mablとは
mabl is the leading intelligent test automation platform built for CI/CD.
It’s the only SaaS solution that tightly integrates automated end-to-end testing into the entire development lifecycle.
https://www.mabl.com/
E2Eテストを開発ライフサイクルに統合する唯一のテスト自動化プラットフォームであるとのこと。
プラットフォームとは一体なんなのだろうか、ということでかんたんにさわってみました。
触ってみた過程
mabl公式のQuick Start Video Guideをなぞる形で、コアとなるテスト作成機能・プラン機能を中心に機能を確認しました。
事前準備は①mablの会員登録をしておくことと、②Chrome拡張であるmabl TrainerをインストールしておけばOKです。
1. テストを作成・実行する
mabl Home
ではmablにログインします。こんな感じのホームページです。

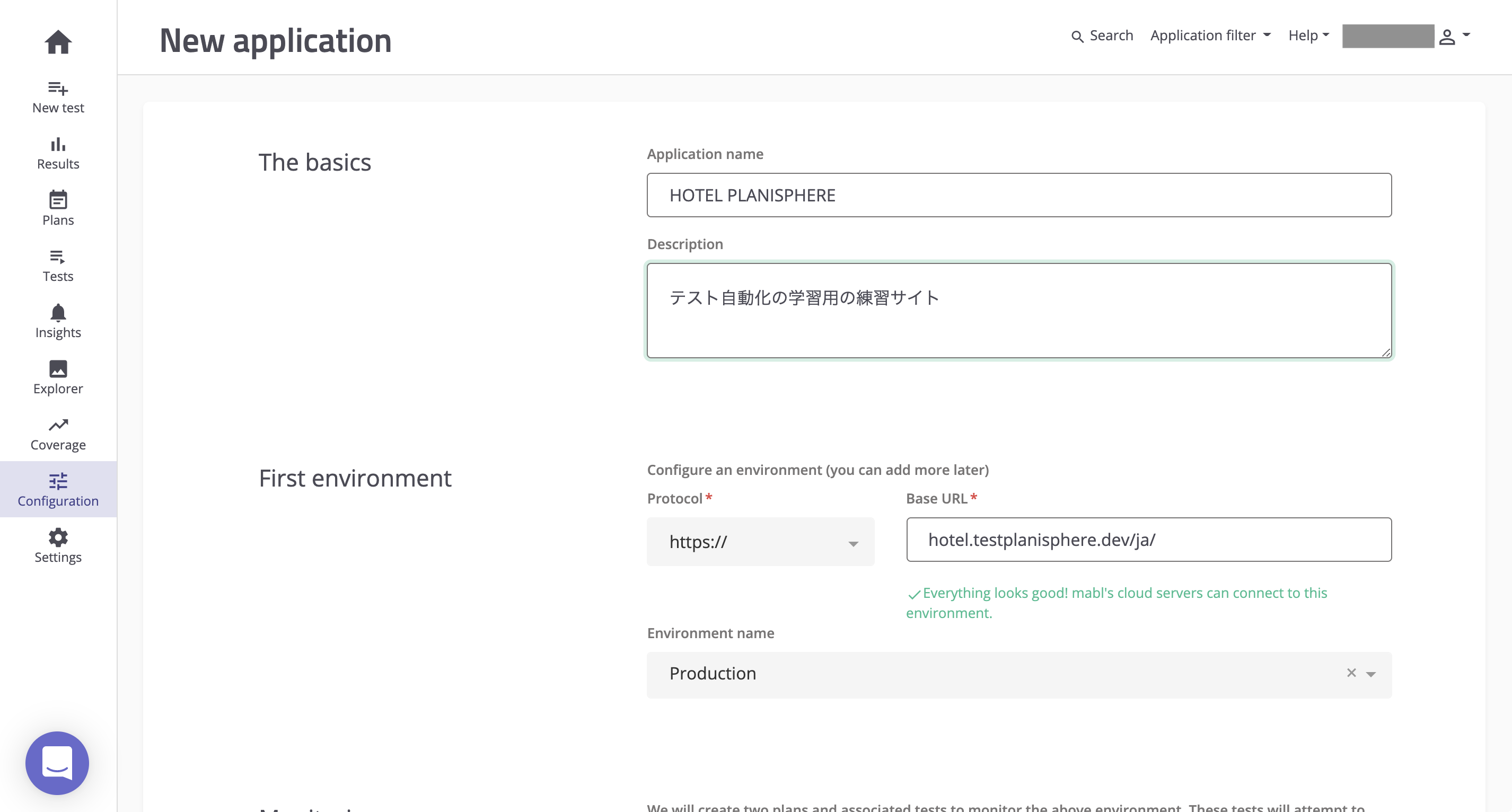
Configuration
まず左のConfigurationタブから今回テスト対象としたいサイトを登録します。
今回はHotel Planisphereをテスト対象として利用させていただきました。
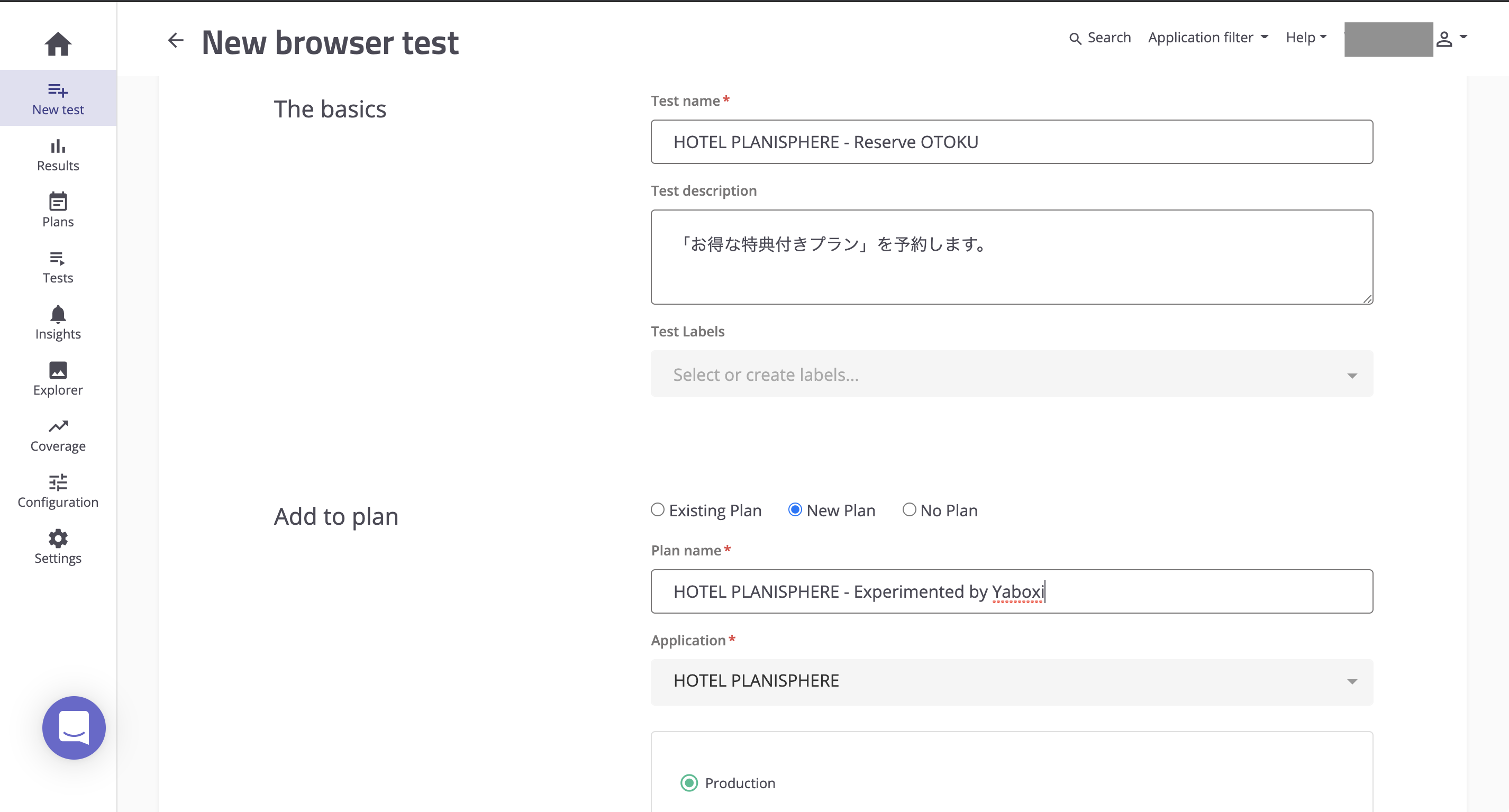
Test
続いてNew Testタブからテストを作成します。
The basicsはその名の通りテストの概要、
