これはなに?
Chrome Dev Summit 2019にて「 Next-generation web styling 」というセッションがあり、それを(ときどき)追いかけています。昨年のアドベントカレンダーでは、「次世代Webスタイリングを追う ーScroll Snap, :focus-within, @media (prefers-*), :is()」という記事を書きました。
本記事はその続きで、今回はCSSプロパティ「backdrop-filter」について記載します。
CSSプロパティ: filterを振り返る
backdrop-filter の紹介の前に、 CSSプロパティの filter について振り返っていきます。
MDNによるfilterの説明:
CSS の filter プロパティは、ぼかしや色変化などのグラフィック効果を要素に適用します。フィルターは画像、背景、境界の描画を調整するためによく使われます。
まずは、よく使われるという画像要素に filter のグラフィック効果を適用してみました。良い感じですね。
| Original | Blur | Grayscale | Sepia |
|---|---|---|---|
 filter: none; |
 filter: blur(7px); |
 filter: grayscale(0.7); |
 filter: sepia(0.7); |
またMDNの説明によると、 filter は、背景にもグラフィック効果を適用することができるようなので試してみました。
画像ではなく、キャプション要素に filter のぼかし効果を適用しています。

<style>
figure {
position: relative;
background-color: yellowgreen;
}
figcaption {
position: absolute;
right: 0;
bottom: 0;
left: 0;
padding: 8px 16px;
color: #fff;
background-color: rgba(0, 0, 0, 0.4);
filter: blur(7px);
}
</style>
<figure>
<img src="hoge.png" alt="" />
<figcaption>これはキャプションです。</figcaption>
</figure>
意図した通りにはなりませんでした。
どうやら filter は、「背景含めて要素全体にグラフィック効果を適用する」ことはできても、「要素の背後のみにグラフィック効果を適用する」ということはできないようです。
CSSプロパティ: backdrop-filter
そんな時に活躍するのが、 backdrop-filter です。
backdrop-filter は、filter のグラフィック効果を要素の背後のみに適用することができます。
さきほどのキャプションを backdrop-filter に書き換えてみました。

<style>
figure {
position: relative;
background-color: yellowgreen;
}
figcaption {
position: absolute;
right: 0;
bottom: 0;
left: 0;
padding: 8px 16px;
color: #fff;
background-color: rgba(0, 0, 0, 0.4);
backdrop-filter: blur(7px);
}
</style>
<figure>
<img src="hoge.png" alt="" />
<figcaption>これはキャプションです。</figcaption>
</figure>
キャプション要素の背後のみにグラフィック効果が適用されており、意図した通りになりました。
今回はblurでしたが、filterと同じく多くのグラフィック効果があるので興味がある方は試してみてください。
こちらに上記サンプルを置いておきます。
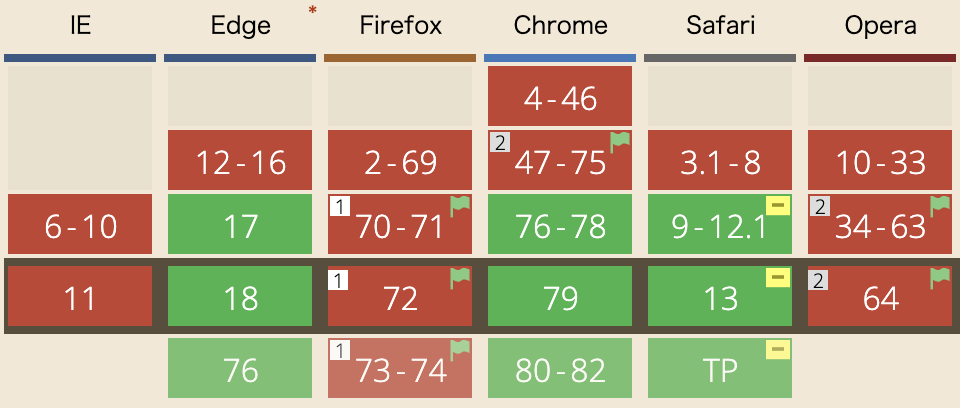
ブラウザの対応状況
| CSS property: backdrop-filter |
|---|
 caniuse.com |
参考資料
おわり
また何かできたら紹介していきたいと思います。
おわり。