJavaScriptを実行できない場合があります。2019年にGoogleがこの問題に対応した旨を発表しましたが、依然として処理が完了できない「リスクはある」という状態です。
そのため、MPAに比べるとやはりSEOに弱い可能性があるという点は考慮すべきです。
また、SPAはAPIサーバーからデータを受け取ります。そして、その通信はブラウザやその他ツールなどからユーザーに見えることが多いです。Webセキュリティにも気を使わないといけません。
このようにSPAには多くの恩恵がありながらも、いくつかの注意点があるということが分かります。開発するアプリケーションの要件や、チームのスキルなどによってはSPAより従来のMPAの方が良いという場合もあります。
とはいえ近年のJavaScriptフレームワーク、ライブラリの発展にともなって多くのWebサービスがSPAの技術を一部あるいは全て取り入れているのも事実です。メリット・デメリットを正しく理解したうえで、開発を進めていきましょう。