netlify の Large Media とは
Git レポジトリでサイトコンテンツを管理する際に、画像やPSD/ZIPなどの大きいファイルを含めて管理するために Git LFS(Git Large File Strage)と仕組みがある。
LFS については細かく触れないが、LFS を使って netlify にデプロイされた画像を、URLパラメータをつかってリサイズやクロップが便利に扱えるように使える神機能である。
Large Media 公式ドキュメント
https://www.netlify.com/docs/large-media/#enabling-netlify-large-media
Git LFS 公式サイト
https://git-lfs.github.com/
netlify Large Media のサンプル
例えば、普通に gitレポジトリ に含めて github などを介して netlify デプロイすると、このようなURLで画像にアクセスできる。
https://netlify-photo-gallery.netlify.com/images/apple.jpg

これにこんな形で、最後に ?nf_resize=fit&w=200 を加えてやると、リサイズされた画像を生成して返してくれるのだ。
https://netlify-photo-gallery.netlify.com/images/apple.jpg?nf_resize=fit&w=200

さらに次は、画像URLにの最後に ?nf_resize=smartcrop&w=200 を加えてやると、クロップされた画像を生成して返してくれる。
https://netlify-photo-gallery.netlify.com/images/apple.jpg?nf_resize=smartcrop&w=200&h=200

1つ画像をアップするだけでいい感じにリサイズされた画像やクロップされたをすぐに使えるのだ!神すぎないか?
これが netlify Large Media 機能だ。
公式サンプルに Transformation demo とジェネレーターがあるので、もう少し触ってみたいかたはこちら。
https://netlify-photo-gallery.netlify.com
netlify Large Media の使い方
環境準備
最初に一度ローカル環境を準備する必要がある。
バージョン確認
git lfs version
Git LFS version: v2.5.1以上 を確認
なければ、Git LFS をインストール。詳細は公式サイトで割愛
https://git-lfs.github.com/
netlify -v
netlify-cli: 2.6.4以上 を確認
なければ、netlify-cli をインストール。詳細は公式ドキュメントで割愛
https://www.netlify.com/docs/cli/
large media プラグインインストール
バージョン確認後、netlify-cliのプラグインをインストール
netlify plugins:install netlify-lm-plugin
netlify lm:install
これで環境準備は完了
サイト(レポジトリ)ごとの設定
Large Media 機能を使うには、サイトごとに機能を ON にしないといけないので、サイトごとで設定。
- まずは、netlifyでプロジェクトを作成 と github レポジトリが紐付いていることを確認
- その後、ローカルのレポジトリも紐付ける
netlify link
3.セットアップコマンドをつ
netlify lm:setup
4.セットアップコマンドをつ
git status で、.lfsconfig が生成されていることを確認し、git add で.lfsconfigを git の管理下におく。
LFS で管理する
サイトごとの設定の他に、LFS でファイルを管理する必要があるので、
画像ごとでトラッキングしていくか、gitignore の pattern rules も使えるので、LFSで管理するように指定していく。
git lfs track "sample.jpeg"
git lfs track "*.jpeg"
トラッキングされたファイル一覧はこちらで確認可能。
git lfs track
トラッキング時には .gitattributes が生成されるので、こちらも git add と commit して管理する。
詳しくは netlify のドキュメント、または、Git LFS 公式サイトで。
https://www.netlify.com/docs/large-media/#large-media-file-tracking-configuration
確認
うまくnetlify large media の設定と LFS で設定できていれば、あとはいつもどおりレポジトリに push をするだけで、large media 機能がつかえるようになる。
https://lfs-test.netlify.com/sample.jpeg?nf_resize=smartcrop&w=100&h=200

