はじめに
今回は、PrettierとESLintというツールを使用し、JavaScriptの文法チェックとフォーマティングを効率的に行う方法を解説します。
文法チェックを行うことにより、コーディングミスを事前に防ぐことができますし、フォーマティングを行うことで複数のメンバーがコーディングしてもすべて同じフォーマットに整えることができます。
なお、今回エディタは「Visual Studio Code」を使用して解説していきます。
1. Prettierとは
Node.js上で動作するコードフォーマッターです。
PrettierはNode.js上で動作するため、ユーザー環境に依存することなく、プロジェクト単位でコードフォーマットを統一できる点で他のコードフォーマッターより優れており、最近注目されております。
このツールを使用することで、以下のようにフォーマットを整えることができます。
// Prettier使用前
textStyle: {fontSize: 57,color: "#FFFFFF",fontFamily: "Bradley Hand",textAlign: "center"}
// Prettier使用後
textStyle: {
fontSize: 57,
color: "#FFFFFF",
fontFamily: "Bradley Hand",
textAlign: "center"
}
このように、コードフォーマッターを利用すると、自動的に決められたコードスタイルに整形してくれるため、複数人で開発を行っても統一性のあるコードになり可読性もあがります。また、開発者はコードスタイルを意識することなくコーディングに集中できます。
2. ESLintとは
JavaScriptの文法チェックツールです。
エディタと組み合わせることで、コードを実行する前に重複変数やカッコの付け忘れなど明らかなバグを見つけたりするのに役立ちます。
また、コードフォーマッターの機能も保有しております。
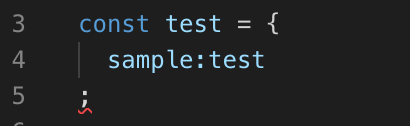
ESLintを使用することで、以下のように赤線で問題を指摘してくれます。
また、問題の部分へカーソルを合わせることでエラー内容も見れます。

3. PrettierとESLintを組み合わせる理由
ESLintとPrettierの両方を使用したい場合、両方ともコードフォーマッターとしての機能があるため、どう共存させるかということが問題になります。(なにも考えずやるとprettierの結果コードがESLintでエラーという面倒なことになる)
そこで、prettierの記法ルールをESLintのルールとして定義することで、prettierはフォーマッター、ESLintは文法チェックというように競合せず、責務が分担されます。
4. PrettierとESLint
ここから、実際にPrettierとESLintをエディタにインストールする方法を解説します。
4-1. Visual Studio Codeへのプラグインインストール
まず、Visual Studio Codeの拡張機能より、以下のプラグインをインストールします。
4-2. プロジェクトへのPrettierとESLintのインストール
次に、ターミナルで以下のコマンドを実行し、プロジェクトへPrettierとESLintのインストールします。
cd プロジェクト
npm i -D babel-eslint eslint eslint-config-prettier eslint-loader eslint-plugin-prettier prettier
それぞれのツールの用途は以下の通りです。
| ツール | 用途 |
|---|---|
| prettier | Prettier本体 |
| eslint | ESLint本体 |
| eslint-plugin-prettier | ESLint上でPrettierを動かす |
| eslint-config-prettier | ESLintのフォーマットに対するルールを無効 |
| babel-eslint | ESLint標準のパーサーで対応しきれなさそうな場合に必要 |
| eslint-loader | webpack用のloader |
4-3. 設定ファイル作成
ESLint機能させるには、「.eslintrc」ファイルをプロジェクト直下に新規作成する必要があります。
以下のサンプルでは、コードの文法チェックはJavaScript Standard Styleに基づいて行い、足りない部分(es6やnode.js、promise)は拡張してます。
また、functionの前のスペースは許容しない、セミコロンの省略は許容しない、シングルコードは許容しないという独自ルールも作成しております。
{
"extends": ["standard", "prettier"],
"plugins": ["standard", "node", "promise", "prettier"],
"env": {
"es6": true,
"node": true
},
"rules": {
"space-before-function-paren": ["error", "never"],
"quotes": ["error", "single"],
"semi": ["error"]
}
}
.eslintrcの書き方や設定できるルールは以下の公式サイトをご参照ください。
・.eslintrcの書き方
https://eslint.org/docs/user-guide/configuring
・ルール
https://eslint.org/docs/rules/
これで、JavaScriptのコードの文法チェックとフォーマティングの設定は完了です。
さいごに
2020年から個人ブログはじめました!
フリーランスエンジニアになって得た知識と経験をもとに、フリーランスエンジニアに関する情報をはじめ、IT技術情報や業界情報、エンジニアライフハック等のコンテンツを配信していく予定です。
まだまだ記事数は少ないのですが、週単位で更新してますので、もしご興味ございましたら、みていただけると嬉しいです。