皆さん、一瞬で100万円が欲しいですよね?!
そんな夢を叶える、一瞬で100万円が手に入る「あのボタン」をご存知ですか?
そう、5億年ボタンです!
なんと、今回私は本物の5億年ボタン(クソアプリ)を開発に成功してしまいました!
ぜひ皆さん(5000兆円 / 100万円)* 5億年生きて、5000兆円を手に入れてくださいね。
※この原作が存在するのですが、正確な原作へのリンクがわからなかったのでリンクは張れませんでした。
「5億年ボタン」グーグルで。
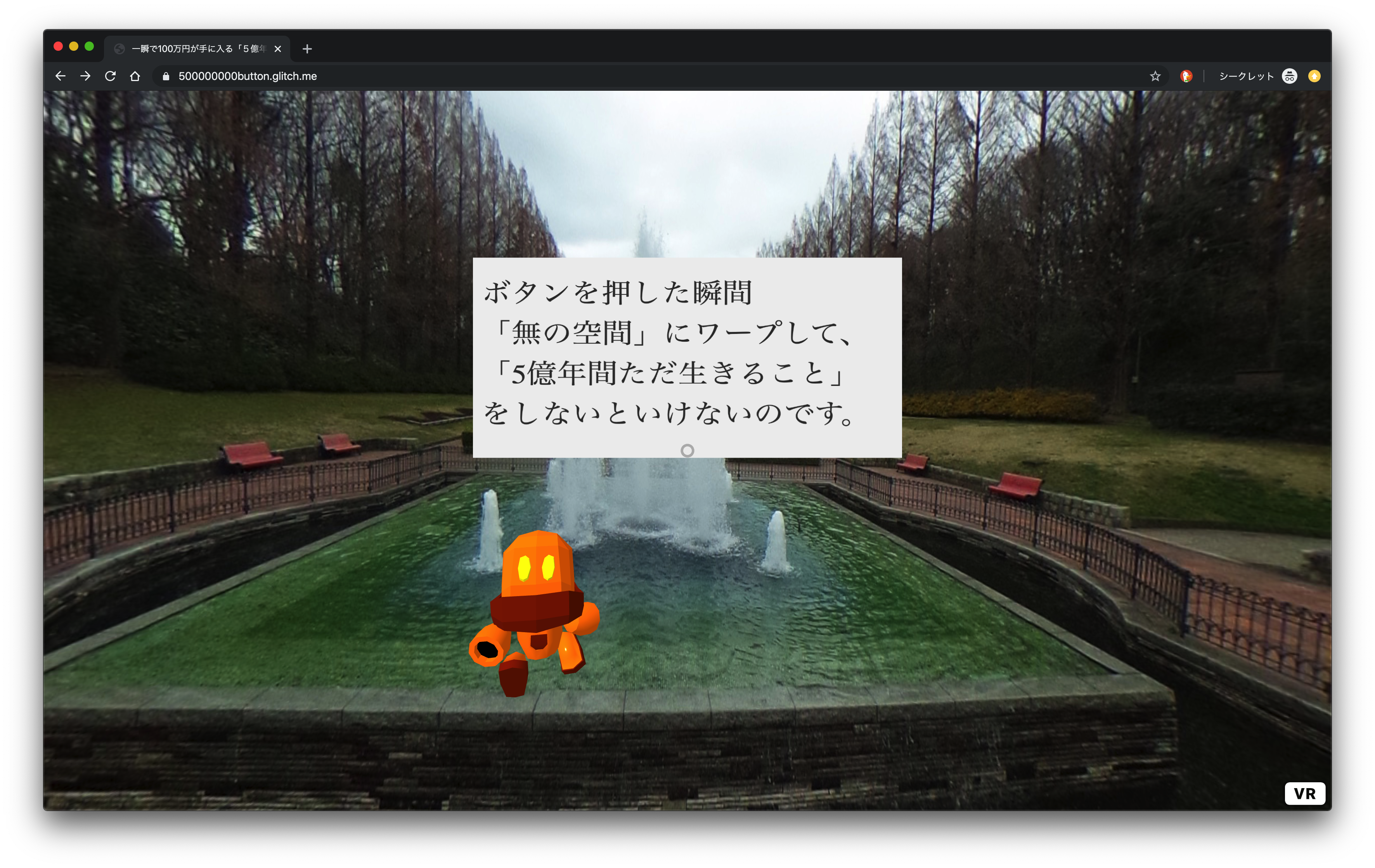
5億年ボタンの完成品
完成品はこちらです。5億年ボタンの説明と原理については、本アプリ内で簡単に説明しています。
VRデバイスでログインすると、催眠術的にはオススメです。
VRデバイスでなくても、動作しますが、
※ スマホの動作が安定しないことがあります。
5億年ボタン原理
本物の5億年ボタン原理については、本アプリ内で解説しているので、Qiita では省略します。
全ソースコード
5億年ボタンの仕様技術
- A-frame
- glitch
- vue.js
今回は主に A-Frame という WebXR ライブラリーを使いました。
A web framework for building virtual reality experiences
Make WebVR with HTML and Entity-Component
Works on Vive, Rift, Daydream, GearVR, desktop
https://aframe.io/
ということで、簡単にHTMLとJSという WEBでおなじみ技術で開発ができるフレームワークです。
また、A-Frame のサンプルが glitch 上でたくさん公開されていることもあり、今回は glitch 上でアプリを公開してみました。
Simple, powerful, free tools to create and use millions of apps.