Add to planで設定する"plan"がテストの実行頻度や依存関係を設定できるテストスイート的なもののようです。
今回はNew Planを選択し、Applicationからテスト対象のサイトを登録します。
設定を終えた後"CREATE TEST"ボタンを押すとテスト対象のサイトが開きます。
(ちなみにページ下部のadvanced optionを開くとDDTに使うデータテーブルも登録できそうでした。)
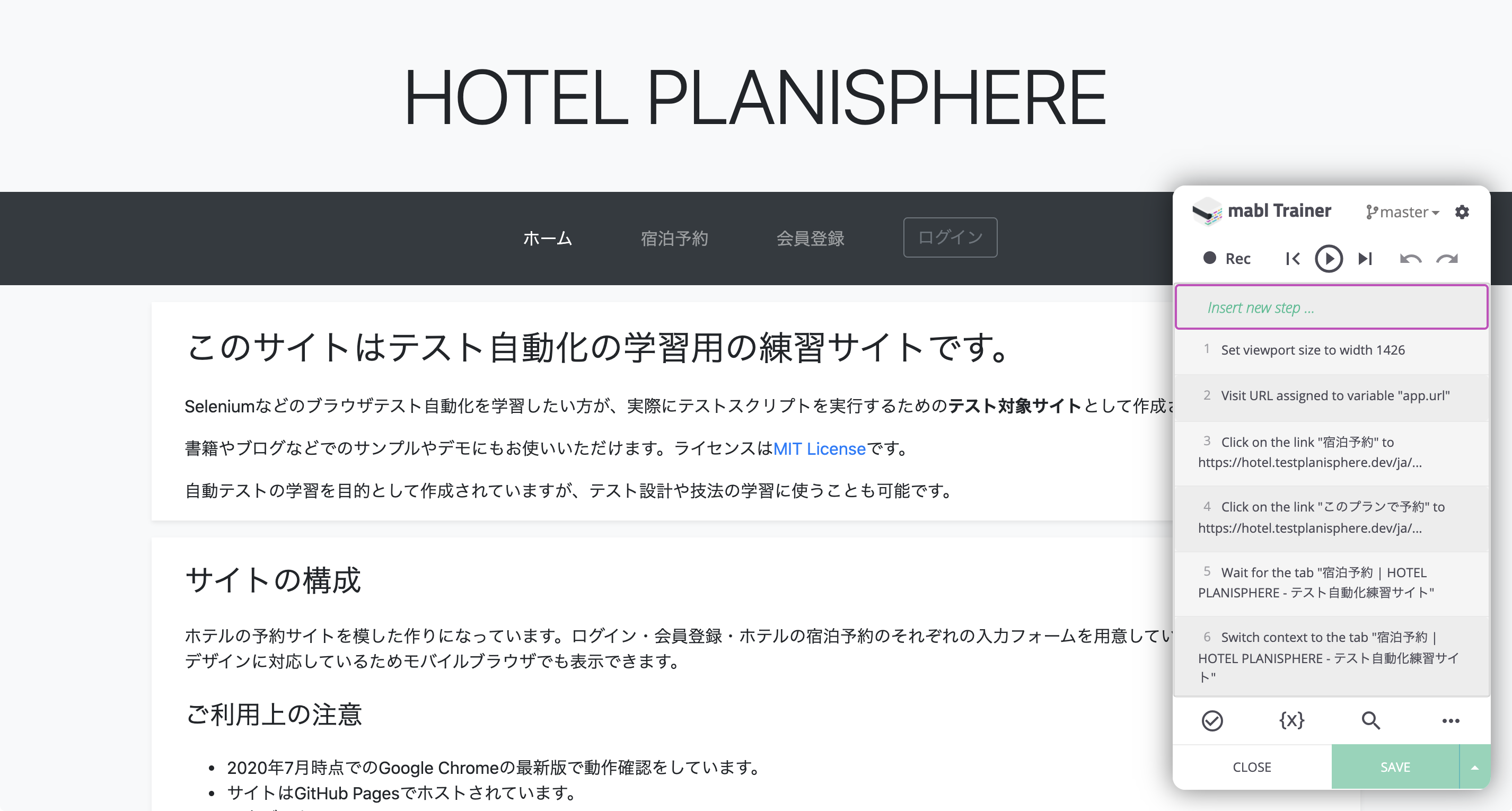
開いたサイトの右にはmabl Trainerが起動しています。
サイトを操作していくと、手順がこのmabl Trainer上に自動でキャプチャされていきます。
今回はトップページから宿泊予約に移動し、「お得な特典付きプラン」を予約する正常系のテストをキャプチャしてみました。