最初のサンプルのようにパラメーターをつけるだけで、Large Media が使えるようになっている!
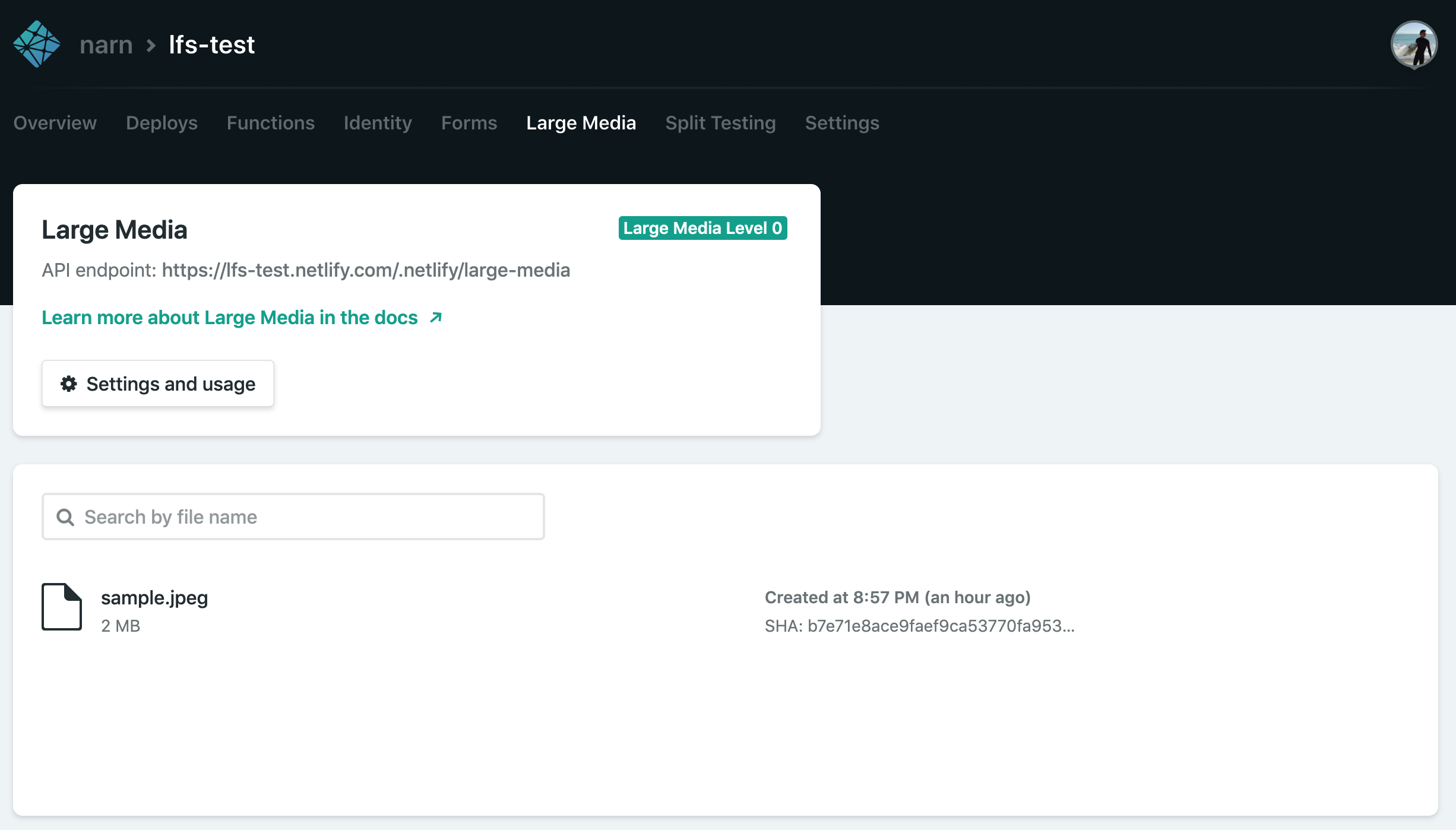
正常に動いていれば、netlify 管理画面もこんな感じに、ドキュメントのリンクの画面から管理している画像の一覧に変わります。
公式のサンプルもあるけど、自分でためしたサンプルも一応
https://github.com/yahsan2/lfs-test
netlify Large Media と CMS
この netlify large media 機能は、 netlify CMS をつかって画像をアップロードする lfs として画像をコミットしてくれるので、この機能を簡単につかえるので、netlifyCMS もおすすめですね。つまり画像リサイズをもった JAMstack な CMS も簡単につくれるわけです。
https://www.netlifycms.org/docs/netlify-large-media/
なんか静的サイトホスティングサービスでシンプルなのに、このかゆいところにどんどん手が届いてく netlify 拡張具合ほんとファンです。