https://glitch.com/about
glitch は、WEBブラウザ上でコードを書けて公開できる、開発環境&サーバーで、CodePen や jsfiddle のようなサービスですが、単に WEBソースを公開するだけでなく、nodeで slack bot を glitch 上で運用できたりするみたいです。
(今回はメインでないので深く触れませんが、興味を持ちました)
slack-bot
https://glitch.com/edit/#!/slack-bot?path=tinyspeck.js:1:0
A-Frame の所感
ちょっとJSかける人であれば簡単に WEBVR が作成できるので、とても便利でよくできていると思いました。
クソアプリカレンダー真っ最中の 12/9 に 1.0 がリリースされたみたいで、これからも注目な技術になりそうです。
ただ今回 VR 開発に触れてみたくて、WEBVRを選択してみたのですが、WEB VRのアプリに誘導するのが非常に難易度が高いと思いました。
おそらくこのアプリをちゃんとVRデバイスで閲覧してくれる人は殆どいないとおもっています。
Oculus ストアに気軽に出せるわけではないですし、5億年ボタンアプリのURLへのリンクが貼られた Qiita や Twitter の投稿を VRデバイスで読んでて発見したなんてことはほぼないからです。
もっとVRが普及すれば改善されたり、方法が出てくるのかもしれませんが、WEB"VR"としての現時点だと実用的な運用は難しそうです。
ただし、想定外にブラウザで普通にみれたりとか、iPhone 加速度センサーに応じて向きを変えてくれたりとか(多分 A-Frame 1.0 から動いた気がする。。!)、360度 Viwer としてだったり、ARとしての用途はアイデア出せそうだなと言う印象です。
また、選択式のゲーム(例えば、脱出ゲームとか)相性が良さそうだなと思いました。
今回 ハマったこと
日本語を自由に使えないのが、難点
HTML要素を aframe に投影させるライブラリーを使って解決する必要がありました。
https://github.com/mayognaise/aframe-html-shader
glitch 上のサンプルのバージョンが古い
glitch 上の A-Frame サンプルを Folk して作り始めたが、古いA-Frameを読み込んでるものが多々あり、ドキュメントに書いてあることが動かないことがあるので、最新にする必要があります。
僕の場合は、glTF(3Dモデルデータ)の読み込みが、0.5.0 だと動かなくて、その時サンプルが、古いバージョンを使っていることに気づきました。
glitch 上で、glTF(3Dモデルデータ)の反映
sketchfabなどで、CCライセンスで公開されてる 3D データもあるのですが、glitch にアセットとしてアップロードして、gLTF を直接読み込むのだとうまくいきませんでした。
このサイトで、GLTF to GLBにコンバートしてあげてから、glitch にアップロードすると正常に動きます。
https://glb-packer.glitch.me/
参考にしたサイト
PROJECT: CREATE A WEBVR SITE WITH BASIC HTML
PART 3: USING 3D MODELS
https://learn.framevr.io/project1/part3
sketchfab
https://sketchfab.com/feed
まとめ
5000兆円ほしいけど、そんな甘い話は存在しない。