頻繁に利用する文字列・数列等には変数が使えたり、一部の実行ステップを切り出して再利用可能にするFlowという機能も使えたりするようです。
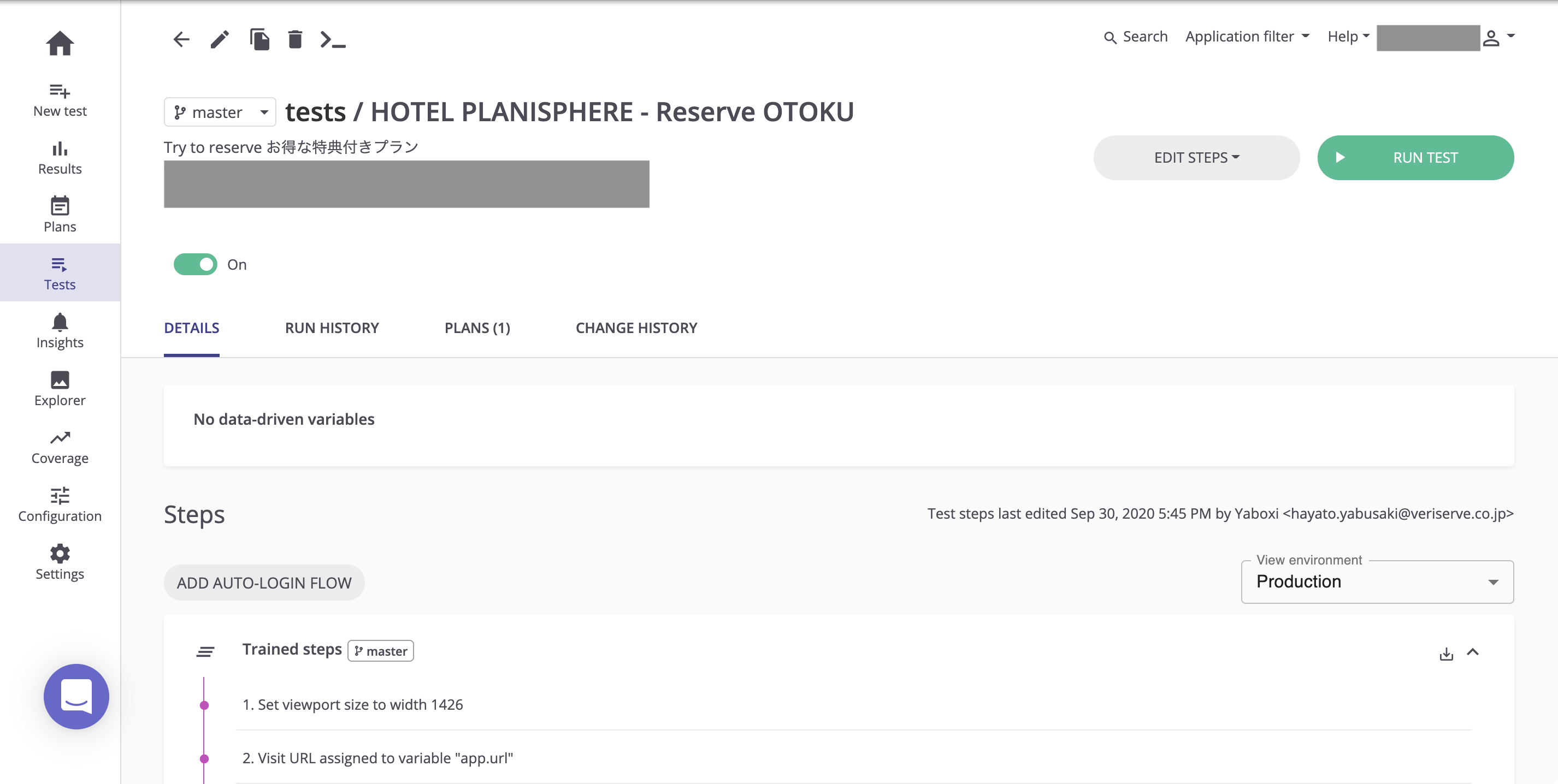
記録が終わったらセーブをしてクローズします。すると自動でテスト画面に遷移しました。
デフォルトで表示されているDETAILSタブでは画面下部のStepsに先ほどの操作が記録されていることが確認できます。
右のドロップダウンにProductionとStagingがあるので、同一テストでも別環境であれば別手順にすることができるようですね。
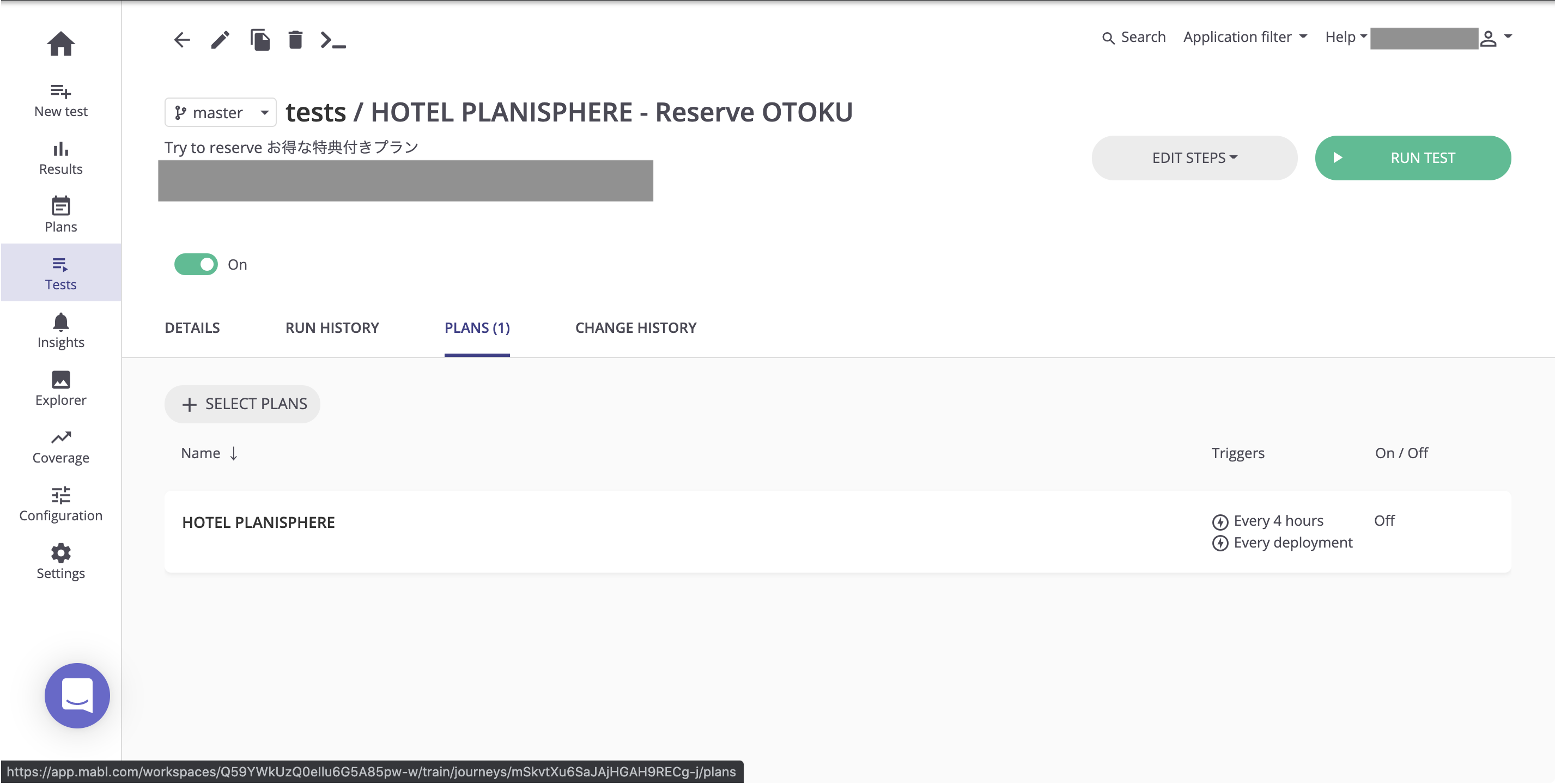
PLANSタブには先ほど作成したPlanが設定されています。
なるほど、同一テストケースでも属するプランを変えることで実行頻度等を変えられそうです。
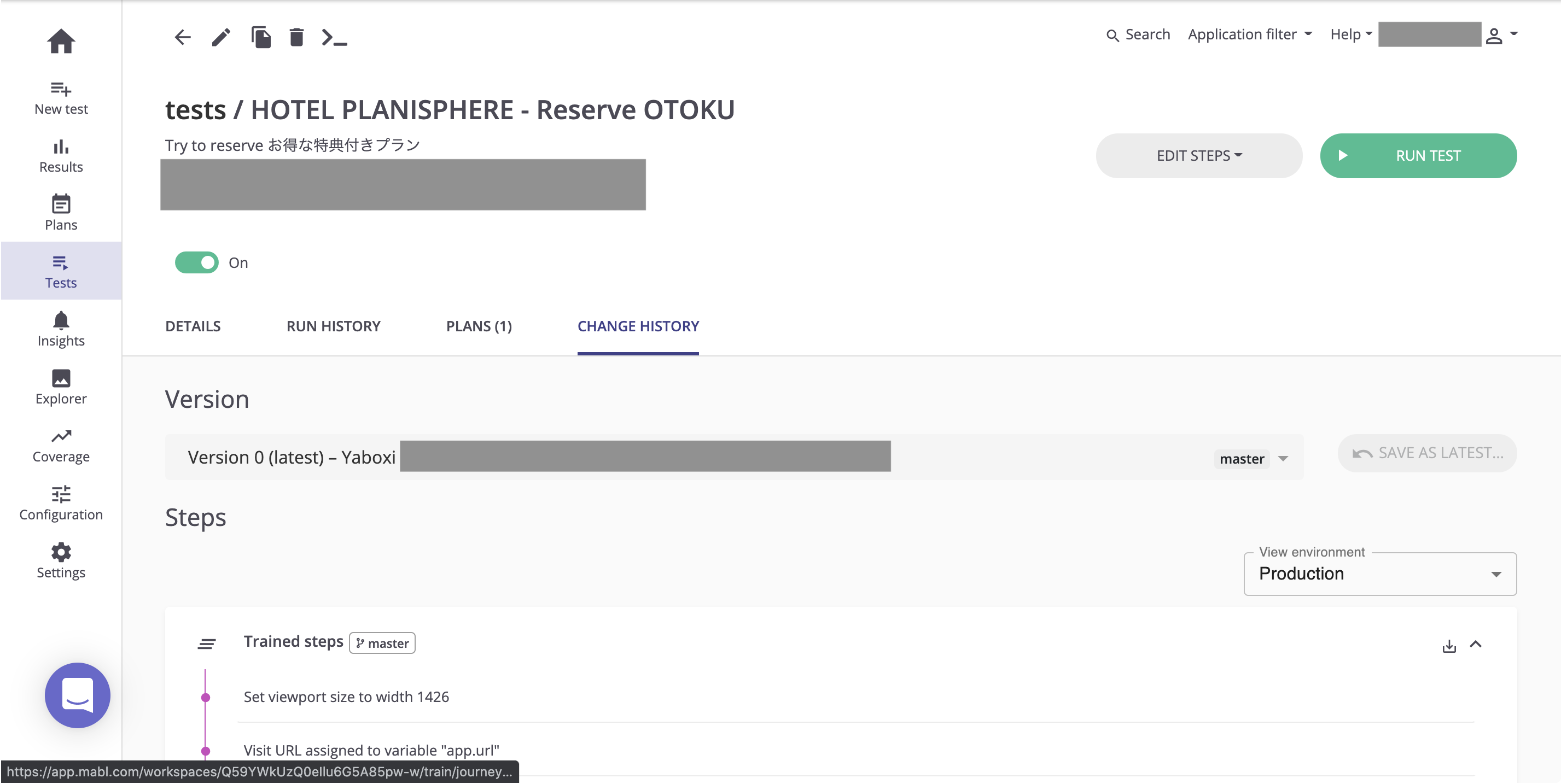
CHANGE HISTORYタブにはバージョン管理があります。Git内蔵は助かりますね。
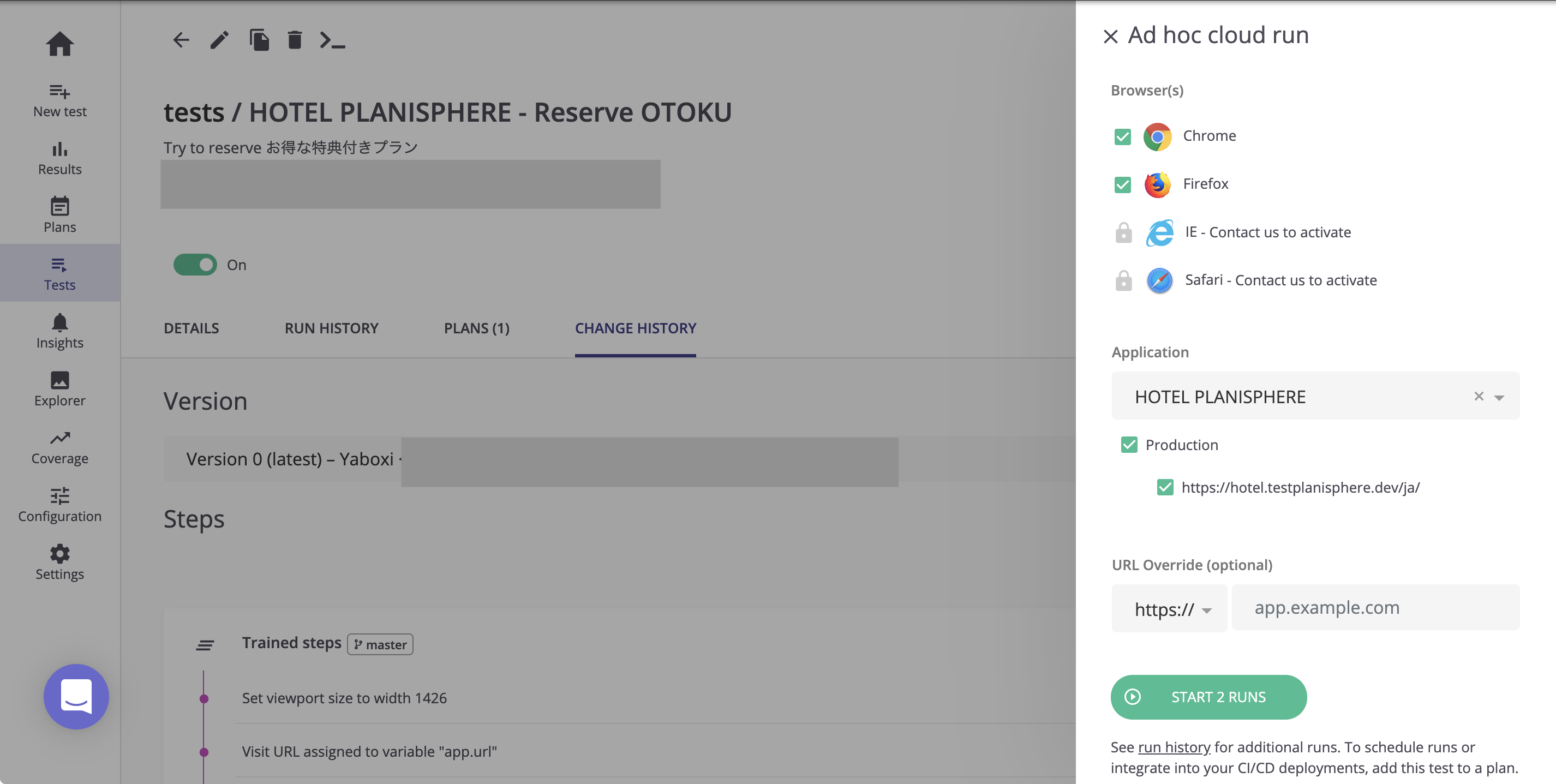
さて、一通り眺めたところでRUN TESTしてみます。
どうやらクロスブラウザテスティングもクラウド上で一撃の模様。
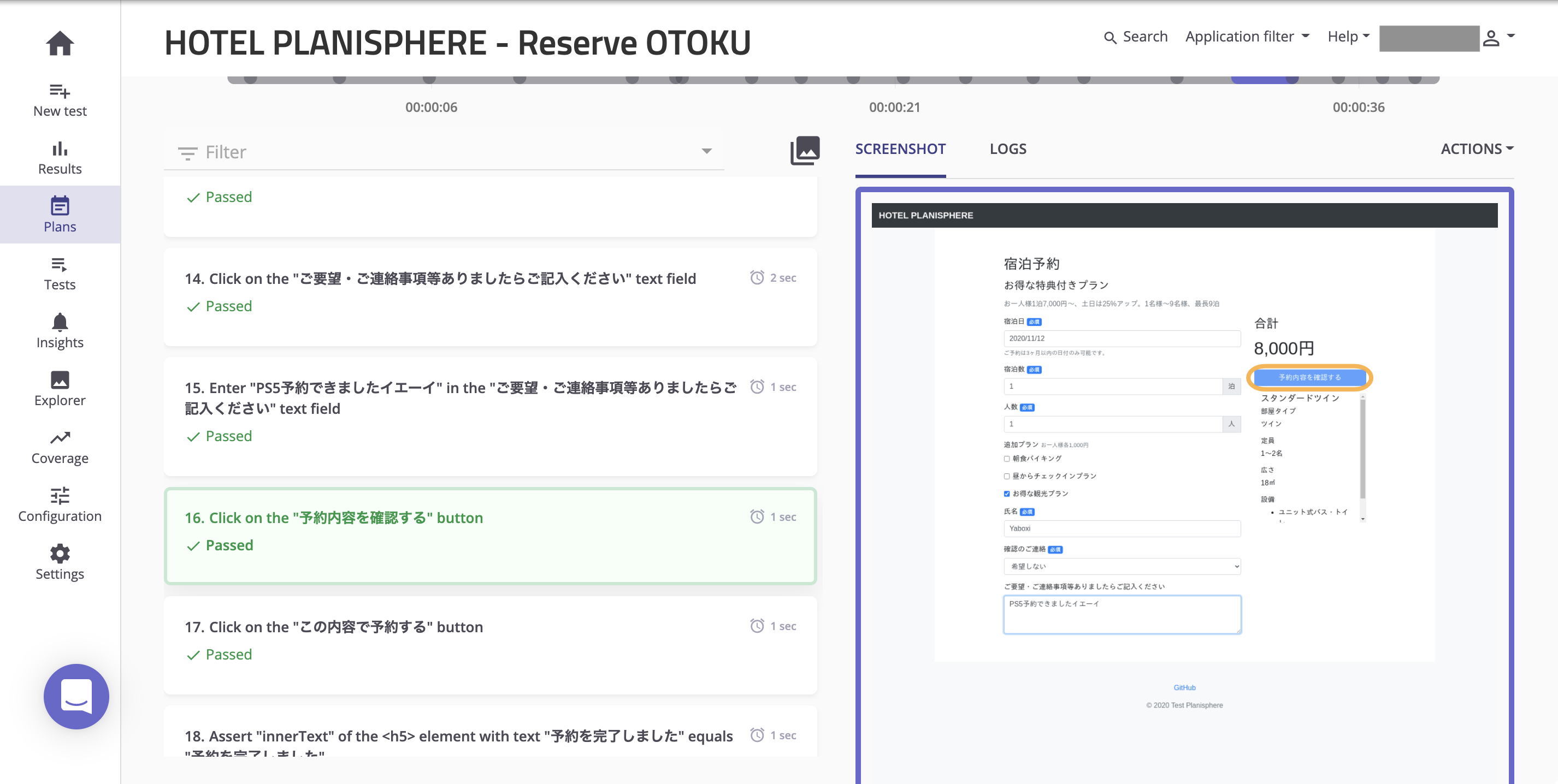
START RUNSしたあとに各ブラウザの横に表示されるWATCH LIVEをクリックするとテスト実行の様子を確認できます。
ステップごとにスクリーンショット、ネットワークログ、DOMのスナップショットまでを自動で記録。
これは強い。
2. プランを編集・実行する
プラン編集
テスト実行ができたので、次はプランの編集をしてみます。
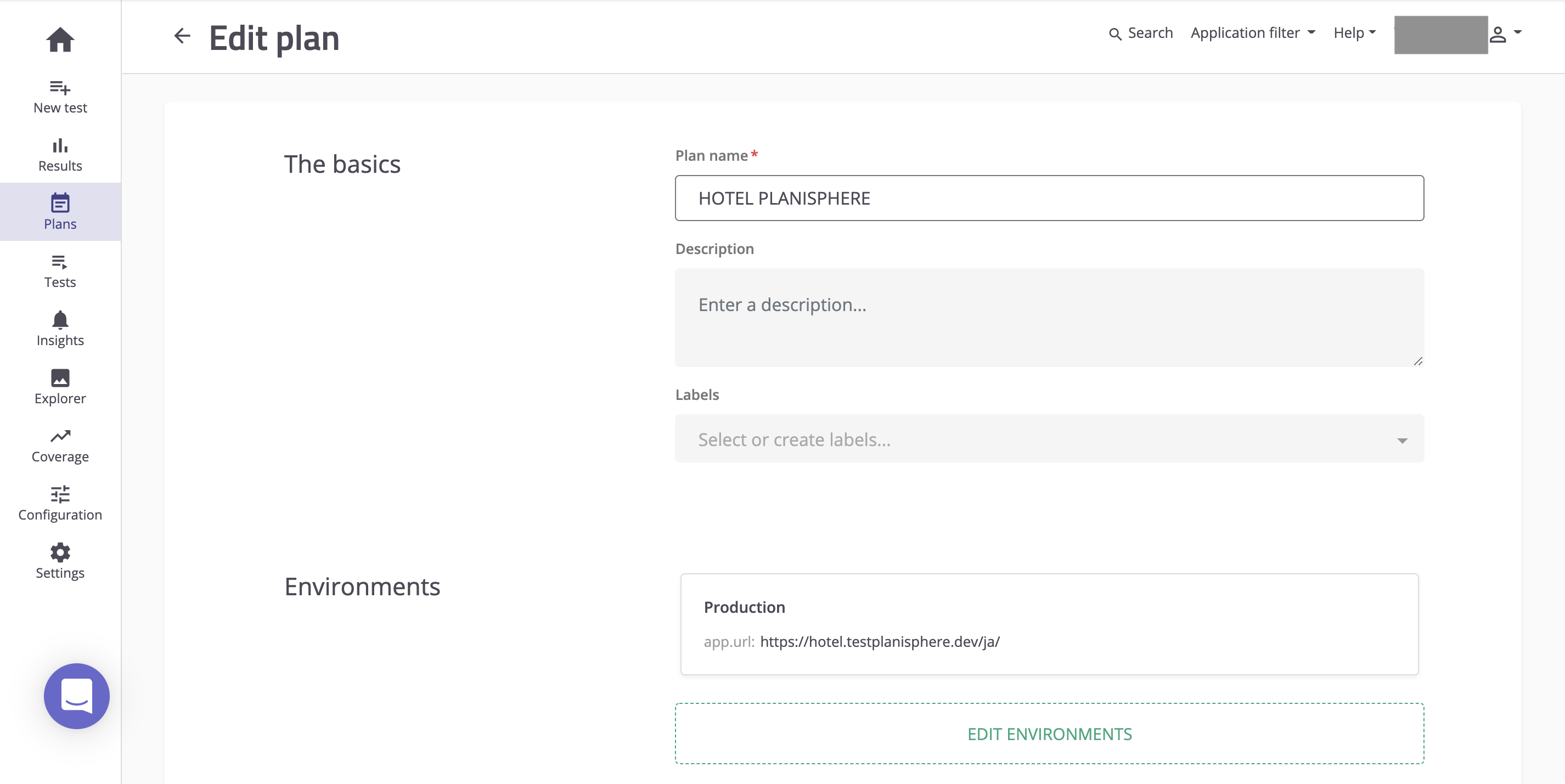
左のPlansタブから先ほど作成したプランを選択。そしてEdit planを押すとこんな画面に。
ページをスクロールしていくとTestsというところにStageという概念が出てきますが、
これはどうやらテストの実行順序を規定するものらしいです。
これを利用することでJUnit形式で言うsetup-test-teardownのような運用が可能になります。
更には各Stage内のテストを順次実行するのか並列実行するのかも選択できます。
https://help.mabl.com/docs/plan-stages
また実行するブラウザの指定やトリガーの設定もこのEdit Planページで行えます。
プラン実行
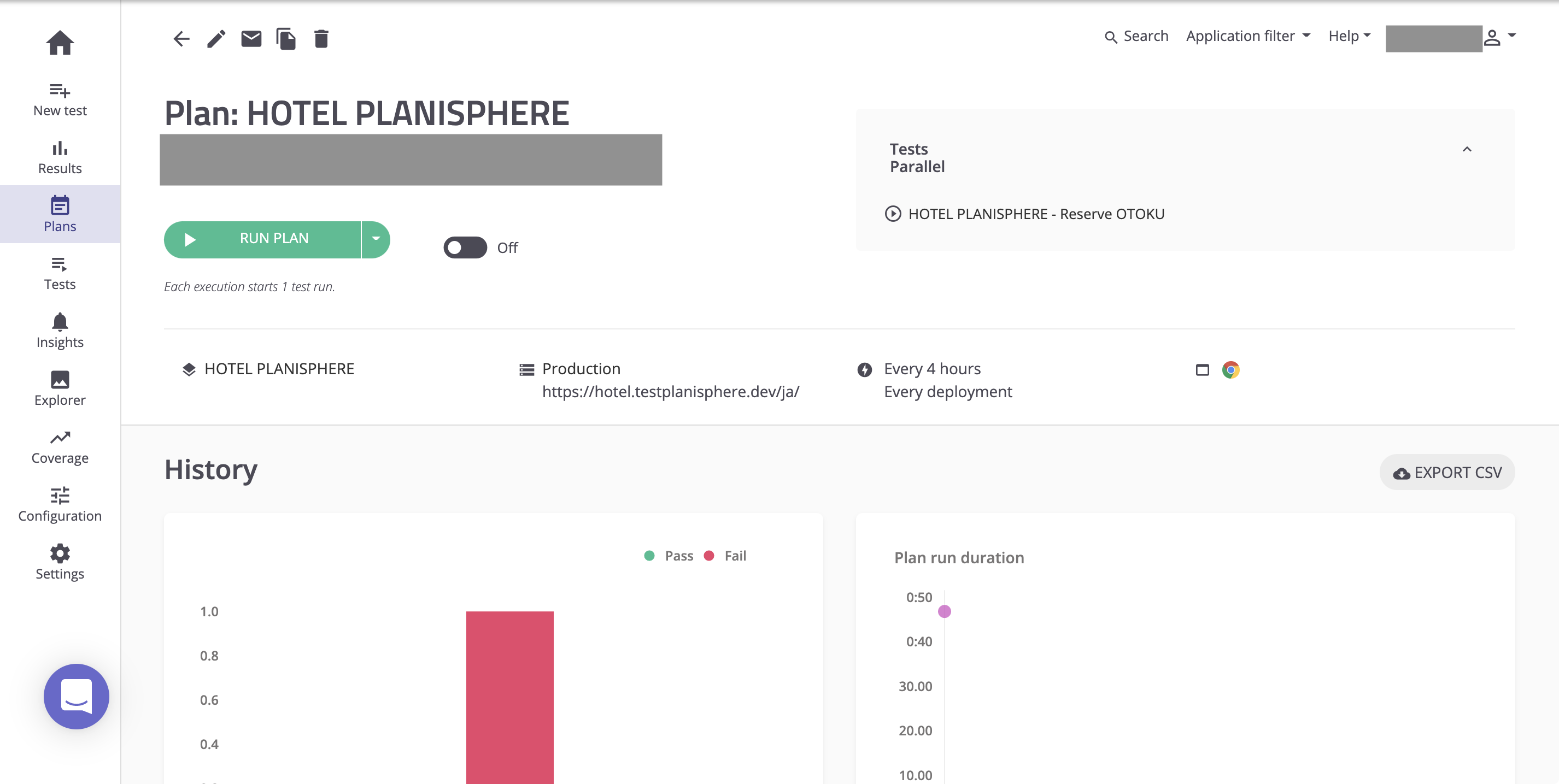
設定を変更したらRUN PLANするとプランを実行します。
Toggle Onにすれば継続的に実行するようです。
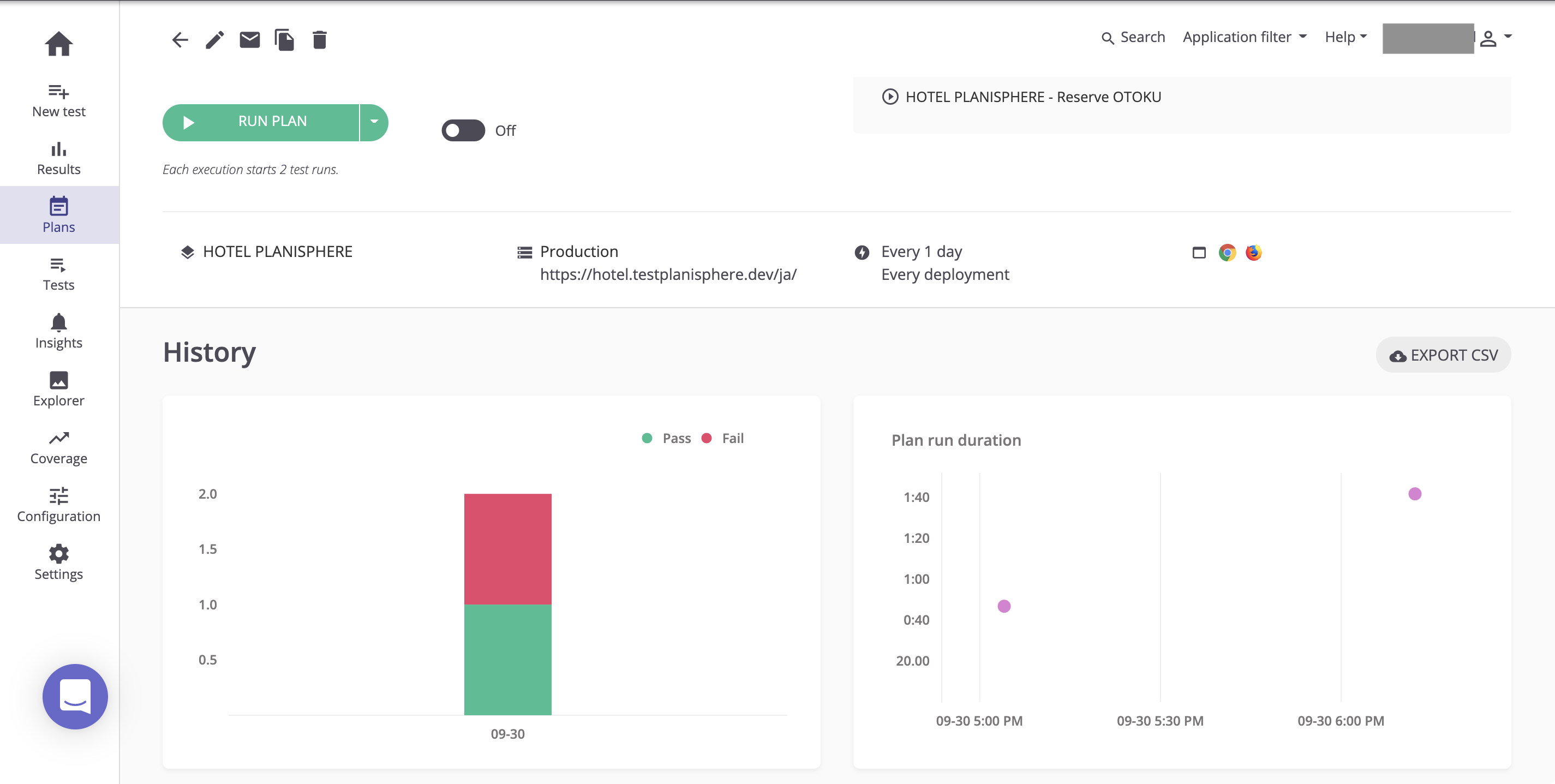
結果サマリはこんな感じ。
デイリーのPass/Failとテストの実行間隔がビジュアライズ。
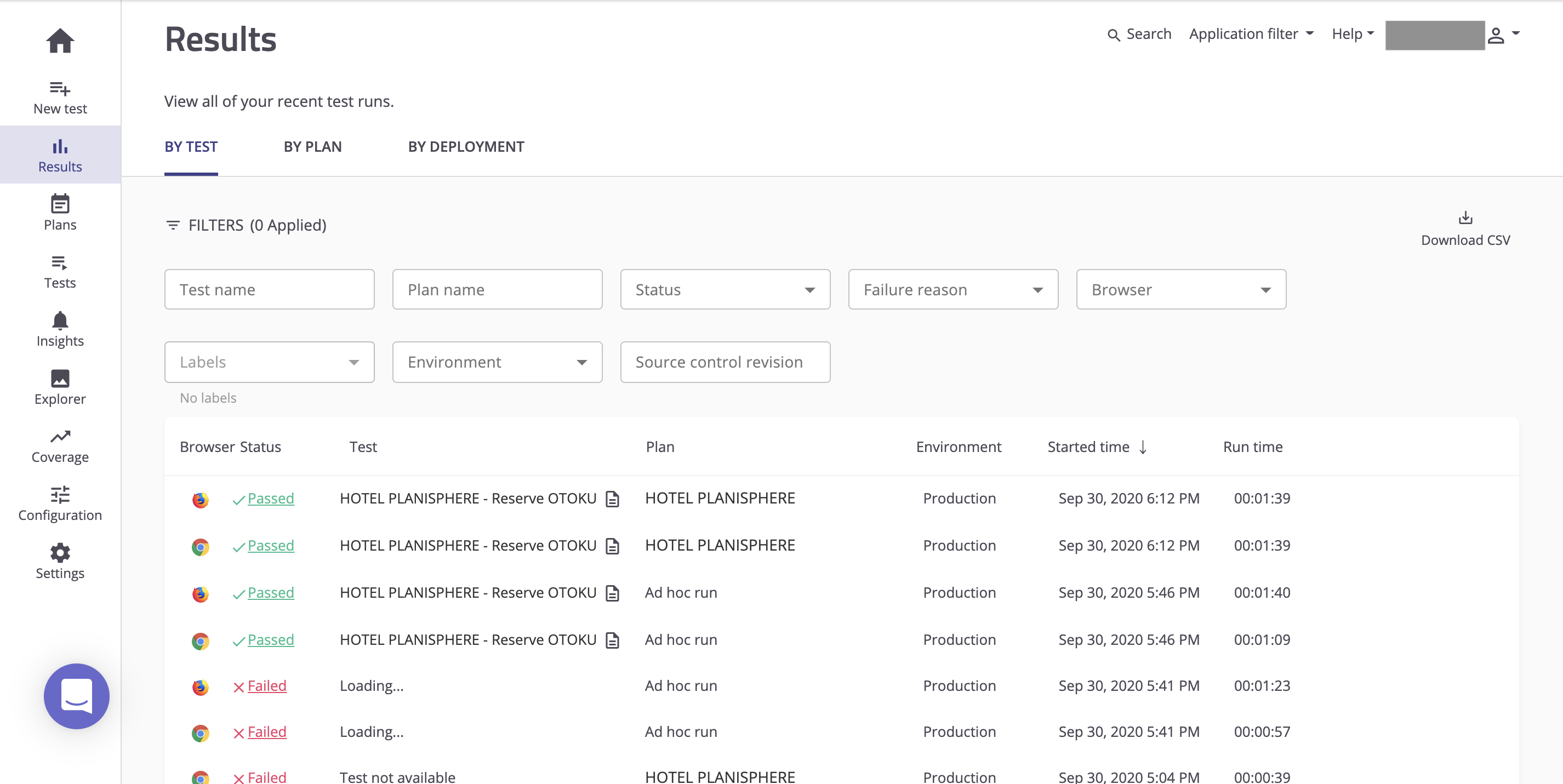
また左のResultsタブから全てのテストの実行結果を確認することも出来ます。
ここまでで基本の基本であるテスト作成→実行→結果確認までざっくり触ることができました。
ちなみに全くツールに無知の状態からここに至るまで1時間もかからず。恐るべき学習コストの低さです。
触ってみた感想
はじめmablを噂に聞いたときにはノンコードのキャプチャ&リプレイ型という側面だけ切り抜いて、初心者向けに機能を絞ったツールなのかな、という勝手な想像をしていたのですが、
実際に搭載されている機能を見てみるとこれは公式の言う通りプロユースのAll-in-Oneテストプラットフォームという方が適切だと認識を改めました。
今回は触りませんでしたが、Flowによるコードの再利用や、JavaScriptスニペットを利用することでより高度なことも実現できそうです。
またこれはmabl公式が開催しているウェビナーで伺ったことですが、日本のユーザからの声をプロダクトにかなりフィードバックしていたり、今後日本語サポートも計画されているようですので、E2Eのブラウザテスト自動化におけるかなり有力な選択肢になり得る気がしました。
一自動化エンジニアとしては公式ガイドが非常に充実しているので、これに沿いながら少しづつ学習を進めていこうと思います。